Web制作のフリーランスになるにはどうすればいいんだろう…
未経験からでも独立できるかな…
Web制作のフリーランスは、時間や場所にしばられず自由な働き方ができ、スキル次第では高収入も狙える魅力的な仕事です。そのため、Web制作のフリーランスになりたいと考えている人は多いでしょう。
しかし、何をすれば未経験からWeb制作のフリーランスとして独立できるかわからないという人も多いですよね。仕事内容や平均年収などWeb制作について詳しく知りたい人もいるはず。
そこで、この記事ではWeb制作のフリーランスになるための手順を5つのステップで紹介します。Web制作をメインにするフリーランスの平均年収や案件例、高収入を得るコツも紹介するので、ぜひ参考にしてください。
Web制作とは、WebサイトやWebアプリなどのWebサービスを作成することです。Webサイト作成のみを指してWeb制作と呼ぶこともありますが、本記事ではバックエンドを含めたWebサービスの制作全般を指します。
Web制作のフリーランスは需要が高く将来性は明るい
近年、Web制作フリーランスの需要は高い状態が続いています。その背景には、企業や組織のデジタル化推進やオンラインショッピングの普及によるECサイトの増加といった状況が影響しています。
実際、求人サイトやクラウドソーシングサイトにはWeb制作の案件が豊富に掲載されています。2024年1月現在、たとえば以下のような求人・案件が掲載されています。
| 報酬 | 65万円/月 |
| 稼働時間目安 | 140~180時間/月 |
| 仕事場 | 東京(フルリモート可能) |
参考:求人ボックス
将来的にWebサイトが激減するような事態も現状考えにくく、今後もWeb制作の求人・案件に対応する人材は高需要が続くと予想されます。
未経験からWeb制作のフリーランスになる方法3つ

ここからは、未経験からWeb制作のフリーランスになる方法を、3つにまとめて紹介します。
独立を見据え制作会社に就職する

1つ目は、一度Web制作を行う会社に就職し、実力をつけてからフリーランスになるという方法です。遠回りに感じるかもしれませんが、手堅い手段ではあります。
未経験でいきなりフリーランスになったとしても、すぐに仕事を得られるとは限りません。Web制作の案件は「実務経験○年以上」という条件つきのものが多いためです。
その点、制作会社にエンジニアやデザイナーとして就職すれば、ほぼ確実にWeb制作の仕事に携わることができます。すぐに給料をもらいつつWeb制作の経験を積みたい人に適した方法です。
ただし、他の方法よりもフリーランスとして独立するのに時間がかかるというデメリットがあります。明確な基準はありませんが、おおよそ3年前後は会社員を続ける覚悟が必要でしょう。
副業で実務経験を積んだ後に独立する

Web制作のフリーランスになるには、副業としてWeb制作の経験を積んでから独立する方法もあります。いきなり独立しても案件獲得が難しいため、まずは会社員のまま実務経験を積むという考え方です。
収入は本業で確保できるので、金銭面の心配なくWeb制作に取り組めます。転職するのが難しいという人や極力リスクをとりたくない人に適した方法です。
ただし、人より多く仕事をすることになるので、体調や時間の管理が難しくなります。また、未経験でも受けられる副業案件は労働条件が悪いことも多いため、割に合わないと感じることも多いかもしれません。
スクール経由で独立する

