サイトを利用している時に、エラーが起きたことなどを知らせるメッセージボックスが表示された経験をもつ方も多いと思います。JavaScriptではそのようなメッセージボックスを表示するためにalert(アラート)と呼ばれる仕組みが存在します。
どうやって使うんだろう?
そんな疑問を解消していきましょう!今回は、JavaScriptのアラートについて解説していきます。この記事は、下記の流れで解説を進めていきます。
- 【基礎】アラートとは?
- 【基礎】alert()の使い方
- 【基礎】いろいろな内容のアラートを出してみよう
- 【発展】alert()の活用方法
- 【発展】alert()に選択肢を出せるメソッドなど
alertの使い方について正しく理解し、必要な場面で使いこなすことができるようになっちゃいましょう!
JavaScript初心者におすすめの 無料プログラミングサイト3選
| 1位:侍テラコヤ | 2位:Progate | 3位:ドットインストール | |
|---|---|---|---|
| サイト名 | 
| 
| 
|
| 学べる内容 | JavaScript、HTML/CSS、jQuery、Bootstrap、PHP、Laravel、Ruby、Ruby on Rails、Python、Java、WordPress、Cloud9、Git、AWS 、ChatGPT、Webデザインなど | JavaScript、HTML/CSS、PHP、Ruby、Python、Java、Go、Git、SQL など | JavaScript、HTML/CSS、Ruby、Python、Java、C言語 など |
| 質問 相談サポート | |||
| 練習問題の数 | |||
| 特徴 | 現役エンジニアとのマンツーマンレッスン 回答率100%のQ&A掲示板が使い放題 実践的なスキルを身につけられる課題機能 | 環境構築をしなくても学べる イラスト付きのスライド式教材 スマホアプリでも学べて手軽 | レッスン動画でインプット可能 3分の簡単な動画で手軽に学べる 有料プランなら質問ができる |
| 詳細 | 公式サイト | 公式サイト | 公式サイト |
これからJavascriptのスキルを向上させていきたい方に向けて、おすすめのJavascript学習サイト16選を別で紹介しているので、そちらもぜひ参考にしてみてください。

アラートとは?
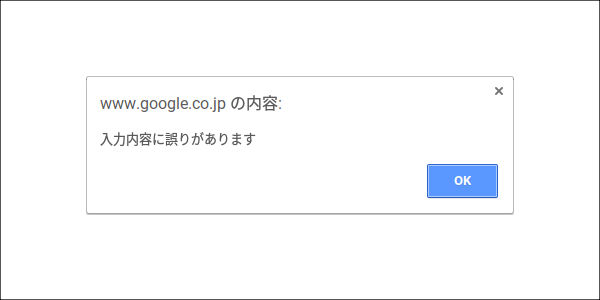
アラートとは、任意のテキストメッセージをポップアップで画面に表示することです。例えば、次のようなポップアップを見たことがある人もいるのではないでしょうか?

ポップアップは、ユーザーへ何らかの注意喚起であったり確認を求めるような目的で使われることが多いです。特殊な使い方としては、簡易的なプログラムのデバッグに利用されることもあります。
alert(アラート)の使い方
alert()メソッドとは、先ほど解説したアラートを出すメソッドです。ここからは、実際にalert()メソッドを使ったプログラミング手法を詳しく見ていきましょう!
alert()の書き方
まず、alert()の基本的な構文を学習して書き方を覚えましょう!と、言っても実はすごく簡単で以下のような記述が一般的です。
alert( 画面に表示させたい値 )
このように引数へ値を指定するだけで、任意の値をポップアップ表示させることができます。この値は、文字列や数値などさまざまな値を指定することが可能です。
ただし、表示されるボタンなどは自動的に生成されて表示されます。
文字列・数値のメッセージを出力
まずは一番基本、文字列を出力してポップアップ表示させてみましょう!先ほどの構文に当てはめると、次のように記述することで表示できます。
alert('アラートのメッセージ')

alert()の引数へポップアップ表示させたい文字列を指定すればいいですね。数値を表示させたい場合もまったく同じ手順で実行できます。
alert(123456789);

注意点として、文字列の場合は「”」か「’」で、値を囲む必要があるという点だけ忘れないようにしましょう!
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
変数を使ってメッセージ出力する方法
alertには変数を使用することもできます。こちらは具体的なサンプルをみて頂ければ分かりやすいかと思います。
var warn = "内容に間違いがないか確認してください"; alert(warn);
上記を開発者ツールのコンソールに打ち込むと変数warnに設定した文字列がアラートとして表示されていることが確認できるかと思います。このようにして、変数を用いてアラート表示することも可能です。
alert(アラート)のダイアログはカスタマイズできない
alert()メソッドを使っていると、ついついカスタマイズをしたくなるのではないでしょうか?よくある質問として以下のようなものがあります。
ポップアップのタイトルテキストはどうすれば変更できますか?
ボタンのテキストはどうすれば変更できますか?
結論から申しますと、これらのカスタマイズはすべて出来ません!なぜなら、alert()メソッドはあくまでも特定の値(メッセージ)をユーザーに確認してもらう用途に特化しているからです。
もし、それでも自由にカスタマイズしたい!と考えるならばHTML、CSS、JavaScriptで独自にダイアログを作成する必要があります。このような独自のカスタマイズ方法については、次の記事でゼロから作る方法を詳しく解説しているのでぜひ参考にしてみてください!
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
alert(アラート)の活用事例
alert()の出し方や特性がわかったところで、文字や数値など色々な中身を入れていきましょう!
計算結果を出力
alert()の引数は計算式を挿入することで、自動的に計算された結果を表示する機能があります。次の例を見てください。
alert(10 + (10 * 2) );
[実行結果]
このように、一般的な計算式を引数に指定するだけで計算結果が表示されます。また、計算結果に小数点が含まれる場合も問題なく表示されます!
alert(10 *20 / 3 );

