今回は、PythonのDjangoで使われるviewの書き方、使い方について解説します。
viewだけではなく、MTVモデルについても併せて学んでいきましょう。
この記事では、
・MTVモデルとは何か
・viewとは何か
について解説します。さらに、
・view関数、viewクラスについて
・クラスベース汎用ビューの使い方
についての解説を通して、複雑なviewに対しての知識も深めていきましょう。
MTVモデルとは
今回学ぶviewの前に、まずはMTVモデルと呼ばれる設計思想について学んでいきましょう。
DjangoはMTVモデルを採用しています。
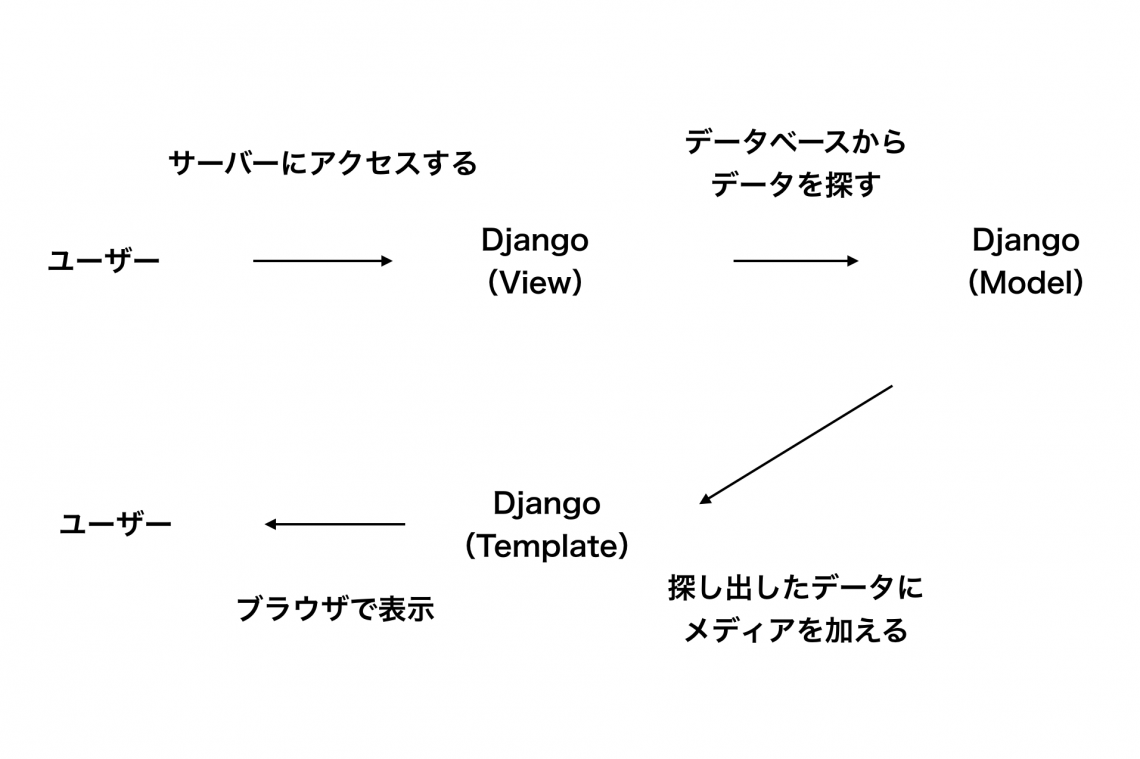
MTVとは、
・Model(データベースに格納されているデータ)
・Template(テンプレートファイルによって定義されたそれぞれのページのデザイン)
・View(どのページを表示させるかを決定する処理)
の頭文字を取ったものです。
図にしてみるとこのようになります。

よく似た設計にMVC(Model、View、Controller)というモデルもあります。
MVCモデルの場合は、
・Model(データベースに格納されているデータ)
・View(ページをどのように見せるのかを決定する処理)
・Controller(ユーザーからの入力をModelに伝える処理)
になります。
MVCモデルを採用しているフレームワークには、Ruby on Railsがあります。
viewとは
これから学んでいくviewは具体的にどのような役割をするのか、見ていきましょう。
viewではどのページを表示するかを決定する処理をしています。
具体的には送られてきたリクエストをもとに、どのページを表示させるかの決定をしています。
関数で実装されているviewや、クラスで実装されているviewもあります。
一緒にviewに触れてみましょう!
view関数の使い方
ここからは実際にview関数を書いて、動作をさせてみます。
Djangoのインストール方法
まずはDjangoをインストールしましょう。
Djangoはパッケージとして提供されています。
インストール方法はこちらの記事をご覧ください。

