今回は、PythonのDjangoで使われるtemplateの書き方、使い方について解説します。Djangoで使われるMTVモデルでも重要な部分を担うtemplateについて、学習していきましょう。
この記事では、
- MTVモデルとは何か
- templateとは何か
- templateの使い方
- templateの応用
を通して、より実践的な使い方を学んでいきましょう。
MTVモデルとは
今回学ぶtemplateの前に、まずはMTVモデルと呼ばれる設計思想について学んでいきましょう。DjangoはMTVモデルを採用しています。
MTVとは、
- Model(データベースに格納されているデータ)
- Template(テンプレートファイルによって定義されたそれぞれのページのデザイン)
- View(どのページを表示させるかを決定する処理)
の頭文字を取ったものです。
詳しくは以下のページで詳しく解説しました!是非ご覧ください!

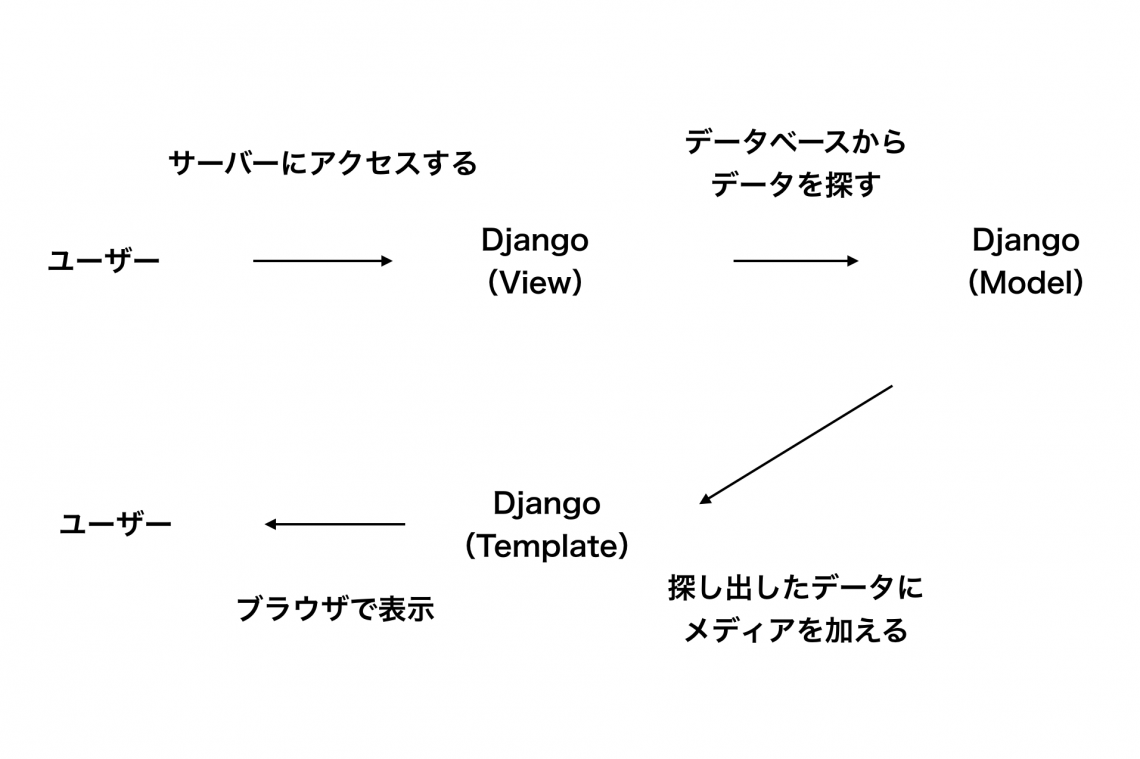
MVTを図にしてみるとこのようになります。

よく似た設計にMVC(Model、View、Controller)というモデルもあります。
MVCモデルの場合は、
になります。
MVCモデルを採用しているフレームワークには、Ruby on Railsがあります。
templateとは
これから学んでいくtemplateは具体的にどのような役割をするのか、見ていきましょう。
templateでは主にHTMLを使って表示するページを作っていきます。具体的にはHTMLにブロックと呼ばれる変数や命令を埋め込んで、より自由度の高いWebページを作ることが出来ます。
通常のHTMLでは使えないようなif文やfor文なども使うことが出来ます。
templateを作る準備
それでは早速、templateを使ってみましょう。
Djangoのインストール方法
まずはDjangoをインストールしましょう。
DjangoはPythonのパッケージとして提供されています。インストール方法はこちらの記事をご覧ください。

