今回は、PythonのDjangoで使われるmodelの書き方や使い方について解説します。
modelはデータベースと深い関わりがある、Djangoを構成する重要な要素の一つです。
この記事では、
・MTVモデルとは何か
・modelの作り方
について解説します。さらに、
・フィールドを使う方法
についての解説を通して、modelの知識を深めていきましょう。
MTVモデルとは
今回学ぶmodelの前に、まずはMTVモデルと呼ばれる設計思想について学んでいきましょう。
DjangoはMTVモデルを採用しています。
MTVとは、
・Model(データベースに格納されているデータ)
・Template(テンプレートファイルによって定義されたそれぞれのページのデザイン)
・View(どのページを表示させるかを決定する処理)
の頭文字を取ったものです。
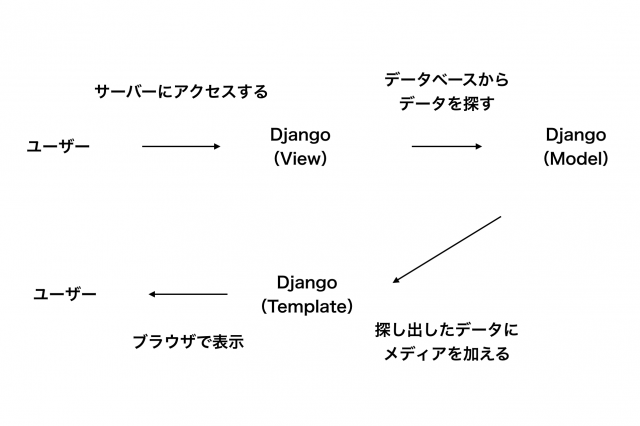
図にしてみるとこのようになります。

よく似た設計にMVC(Model、View、Controller)というモデルもあります。
MVCモデルの場合は、
・Model(データベースに格納されているデータ)
・View(ページをどのように見せるのかを決定する処理)
・Controller(ユーザーからの入力をModelに伝える処理)
になります。
MVCモデルを採用しているフレームワークには、Ruby on Railsがあります。
modelとは
これから学んでいくmodelは具体的にどのような役割をするのか、見ていきましょう。
modelはデータベースに格納されているデータを扱います。
Djangoではデータベースを直接扱わなくても良いように、models.pyに記述されているクラスを操作することで、データベースを操作することが出来ます。
modelを使うと、データベースの管理がとても楽に、コードを最小限にしながらWebアプリケーションを作ることが出来ます。
データベースについては、こちらの記事をご覧ください。

今回の記事ではmodelの扱い方について、解説していきます。
また、後半にはフィールドというmodelを扱う場面では必須になる概念についても解説します!
modelの作り方
ここからは実際にmodelを編集して、実際の動作を見てみましょう。
Djangoのインストール方法
まずはDjangoをインストールしましょう。
DjangoはPythonのパッケージとして提供されています。
インストール方法はこちらの記事をご覧ください。

プロジェクトとアプリケーションの作成
インストールが出来たら、次はプロジェクトとアプリケーションを作成していきます。
プロジェクトをまず最初に作っていきましょう。
プロジェクトを作成したいディレクトリに行き、このコマンドを実行します。
django-admin startproject mySite
mySiteは自分の好きなプロジェクト名で構いませんが、これからの記事ではすべてmySiteというプロジェクト名を想定して解説をしていきます!
実行すると、mySiteというディレクトリが出来上がります。
このディレクトリに必要なファイルが全て含まれています。
さらに今出来上がったディレクトリ(mySite)に移動して、このコマンドを実行します。
python manage.py startapp myapp
このコマンドを実行すると、プロジェクト内にmyappというWebアプリのテンプレートができます。
myappの部分はmySiteと同じく、好きなプロジェクト名で構いませんが、これからの記事ではすべてmyappというアプリケーション名を想定して解説をしていきます!
最後に、データベースを扱う場合はこのコマンドをmySiteディレクトリで実行する必要があります。
python manage.py migrate
これで、プロジェクトにデータベースの構築に必要なファイルが追加されました。
これで、準備は完了です。
models.pyの書き方
ここからは実際にmodels.pyを編集していきましょう!
models.pyはmyapp/models.pyにあります。
今回はPersonクラスに、人物の情報を追加できるデータベースを作ってみましょう。
Pythonのクラスについてはこちらのページで詳しく解説しています。

