こんにちは! フリーエンジニアの長瀬です。
みなさんcheckboxを使っていますか。checkboxを使えば、設定した項目に該当するかユーザーに選択させることができて便利です。
この記事では、checkboxの使い方について
- checkboxとは
- チェックボックスを作成する方法
という基本的な内容から、
- チェックボックスに初期値を設定する方法
- 利用規約のチェックボックスを作成する方法
- 複数のチェックボックスを作成する方法
といった応用的な内容についても解説していきます。
checkboxの基本
checkboxとは
チェックボックスはGUI(グラフィカルユーザーインターフェイス)の1つで、ユーザーにいくつかの項目の中から、任意に選択させるときに使います。単一のものだけではなく、複数の項目について該当するか調べられるので、多くの情報を得られます。
ですが、それぞれの選択肢をチェックするかは任意であって、必ずしも選択しなければならないものではありませんので使用には注意してください。
一方、選択系のGUIにはチェックボックスの他にラジオボックスもあります。ラジオボックスはいくつかの選択肢の中から、1つだけ選択するときに使います。
なので、必ず1つ選択させたいときにはラジオボックスを使い、選択するかしないはユーザーの意思によるという場面ではチェックボックスを使うようにしてください。
check_box_tagにて単一のチェックボックスを作成
check_box_tagメソッドを使って単一のチェックボックスを作成してみましょう。まず、今回使うコントローラー(Check)、ビュー(example)を用意するために以下のコードをコマンドプロンプトに入力してください。
コントローラーとビューを作成
rails g controller Check example
[実行結果]
create app/controllers/samurai_controller.rb
create app/controllers/check_controller.rb
route get 'check/example'
invoke erb
create app/views/check
create app/views/check/example.html.erb
invoke test_unit
create test/controllers/check_controller_test.rb
invoke helper
create app/helpers/check_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/check.coffee
invoke scss
create app/assets/stylesheets/check.scss
これでコントローラーとビューを作成できました。それでは、今回作成したapp/views/check/example.html.erbを開いて、既存のコードをすべて削除した後、以下のコードを入力してください。
[app/views/check/example.html.erbの入力する内容]
<h1>単一のチェックボックス例</h1> <%= check_box_tag :test1 %> <%= label_tag :test1, "朝は苦手だ" %>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。そして、example.html.erbのルーティングを確認するためにapp/config/route.rbを開いてルーティングを確認してください。
[app/config/route.rbの内容]
get 'check/example'
となっていることが確認できます。以下のURLにアクセスして、example.html.erbを開いてください。
http://localhost:3000/check/example(補足) http://ocalhost:3000 の箇所は各自の開発環境により読み替えてください。

このように単一のチェックボックスが表示されるのを確認できます。check_box_tagはlabel_tagと組み合わせて使うことが多いので、label_tagもセットで覚えてください。
checkboxにて単一のチェックボックスを作成する方法
続いてはcheckboxメソッドを使って、単一のチェックボックスを作成してみましょう。まずは、必要なモデルやコントローラを作成するためにscaffoldを使います。scaffoldがわからない人は以下の記事を参考にしてください。

