こんにちは! フリーエンジニアの長瀬です。
みなさん、Railsの勉強はかどってますか?
paramsの使い方を理解すれば、Railsで値を送受信する方法についての理解が深まります。
この記事では、paramsの使い方について
・paramsとは
・link_toによる受け渡し
・formによる受け渡し
という基本的な内容から、
・ストロングパラメータとは
・配列として値を受け取る方法
といった応用的な内容についても解説していきます。
paramsとは
paramsとはRailsで送られてきた値を受け取るためのメソッドです。
送られてくる情報(リクエストパラメータ)は主に、getのクエリパラメータとPostでformを使って送信されるデータの2つです。
一度でもポストフォームを作成したことがある方はform_for,for_tag,form_withのメソッドに馴染みがあると思います。
基本的には
params[:カラム名]
で値を受け取ることができます。
まだRailsでPostフォームを作成したことのないはこちらの記事を参考にしてみてください。
一通り自分で実行してみると、formメソッドに対する理解が深まります。


パラメータの受け渡し方法
下準備
それでは今回の説明で使うModel、View、Controllerを用意していきます。
コマンドプロンプトに以下のコードを入力してください。
rails g controller Hoges index new rails g model Hoge name:string content:text rake db:migrate
[実行結果]
create app/controllers/hoges_controller.rb
route get 'hoges/new'
route get 'hoges/index'
invoke erb
create app/views/hoges
create app/views/hoges/index.html.erb
create app/views/hoges/new.html.erb
invoke test_unit
create test/controllers/hoges_controller_test.rb
invoke helper
create app/helpers/hoges_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/hoges.coffee
invoke scss
create app/assets/stylesheets/hoges.scss
create db/migrate/20170814070513_create_hoges.rb
create app/models/hoge.rb
invoke test_unit
create test/models/hoge_test.rb
create test/fixtures/hoges.yml
== 20170814070513 CreateHoges: migrating ======================================
-- create_table(:hoges)
-> 0.0069s
== 20170814070513 CreateHoges: migrated (0.0069s) =============================
これで、hogesコントローラー、index、newアクションとカラムにnameとcontentを持つhogeモデルが作成されました。
それでは今回使用するデータを入れていきましょう。
rails consoleでコンソールを開いた後、以下のコードを入力してください。
Hoge.create(name: "中村",content:"掃除当番") Hoge.create(name: "木村",content:"放送係") Hoge.create(name: "西本",content:"委員長") Hoge.create(name: "内村",content:"体育係")
これで、Hogeにデータを直接追加することができました。
準備ができましたので、今回作成したファイルに、コードを記述していきましょう。
link_toによる受け渡し
まずはさきほど作成したapp/views/hoges/index.html.erbを以下のように修正してください。
<h1>Hoges#index</h1> <p>Find me in app/views/hoges/index.html.erb</p> <%= link_to 'データを表示', hoges_new_path(id:2) %>
link_to “表示名”,”次のアクションへ遷移するパス(パラメーター)” で、パラメータを次のメソッドに渡すことができます。
今回はnewアクションの名前付きルートと、id=2を指定しています。
それでは、値を送信する準備は出来上がったので、次はそれを受ける側の設定をしていきましょう。
まずはapp/config/routes.rbのnewのURLに値を含められるように修正する必要があります。以下のように修正してください。
get 'hoges/index' get 'hoges/new/:id', to: 'hoges#new', as: :hoges_new
これで、newアクションにidの値を含められるようになります。
次に、newアクションにURL(リソース)から受け取った値を使用してhogeモデルからレコードを取り出してみましょう。
app/controllers/hoges_controller.rbを以下のように修正してください。
def new
@hoge = Hoge.find(params[:id])
end
params[:id]で、index.html.erbからパスと一緒に送信された値を受け取っています。
それではビューで@hogeの内容を出力してみましょう。
app/views/hoges/new.html.erbを以下のように修正してください。
<h1>Hoges#new</h1> <p>Find me in app/views/hoges/new.html.erb</p> <%= @hoge.name %>は<%= @hoge.content %>
実際に確認してみましょう。
ルーティングは
get 'hoges/index' get 'hoges/new/:id' => 'hoges#new',as:'hoges_new'
になっているので、rails sでサーバーを起動した後
http://localhost:3000/hoges/index(補足http://localhost:3000の箇所は各自の開発環境により読み替えてください。)
にアクセスしてください。
[実行結果]

