みなさんこんにちは!Kotonoです。
今回は動的なWebページを作成できるinnerHTMLという名のプロパティについて解説していきたいと思います。
innerHTMLを使う事で、HTMLタグの中身を読み込んだり、または上書きをすることが可能になります。この記事では、
といった基本的な内容から
などについて解説していきます。
innerHTMLとは?
innerHTMLを使った事がありますか?
innerHTMLとは、HTML要素の中身を変更するのに活躍するプロパティです。HTML要素とは、一般的にはHTML文書に含まれているタグ名の事を指します。
HTML要素の中身を自由自在に変更できることによって、動的なWebページを作成することが可能です。
HTML要素を取得する方法
では、基本的な使い方からご紹介します。innerHTMLプロパティは読み込みと書き込みの両方に対応しています。
ではまずは、HTML要素の取得方法、すなわち読み込み方法から解説していきたいと思います。以下のコードをご覧ください。
<html>
<body>
<div id = "myid">
<p>Hello world!</p>
</div>
<script>
var mydiv = document.getElementById("myid");
console.log(mydiv.innerHTML);
</script>
</body>
</html>
上記コードでは、id属性値が「myid」というdivタグ内に含まれている要素をinnerHTMLを使って取得し、JavaScriptコンソールに出力してみました。
ご覧のように、divタグ内にはpタグも含まれているので出力結果は以下の通りになります。
<p>Hello world!</p>
HTML要素に値を追加する方法
今度は、HTML要素の書き込み、すなわちHTML構文の設定について解説したいと思います。以下のコードをご覧ください。
<html>
<body>
<h1 id="myh1">変更前の中身はHello world!です</h1>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var myh1 = document.getElementById("myh1");
myh1.innerHTML = "タグの中身を変更しました!";
}
</script>
</body>
</html>
上記コードでは、任意のHTML要素であるh1タグの中身を書き換えてみました。
ボタンをクリックする前に表示されていた文章は以下の通りです。

ボタンをクリック後、表示されている文字が以下の通りに変更されました。

innerHTMLプロパティを使うことによって、h1タグの中身の文字列をたった一行で変更出来ました。
基本的にHTML要素に値を追加する場合、当てはめたいHTML構文をそのままinnerHTMLプロパティの値として設定します。
その為、先ほどのサンプルコードのような文字列のみの設定に限らず、他のHTMLタグなどを含む複雑な構文も簡単に設定出来ます。
以下のコードをご覧ください。
<html>
<body>
<div id="mydiv">
<h1>変更前</h1>
</div>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var mydiv = document.getElementById("mydiv");
mydiv.innerHTML = "<h3>h3タグに変更しました</h3>";
}
</script>
</body>
</html>
上記コードでは、divタグ内のh1タグをh3タグに書き換えてみました。実行結果は以下の画像の通りです。

Clickボタンを押した後に、上に表示される文章が以下のように変更されました。

先ほどとは違い、文章だけではなくタグも含めた文字列を「innerHTMLプロパティ」の値として設定しています。
このように、任意のHTML要素にpタグなどの子要素を追加することもできるので便利です。
innerHTMLの値の改行について
innerHTMLプロパティの書き込み時にHTML構文を当てはめる場合、通常のプログラムを書くようにEnterキーで改行…というわけにはいきません。
例えば、先ほどのサンプルコードのタグ内の文字列を改行したい場合や、ソースコード自体を改行し読みやすくしたい場合などに使える方法をご紹介したいと思います。
文字列内の改行コードについて
では、以下の画像のような長い文字列を改行してみましょう。

以下のコードをご覧ください。
<html>
<body>
<p id ="myp">hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!</p>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var myp = document.getElementById("myp");
myp.innerHTML = "hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!";
}
</script>
</body>
</html>
ご覧いただけるように、改行したい箇所に<br>タグを追加するだけで改行する事が出来るので簡単です。
ボタンをクリックすると以下の通りに改行できました!

しかし、ここで注意したいのはtextarea内の文字列の改行です。
textareaは<br>タグを含めても改行されません。以下のコードのように、<br>タグをnに置き換えなければなりません。
<html>
<body>
<textarea cols="40" rows="15" id="myarea">hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!</textarea>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var mytextarea = document.getElementById("myarea");
var mystring = "hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!<br>hello world!";
//replace()を使って
をnに置換する
var replaced = mystring.replace(/<br>/g,"n");
mytextarea.innerHTML = replaced;
}
</script>
</body>
</html>
テキストエリア内の文字列を改行するには、上記サンプルコードのようにreplace関数を使って「n」に置換する方法が一般的です。
以下のようなテキストエリア内の文字列が

ボタンクリック後には改行されています。

今回使用したreplace関数は、Stringオブジェクトの既存メソッドで二つの引数を要します。
一つ目は、置換対象の文字列または正規表現オブジェクトで、2つ目が置換する文字になります。今回は、一つ目の引数が/<br>/g、二つ目が”n”になります。
replace関数は、最初にマッチした文字列のみを第二引数に置き換えるので、マッチする文字列全てを第二引数に置き換えたい場合は、/<br>/gのように グローバル・フラグを追加します。
replace関数について、その仕組みや活用事例・正規表現を使った方法など、さらに詳しい解説については次の記事をぜひ参考にしてみてください!

