こんにちは! フリーエンジニアの長瀬です。
みなさんはflashを使っていますか?
flashを使えば、簡単にメッセージを表示できます。
この記事では、flashの使い方について
・flashとは
・flashでメッセージを表示する
・flash.nowでメッセージをただ1度だけ表示する
・flash.keepでメッセージを保持する
という基本的な内容から、
・flashを改行して表示をする
・redirect_toにflashメッセージを設定する
といった応用的な内容についても解説していきます。
flashの基本的な使い方
flashとは
flashとは、『ログインに成功しました。』などページが切り替わったときにユーザーに向けて発信される簡易メッセージを作成するメソッドです。
flashメッセージを設定しておけば、ユーザーが進行具合を逐次確認できます。
そうすることで、よりストレスなくサイトを利用できるようになるので、flashメッセージを設定できる場面では設定しておくようにしましょう。
flashでメッセージを表示する
それでは、flashメッセージを使用してみましょう。
まずは今回使用するコントローラーとビューを作成するので以下のコードをコマンドプロンプトに入力してください。
[exampleコントローラーとtest1〜3のビューを作成する]
rails g controller Example test1 test2 test3
これで、今回使用するコントローラーとビューを作成できました。
それでは、app/controllers/example_controller.rbを開いて、test1アクションを以下のように修正してください。
[test1アクションにflashメッセージを設定する]
def test1
flash[:hoge] = "デモとしてflashを表示しています。"
end
次はビューです。
app/views/example/test1.html.erbを開いて以下のようにコードを追加してください。
[ビューtest1の内容]
<h1>Example#test1</h1> <p>Find me in app/views/example/test1.html.erb</p> <%= flash[:hoge] %> <td><%= link_to 'test2に進む', example_test2_path %></td>
また、app/views/example/test2.html.erbを開いて同様にコードを追加してください。
[ビューtest2の内容]
<h1>Example#test2</h1> <p>Find me in app/views/example/test2.html.erb</p> <%= flash[:hoge] %> <td><%= link_to 'test3に進む', example_test3_path %></td>
最後にapp/views/example/test3.html.erbを開いて同様にコードを追加してください。
[ビューtest3の内容]
<h1>Example#test3</h1> <p>Find me in app/views/example/test3.html.erb</p> <%= flash[:hoge] %> <td><%= link_to 'test1に戻る', example_test1_path %></td>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
そして、test1.html.erbのルーティングを確認するためにapp/config/route.rbを開いてください。
[app/config/route.rbの内容]
get 'example/test1'
となっていることが確認できます。
以下のURLにアクセスして、test1.html.erbを開いてください。
http://localhost:3000/example/test1(補足http://localhost:3000の箇所は各自の開発環境により読み替えてください。)

このように、flashの表示に成功しました。
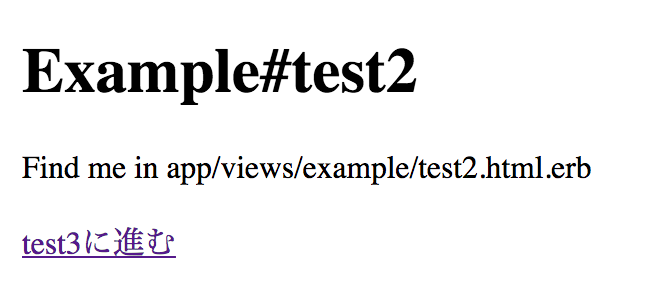
では、test2に進むを押して、test2.html.erbを開いてください。

