CakePHPではWebページを表示するときのレイアウトを自由にカスタマイズすることができます。
この記事では、
・レイアウトについて
・レイアウトの構成
・オリジナルのレイアウトを作成する方法
などのレイアウトのカスタマイズする方法に関して解説していきます!
レイアウトのカスタマイズは、手順さえ覚えればそれほど難しくありませんのでぜひ覚えておきましょう!
レイアウトとは
CakePHPで作成するページは、あらかじめページレイアウトが設定されています。
Viewを表示するときに表示されるCakePHPのアイコンや、タイトルなども全て同じレイアウトで表示されています。
これは、すべてCakePHPであらかじめ設定されたレイアウト用のファイルを読み込んでいるからです。
レイアウト用のファイルは、「src/Template/Layout」に格納されています。
・ajax.ctp;
Ajaxを用いてアクセスするときに使用されるレイアウトです。
Ajaxは余計なレイアウトが省かれた内容になっているため、以下の記述のみとなっています。
$this->fetch('content');
・default.ctp
Webページを表示するときに用いられるレイアウトです。Webページのレイアウトを変更したいときは、このファイルをカスタマイズする必要があります。
・error.ctp
エラーが発生したときに表示されるレイアウトです。
レイアウトの構成
default.ctp
Webページの見栄えを変更したいなら、まずレイアウト用のファイルの内容を変更する必要があります。
レイアウトの内容が定義されているdefault.ctpの構成は以下のようになっています。
・タイトル
<?= $this->fetch('title') ?
・ヘッダータグ
<?= $this->fetch('meta') ?>
<?= $this->fetch('css') ?>
<?= $this->fetch('script') ?>
各種ヘッダータグにはHTMLヘルパーを使用して定義された内容が格納されます。
・ビューの表示
<?= $this->fetch('content') ?>
オリジナルのレイアウトを作ってみよう!
レイアウトファイルの作成
ここでは、実際にレイアウトファイルやスタイルシートを編集して、オリジナルのレイアウトを作ってみましょう。
まずはWebページのレイアウトを設定するため、「src/Template/Layout」にsample.ctpというファイルを作成します。
sample.ctpには以下のように記述します。
<!DOCTYPE html>
<html>
<head>
<?= $this->Html->charset() ?>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<?= $this->fetch('title') ?>
</title>
<?php
echo $this->fetch('meta');
echo $this->Html->css('sample.css');
echo $this->fetch('css');
echo $this->fetch('script');
?>
</head>
<body>
<div class="container clearfix">
<?= $this->fetch('content') ?>
</div>
</body>
</html>
続けてスタイルシート(CSS)を作成します。
スタイルシートは、「webroot/css」に格納されています。
ここに作成したファイルを格納しておき、CakePHPのメソッドで読み込めばWebページにファイルの内容が反映されます。
「webroot/css」にsample.ctpで指定したsample.cssを作成します。
body {
font-size:30px;
color:#800080;
}
h1 {
font-size:30px;
font-style:italic;
background:#000000;
color:white;
padding:10px 10px;
#header {
font-size:9px;
color:#666666;
text-align:center;
}
これでレイアウトの作成は完了です。
レイアウトファイルの読み込み(setLayout)
ここでは、作成したレイアウト読み込んでWebページに表示させてみましょう。
まずは「src/Controller」にSampleController.phpを作成します。
indexメソッドでは、作成したテンプレートを読み込むために$this->viewBuilder()のsetLayoutメソッドを使用します。
$this->viewBuilder()はViewを作成するためのViewBuilderクラスのインスタンスを取得します。
setLayoutメソッドでは引数にsampleを指定することによって「src/Template/Layout」内にあるsample.ctpをテンプレートファイルとして読み込みます。
SampleController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController
{
public function index() {
// レイアウトの設定
$this->viewBuilder()->setLayout('sample');
$text = 'これはレイアウト変更のサンプルです。';
$this->set('text', $text);
}
}
続けて「src/Template/Sample」にindex.ctpを作成します。
index.ctp
<div>
<h1>index.ctp</h1>
<p><?= $text ?></p>
</div>
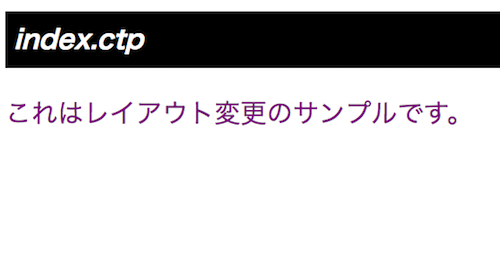
このプログラムを実行すると、以下のように表示されます。

このようにレイアウトを少しカスタマイズしただけで、印象が大きく変わることがわかりますね!
まとめ
ここではWebページを表示するときのレイアウトをカスタマイズする方法について解説しました。
もう一度おさらいすると、オリジナルのレイアウトを作成するには、
・「src/Template/Layout」以下にオリジナルのctpファイルを作成する。
・オリジナルのスタイルシートを作成するには「webroot/css」以下に作成する。
・レイアウトを読み込むには「 $this->viewBuilder()->setLayout(‘ファイル’)」
となります。
オリジナルのレイアウトを作成したい場合は、ここで紹介した方法が基本となりますのでぜひ覚えておきましょう!