プロジェクトとアプリケーションの作成
インストールが出来たら、次はプロジェクトとアプリケーションを作成していきます。
詳しくはこちらの記事で解説されているのでご覧下さい。

settings.pyの設定をしよう
templateを使う場合は、もう一つ準備が必要になります。
Djangoにtemplateファイルを置く場所(ディレクトリ)を知らせなければなりません。
そこで、mySite/settings.pyを編集しましょう。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
TEMPLATESの’DIRS’に、「os.path.join(BASE_DIR, ‘templates’),」という命令を追加します。
これは、templatesというディレクトリにtemplateファイルを入れていくことを宣言しています。
BASE_DIRはDjangoに用意されている変数です。os.path.join関数は、Pythonで簡単にパスを作ってくれる関数になります。
要するに、’DIRS’にはtemplatesディレクトリのパスが入っていると考えて良いでしょう。
ここでは便宜上、templatesというディレクトリ名にしていますが、作るWebアプリケーションによって変えることも出来ます。
変えた場合は、settings.pyも同じように変更しましょう。
templateディレクトリを作成しよう
先程はどこに、どの名前のディレクトリを置くかを指定しました。
肝心のtemplatesディレクトリは、manage.pyと同じ階層に作ります。
現在は、
mySite —manage.py —myapp —mySite —templates
というディレクトリ構成になっています。
そして、その中にtemplateファイルを作っていきます。templateファイルと聞くと少し構えてしまうかもしれません。
しかしHTMLファイルにとても良く似た書き方をするのでそこまで心配する必要はありません。
HTMLについてはこちらの記事をご覧ください。

こちらのサンプルコードを見てみましょう。
<html> <head> <title>template test</title> </head> <body> <p>This is template test.</p> </body> </html>
とてもシンプルなファイルの中身になりますが、これでも立派なHTMLファイルで、ブラウザで表示をすることが出来ます。
templateファイルは、このHTMLファイルをもとに、様々な機能を付け足していくことが出来ます。
templateならではの機能は、もう少し後の章で解説します!
ひとまずこのサンプルコードを”index.html”というファイル名で、templatesの下に配置します。
views.pyとurls.pyを設定しよう
templateファイルを読み込む準備はできました。
これからは、viewとURLを紐つけていきます。viewについてはこちらも併せて知っておくと、理解が進むと思います。

まずは、myapp/views.pyを編集します。
from django.shortcuts import render
def index_template(request):
return render(request, 'index.html')
そして、myapp/urls.pyをこのように編集します。
myapp/urls.pyは、最初ありませんが、自分で作る必要があります。
from django.urls import path
from . import views
urlpatterns = [
path('templates/', views.index_template, name='index_template'),
]
次に、mySite/urls.pyをこのように編集しましょう。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')),
]
これで、すべての準備は完了です。
mySiteディレクトリで以下のコマンドを実行します。
python manage.py runserver
実行すると、サーバーが起動します。
ブラウザで http://localhost:8000/myapp/templates/ に移動して「This is template test.」と表示されればtemplateを使う準備は完了です。
(※ポート(ここでは8000)は上のコマンドを実行するとターミナルに表示されたものを使ってください。)

templateの作り方
templateはただのHTMLを表示するだけではなく、様々な機能を使うことができます。
templateで変数を使おう
templateで変数を使うには、templateファイルにも変数を書く必要があります。
<html>
<head>
<title>template test</title>
</head>
<body>
<p>This is {{app}} test.</p>
</body>
</html>
「{{app}}」が変数です。
この変数に値を追加する作業を、views.pyで行います。
from django.shortcuts import render
from django.http.response import HttpResponse
def index_template(request):
myapp_data = {
'app': 'Django'
}
return render(request, 'index.html', myapp_data)
myapp_dataという辞書型に、appというkeyでDjangoという文字列が入っています。
これをrender関数に渡すことで、変数が反映されます。