それでは以下のコードをコマンドプロンプトに入力してください。
[scaffoldを使ってcheckboxを使うための準備をする]
rails g scaffold Samurai name:string checkbox:boolean ingredients:text rake db:migrate
[実行結果]
create db/migrate/20170711113856_create_samurais.rb
create app/models/samurai.rb
invoke test_unit
create test/models/samurai_test.rb
create test/fixtures/samurais.yml
invoke resource_route
route resources :samurais
invoke scaffold_controller
create app/controllers/samurais_controller.rb
invoke erb
create app/views/samurais
create app/views/samurais/index.html.erb
create app/views/samurais/edit.html.erb
create app/views/samurais/show.html.erb
create app/views/samurais/new.html.erb
create app/views/samurais/_form.html.erb
invoke test_unit
create test/controllers/samurais_controller_test.rb
invoke helper
create app/helpers/samurais_helper.rb
invoke test_unit
invoke jbuilder
create app/views/samurais/index.json.jbuilder
create app/views/samurais/show.json.jbuilder
create app/views/samurais/_samurai.json.jbuilder
invoke test_unit
create test/system/samurais_test.rb
invoke assets
invoke coffee
create app/assets/javascripts/samurais.coffee
invoke scss
create app/assets/stylesheets/samurais.scss
invoke scss
identical app/assets/stylesheets/scaffolds.scss
これで、準備が整いました。今回モデルのカラムとして、checkboxだけは少し寂しいのでnameも作成してあります。また、ingredients(材料)は後半に使用しますので、今は気にしないでください。
それでは、実際にcheckboxメソッドを使っていくので、今回作成されたapp/views/samurais/_form.html.erbを開いて、内容をすべて削除した後に以下のコードを入力してください。
[app/views/samurais/_form.html.erbに入力する内容]
<%= form_with(model: samurai, local: true) do |form| %>
<% if samurai.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(samurai.errors.count, "error") %> prohibited this samurai from being saved:</h2>
<ul>
<% samurai.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :名前 %>
<%= form.text_field :name, id: :samurai_name %>
</div>
<div class="field">
<%= form.label :朝が苦手である %>
<%= form.check_box :checkbox, id: :samurai_checkbox,:as => :boolean%>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
朝が苦手であるの下のform.check_boxの部分でcheck_boxメソッドを使用しています。check.boxでは0か1かの真偽値を返すので、ここでは:as=>booleanを設定してtrue/falseの論理値に変更してあります。
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。そして、_form.html.erbのルーティングを確認するためにapp/config/route.rbを開いてルーティングを確認してください。
[app/config/route.rbの内容]
resources :samurais
となっていることが確認できます。なので、以下のURLにアクセスして、new.html.erbを開いてください。
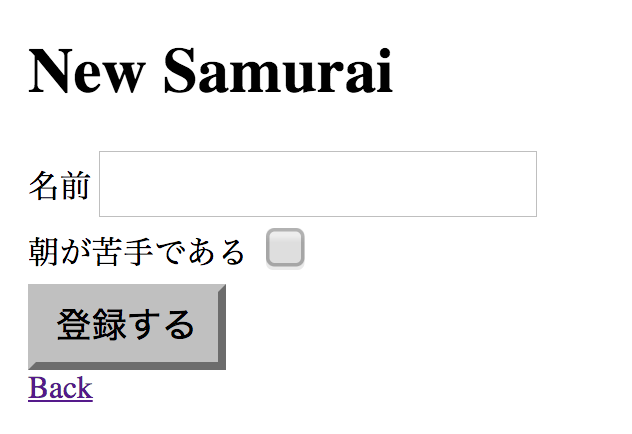
http://localhost:3000/samurais/new
このように、check_boxメソッドを使って単一のチェックボックスを作成できました。名前入力して、登録を押してみると実際にユーザー登録を確認できます。
check_box_tagとcheckboxの違い
今回使用したcheck_box_tagメソッドとcheckboxメソッドでは少し挙動が違います。check_box_tagの〇〇_tag系のヘルパーはform_tagメソッドと組み合わせて使われます。
一方、語尾に_tagのついていないcheckbox方のヘルパーはform_forメソッドと組み合わせ使われます。Railsにはform_tagとform_forがありますが、両者の主な違いは特定のモデルと関連付いているかどうかです。
form_forの使い方については、こちらの記事を参考にしてください。

また、Rails5.1からはform_tagとform_forはform_withメソッドに統合されました。form_withの引数で特定のモデルと結びつけるかどうかを設定できるため、form_tagとform_forの2つの挙動を使い分けられるようになりました。
checkboxの実用的な使い方
チェックボックスに初期値を設定する方法
それでは、今回使用したexample.html.erbのチェックボックスに初期値を設定してみましょう。app/views/check/example.html.erbを開いて、既存のコードをすべて削除した後、以下のコードを入力してください。
[app/views/check/example.html.erbの入力する内容]
<h1>単一のチェックボックス例</h1>
<%= check_box_tag :test1,1,{:checked => "checked"} %>
<%= label_tag :test1, "朝は苦手だ" %>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。そして、以下のURLにアクセスしてください。
http://localhost:3000/check/example
このように、チェックボックスに初期値を設定できました。check_box_tagではname、value、初期値、オプションの順番に引数を取るのでvalueに1、続いて{:checked => “checked”} で初期値にチェックを入れています。
続いて、check_boxメソッドではapp/views/samurais/_form.html.erb内の
<%= form.check_box :checkbox, id: :samurai_checkbox,:as => :boolean%>
の部分を
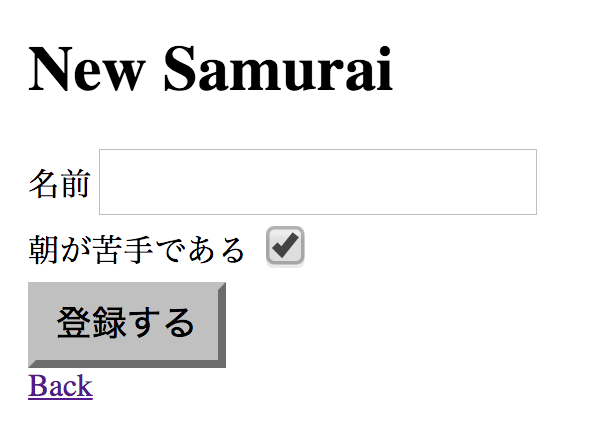
<%= form.check_box :checkbox, id: :samurai_checkbox,:as => :boolean,checked:true%>
に変更すると、初期値が設定されます。結果を確認するために以下のURLにアクセスしてください。
http://localhost:3000/samurais/new
checked:trueの引数で初期値を実装しています。このようにcheck_boxメソッドにも同様に初期値を設定できました。
利用規約のチェックボックスを作成する方法
ここで、よくある利用規約に同意するかしないかをこれまで勉強したチェックボックスを使って実装してみましょう。
app/views/samurais/_form.html.erb内の
<%= form.label :朝が苦手である %>
<%= form.check_box :checkbox_example, id: :samurai_checkbox_example,:as => :boolean,checked:true %>
の部分を
<%= form.label :利用規約とプライバシーポリシーに同意する %>
<%= form.check_box :checkbox_example, :as => :boolean, checked:false %>
に変更して結果を確認するために以下のURLにアクセスしてください。
http://localhost:3000/samurais/new
ラベルの名前を変えただけですが、よくある利用規約のチェックポックスを作成できました。また、同意しない場合は登録できないようにvalidationを設定しましょう。
validationについてはこの記事では説明しませんので、こちらの記事を参考にしてください。