未経験から短期間で効率的にWeb制作のフリーランスへと独立したい場合は、プログラミングスクール経由で独立する方法がおすすめです。スキル習得から案件獲得・独立までを一貫して行えます。
他の方法ではフリーランスになる前に一定の実務経験を積む必要があるため、独立するまでに時間がかかってしまいます。しかしスクールを利用すれば、早ければ数か月で独立することも可能です。
スクールでは知識獲得だけでなく、自分のスキルを示すポートフォリオ作成を行います。また、スクールによっては卒業後に案件獲得をサポートしてもらうこともできます。これらの仕組みを利用することで、未経験からでも案件獲得は十分可能です。
デメリットは、スクールでの学習のための時間、および受講費用がかかる点です。とはいえ効率よく最速でフリーランスを目指せる方法なので、時間面/金銭面にある程度余裕がある人にはスクール経由の独立をおすすめします。
なお、侍エンジニアの「フリーランスコース」では10〜20万円の案件獲得を目標に、独立のために必要となるスキルを習得できます。現役エンジニア講師とIT業界に精通したコンサルタントが案件を獲得できるまでサポートしてくれるため、未経験からでも効率的にフリーランスエンジニアに必要なノウハウやスキルの習得が可能です。
また、オリジナルポートフォリオの作成にも力を入れているため、受講を通じて案件獲得に欠かせない実績がつくれます。
侍エンジニアなら未経験からでも安心してフリーランスへの独立を実現できますよ。
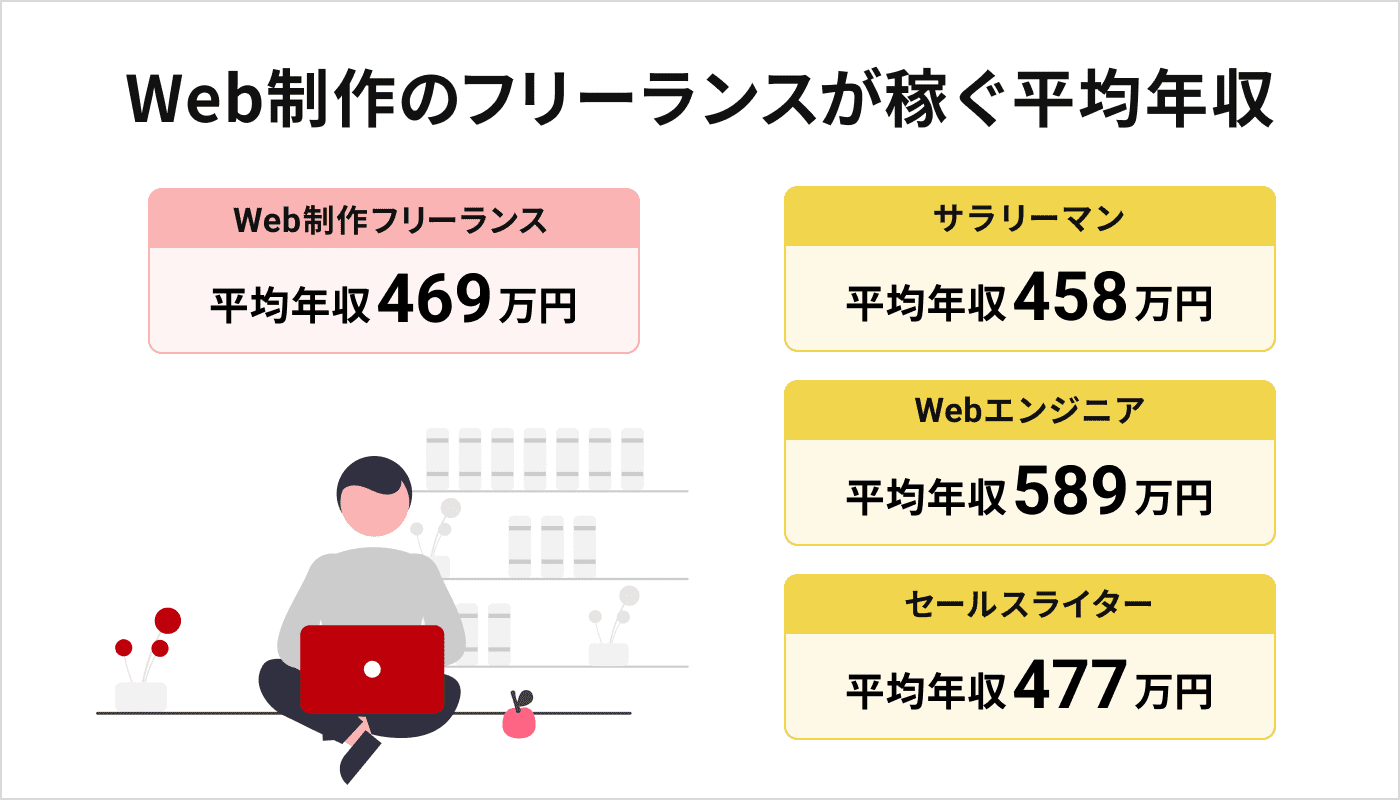
Web制作のフリーランスが稼ぐ平均年収