プロジェクトとアプリケーションの作成
インストールが出来たら、次はプロジェクトとアプリケーションを作成していきます。
詳しくはこちらの記事で解説されているのでご覧下さい。

簡単なview関数の作成
プロジェクトとWebアプリケーションのテンプレートまでは出来ましたか?
myappディレクトリに入ると、views.pyというファイルがあります。
これが、MTVモデルのViewを司る今回の肝となる部分です。
views.pyにこのような記述をしましょう。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world.")
indexという関数名で引数にrequestを受け取り、「Hello,World.」というHTTPレスポンスを返します。
HTTPレスポンスとは、ページなどに関するサーバーからの返信と考えて良いでしょう。
しかし、これだけではまだ動きません。
views.pyと、URLを紐付けする必要があります。
urlpatternsを使ってurls.pyに設定を追加
先程はviews.pyにindex関数を追加しました。
しかし、views.pyを編集するだけではアクセスすることができません。
viewを呼ぶために、urls.pyというファイルを作って紐付けをする必要があります。
これは自動で生成されないので、views.pyと同じディレクトリに自分で作りましょう。
そしてこのように編集します。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
views.pyに追加したindex関数を、urls.pyに紐付けします。
今編集したurls.pyは、myapp/urls.pyでしたが、mySite/urls.pyも編集する必要があります。
このコードをmySite/urls.pyに書きましょう。
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^myapp/', include('myapp.urls')),
url(r'^admin/', admin.site.urls),
]
これで、すべての準備は完了です。
ターミナルでmySiteディレクトリに入り、このコマンドを実行しましょう。
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^myapp/', include('myapp.urls')),
url(r'^admin/', admin.site.urls),
]
これで、すべての準備は完了です。
ターミナルでmySiteディレクトリに入り、このコマンドを実行しましょう。
python manage.py runserver
これで、 http://127.0.0.1:8000/ にブラウザでアクセスするとサーバーが起動していることがわかると思います。
さらに、http://127.0.0.1:8000/myapp にアクセスすると、views.pyのHTTPレスポンスで指定したHello, World.が表示されます。

これですべての紐付けが出来ました。
viewクラスの使い方
viewには関数だけではなくクラスも使うことができます。
リクエストがシンプルなものであれば関数でも構いません。
しかし、関数を使う場合、リクエストによって処理を変える場合はif文を使って多くの分岐を書かなければなりません。
そこで、viewクラスを使うことによってviews.pyに書く量を減らすことができます。
現在は関数のviewよりもクラスのviewが一般的になっているのでぜひ覚えておきましょう。
また、クラスで使われる継承などについてはこちらの記事をご覧ください。

簡単なviewクラスの作成
ここで、viewクラスを使ったviews.pyを書いてみましょう。
from django.views.generic import TemplateView
class IndexTemplateView(TemplateView):
template_name = "index.html"
すでにDjangoに用意されているTemplateViewというクラスから継承して、独自のメソッドを書いています。
メソッドはありませんが、プロパティでtemplate_nameを指定しています。
urls.pyも同時に変更しましょう。
from django.conf.urls import url
from django.contrib import admin
from myapp.views import IndexTemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^myapp/', IndexTemplateView.as_view()),
]
クラスベースのViewを使う時はas_view()メソッドを使うことを覚えておきましょう。
これで、テンプレートとviewクラスを使ってページを表示させることができました。

クラスベース汎用ビューの応用
クラスを利用したviews.pyについてわかったところで、応用について学んでいきましょう!
TemplateViewで変数を使う方法
今まではHttpResponseで返した「Hello,World.」という文字列しか返すことができませんでした。
しかしテンプレートに変数を利用することで、データベースに格納されているものを表示することができます。
ここではデータベースには触れず、変数が使えることの確認をしたいと思います。
from django.views.generic import TemplateView
class SampleTemplate(TemplateView):
template_name = "index.html"
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context["title"] = "MyPage"
return context
このようにviews.pyを編集をします。
contextという変数には、継承元のメソッドを呼び出しています。
これで、index.htmlというファイルにこのような編集をします。
<html>
<head>
<title>django view test</title>
</head>
<body>
<p>{{title}}</p>
</body>
</html>
これで、titleという変数がindex.htmlに書き加えられました。
これはtemplateファイルとも呼ばれるものです。
詳しくはこちらの記事をご覧ください。

views.pyではtitleという変数にMyPageが入っているので、ページが表示されるとMyPageという文字が表示されます。

まとめ
MTVモデルのひとつを担う大切なViewについて、学習してきました。
views.pyの書き方や、urls.pyがどのような働きをするかについて、覚えておきましょう。
また、Djnagoを扱う上でこれらの内容は基本的な部分になります。
クラスベース汎用ビューは中でも大切な部分になるので、しっかりと身につけておきましょう!