複数のチェックボックスを作成する方法
これまでは単一のチェックボックスばかりを扱ってきましたが、複数のチェックボックスも作成してみましょう。
app/views/samurais/_form.html.erb内の
<%= form.label :利用規約とプライバシーポリシーに同意する %>
<%= form.check_box :checkbox_example, :as => :boolean, checked:false %>
の部分を
<div class="field">
<%= form.label :朝が苦手である %>
<%= form.check_box :checkbox, id: :samurai_checkbox,:as => :boolean %>
</div>
<div class="field">
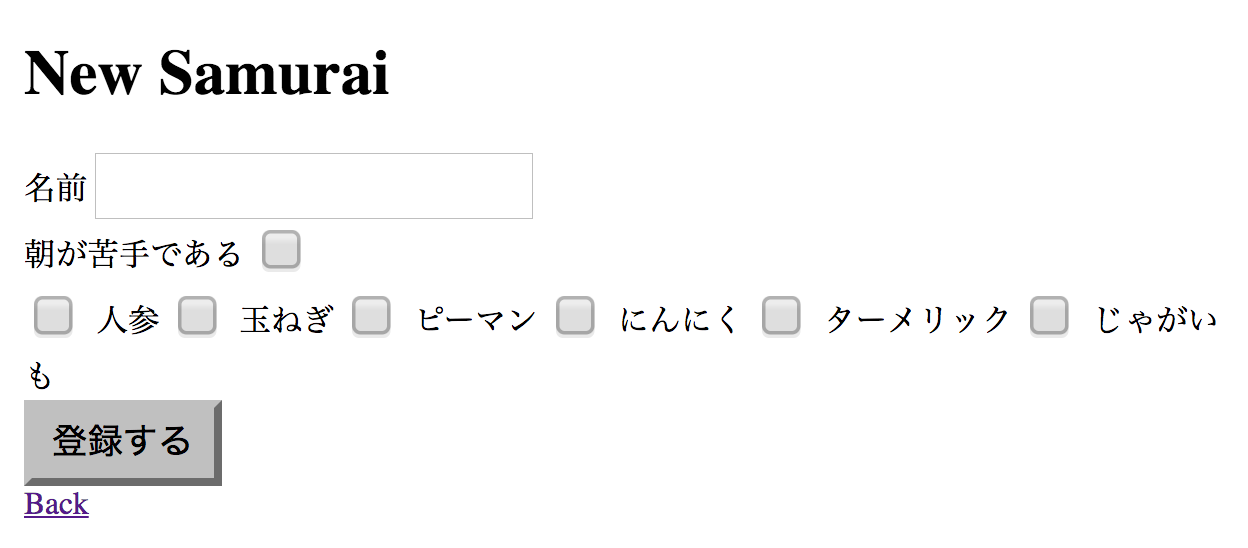
<% %w(人参 玉ねぎ ピーマン にんにく ターメリック じゃがいも).each.with_index do |ingredient,i| %>
<label>
<%= check_box_tag 'samurai[ingredients][]', ingredient,false,id:"samurai_ingredients_#{i}"%>
<%= ingredient %>
</label>
<% end %>
</div>
に変更して結果を確認するために以下のURLにアクセスしてください。
http://localhost:3000/samurais/new
このように複数の選択肢を作れました。
次に、実際に保存するためにapp/controllers/samurais_controller.rbの
def samurai_params
params.require(:samurai).permit(:name, :checkbox,:ingredients)
end
の部分を
def samurai_params
params.require(:samurai).permit(:name, :checkbox,ingredients:[])
end
に変更してください。ingredients:[]に変更することで配列の値をセットできます。配列の値を保存する準備が整ったので、実際にデータを登録してみてください。配列の値が保存されていることを確認できます。
次に関連付けされているモデルがある場合にcollection_check_boxesメソッドを使って複数の選択肢を作る方法を紹介します。関連付けられたモデルの意味がよくわからないという方は以下の記事を参考にしてください。