Web制作のフリーランスが稼ぐ平均年収は469万円(※1)です。2022年の国税庁の調査によるとサラリーマンの平均給与は458万円で、それよりも高水準となります。
他の職種とも比較してみましょう。Webエンジニアの平均年収は589万円(※2)、セールスライターは477万円(※3)となっています。
単純に比較するとWeb制作の給与は低く見えますが、Web制作は副業としても人気の職種なので単価の低い求人が含まれやすい点に注意してください。グラフからもわかるとおり、1,000万円以上稼いでいる人もおり、稼げない職業では決してありません。
※1:参考「求人ボックス」、※2:参考「求人ボックス」、※3:参考「求人ボックス」
Web制作のフリーランスが担う案件例

ここからは、Web制作のフリーランスがどのような仕事を担うのか、その案件例を5つ紹介します。
案件例1:Webデザイン制作
Webデザイン制作は、Webサイトのレイアウトや配色など視覚的側面の設計を行う仕事です。そのWebサイトを利用するユーザーに合わせて、魅力的で使いやすいデザインを考える必要があります。
具体的な案件例は以下のとおりです。
スマホアプリデザイン案件
| 報酬 | ~75万円/月 |
| 稼働時間目安 | 勤務時間:9時30分~18時30分週5日勤務 |
| 仕事場 | 浜松町(東京) |
| 仕事内容 | ・記事のサムネイル画像制作 ・記事内の簡単なイラスト制作 ・その他記事画像制作 ・カスタマーがワクワクするようなアプリ内のグラフィック制作 |
参考:求人ボックス
なお、フリーランスへの独立を見据え独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
案件例2:フロントエンドの開発
フロントエンドの開発はWebデザイン制作の後続タスクで、設計どおりに画面レイアウトや配色を実装する仕事です。HTML・CSS・JavaScriptなどの技術に関する理解が必要となります。
具体的な案件例は以下のとおりです。
Webアプリ開発案件
| 報酬 | ~85万円/月 |
| 稼働時間目安 | 勤務時間:10~19時週5日勤務 |
| 仕事場 | 六本木一丁目(東京) |
| 仕事内容 | 下記いずれかのフロントエンドの開発 ・ヘルプセンターシステムの開発、機能追加 ・告知システム(リプレイス中)の開発 |
参考:求人ボックス
案件例3:バックエンドの開発
バックエンドの開発は、Webサイトの背後で動作しているアプリケーションやデータベースを扱う仕事です。PHPやJavaなどのプログラミング言語を使用して検索機能や登録機能といったWebサイトに必要な各種機能を実装します。
具体的な案件例は以下のとおりです。
Webアプリケーションバックエンド開発
| 報酬 | ~80万円/月 |
| 稼働時間目安 | 140~180時間/月 |
| 仕事場 | 大崎(東京都) |
| 仕事内容 | Javaを用いたWebアプリケーションのバックエンド開発 |
参考:求人ボックス
案件例4:コンテンツ管理システム(CMS)の設定/カスタマイズ
コンテンツ管理システム(CMS)の設定やカスタマイズは、クライアントが自分のウェブサイトのコンテンツを簡単に管理できるようにするための仕事です。CMSとはWebサイトのページ追加や管理を簡単にするツールのことで、WordPress・Joomla・Drupalなどの種類があります。
具体的な案件例は以下のとおりです。
飲食サービス業界向けCMS構築案件
| 報酬 | ~75万円/月 |
| 稼働時間目安 | 13~22時週5日勤務 |
| 仕事場 | 前橋大島(東京) |
| 仕事内容 | ・飲食サービス向けのCMSの構築、保守 ・ポータルサイトの保守 ・ベンダーコントロール |
参考:求人ボックス
案件例5:Webサービスの運用・保守
Webサービスの運用・保守は、すでに構築済みのWebサイトが常に最適な状態で動作するようにするための継続的な仕事です。定期的なソフトウェアの更新、セキュリティチェック、バグの修正、パフォーマンスの最適化などが含まれます。
具体的な案件例は以下のとおりです。
クレジットカードWEBサービス保守・開発
| 報酬 | ~55万円/月 |
| 稼働時間目安 | 140~180時間/月 |
| 仕事場 | 東京都新宿区 |
| 仕事内容 | 主にフロントサイドの改修作業(サーバサイドの作業も一部あり)設計~製造~テスト言語:Java |
参考:求人ボックス
未経験からWeb制作のフリーランスになる5STEP

