CakePHPではWebページで異なるレイアウトでも共通化できる部分については、再利用できるelementという機能があります。
この記事では、
・エレメント(element)とは
・エレメント(element)の基本的な使いかた
とう基本的な内容から、
・エレメント(element)に引数を渡す方法
などの応用的な使い方について解説していきます。
elementは共通化できる部品を繰り返し使用するときに非常に便利ですので、この記事を読んで使い方を覚えましょう!
elementとは
エレメント(element)とは、異なるレイアウトのページでもViewの一部分を共通化して再利用可能にしたものです。
Webページの作成において、広告やヘルプボックス、メニュー、ポップアップ、フォームなどの繰り返し利用できるパーツはelementに記述すると便利です。
elementは「Cake/src/Template/Element/」のディレクトリに拡張子「.ctp」の持つファイルを作成します。
echo $this->element(‘ファイル名’);
引数のファイル名はElement/で作成したctpのファイル名を指定します。
記述方法は基本的にはViewのctpと同じです。
elementの使い方
elementの基本的な使い方
ここでは実際にelementの実装方法を見ていきましょう。
まずは「Cake/src/Controller/SampleController.php」を作成します。
SampleController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController
{
public function index() {
}
}
次に「Cake/src/Template/Sample/index.ctp」を作成します。
index.ctp
<h1>index</h1>
<?php
echo $this->element('test');
?>
index.ctpでは共通化するファイルを「echo $this->element(‘test’)」の形式で指定します。
引数ではtestと指定しているため、「Cake/src/Template/Element」以下にはtest.ctpファイルを作成しておく必要があります。
test.ctp
<p>
<?php
echo $this->Form->create();
echo $this->Form->input('ユーザー');
echo $this->Form->input('パスワード');
echo $this->Form->button('送信');
echo $this->Form->end();
?>
</p>
</div>
test.ctpではFormHelperを使用して、簡単な入力フォームを作成しています。
FormHelperについては、以下の記事で詳しく解説しています!

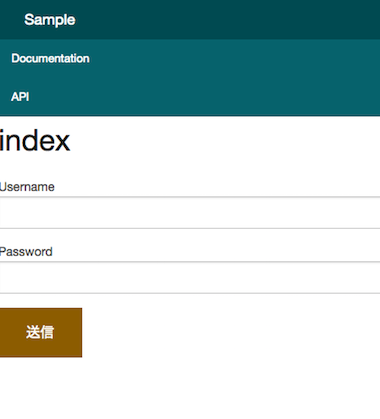
このサンプルプログラムを実行すると、以下のように表示されます。

Viewで「echo $this->element(‘test’)」を記述すれば、Cake/src/Template/Element/test.ctpの内容が表示されることがわかりますね!
elementに変数を渡す方法
elementに引数を渡す場合には、以下のようにelementの第二引数に連想配列で[‘変数名’->’値’]を指定します。
エレメントのファイルの内部では、引数で渡されたすべての変数をメンバとして利用できます。
これはコントローラーの Controller::set() メソッドと同様の動作となります。
Cake/src/Template/index.ctp
<h1>index</h1>
<?php
echo $this->element('test', ["text" => 'Samurai Engineer']);
?>
Cake/src/Template/Element/test.ctp
<?php echo $text; ?>
このプログラムを実行すると、’Samurai Engineer’が出力されます。
このようにelementに第二引数を渡すだけで、ControllerからViewに変数を渡す感覚でelementに変数を渡すことができます。
まとめ
ここではelement(エレメント)の基本的な使い方から、elementに引数を渡す方法などについて解説しました。
特定のレイアウトや入力フォームなどを繰り返し使用したい場合、elementは非常に便利ですので使い方はよく覚えておきましょう!
もしelementの使い方を忘れてしまったら、この記事を思い出してくださいね!









