みなさんこんにちは!Kotonoです。
JavaScriptのプログラム、一回で完璧に動作することって少ないですよね。
そんな時、何かしらの手段でデバッグをしていると思います。そのデバッグに大活躍のconsole.logってご存知でしょうか?
console.logを使用することによって、デバッグをする時などにブラウザのコンソール画面へ任意のメッセージを表示することが可能なんです!
ということで今回は、console.logの使い方から、console.logを使ったデバッグ方法までバッチリ解説していきます。
console.logはJavaScriptの基本!しっかり覚えて、活用できるようになっちゃいましょう。
console.logとは?
みなさんはconsole.logを使った事がありますか?そもそも、console.logが何か知っていますか?
JavaScriptプログラミングにおけるデバッグ方法は様々ですが、圧倒的に利用頻度の高いのが今回ご紹介するconsole.logを使用する方法です。
console.logは、引数として設定した値をデバッガーのコンソールに表示する関数です。
使い方が非常に簡単な為、JavaScriptプログラミングにおいては鉄板のデバッグ方法と言っても過言ではありません。
Google Chromeでconsole.log()を使う方法
それでは、まず最初に「console.log()」を利用するための手順を確認しておきましょう!
と言うのも、「console.log()」は何らかの文字列を出力するためのメソッドだからです。
そして、その出力先はブラウザに搭載されている「デベロッパーツール」にある「コンソール」と呼ばれる画面なのです。「コンソール」に表示したい内容を出力することで、プログラムが正常に動作しているかなどの確認が行えます。
では、実際にコンソール画面を表示してみましょう!
今回はChromeブラウザを利用してみます。(IE、Firefox、Safariなどのブラウザにも同様の機能は搭載されています)任意のWebページを開いてから、「F12キー」または「Ctrl+Shift+I」を押してブラウザのデベロッパーツールを起動させましょう。
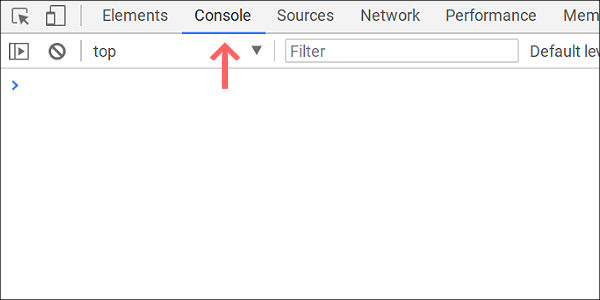
そして、Consoleと書かれたタブをクリックすると、以下のような「コンソール画面」が表示されます。

このコンソール画面内に、変数の値やオブジェクトの中身などを表示することができるのです。
console.log()で文字列を出力する方法
今度は、「console.log()」を使って任意の文字列を出力してみましょう!
まずは、先ほどご紹介したように任意のWebページを開いてブラウザの「デベロッパーツール」を起動してください。
今回は、コンソール画面に「こんにちは」というメッセージを表示させてみます!次のサンプル例を見てください!
console.log('こんにちは');
このように「log()」の引数に出力させたい文字列を直接記述すればOKです!
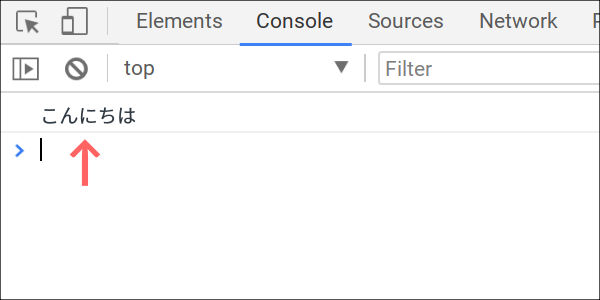
すると、次のような結果が表示されます!

