みなさん、RailsでWebアプリを開発するときにscaffoldを使ったことがありますか。
scaffoldを使えば、基本的な機能を備えたWebアプリをすぐに作成できます。
この記事では、以下の内容を説明しています。
・サクッと作ったWebアプリをカスタマイズするための知識
・Webアプリの動作を理解するためのルート構成(RESTful)に関する知識
scaffoldを使ってサクッとWebアプリを作成して、Ruby on Railsの動作を理解していきましょう!
scaffoldとは
scaffoldは、Railsに用意されているコマンドの一つです。
scaffoldを使えば、基本的な機能を備えたWebアプリをすぐに作成できます。
したがって、Railsの基本的な動作を知りたい場合や、Railsの解説記事を自分で試してみる場合に、非常に便利なコマンドと言えるでしょう。
また、scaffoldを使って作成したWebアプリをカスタマイズしながら、目的のWebアプリを開発していくときにも非常に便利です。
一方、scaffoldで作成したWebアプリが、目的のWebアプリとかけ離れている場合は、scaffoldを使わない方がスムーズに開発が進められるでしょう。
それを見極めるにも、まずはscaffoldでWebアプリを作成する必要がありますね!
CRUD(クラッド)機能とは
scaffoldで作成したWebアプリには、データを追加したり削除したりといった、以下の4つの機能が実装されています。
| 機能 | 概要 |
|---|---|
| Create | データベースに新しいデータを追加する機能 |
| Read | データベースに保存されたデータを読む機能 |
| Update | データベースに保存されているデータを編集する機能 |
| Delete | データベースに保存されているデータを削除する機能 |
この4つの機能のことをまとめて呼ぶときには、機能を表す単語の頭文字をつなげてCRUD(クラッド)機能と呼びます。
scaffoldでサクッとWebアプリを作ろう!
それでは実際に、Webアプリを作ってみましょう。
(1)Ruby on Railsをインストールします。
私は、以下の記事を参考に、VirtualBoxで作成した仮想パソコンにインストールしたLinux Mintに、開発環境を作成しました。
基本的には記事の手順に従って操作しますが、app/samurai/sample1ディレクトリを作成する代わりに、app/samurai/scaffold-sampleディレクトリを作成しました。
また、Ruby on Railsを起動して、ブラウザで画面が表示されることを確認したら、いったんRuby on Railsを終了してから次に進みます。

Linux Mintのインストールについては、以下の記事で詳しく説明しています。

(2)「端末」を起動して、以下のコマンドを1行ずつ順番に入力します。
bin/rails generate scaffold Fruit name:string description:text bin/rake db:migrate bin/rails server
scaffoldコマンドの構文を見てみよう
さてここで、scaffoldのコマンドの構文を紹介しておきましょう。
rails generate scaffold モデル名 フィールド名1:データ型1 フィールド名2:データ型2 …
| 項目 | 説明 | 例 |
|---|---|---|
| モデル名 | MVCのModel(モデル)の名前です。 データベースに保存するときの、テーブルに相当する単語と考えても良いでしょう。 | Fruit |
| データベースに保存するときの、カラムに相当する単語です。 | name description |
|
| データ型 | データベースに保存するときの、データ型に相当する単語です。 以下の単語が指定できます。 string:文字列 text:長い文字列 integer:整数 float:浮動小数 decimal:精度の高い小数 datetime:日時 timestamp:より細かい日時 time:時間 date:日付 binary:バイナリデータ boolean:Boolean型 ※has_many、belongs_to、enumなど、データ型で指定できない単語については、scaffoldコマンドでWebアプリを作成してから、app/models/fruit.rbに追記します。 | string text |
rails generate scaffoldについてさらに詳しく知りたい方は、以下のページが参考になります。
参考:http://railsdoc.com/references/rails#アプリケーションに必要なコントローラ、モデル、ビューをまとめて生成(rails generate scaffold)
scaffoldで作成したWebアプリを見てみよう
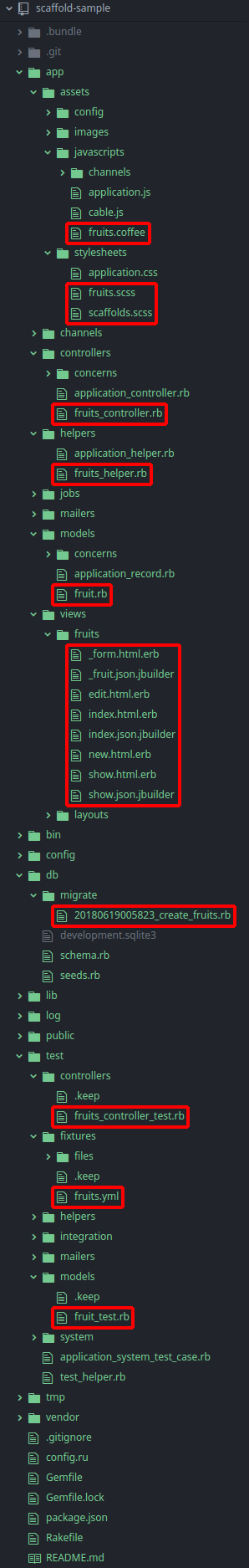
scaffoldで作成されたWebアプリをカスタマイズするためには、自動作成されたページと、そのページを表示するために使われているファイルを整理しておく必要がありますね。
赤枠で囲まれたファイルがscaffoldで作成されたファイルです。
元々多くのファイルがありますが、scaffoldによってさらに作成されていることがわかります。