models.pyをこのように編集しましょう。
from django.db import models
class Person(models.Model):
last_name = models.CharField(max_length=20)
first_name = models.CharField(max_length=20)
models.pyに追加するPersonなどのクラスは、すべてdjango.db.models.Modelのサブクラスとして動きます。
このmodels.pyの動作を、データベースで考えてみましょう。
データベースでの動きは、Personというテーブルを作り、last_nameとfirst_nameというフィールドを設定したことになっています。
フィールドには他にも、
・日時のフィールドであるDateTimeField
・EmailアドレスのフィールドであるEmailField
など、modelの作成がより便利になるフィールドがたくさん用意されています。
次に、作ったmodelをDjangoに知らせましょう。
mySite/settings.pyのINSTALLED_APPSに、1行追加します。
INSTALLED_APPSにはDjangoに「どの機能を使うのか」を知らせる役割があるので、今後も頻繁に出てきます。
INSTALLED_APPS = [
'myapp.apps.MyappConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
2行目に追加されている「’myapp.apps.MyappConfig’,」について解説します。
文字の並びを見て分かるように、myappというアプリケーションの中の、apps.pyの中の、MyappConfigを、読み込んでいます。
Djangoにアプリケーションの追加が終わった所で、このコマンドを実行しましょう。
python manage.py makemigrations myapp
makemigrationを実行することで、Djangoにmodelの変更を知らせて、migrationファイルを作成します。
migrationファイルを反映させるためには、migrateを行わなければなりません。
python manage.py migrate
これで、データベースにmodels.pyを反映させることが出来ました。
これまでの作業をまとめてみると、
1.modelを書く
2.python manage.py makemigrationsの実行
3.python manage.py migrateの実行
の流れになります。
Django shellを使った確認方法
models.pyからデータベースに追加したものを、確認してみましょう。
確認にはDjango shellを利用します。
このコマンドを実行してみましょう。
python manage.py shell
このコマンドを実行すると、コンソールが起動すると思います。
ここにデータを追加してみましょう。
>>>from myapp.models import Person >>>p = Person(last_name="Python", first_name="Taro") >>>p.last_name Python >>>p.first_name Taro
1行目で先ほど作成したPersonクラスをimportしています。
last_nameとfirst_nameに入れた文字列がしっかりと反映されていることが確認できましたね。
これはデータベースとのやり取りがしっかりと出来ている証拠になります。
このようにPythonだけを使用して、データベースを操作できることにDjangoの手軽さがあります。
Django shellではRuby on Railsのようにコンソール上で動作を確認することも出来ます。
フィールドについて
ここからは先程から登場していたフィールドについて、もう少し詳しく見ていきましょう。
フィールドとは
先程はmodels.CharFieldという、文字を扱うフィールドを使いました。
フィールドは保存したいデータを表すために、Djangoに最初から用意されているデータの入れ物のようなものです。
フィールドがあることによって、複雑なデータベースの操作をとても楽に行うことができます。
models.DateTimeFieldを使ってみよう
models.CharFieldは先程使ってみましたね。
今回は、models.DateTimeFieldを使って、コンソールでcreateしたときの現在時刻と、saveしたときの現在時刻を表示してみましょう。
models.pyをこのように編集します。
from django.db import models
class Person(models.Model):
last_name = models.CharField(max_length=20)
first_name = models.CharField(max_length=20)
created = models.DateTimeField(auto_now_add=True)
saved = models.DateTimeField(auto_now=True)
createdと、savedという変数に、それぞれmodels.DateTimeFieldを追加しています。
auto_now_addと、auto_nowという引数をTrueにしています。
これはcreateした時点とsaveした時点で時刻を記録するために、有効にしなければならない引数になります。
これで、先程のようにコンソールでlast_nameとfirst_nameを指定した際に、自動的に時刻が記録されるようになりました。
まとめ
この記事ではDjangoでmodelを扱うときに必要な知識を解説してきました。
データベースの基礎知識を持つだけで、Pythonから簡単にデータベースを触れるのはDjangoならではの機能です。
これまでデータベースに高い壁を感じていた人も、とても身近なものに感じられたのではないでしょうか。
データベースを利用するとWebアプリケーションで出来ることが格段に増えます。
ぜひmodelをうまく使ったサイト構築をしてみてください。