templateでコメントを書こう
templateファイルの中ではコメントを書くことができます。
<html>
<head>
<title>template test</title>
</head>
<body>
<p>This is {{app}} test.</p>
{# This is practice. #}
</body>
</html>
「{# #}」で囲われた中はコメントと見なされて何を書いてもプログラムには影響しません。
普通のHTMLファイルよりも複雑になりやすいtemplateファイルでは使っていくことをおすすめします。
templateに配列を渡そう
templateファイルは配列を扱うこともできます。
<html>
<head>
<title>template test</title>
</head>
<body>
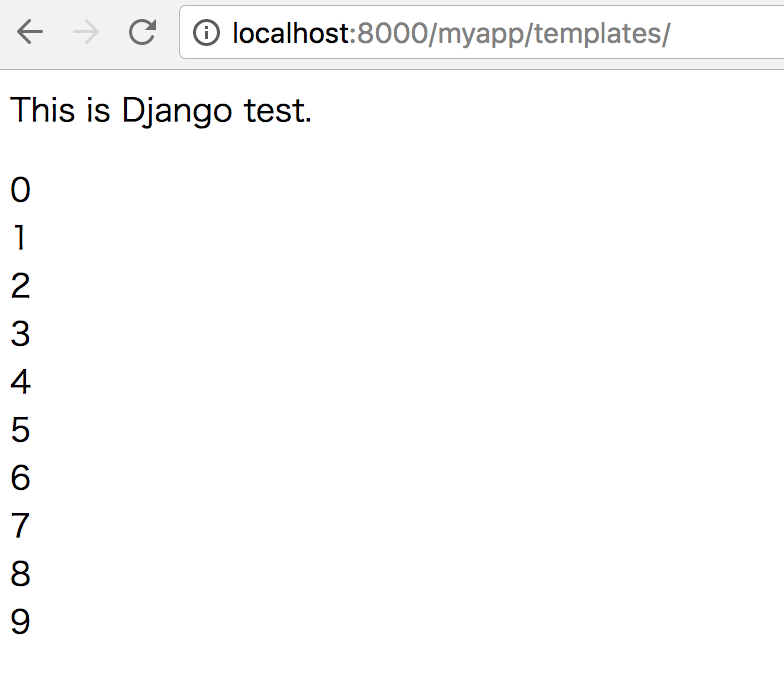
<p>This is {{app}} test.</p>
<p>
{% for i in num %}
{{ i }}<br>
{% endfor %}
</p>
</body>
</html>
{% for 変数 in リスト %}から{% endfor %}までがfor文です。
書き方がとてもPythonに似ていますね。
views.pyはこのように編集をします。
from django.shortcuts import render
from django.http.response import HttpResponse
def index_template(request):
myapp_data = {
'app': 'Django',
'num': range(10),
}
return render(request, 'index.html', myapp_data)
普通の変数と同じように扱えることがこれで分かっていただけたかと思います。

templateを使いこなそう
templateにはまだまだたくさんの機能が備わっています。ここからはちょっと進んだ内容に挑戦してみましょう。
templateでif文を使おう
templateでif文を使うことができれば、表示する内容を条件によって変えることが出来るようになります。
こちらのコードを見てみましょう。
<html>
<head>
<title>template test</title>
</head>
<body>
<p>This is {{app}} test.</p>
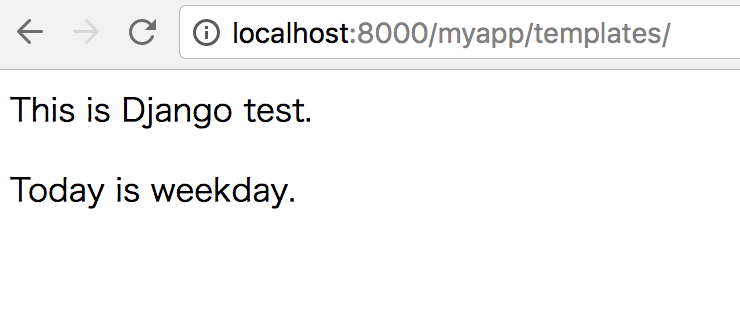
{% if is_weekday %}
<p>Today is weekday.</p>
{% else %}
<p>Today is holiday.</p>
{% endif %}
</body>
</html>
「{% if %}」と「{% else %}」、「{% endif %}」が使われています。
from django.shortcuts import render
from django.http.response import HttpResponse
def index_template(request):
myapp_data = {
'app': 'Django',
'is_weekday': True,
}
return render(request, 'index.html', myapp_data)
これで、状況によって表示内容を変えることが出来るようになりました。