まだ、flashメッセージは表示されます。
ではtest3に進むを押して、test3.html.erbを開いてください。

flashメッセージが消えました。
このように、標準のflashメッセージの寿命は次のアクションまでだということが確認できました。
flash.nowでメッセージをただ1度だけ表示する
標準のflashメッセージでは、次のアクションまでflashメッセージが残ってしまいます。
この問題を解決するためにflash.nowを使います。
それでは、app/controllers/example_controller.rbを開いて、test1アクションを以下のように修正してください。
[test1アクションを修正する]
def test1
flash.now[:hoge] = "デモとしてflashを表示しています。"
end
これでflash.nowを設定できました。
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスして、test1.html.erbを開いてください。
http://localhost:3000/example/test1
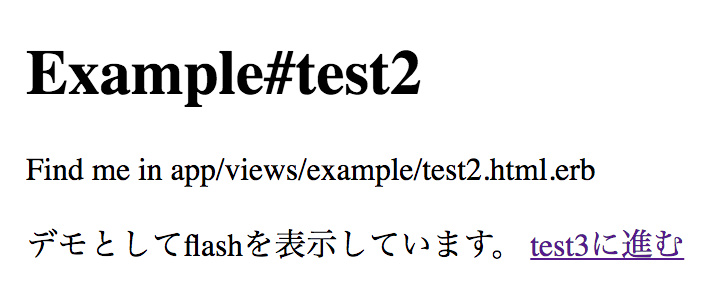
このように、test1.html.erbの時点ではflashメッセージは表示されます。
一度のアクションで消えるのかどうか確かめるために、test2に進むを押してください。

アクション1回分でflashメッセージを消すことに成功しました。
このように、ただ1度だけ表示する場合はflash.nowを使用してください。
flash.keepでメッセージを保持する
これまで、紹介したflashではメッセージの表示は最大2つ目のアクションまででした。
flash.keepを使うと、メッセージをずっと保持できるようになります。
それでは、app/controllers/example_controller.rbを開いて、test2アクションを以下のように修正してください。
[test2アクションを修正する]
def test1
flash[:hoge] = "デモとしてflashを表示しています。"
end
def test2
flash.keep(:hoge)
end
これで、flashを保持する設定ができました。
flash.keepでは(:hoge)のようにメッセージを指定しないと、すべてのflashメッセージが保持されるようになります。
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスして、test1.html.erbを開いてください。
http://localhost:3000/example/test1
さきほどと同様に進めてください。


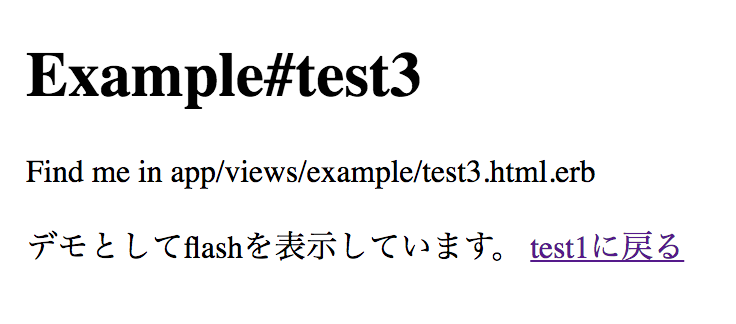
test3.html.erbまでメッセージを保持することに成功しました。
このようにアクション2回以上flashメッセージを表示したいときはflash.keepを使用してください。
flashの応用的な使い方
flashを改行して表示をする
1行だけの短いメッセージではなく、もっと長い文をflashとして表示したい。
そんなときはhtml_safeを使えば、実装できます。
それでは、app/controllers/example_controller.rbを開いて、test2アクションを以下のように修正してください。
[test1アクションを修正する]
def test1
flash[:hoge] = '改行したい<br>改行できた<br>やったー!'
end
続いて、app/views/example/test1.html.erbを開いて以下のようにコードを編集してください。
[ビューtest1の内容]
<h1>Example#test1</h1> <p>Find me in app/views/example/test1.html.erb</p> <%= flash[:hoge].html_safe %> <td><%= link_to 'test2に進む', example_test2_path %></td>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスして、test1.html.erbを開いてください。
http://localhost:3000/example/test1
このように、html.safeを使うとflashの内容のhtmlタグを有効にできます。
htmlタグが有効になるということはリンクなども使用できます。
気になる方は是非、試してみてください。
redirect_toにflashメッセージを設定する
redirect_toにflashメッセージを設定する方法は、こちらの記事を参考にしてみてください。

まとめ
いかがでしたでしょうか?
この記事では、flashの使い方を解説しました。
1回だけならflash.now、2回だけならflash、それ以上はflash.keepというふうに使い分けることでflashをうまく使いこなせるようになります。
また、html.safeを使えばはhtmlタグを読み込むこともできるので是非活用してみてくださいね。
もしflashの使い方について忘れてしまったらこの記事を確認してくださいね!