ここからは、未経験からWeb制作のフリーランスになるまでの流れを、5つのステップにまとめて解説します。
STEP1:Web制作の基礎スキルを身につける
まずはWeb制作の基礎スキルを身につけましょう。具体的には、Webデザインに関する知識や、HTML・CSS・JavaScriptなどのコーディングスキル、コンテンツ管理システム(CMS)に関する知識などです。
これらのスキルを身につけるには、学習サイトや書籍、プログラミングスクールを利用するなどの方法があります。座学だけだとなかなか実践的なスキルが身につかないので、実際に手を動かして一通り自分でやってみるように心がけましょう。
STEP2:得意とする専門分野を決める
Web制作の大まかな基礎スキルを身につけたら、徐々に得意とする専門分野を決めていきましょう。
ここで専門分野を決めるのは、受注できる案件の単価を高めるためです。一般に、低単価案件は誰にでもできる比較的簡単な作業が多くなり、高単価案件は簡単な作業に加えて、専門的な知見が必要な高難度作業も必要になります。
つまり、高単価案件にチャレンジするには基礎的な知識をまんべんなくおさえたうえで、さらに専門分野に特化したスキルが必要ということです。得意なことだけやればよいというわけではなく、まずは不得意分野をなくすことが最優先です。余裕が出てきてから得意分野をのばしましょう。
STEP3:ポートフォリオを作成する

次にポートフォリオを作成しましょう。ポートフォリオとは、自分のスキルを示すための作品集のことです。
ポートフォリオを作成することで案件応募時にスキルレベルを示せるので受注確率アップを期待できます。また、ポートフォリオ作成の過程で実践的なスキルを身につけることも可能です。
具体的なポートフォリオ例としては、自己紹介を行うWebサイトの作成・公開や、架空のECサイト作成などが考えられます。
STEP4:実案件に挑戦する
ポートフォリオを作成できたら、実案件に応募してみましょう。求人ボックスなどの求人サイトや、クラウドワークスやランサーズといったクラウドソーシングサービスを利用して、希望条件に合う案件を探してみましょう。
経験が少ないうちは高単価案件を受注するのはなかなか難しいかもしれません。慣れないうちは条件にこだわりすぎず、できそうな案件にとにかく応募していきましょう。
ある程度受注実績を増やすことができれば、高単価案件を受注できる可能性も高まっていきます。
STEP5:ポートフォリオを更新しつつ案件に取り組む
案件を達成できたら、その都度ポートフォリオを更新するようにしましょう。ポートフォリオ内に案件実績を記録しておくことで、案件受注確率が高まります。
また、実際に案件に取り組む中で自身のスキルも向上しているはずです。ポートフォリオ内によりよくできるポイントがないか探してみましょう。
会社員と並行しつつWeb制作を行っている人の場合、ある程度案件実績がたまってフリーランスで生計を立てる目途がたったら、退職して独立する準備も進めていきましょう。
Web制作のフリーランスが案件を獲得する方法4つ