このように表示され、”データを表示”を押すとid:2が送信されて

rails consoleから二番目追加したレコードを取り出すことができました。
link_toについてもっと理解を深めたい方は合わせてこちらもお読みください。

formメソッドによるパラメータの受け渡し
次はformメソッドを使って、postメソッドで入力フォームを作成してみましょう。
では、まずはapp/views/hoges/new.html.erbをform_メソッドを使って以下のようにコードを修正してください。
[form_withの場合]
<%= form_with model: Hoge.new do |f| %> <%= f.label :名前 %> <%= f.text_field :name %> <%= f.label :内容 %> <%= f.text_area :content %> <%= f.submit "送信" %> <% end %>
[form_forの場合]
<%= form_for(@hoge) do |f| %> <%= f.label :名前 %> <%= f.text_field :name %> <%= f.label :内容 %> <%= f.text_area :content %> <%= f.submit "送信" %> <% end %>
Rails5.1からはform_tagとform_forはform_withに統合されたので、どちらも記載しておきました。
どちらを使っても結果は同じなので、どちらで実装しても構いません。
入力フォームが完成したので、次はルーティングを完成されましょう。
app/config/routes.rbを以下のように修正してください。
get 'hoges/index' get 'hoges/new' post 'hoges/create',as:"hoges"
createアクションにhogesと名前付きルートをつけてあるのは、form_メソッドがモデルを推測した際にcreateをhoges_pathで探すためです。
これで、formメソッドでポストできるようになりました。
ここまでで、値を渡す方は完成したので次は受け取る側を完成させましょう。
値はpostメソッドでcreateアクションに送られるので、app/controlllers/hoges_controller.rbを以下のように修正してください。
[app/controlllers/hoges_controller.rbの内容]
class HogesController < ApplicationController
def index
@hoges = Hoge.all
end
def new
@hoge = Hoge.new
end
def create
@hoge = Hoge.new(hoges_params)
if @hoge.save
redirect_to :action => "index"
else
render :action => "new"
end
end
def hoges_params
params.require(:hoge).permit(:name,:content)
end
end
indexアクションには値がデータベースに保存されたかを確認するために、hogeテーブルの内容すべてを取得しています。
また、newアクションではデータを入力するためにレコードを新しく追加しています。
さて、肝心なのはcreateアクションの内容です。
問題はparams[:カラムの値]を用いてどうやって値を受け取っているかということです。
見たところ、直接そのような記述を見つけることができません。
ですが、
@hoge = Hoge.new(hoges_params)
の部分でparams[:カラムの値]で値を受け取っています。
直接にparams[:カラムの値]とならないのは、Railsがストロンパラメータという値を安全に受け取る仕組みを採用しているからです。
ストロングパラメータについては後半に説明しますが、心の隅に置いておいてください。
createアクションに値を受け取る設定ができたので、次はさきほど使用したapp/views/hoges/index.html.erbを以下のように修正してください。
<h1>Hoges#index</h1>
<p>Find me in app/views/hoges/index.html.erb</p>
<table>
<thead>
<tr>
<th>名前</th>
<th>内容</th>
</tr>
</thead>
<tbody>
<% @hoges.each do |hoge| %>
<tr>
<td><%= hoge.name %></td>
<td><%= hoge.content %></td>
</tr>
<% end %>
</tbody>
</table>
<%= link_to 'データを追加する', hoges_new_path %>
index.html.erbでは取得した@hogesの中身を全て出力しています。
これで、すべての準備ができました。
さきほど同様に、rails sでサーバーを起動した後
http://localhost:3000/hoges/index(補足http://localhost:3000の箇所は各自の開発環境により読み替えてください。)
にアクセスしてください。
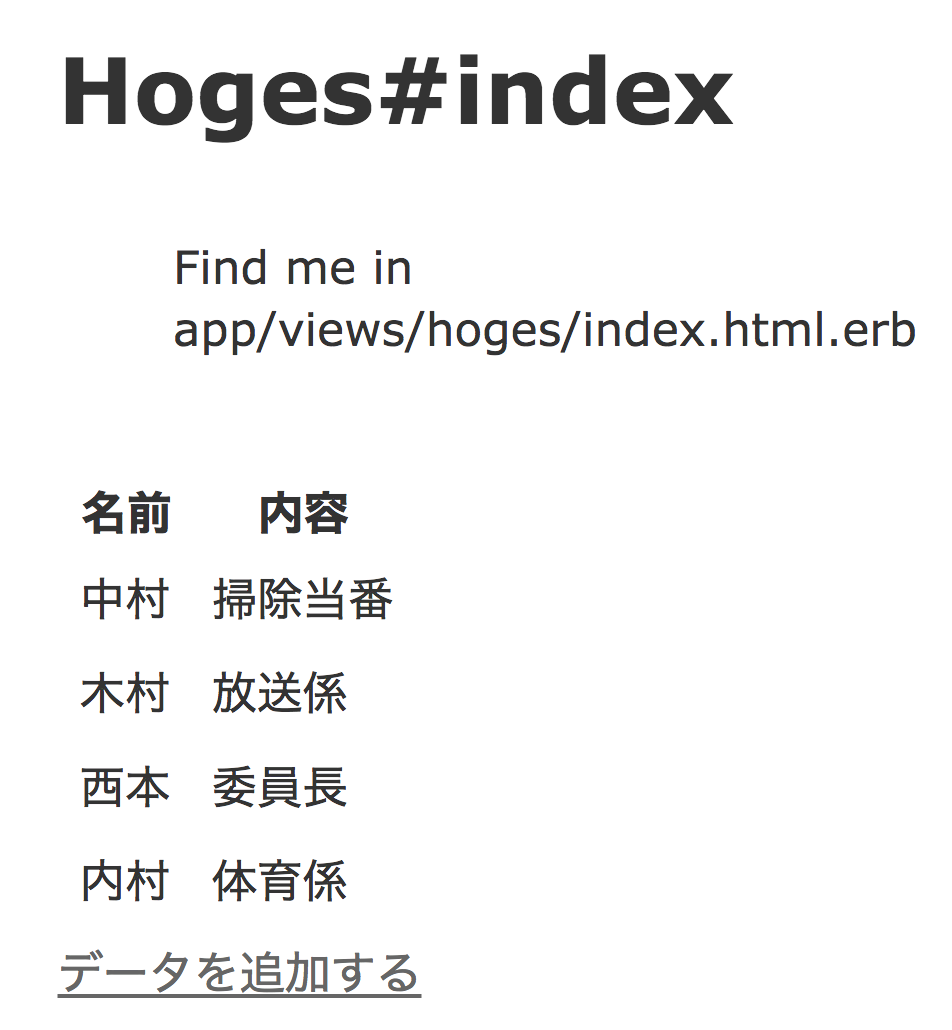
[実行結果]