ソースコードの改行について
innerHTMLへ代入する文字列やコードが長くなる場合は、「+」を使ってソースコードを改行することが可能です。
以下のコードをご覧ください。
<html>
<body>
<div id="mydiv">
ボタンをクリック!
</div>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var mydiv = document.getElementById("mydiv");
mydiv.innerHTML = "<h1>Hello world!</h1>"+
"<h2>Hello world!</h2>"+
"<h3>Hello world!</h3>"+
"<h4>Hello world!</h4>"+
"<h5>Hello world!</h5>"+
"<h6>Hello world!</h6>";
}
</script>
</body>
</html>
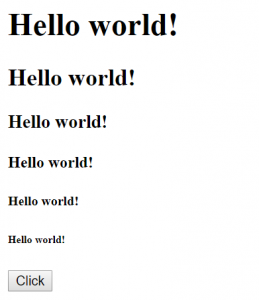
このように、ソースコード自体を改行することによって、より読みやすいコードになりました。このサンプルコードの実行結果は以下の画像の通りです。

innerHTMLとappendChildの違い
先ほどのサンプルコードでもご紹介したように、任意のHTML要素のコンテンツを自由自在に置き換えることを可能にするのがinnerHTMLプロパティです。
innerHTMLプロパティは、例えばdivタグ内にpタグを挿入するなど、親要素の中に子要素を作成することも可能にします。
一般的に、子要素の追加にはappenChildメソッドを利用するのが主流です。
そこで、appenChildとinnerHTMLの基本的な違いについて解説したいと思います。
appendChildの場合
appendChildを使用したコード例が以下の通りです。
<html>
<body>
<p>ボタンをクリック!</p>
//このdivタグ内に文字列を表示させます
<div id="mydiv"></div>
<input type="button" value="appendChild" onclick="myfunc1()">
<script>
var mydiv = document.getElementById("mydiv");
var myfunc1 = function(){
var myp = document.createElement("p");
var text = document.createTextNode("appendChild");
myp.appendChild(text);
mydiv.appendChild(myp);
}
</script>
</body>
</html>
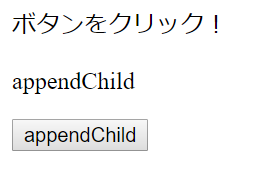
上記コードでは、appendChildボタンを作成し、それをクリックすると、myfunc1関数が発動します。
そして、以下の画像の通りにappendChildと表示されます。

myfunc1はappendChildを使用して、p要素を新規作成し、divタグ内に埋め込んでいます。
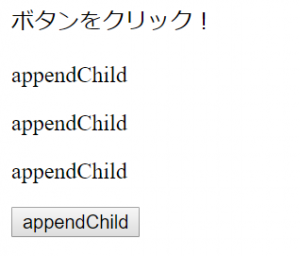
3回続けてappendChildボタンをクリックすると、以下のように追加表示されます。

innerHTMLの場合
反対に、innerHTMLを使用したコード例が以下の通りです。
<html>
<body>
<p>ボタンをクリック!</p>
//このdivタグ内に文字列を表示させます
<div id="mydiv"></div>
<input type="button" value="innerHTML" onclick="myfunc2()">
<script>
var mydiv = document.getElementById("mydiv");
var myfunc2 = function(){
mydiv.innerHTML = "<p>innerHTML</p>";
}
</script>
</body>
</html>
上記コードに登場するmyfunc2関数は、先ほどのサンプルコードでもお馴染みの、innerHTMLプロパティの値を設定する方法を使用しています。
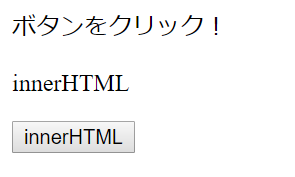
innerHTMLボタンをクリックした場合は、既存要素を一掃した後にinnerHTMLと表示します。その為、divタグ内に既に文字列が存在していた場合は、上書きされてしまいます。
以下の画像をご覧ください。

二つの方法の根本的な違いは、
(既存のコードに上書きはしない)
という事です。サンプルコードを実行してみると分かるように、appendChildボタンを何回も押すとpタグが追加され続けます。
しかし、innerHTMLボタンを押すと、それまでに追加したpタグが削除されて新しいpタグに書き換えられます。
このように、「divタグ内にpタグを追加する」というような単純な作業であればappendChild、InnerHTMLのどちらにも差はありません。
ですが、既存のコードが上書きされてほしくない場合などには、innerHTMLよりもappendChildを使ったほうが賢明かもしれません。
まとめ
今回は、innerHTMLの基本について学びました。innerHTMLプロパティを使いこなせるようになると、プログラムで動的な変化を加える事が出来てとても便利です。
場合によっては、appendChildとinnerHTMLを使い分けたりする事なども出来るので、JavaScriptを習得するにあたりぜひ覚えておきたい事のひとつです。
プログラムのクオリティ向上のためにも、ぜひinnerHTMLをはじめとした様々なテクニックを習得してみてくださいね。