ここからは、Web制作のフリーランスが案件を獲得する方法を、4つにまとめて紹介します。
クラウドソーシングサービスを利用する
クラウドソーシングサービスとは、Web制作やプログラミングなどさまざまな分野の仕事が掲載されているプラットフォームです。
利用方法は簡単で、アカウントを作成し、自分のスキルや経験をプロフィールに記載します。その後、案件を検索し、応募することで仕事を獲得できます。
具体的には以下のようなクラウドソーシングサービスがあります。
| クラウドソーシングサービス | 特徴 |
| クラウドワークス | 業界最大手級のクラウドソーシングサービスです。幅広い案件があり、初心者向けのものも多くあります。 |
| ランサーズ | 日本で初めて登場したクラウドソーシングサービスです。Webデザインの案件数が豊富です。 |
フリーランスエージェントを活用する
フリーランスエージェントは、フリーランスの仕事を探している人々に、彼らのスキルや経験に合った案件を紹介するサービスです。
エージェントを利用するメリットは、自分で案件を探さなくてもエージェントが個々のニーズに合った案件を紹介してくれる点です。また、契約交渉や報酬の設定など、仕事に関する諸手続きをサポートしてくれるため、ビジネス面での負担が軽減されます。
具体的には以下のようなフリーランスエージェントがあります。
| フリーランスエージェント | 特徴 |
| ポテパンフリーランス | 「定期的な収入が得られるかどうか」というフリーランスによくある不安を解消するべくサポートしてくれます。 また、税関連や保険関連についても税理士やフィナンシャルプランナーに相談できるサービスもあります。 |
| テクフリ | フリーランスエンジニアに特化したエージェントです。エンドクライアントと直契約を結んでいる案件がほとんどなので、マージンによる単価減が少ないのが特徴です。 |
| レバテックフリーランス | 高単価案件に定評があります。案件参画中も専任の担当者がフォローに付き、希望に沿って契約更新・交渉や次回案件の提案をしてくれます。 |
知人・友人から紹介してもらう

知人・友人から紹介してもらうという方法もあります。知人・友人からの紹介であれば労働条件や人間関係について安心できますし、クラウドソーシングサービスやフリーランスエージェントに手数料を払う必要がないため、案件単価を高められます。
ただし、誰にでもできる方法ではありません。知人・友人から紹介してもらえる可能性を高めるためには、日頃から自分のスキルやサービスを周囲に積極的にアピールしておくとよいでしょう。
直接営業をかけてみる
ある程度経験を積んだフリーランスの場合、直接営業をかけてみるのも効果的な手段です。この方法のメリットは、クラウドソーシングサービスやフリーランスエージェントを介さないので、手数料を払う必要がないことです。
直接営業を成功させるためには、ポートフォリオや過去の成功事例を用意し、どのようにしてクライアントのビジネスに価値をもたらすことができるかを明確に伝えることが重要になります。直接営業は時間と労力を要しますが、その分長期的な関係を築くことができたときのメリットも大きいので、自信がついたらチャレンジしてみてください。
Web制作のフリーランスが安定収入を得るポイント3つ

Web制作のフリーランスが安定収入を得るには、依頼主と信頼関係を構築し案件の依頼を継続してもらうことが重要です。
そこで、ここからはWeb制作のフリーランスが安定収入を得るのに欠かせない依頼主と信頼関係を構築するポイントを、3つにまとめて紹介します。
それぞれのポイントは一見当たり前に思えるかもしれませんが、スケジュールが厳しいときやプライベートで問題が起きているときにも徹底するのは思いのほか難しいものです。だからこそ、こういう点で評価を落とさない人は信頼関係を築きやすくなります。
納期を守る

納期を守ることは、言うまでもなく非常に重要なポイントです。クライアントは納期が守られることを前提にスケジュールを組んでいるため、一日でも遅れると多くの関係者に迷惑がかかってしまいます。
慣れないうちは必要以上に品質にこだわりすぎて予定よりも時間がかかってしまいがちですが、まずは必要十分な品質を確保したうえで納期を守ることを最優先しましょう。また、どうしても納期に間に合わない場合は、速やかにクライアントに相談することが重要です。
「即レス」を心がける