では”データを追加”を押してください。

今回はこのように入力します。
そして、入力できたら、送信を押します。

このようにデータの追加に成功しました。
しっかりとformメソッドで送信したパラメーターの送受信ができています。
ストロングパラメータを使う方法
ストロングパラメータとは
ストロングパラメータはコントローラーで送られてきたパラメータを安全に受け取るための仕組みです。
さきほどの
@hoge = Hoge.new(hoges_params)
def hoges_params
params.require(:hoge).permit(:name,:content)
end
この部分がストロングパラメータで受け取る仕組みになっています。
requireとは必要とするで、permitは許可をするという意味です。
なので、params[:hoge][:name]やparams[:hoge][:content]は受け入れられても、params[:name]やparams[:content]は受け入れられません。
というのも、requireで:hogeを要求しているからです。
そして、たとえ:hogeを含んでいたとしても、params[:hoge][:email]やparams[:hoge][:address]は受け入れられません。
というのも、permitで許可されていないからです。
このように、ストロングパラメータは受け取る値に制限をかけているのです。
でもなぜ、そもそも値を制限しておく必要があるのでしょうか?
それはMass Assignmentと呼ばれるセキュリティー上の問題があるからです。
たとえば、データベース上でユーザーが管理者かどうかtrue/falseで設定されているとします。
ストロングパラメータを使わずになんでも値を受け入れてしまったら、管理者権限をtrueとして値を送信すれば、誰でも管理者になることができてしまうわけです。
これがMass Assignment脆弱性で、Railsの場合はストロングパラメータでこの問題を解消しているのです。
配列として値を受け取る方法
配列として受け取る方法についてはこちらの記事を参考にしてください。
複数のチェックボックスで取得した値を、配列として受け取る方法について、チュートリアル形式でまとめてありますので、一度トライしてみてください。