templateの変数でfilterを使おう
filterは様々な機能がすでに用意されています。
このtemplateファイルを見てみてください。
<html>
<head>
<title>template test</title>
</head>
<body>
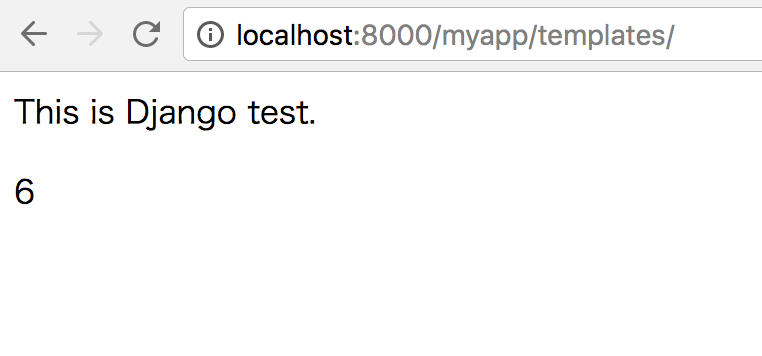
{{app|length}}
</body>
</html>
「{{変数|filter}}」のようになっている部分がfilterです。
この例ではappという変数に対してすでに用意されているlengthという長さを調べるfilterをかけています。

先程も説明したようにこのfilterにはたくさんの種類があります。
詳しくはこちらをご覧ください。
templateで継承しよう
ページが複数ある場合、ヘッダーやフッターなど、共通している部分がいくつかあると思います。
その場合、templateファイルを親と子に分けて、継承をするとより簡潔に、見やすいコードが書けます。継承などについては、こちらの記事で詳しく解説されているのでぜひご覧ください。

まずは親のtemplateファイルをbase.htmlという名前で保存します。
<html>
<head>
<title>template test</title>
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>
「{% block ブロック名 %}」と「{% endblock %}」で変更が加えられる部分を囲み、その部分以外は共通化して継承することが出来ます。
この場合のbodyはブロック名なので、パーツごとに分けて適切な名前をつけましょう。
次に、実際に継承を行う子ページのindex.htmlに変更を加えましょう。
{% extends "base.html" %}
{% block body %}
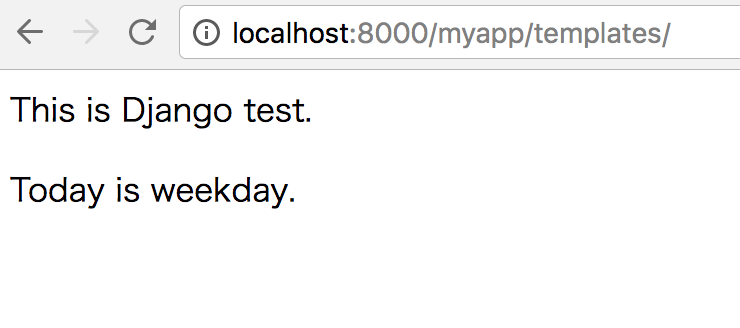
<p>This is {{app}} test.</p>
{% if is_weekday %}
<p>Today is weekday.</p>
{% else %}
<p>Today is holiday.</p>
{% endif %}
{% endblock %}
1行目の「{% extends “親テンプレート名” %}」で継承をしています。
またbodyというブロック名が見えますが、これは継承したブロックをオーバーライドしています。
ここにページで共通ではない固有の内容を書きます。
これで、継承をつかったページが出来上がりました。

まとめ
Djangoで使われるtemplateについて解説しました。
とても長い内容でしたが、Djangoのtemplateという仕組みについてはわかっていただけたかと思います。templateはできることが多いので、使い方を忘れたらこの記事を再度読み、思い出してみてください!
templateファイルで使われる変数も、Pythonに近い構文で書かれているのは覚えるのがとても楽になりますね。ページそのものの表現が豊かになるtemplateファイルを使って、ぜひWebページを作ってみてください。