コンソール画面に「こんにちは」という文字列が出力されているのが分かりますね。
このように「console.log()」を使うと、JavaScriptプログラムから任意の値や文字を出力できるようになるわけです。
Objectや配列を出力する方法
console.logを使用して、コンソールにメッセージを出力する方法をご紹介しました。コンソールには、文字列メッセージのみならず、配列やオブジェクトなども表示させることが可能です。
以下のコードをご覧ください。
<html>
<body>
<script>
var array = ['apple','banana','lemon','orange'];
console.log(array);
</script>
</body>
</html>
実行結果
["apple", "banana", "lemon", "orange"]
上記コードでは、簡単な配列を作成しその中身をコンソールに表示させてみました。
コンソール画面上の実行結果をクリックすれば、中身の要素が展開されて各要素の「値」や「要素数」などもチェックできるので確認してみてください。
次に、オブジェクトをコンソールに表示させてみましょう。以下のコードをご覧ください。
<html>
<body>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
console.log(object);
</script>
</body>
</html>
実行結果
{name: "apple", color: "red", type: "fruit"}
上記コードでは、変数「object」に簡単なオブジェクトを作って代入し、それをconsole.logを使って出力できているのが分かりますね。
console.logのParametersで文字や数値を挿入する方法
console.logの引数は、「Hello」のような文字列や、配列・オブジェクトなどの変数でも構いません。
しかし、console.logの文字列内に%sや%dなどを使うことで、好きな部分に文字列や数値を挿入することも可能なのです。以下のコードをご覧ください。
<html>
<body>
<script>
var mystring = "Hello world!";
var mynumber = 1234;
console.log("The message is: " + "%s" + " %d", mystring, mynumber);
</script>
</body>
</html>
出力結果は以下の通りです。
The message is: Hello world! 1234
このサンプルコードでは、文字列「Hello world!」を格納している変数mystringと、数値「1234」を格納している変数mynumberをconsole.logを使用して表示させています。
%sとは「文字列として出力する」、%dとは「10進数で出力する」という意味です。console.logの第一引数はこれまで通り表示させたい文字列を設定するのですが、その中に%sや%dなど途中で表示させたい値を挿入します。
そして、第二引数は文字列を格納している変数mystring、第三引数には数字を格納している変数mynumberを設定します。
注意が必要なのは、途中で挿入した「%s」「%d」の順番通りに、「mystring」「mynumber」の変数を引数に指定しなければいけないという点です。
また、オブジェクトの出力には注意が必要です。以下のコードをご覧ください。
<html>
<body>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
console.log("obj=" + object);
</script>
</body>
</html>
出力結果は以下の通りです。
obj=[object Object]
このように、上記コードのように書くと文字列として出力されて中身が確認できません。
その為、以下の書き方を推奨します。
<html>
<body>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
console.log("obj=", object);
</script>
</body>
</html>
実行結果
obj= {name: "apple", color: "red", type: "fruit"}
上記コードのように、第2引数に当てはめるとうまくオブジェクトが出力されます。
「console」APIの一覧
これまで「console.log()」について学習をしてきましたが、実は「console」オブジェクトには他にもメソッドが用意されています。
そこで、一般的によく使う主要なメソッドを表にまとめてみましたので確認してみましょう!
| メソッド名 | 内容 |
|---|---|
| console.log() | 任意の値を出力する |
| console.clear() | コンソール画面をクリアにする |
| console.error() | エラー情報として出力する(他に、info() / warn()もあり) |
| console.group() | インデントを付けて出力することで階層構造を持たせる(groupEnd()で終了する) |
| console.time() | time()〜timeEnd()までの間にある処理を計測する |
| console.trace() | 呼び出し元などを記録した実行過程を出力する |
| console.count() | 実行する度にカウントアップして回数を出力する |
| console.table() | 配列やオブジェクトなどの構造をテーブル表にして出力する |
| console.dir() | オブジェクトが持つプロパティの一覧をリストで出力する |
このように「log()」で値を出力するだけでなく、処理の計測や値の構造を出力するなど用途に応じて便利なメソッドがあります。
デバッグをする際に必要な情報を得る最適なメソッドを知ることは作業の効率化にも繋がるのでぜひ覚えておきましょう!
「console」によるデバッグ
「console.count()」によるカウントアップ手法
まずは、「カウントアップ」による回数を出力できる「count()」について見ていきましょう!「count()」を利用すると、余計な変数を作らなくても処理が何回実行されたのかを確認できるようになります。
一般的な記述としては、【console.count( ラベル名 )】のように引数へカウントアップ用の名称を付与します。
次のサンプル例を見てください!
for(var i=0; i<5; i++) {
console.count('one');
}
実行結果
one: 1 one: 2 one: 3 one: 4 one: 5
この例では、for文の中で「count()」を実行しているのがわかりますね。実行結果を見ると分かりますが、for文が実行された回数分だけcount()も実行されています。
そして、count()は実行される度にカウントアップしていくので最後の数値を見ると回数が分かるわけです。
ちなみに、ラベルを変更すれば同時に複数処理の回数をまとめて取得することも可能です!
for(var i=0; i<5; i++) {
console.count('one');
if(i == 1 || i == 4) {
console.count('two');
}
}
実行結果
one: 1 one: 2 two: 1 one: 3 one: 4 one: 5 two: 2
この例では、for文の繰り返し回数が「1」と「4」の時だけ別の「count()」を実行しています。
「count(‘one’)」と「count(‘two’)」それぞれの回数が別々にカウントアップされているのが実行結果からも分かりますね。
「console.time()」でパフォーマンスを調べる手法
次に、「time()」によって処理に掛かる時間を計測することで、パフォーマンスを調べる方法について学習します!「time()」はもう1つのメソッド「timeEnd()」とペアで利用することで、処理に掛かる時間を計測できます。
計測したい処理を「time()」〜「timeEnd()」の間に挿入するようなイメージに近いでしょう。
記述方法は、【 console.time( ラベル名 ) 〜 console.time( ラベル名 ) 】のように引数へラベル名を記述します。次のサンプル例を見てください!
var result = 0;
console.time('plusAll')
for(var i=0; i<1000; i++) {
result += i;
}
console.timeEnd('plusAll')
実行結果
plusAll: 1.7919921875ms
この例では、for文を1000回繰り返す処理に掛かる時間を計測しています。
今回は「time(‘plusAll’)」のようにラベル名として「plusAll」という名称にしています。重要なのは「timeEnd()」のラベル名も同じ名称にする必要がある点です!
これにより、実行結果には自動的に計測された時間が出力されているのが確認できますね。
「console.dir()」でオブジェクト構造を確認する手法
今度は、オブジェクトが持つプロパティをリスト化して構造を確認できる「dir()」について見ていきいましょう!
「dir()」を使うと、例えばJavaScriptで取得したDOM要素がどのようなプロパティを持っているのか簡単に確認できます。
次のようなp要素があるとします。
<p id="text">こんにちは</p>
このp要素を普通に取得してコンソールに出力すると次のようになります。
var text = document.getElementById('text');
console.log( text );
実行結果
<p id="text">こんにちは</p>
実行結果を見てみると、単純に取得したp要素をそのまま出力していますよね。これと同じことを「dir()」で実行してみるとどうなるでしょうか?
次のサンプル例を見てください!
var text = document.getElementById('text');
console.dir( text );
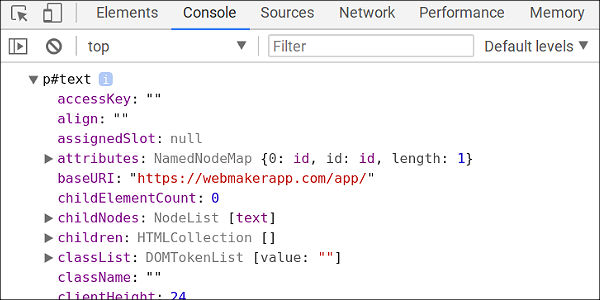
実行結果は次のようになります!

