こんにちは!フリーランスの桃太郎です。
みなさん、cookie(クッキー)ってご存知ですか?様々なシステム、特にオンラインショップなどでは欠かすことのできない技術の一つですね。
なんとなくは知っているけれど、どんなことに使うのかわからない…
という方も多いのではないでしょうか?
そこで、この記事では初心者向けにcookieを徹底解説!cookieとは何かから使い方、cookieを使った判定処理まで、幅広く解説していきます。
cookieの使い方について正しく理解し、必要な場面で使いこなすことができるようになりましょう!
「cookie」とは?
それでは、まず最初に「cookie」について基本的な知識から学習をしていきましょう!「cookie」は一般的にWebサイトに訪問してきたユーザーの情報を保持するために使われる機能になります。
例えばオンラインショップなどで、自分が欲しいと思った商品をカートに入れたままサイトを離れてみましょう。そして、同じサイトを再び訪れると商品がカートに残っていることってよくありませんか?
これこそが、「cookie」を利用してユーザーの情報を保持している機能というわけです!
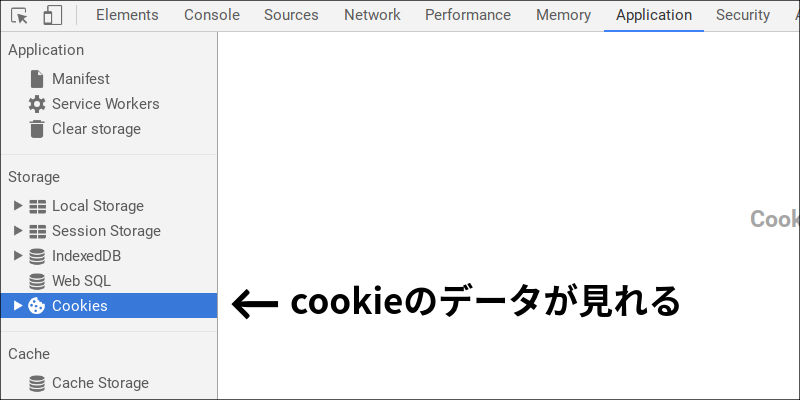
ちなみに、「cookie」がどのような情報を保持しているかは、各種ブラウザのデベロッパーツールから確認できます。
例えば、Chromeブラウザの場合なら「Application」メニューから「Cookies」をクリックするとデータを見ることができます!

本記事では、JavaScriptから「cookie」を操作するためのプログラミング手法を詳しく解説するのでぜひ参考にしてみてください!
cookieの使い方
ここからは、実際に「cookie」を使ったプログラミング手法について見ていきましょう!
JavaScriptでよく使われるのは、「cookie」へのデータ書き込み・取得・削除になるのでそれぞれ詳しく学んでいきます。
cookieにデータを書き込む(保存)方法
まずは、「cookie」にデータを書き込む方法から見ていきましょう!
一般的な書き込みの方法としては【 cookie名 = 値 】という形式で記述していきます。
そして、JavaScriptからブラウザの「cookie」へアクセスするには「document.cookie」を利用することになります。次のサンプル例を見てください!
document.cookie = 'name=太郎';
この例では、「name」というcookie名に「太郎」という値を付与しているのが分かります。ぜひ、冒頭でご紹介した確認方法でcookieに値がセットされているかをチェックしてみてください!
ここで書き込みに関しての注意点があります。
それは、cookieへセットする値に「セミコロン」や「カンマ」もしくは「空白」を含めてはいけないという点です。そのため「encodeURIComponent()メソッド」を使用して値をエンコードしてからセットすると安全で良いでしょう。
document.cookie = 'cookie_name=' + encodeURIComponent('outlet shoes');
cookieのデータを取得する方法
次に、「cookie」が保持しているデータを取得する方法について見ていきましょう!と、言っても実は「cookie」のデータを取得するために用意された特別なメソッドなどはJavaScriptにありません。
実は、「cookie」に格納されているデータは単純な文字列(String型)なので、Stringオブジェクトのメソッドを活用することになります。
主に、文字列を分割できる「split()」メソッドを利用することが多いです。次のサンプル例を見てください!
//データを1つずつに分ける
var r = document.cookie.split(';');
r.forEach(function(value) {
//cookie名と値に分ける
var content = value.split('=');
console.log( content[1] );
})
「cookie」に複数のデータが格納されている場合は、「;」で区切られているのでまずは「split(‘;’)」で1つずつに分けて配列化します。
そして、それぞれのデータをさらに「split(‘=’)」を実行して「cookie名」と「値」に分けます。
このようにすれば、「cookie」のデータにJavaScriptからアクセスしやすくなるので忘れないようにしておきましょう!
cookieのデータを削除する方法
今度は、「cookie」に格納されたデータを削除する方法について見ていきましょう!