Railsを独学で頑張っているけど先が見えない方のために
そんな方、実はいらっしゃるのではないでしょうか?
そんな方であれば、これから先の話は必要ないでしょう。そっとページの閉じるボタンを押しましょう。
しかし、「先が見えない」と心の底では勘付いているそこの奥さん。この先を読み進めて、一緒に課題を深堀りしていきましょう。
なぜ「先が見えない」という不安や悩みを抱えてしまうのか
さて、「一寸先は闇だ・・・」とお悩みを抱えている方に、なぜ独学でRailsを勉強しているにもかかわらず、そのような現状を抱えてしまうのか、一緒に考えていきましょう。
先が見えない現状を踏まえ、課題として考えられるものは以下のどれかに該当するでしょう。
- プログラミングの上達が見えない
- プログラミングを継続できない気がする
- プログラミングスキルを習得した姿がイメージできない
- プログラミングスキルを活かした仕事を獲得するイメージができない
これらのどれかに該当することによって、「なんとなくプログラミング学習をしている」という状態になってしまいます。
これらの要因は、三日坊主になる理論と同じなんですが、「プログラミング学習をしなきゃ」とプログラミング学習を頑張ってしまっている状態になってしまっています。
受験勉強をやった経験のある方なら頭がもげるほどに首を縦に振ってしまう方も多いのですが、「今日も5時間勉強するぞ」や「今日はこの章を終わらすぞ」というように、学習を進めることに意識が行き過ぎてしまうと、ある程度学習を継続した後に「先が見えない・・・」となってしまいます。
未来に光を当て、プログラミング学習を「成果が出るもの」にするために
先ほど、「なぜ先が見えないという悩みや不安を抱えてしまうのか」という疑問に対しての答えを示していきました。
これらの課題というのは、独学をしていれば9割の方がぶつかってしまう壁だそうで、いわば、あるあるの現象なのです。
独学をしていて、「なんか前に進めていないぞ」と感じるのはこのせいなんですね。甘く見がちですが、非常にやっかい。
これがさらにやっかいさを極めているのは、上記に挙げた課題のほとんどが、1人で解決できないものばかりだからです。
実は、これらのほとんどが経験者に助けてもらいながら解決しないと、すぐに違う方向へと流れてしまいます。
そう言い切れるのは、以前の私もそうだったからです。
エンジニアやプログラマー関連のキャリアに詳しい方や現役のエンジニアに相談しながら修正を加え、学習を実践して今があります。
という方もいるでしょう。そういう時にこそ、プログラミングスクールの無料カウンセリングを利用するのです。
という考えに辿りついてしまいますよね。結論から言うと弊社では、そういった強引な営業等を行うことはありませんので、安心して受講できます。
「プログラミング学習の先ある未来」を光で明るく照らすには、弊社の無料カウンセリングがぴったりだと断言できます。それくらい無料カウンセリングに自信を持っているのです。
さらに、無料カウンセリングには以下の3大特典もついてきます!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職(フリーランス)を可能にするキャリアサポート
上記の特典だけでも他のスクールにはないポイントだと自信を持っている無料カウンセリング特典です。
ただプログラミング学習をする毎日から、ワクワクしながらプログラミング学習できる毎日に変える体験を一度でいいのでしてみませんか?
まとめ
いかがでしたでしょうか?
この記事では、paramsの使い方を解説しました。
link_toによるgetメソッド、formによるpostメソッドで値を受け取る方法がわかっていれば、基本はばっちりです。
ストロングパラメータについては、なぜそのような仕組みがあるのかを知っていればすらすらと頭に入ってくるはずです。
Railsでは値を受け取り保存する場合にはストロングパラメータを使用するので、必ず理解しておいてください。
もしparamsの使い方について忘れてしまったらこの記事を確認してくださいね!