ページに対応するファイルについて
データ一覧ページや新規登録ページなど、ユーザーが利用するページをカスタマイズするために、対応するファイルを整理します。
果物データ一覧ページ
登録した果物データを一覧表示するページです。
表示

URL
http://localhost:3000/fruits
対応ファイル
app/views/fruits/index.html.erb
app/views/fruits/index.json.jbuilder
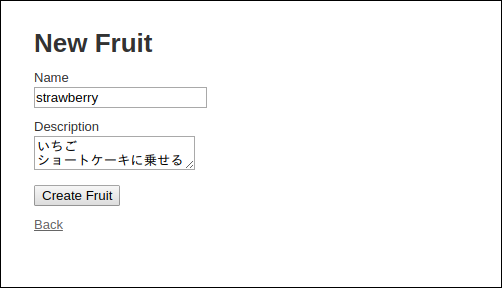
果物データ新規登録ページ
果物データを登録するページです。
表示

URL
http://localhost:3000/fruits/new
対応ファイル
app/views/fruits/new.html.erb
app/views/fruits/_form.html.erb
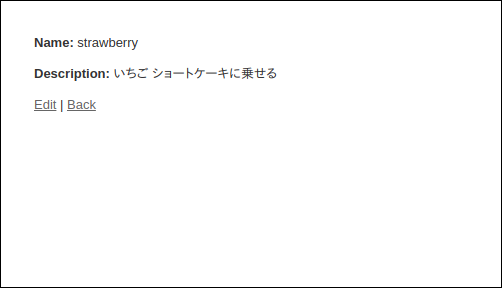
果物データ表示ページ
登録済みの果物データを表示するページです。
表示

URL
http://localhost:3000/fruits/1
対応ファイル
app/views/fruits/show.html.erb
app/views/fruits/show.json.jbuilder
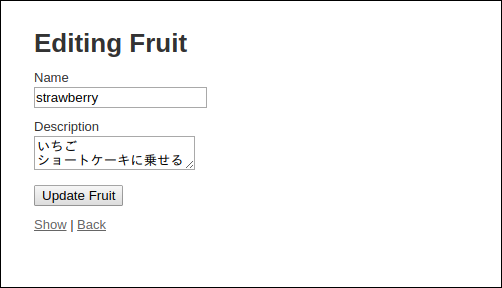
果物データ編集ページ
登録済みの果物データを編集するページです。
表示

URL
http://localhost:3000/fruits/1/edit
対応ファイル
app/views/fruits/edit.html.erb
app/views/fruits/_form.html.erb
ページに対応していないファイルについて
上で紹介した対応ファイルは、すべてviewsディレクトリに作成されていました。
ここからは、viewsディレクトリ以外のファイルについて、よく変更するファイルに限って紹介します。
app/assets/stylesheets/fruits.scss、app/assets/stylesheets/scaffolds.scss
SCSSスタイルシートです。
fruits.scssとscaffolds.scssで、同じ要素に対するスタイルを指定した場合は、scaffolds.scssの指定が反映されます。
app/controllers/fruits_controller.rb
コントローラークラスです。
この後に説明する「RESTfulなルート構成」を実現するために作成されたファイルです。
db/migrate/20180619005823_create_fruits.rb
migrationファイルです。
migrationファイルについては、以下の記事で詳しく説明していますので、ぜひご覧ください。