説明で使用する環境をscaffoldを使って、構築していきますので、以下のコードをコマンドプロンプトに入力してください。
[scaffoldを使って必要なモデルを作成する]
rails g scaffold building name:string rails g scaffold owner name:string rails g scaffold owner_building owner:references building:references rake db:migrate
今回はOwerモデルとBuildingモデルを作って、建物の所有者を複数選択できるよう実装していきます。
そのためowner_buidlingという中間テーブルを用意しています。作成できたら、次は関連付けを行なっていきます。
app/models/owner.rbに以下のコードを入力してください。
[app/models/owner.rbに入力する内容]
class Owner < ActiveRecord::Base has_many :owner_buildings has_many :buildings, :through => :owner_buildings end
また、app/models/buidling.rbには以下のコードを入力してください。
[app/models/buidling.rbに入力する内容]
class Building < ActiveRecord::Base has_many :owner_buildings has_many :owners, :through => :owner_buildings end
これで、テーブル同士に多対多の関係を設定できました。続いて、app/view/buildings/new.html.erbに複数のチッェクボックスを実装するために、collection_check_boxesメソッドを使っていきます。
app/view/buildings/_form.html.erbの内容をすべて削除し以下のコードを入力してください。
[app/view/buildings/_form.html.erbに入力する内容]
<%= form_with(model: building, local: true) do |form| %>
<% if building.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(building.errors.count, "error") %> prohibited this building from being saved:</h2>
<ul>
<% building.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :owners %><br />
<%= collection_check_boxes(:building, :owner_ids, Owner.all, :id, :name) do |b| %>
<%= b.label { b.check_box + b.text } %>
<% end %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
これで、複数のチェックボックスを表示できます。
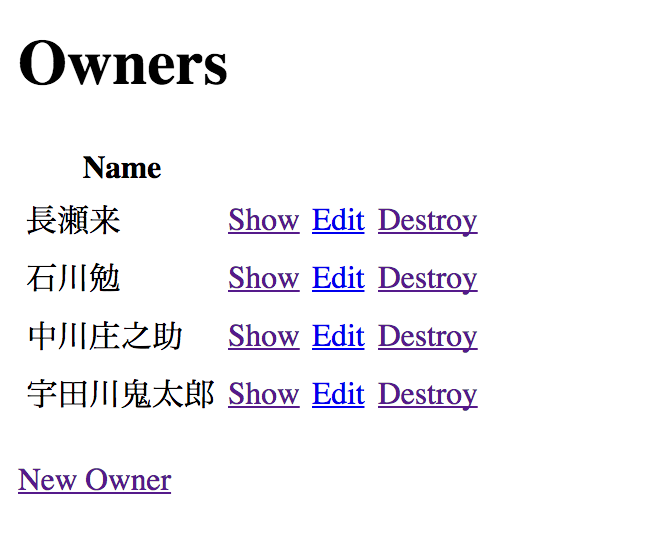
次に実際に選択できる所有者を作成していきましょう。rails s でサーバーを開いた後、以下のURLにアクセスしてください。
http://localhost:3000/ownersNew Ownerから、何人か所有者を作成してください。サンプルでは4人作成してみました。

これで、選択肢が用意できたので、以下のURLにアクセスしてください。http://localhost:3000/buildings/new

このように、所有者を選択する複数の選択肢が用意されているのを確認できます。
また、実際に値をデータベースに保存していくためには、buindingコントローラーに配列として保存する設定をする必要があります。buildings_controller.rbを開いて、以下のコードに差し替えてください。
def building_params
params.require(:building).permit(:name, owner_ids:[])
end
これで、複数選択した値を保存できるようになりました。
まとめ
いかがでしたでしょうか?この記事では、checkboxの使い方を解説しました。checkboxを使えば、単一の項目、複数の項目をユーザーに選択させる実装が簡単にできて便利です。
今回説明した利用規約への同意や、またメールマガジンの購読の有無など実際にチェックボックスは多く使用されています。この記事で勉強した知識を使って、ぜひ自分でチェックボックスを実装してみてください。
もしcheckboxの使い方について忘れてしまったらこの記事を確認してくださいね!