即レスとは「即座にレスポンスする」の略語で、メールやチャットなどの返信を速やかに行うことを意味します。返信が遅いと「この人はまじめに仕事に取り組んでいないのではないか?」という印象を持たれてしまいかねないため、クライアントからの連絡にはなるべくすぐに返信するようにしましょう。
そのためには、スマホアプリなどでクライアントからの連絡にすぐ気づけるようにしておくと効果的です。もしすぐに回答するのが難しい内容だったら、「即座には回答できかねますので、調査の上、○○時ごろを目途にご連絡いたします。」などと返信しておくだけでも、クライアントは安心できます。
積極的に提案する

クライアントの要望に応えるだけでなく、積極的に自分から提案をすることも大切です。これにより、単なる作業者ではなく、プロジェクトに価値を加えるパートナーとしての立場を築くことができます。
たとえば、デザインの改善提案や新しい技術の導入提案など、クライアントのビジネスにプラスとなるアイデアを提供することで、自分の専門性と価値をアピールすることができます。
Web制作のフリーランスが高収入を得るのに欠かせないもの3つ

ここからは、Web制作のフリーランスが高収入を得るのに欠かせないものを、3つにまとめて解説します。
実績

フリーランスとしての実績は、新規クライアントを獲得する上で非常に重要です。実績とは過去に完成させたプロジェクトや製品のことで、スキルと経験を示す証明となります。
実績が少ない序盤のうちは高単価案件の獲得は難しいかもしれませんが、焦らずに一つずつ案件達成を積み重ねていきましょう。また、実績はそのままにしておかず、都度ポートフォリオや自己紹介文に反映することが重要です。
営業力

フリーランスにとって営業力は、技術力に匹敵するほど重要な能力です。
営業力とは、自分のサービスを効果的に売り込み、新規クライアントを獲得する能力のことです。技術力があっても、それをクライアントに適切にアピールできなければ、高収入を得ることは難しいでしょう。
営業力をのばすには、ポートフォリオの作成や自己紹介文の推敲のほか、SNSに力を入れるのも効果的です。近年はSNSで案件を提示しているクライアントも多く、SNSでも営業できるようにしておくとチャンスの幅が広がります。
Web制作以外のスキル

案件単価を高めるには、Web制作以外のスキルを身につけていることも重要です。これはWeb制作のスキルが必要ないというわけではもちろんありません。Web制作に関するスキルは十分に身につけたうえで、プラスアルファとなる別分野のスキルがあるとよいという意味です。
高単価案件に応募する他のライバルが、Web制作について高いスキルを持っているのは当然のことです。彼らと差をつけるためには、それ以外の武器が必要になります。
たとえば、マーケティングや会計といったクライアントの業務に関する専門知識や、プロジェクト管理や品質管理などのマネジメントスキルがあると、高い評価を期待できます。
Web制作のフリーランスにまつわるFAQ
最後に、Web制作のフリーランスによくある質問へまとめて回答します。
独立前に準備しておくべきものはある?
Web制作に限らず、フリーランスとして独立する場合、個人事業主としての基本的な知識が必要になります。確定申告の方法や必要な書類、インボイス、税金の計算方法などについて確認しておきましょう。
Web制作のフリーランスが「きつい」って噂は本当?
Web制作のフリーランスが「きつい」と言われることがありますが、これは一概には言えません。たしかにWeb制作は技術力も必要ですし、安定した収入を得るまでには時間がかかることもあります。初期段階では「きつい、稼げない」と感じることもあるかもしれません。
しかしこれらの課題を乗り越えられれば、自分のスケジュールで仕事ができ、スキルや経験に応じて高収入も期待できるWeb制作のフリーランスは、魅力的な職種であるといえます。
まとめ
今回はWeb制作のフリーランスになるための方法について解説しました。
Web制作は需要が高く、スキル次第で高収入も狙える仕事です。またフリーランスとして時間や環境に縛られず働くことに魅力を感じる人も多いでしょう。
スキルを身につけるまでの過程は簡単ではありませんが、未経験からでも挑戦する価値がある分野であるといえます。今興味をもっている人は、ぜひWeb制作のフリーランスに挑戦してみてください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。