p要素が持つプロパティの一覧リストが出力されましたね!
コードのデバッグ時はもちろんですが、学習用途でも利用価値が高いのでぜひ使いこなせるようになりましょう!
JSONの中身を出力する方法
JSONとは、JavaScript Object Notationの頭文字4つです。JavaScriptオブジェクトを統一した方法で記述するために生まれたものです。
ここでは、JSON.stringifyというメソッドを活用して、オブジェクトやJSONの中身をそのままコンソールに出力する方法を解説したいと思います。
JSON.stringifyとは、引数として指定した値をJSON文字列に変換するメソッドです。先ほどご紹介したように、オブジェクトをコンソールに表示させるにはオブジェクト変数を第二引数に当てはめる必要がありました。
しかし、JSON.stringifyを使用することで、一行で簡単に同じ結果が得ることができます。
<html>
<body>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
var myjson = JSON.stringify(object);
console.log(myjson);
</script>
</body>
</html>
出力結果は以下の通りです。
{"name":"apple","color":"red","type":"fruit"}
上記のサンプルコードでは簡単なオブジェクトを作成し、それをJSON.stringifyの引数として当てはめます。
JSON.stringifyの戻り値は文字列となり、console.logを使用しコンソールに表示させました。
また、HTMLのpタグにオブジェクトそのものを表示させたい場合も注意が必要です。以下のコードをご覧ください。
<html>
<body>
<p id="myid1">Without JSON.stringify: </p>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
document.getElementById("myid1").innerHTML += object;
</script>
</body>
</html>
上記のサンプルコードでは、getElementByIdで抽出したpタグのinnerHTMLプロパティの中身を変更し、オブジェクトを表示させています。
しかしこのようなコードでは、以下の画像のように、出力結果が[object Object]となってしまいます。

JSON.stringify()を使えば、中身が表示されます。
以下のコードをご覧ください。
<html>
<body>
<p id="myid2">With JSON.stringify: </p>
<script>
var object = {name: "apple", color:"red", type: "fruit"};
var myjson = JSON.stringify(object);
document.getElementById("myid2").innerHTML += myjson;
</script>
</body>
</html>
上記のサンプルコードでは、innerHTMLプロパティの値として、オブジェクトではなくJSON.stringifyの戻り値である文字列を設定しています。
以下の画像をご覧ください。

このように、オブジェクトの中身が正常にpタグ内に表示されました!
JSONについてはこちらの記事で詳しく解説しているので、ぜひ確認してください。

まとめ
今回は、console.logの基本について学びました。
console.logはデバッグ方法の中でも鉄板メソッドです。簡単な使用方法が魅力で、使いこなせるととても便利です。
プログラムを書いていると、どうしてもバグやエラーを修正する必要があるので、簡単なデバッグ方法を一度習得しておいて損はありません。
プログラムのクオリティ向上のためにも、ぜひconsole.logをはじめとした、様々なデバッグ方法を習得してみてくださいね。