その他
その他にもいくつかファイルが作成されていますが、サクッとWebアプリを作るだけなら、ここで紹介したファイルを把握しておけば、しばらくは大丈夫です。
ここで説明したファイルだけでも、自分で1からすべて間違えずに作成しようと思ったら、相当な時間がかかりそうですね。
今回のようにscaffoldを使うと、すべて間違えずに簡単に作成できますので、scaffoldを超おすすめしています!
scaffoldで作成したWebアプリのルート構成を解説!(RESTful)
RESTfulとは
RESTfulは、REST(Roy Fielding氏が考案したWebアプリケーションのガイドライン)に従って開発されている、という意味を持ちます。
RESTfulなWebアプリを開発することは、RESTに慣れた人が読みやすく書きやすいWebアプリを開発できるというメリットがあります。
以下の記事でも紹介されているように、RESTは、RailsにもRubyにも限らず、Webアプリの世界で共通の考え方です.


RESTについて詳しく知りたい方は、Wikipediaなどをご覧ください。
参考:https://ja.wikipedia.org/wiki/Representational_State_Transfer
RailsのRESTfulとは
scaffoldで作成したWebアプリでは、ルート構成がRESTfulの考え方に従って作成されています。
RailsでRESTfulと書いたときは、以下の2つを対応させることを意味します。
- ブラウザがWebサーバー(今回は、Rails)に対して利用するURL+HTTPメソッド(GET、POST、PATCH、DELETE)
- データベースに対して利用するCRUD機能(Create、Read、Update、Delete)
scaffoldで作成したWebアプリでは、アクションとルート構成を設定することで、URL+HTTPメソッドとCRUD機能を以下のように対応させています。
| 番号 | CRUD機能 | アクション | HTTPメソッド |
|---|---|---|---|
| 1 | Create | new | GET |
| 2 | Create | create | POST |
| 3 | Read | index | GET |
| 4 | Read | show | GET |
| 5 | Update | edit | GET |
| 6 | Update | update | PATCH、PUT |
| 7 | Delete | destroy | DELETE |
では、具体的にどのように設定しているか確認しましょう。
アクションの定義
scaffoldで作成されたWebアプリのアクションは、app/controller/fruits_controller.rbで定義されています。
上記の7つのアクションが定義されていることが確認できます。
class FruitsController < ApplicationController
before_action :set_fruit, only: [:show, :edit, :update, :destroy]
# GET /fruits
# GET /fruits.json
def index
@fruits = Fruit.all
end
# GET /fruits/1
# GET /fruits/1.json
def show
end
# GET /fruits/new
def new
@fruit = Fruit.new
end
# GET /fruits/1/edit
def edit
end
# POST /fruits
# POST /fruits.json
def create
@fruit = Fruit.new(fruit_params)
respond_to do |format|
if @fruit.save
format.html { redirect_to @fruit, notice: 'Fruit was successfully created.' }
format.json { render :show, status: :created, location: @fruit }
else
format.html { render :new }
format.json { render json: @fruit.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /fruits/1
# PATCH/PUT /fruits/1.json
def update
respond_to do |format|
if @fruit.update(fruit_params)
format.html { redirect_to @fruit, notice: 'Fruit was successfully updated.' }
format.json { render :show, status: :ok, location: @fruit }
else
format.html { render :edit }
format.json { render json: @fruit.errors, status: :unprocessable_entity }
end
end
end
# DELETE /fruits/1
# DELETE /fruits/1.json
def destroy
@fruit.destroy
respond_to do |format|
format.html { redirect_to fruits_url, notice: 'Fruit was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_fruit
@fruit = Fruit.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def fruit_params
params.require(:fruit).permit(:name, :description)
end
end
ルート構成の定義
scaffoldで作成されたWebアプリのルート構成は、config/routes.rbで定義されています。
Rails.application.routes.draw do resources :fruits # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html end
「resources :fruits」の1行だけで、app/controller/fruits_controller.rbで定義した7つのアクションに対して、URLとHTTPメソッドを割り当てています。
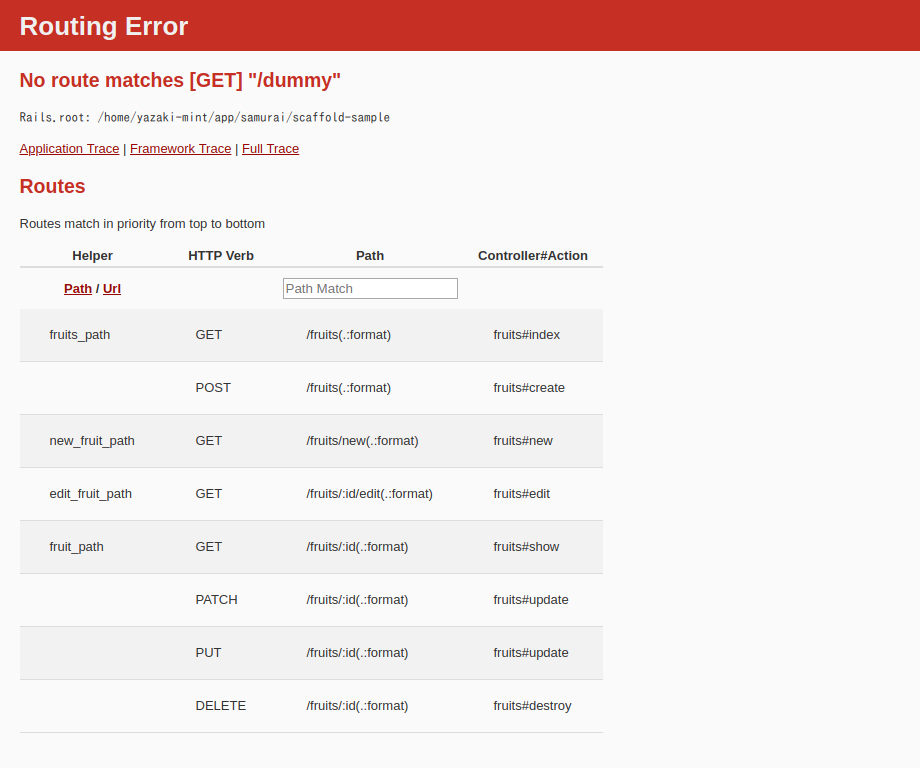
ルート構成を確認するために、ブラウザでhttp://localhost:3000/dummyにアクセスしてください。
※dummyは、存在しないURLであれば何でも大丈夫です。