後ほど詳しくご紹介しますが、「cookie」には有効期限を設定することができます。これにより、期限が過ぎると「cookie」のデータが自動的に削除される仕組みになっているのです。
JavaScriptには「cookie」を削除するメソッドが無いので、実際にはこの「有効期限」を活用することで意図的に削除することが可能です。
有効期限は【max-age=秒数】のように、秒数を指定することで設定が可能です!次のサンプル例を見てください。
document.cookie = 'name="太郎"; max-age=0'; console.log(document.cookie);
削除する対象として「name=”太郎”」を記述し、そのあとに続けて「max-age=0」と指定することで削除できます。
「max-age=0」というのは有効期限が「0秒」という意味になるので、即座に削除ができるというわけです。
cookieの設定について
ここからは、「cookie」のオプション属性を設定する方法について見ていきましょう!
「有効期限」だけでなく、「有効範囲」や「セキュリティ」などを設定することもできます。
「属性」を設定する方法
それでは、「cookie」に設定できるオプション属性を見ていきましょう!
大きく分けると、「有効期限」「有効範囲」「セキュリティ」の3つのオプションを設定することができます。設定できるのは以下のとおり!
| path | 指定したパスがcookieの有効範囲になる |
| domain | 指定したドメインがcookieの有効範囲になる |
| max-age | 指定した秒数だけ有効期限になる |
| expires | 指定した日付までが有効期限になる |
| secure | https通信の時だけcookieが有効になる |
なかでも、特によく使うのは「有効期限」です。
これはセキュリティの観点からも、半永久的にユーザー情報を保持しているのは良くないため期限を設定するのが慣例となっています。
cookieの「有効期限」を設定する方法
ここで、「有効期限を設定する方法について詳しく見ていきましょう!
前章でもご紹介しましたが、簡単に有効期限を設定するには「max-age」属性を使って次のように記述します。
document.cookie = 'name="太郎"; max-age=180';
「max-age=180」と設定すれば、3分後に「name=”太郎”」というcookie情報が削除されることになるわけです。
これは単純で簡単な方法ですが、数週間後とか1ヶ月後などのように日程を指定したい場合もあるでしょう。その場合は「expires」属性を付与することになります。
ただし、日本時間ではなく「GMT(グリニッジ標準時)」形式で指定する必要がある点に注意しましょう。次のサンプル例を見てください!
//有効期限の日時を指定する
var count = new Date('2018/3/10 18:00');
//GMTで期限を設定する
document.cookie = 'name=太郎; expires=' + count.toUTCString();
まず最初に、設定したい有効期限の日時をDateオブジェクトで指定します。
そして、GMT形式に変換するために「toUTCString()」メソッドを利用すればOKです!これにより秒数ではなく日程を指定することで有効期限を決めることが出来るわけです。
cookieの判定処理
最後に、「cookie」のデータを活用した判定処理について学んでいきましょう!「cookie」を扱うようになると、任意のデータがすでに格納されているかどうかを判定したいケースがよくあります。
この場合に、便利なメソッドとしてStringオブジェクトで用意されている「indexOf()」メソッドです。
例えば、次のサンプル例を見てください!
document.cookie = 'number=123';
var r = document.cookie.indexOf('number');
console.log(r);
0
この例では、cookieへ「number=123」というデータを格納しています。そのあとに、「indexOf()」を使ってcookie内に「number」という文字列が含まれているかどうかをチェックしているわけです。
もし、見つからなければ「-1」が返されて、見つかった場合は何文字目に存在しているかを数値で返してくれます。
この仕組みを利用すれば、条件分岐を簡単に作れます!
document.cookie = 'number=123';
var result = document.cookie.indexOf('name');
if(result !== -1) {
console.log('存在します');
}
else {
console.log('存在しません!');
}
実行結果
存在しません!
この例では、「indexOf()」を使って取得した数値を「IF文」の条件式に当てはめているのが分かりますね。
このサンプル例では、「name」という文字列がcookieに含まれているかを調べています。実際には含まれていないので、実行結果のようにIF文の「falseの処理」が実行されているわけです。
まとめ
今回は、jQueryからユーザー情報を保持する「cookie」を操作するプログラミング手法について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- cookieへ書き込む場合は「document.cookie」を使う
- cookieを取得するには「split()」メソッドを活用する
- cookieを削除するには「有効期限」を利用する
- cookieはオプション属性を設定することができる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