Routesの表の1行目からは、HTTPメソッドGETでhttp://localhost:3000/fruitsにアクセスすると、fruits#index(app/controller/fruits_controller.rbのindexアクション)が呼び出されることが読み取れます。
同様に2行目からは、HTTPメソッドPOSTで(1行目と同じ)http://localhost:3000/fruitsにアクセスすると、fruits#index(app/controller/fruits_controller.rbのindexアクション)が呼び出されることが読み取れます。
ルート構成は、以下のコマンドでも確認できます。
bin/rake routes
実行結果:
Running via Spring preloader in process 7061
Prefix Verb URI Pattern Controller#Action
fruits GET /fruits(.:format) fruits#index
POST /fruits(.:format) fruits#create
new_fruit GET /fruits/new(.:format) fruits#new
edit_fruit GET /fruits/:id/edit(.:format) fruits#edit
fruit GET /fruits/:id(.:format) fruits#show
PATCH /fruits/:id(.:format) fruits#update
PUT /fruits/:id(.:format) fruits#update
DELETE /fruits/:id(.:format) fruits#destroy
ブラウザで確認したときと、ほぼ同じ情報が読み取れますね。
会員制のサイトでプロフィールを編集するときの動作をイメージしよう
Railsのルート構成を理解するために、例として会員制のサイトでプロフィールを編集するときの動作をイメージしてみましょう。
(1)ブラウザからプロフィールを更新するためのHTTPメソッドを送信します。
一般的には、「更新」ボタンをクリックすることで、適切なHTTPメソッド(GET、PATCH、PUTのいずれか)で更新用のURLにアクセスします。
(2)Webアプリは、アクセスを受けたURLと使用されたHTTPメソッドと、ルート構成の定義(config/routes.rb)に基づいて、適切なアクションを呼び出します。
(3)呼び出されたアクションに従って、データベースに保存されているプロフィールを更新します。
アクションは、app/controller/fruits_controller.rbで定義されています。
scaffoldが、どのようにRESTfulなルート構成を実現しているか分かったでしょうか?
まとめ
この記事では、scaffoldを使ってサクッとWebアプリを実行する方法を解説しました。
ただ、なにが自動で作られているかを理解して使わないと、scaffoldで作ったWebアプリをカスタマイズするときに非常に困ります。
そんなときは今回説明したとおり、作成されたファイルを追いかけていきましょう。
ルート構成やアクションについても、しっかり理解しておきましょう。
もしscaffoldの使い方を思い出したくなったら、この記事を確認してくださいね!