意図的に計算結果をユーザーに見せたい場合には、alert()は効果的な方法と言えるでしょう。
文字列を連結して出力
次に、文字列を連結して表示する方法を見ていきましょう!単純な文字列を連結する場合は次のようになります。
alert('今日は' + '良い天気' + 'ですね');

文字列同士を「+」で繋げていくだけで実現できますね。また、変数や数値などを混在させることも可能です!次の例を見てください。
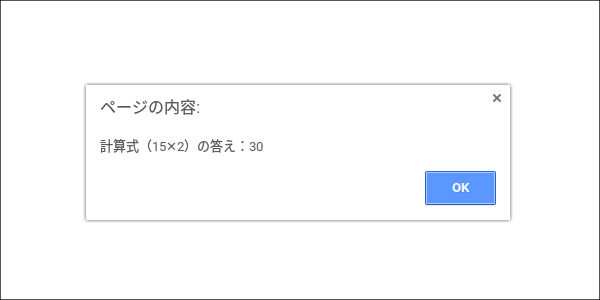
var num1 = 15; var num2 = 2; var str = '計算式'; alert(str + '(15✕2)の答え:'+ num1 * num2);

この例では、数値や文字列を変数に格納しています。それぞれの変数をalert()の引数に当てはめることで、上記のような結果になるわけです!実際のプログラミングにおいても、変数や文字列の連結はよく使う手法なので慣れておくようにしておきましょう。
JavaScriptの文字列の連結については、さまざまな活用事例を下記の記事に詳しくまとめています。こちらもぜひ参考にしてみてください!

\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
改行を含む文字列を出力する方法
先ほどの例では1行で表示していましたが、実際には複数行にわたって内容を記述したいことがあると思います。その場合は、改行を入れる箇所に「n」を追加することで思い通りの改行を入れることが可能です。
alert(“ 入力エラー。nあなたの入力した内容に誤りがあります。n電話番号の箇所を確認してください。”);
上記のサンプルもぜひ、お手元の環境で実際に動きを確認してみてください。ダイアログで改行する方法については下記の記事でも詳しく解説しているので、ぜひ確認してください。

配列・オブジェクトを出力
今度は、配列やオブジェクトの値をalert()で出力する方法について見ていきましょう!基本的にはこれまで学んだ内容と同じですが、配列やオブジェクトは複数のデータを保持しているのでループ処理の中でalert()を実行するのが良いでしょう。
次のサンプル例を見てください!
var array = ['リンゴ', 'バナナ', 'メロン', 'イチゴ'];
array.forEach(function(data) {
alert(data);
});
この例では、配列をforEach()でループ処理させているのが分かりますね。このループの中であれば、配列の値を取得しやすいのでalert()にそのまま変数を設定すれば出力することができます。
同じように、オブジェクトも例えばfor-in文などを使って出力することができます。
var obj = {name: '太郎', age: 30, area: 'Tokyo'};
for(var item in obj) {
alert(obj[item]);
}
for-in文のループ処理では、オブジェクトのプロパティ名を取得できるのでそれを利用して値を取得することができるわけです。
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
プログラミング初心者は学習サイトを登録するのがおすすめ
初心者が効率的にプログラミングを学習するには、プログラミング学習サイトを使うのがおすすめです。
無料で使用できるものであれば、余計な費用をかけることなく効率的に勉強することができ、他の人よりも早くスキルアップすることが可能になります。
無料で現場で活躍しているプロのエンジニアに相談ができる学習サイトなどもあるため、気になった方はぜひ利用してみるとよいでしょう。
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤの詳細を見る
alert(アラート)をもっと活用しよう
これまではalert()を直接実行していましたが、実際には何らかのアクションによって実行することが多いです。例えば、ボタン要素やリンクをユーザーがクリックした時に表示させるのが一般的でしょう。
そんなアクションとの組み合わせ例を見てみましょう!
クリックをしたらアラートを出す
クリックされた時にアラートを出す場合、属性にonclickを付与してJavaScriptの関数を実行する際にalert()を実行するようにします。次の例を見てください。
<body>
<button onclick="clickEvent()">ボタン</button>
<script>
function clickEvent() {
alert('クリックされました');
}
</script>
</body>
今回の場合「clickEvent()」という関数を作成し、alert()を実行するようにしています。HTML側では、button要素にonclick属性を付与してJavaScriptの関数を指定し、クリック時に関数が動く仕様です。
そのため、ボタンをクリックするとポップアップでalertが表示されるわけです。また、リンク要素の場合も同じ考え方で作ることが出来ます!
<body>
<a href="#" onclick="clickEvent()">リンク</a>
<script>
function clickEvent() {
alert('クリックされました');
}
</script>
</body>
先ほどと同じで、a要素にonclick属性を付与して関数を指定するだけです。JavaScriptの関数は先ほどとまったく同じですね。応用次第では、フォーム要素の送信ボタンにonclickで関数を指定してalertを確認メッセージにすることも可能ですよ。
マウスオーバーしたらアラートを出す
クリックだけでなく、マウスオーバーした時にアラートを出すという仕様にすることも可能です。先ほど使ったonclick属性の代わりに、onMouseOver属性を使います。
<body>
<button onmouseover="mouseoverEvent()">ボタン</button>
<script>
function mouseoverEvent() {
alert('カーソルが乗りました');
}
</script>
</body>
クリックと同じようにメソッドを作成し、HTMLに属性を付与するだけです。ゲームなどを作る時にちょっと使えそうなテクニックですね。
\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
alert(アラート)を使ってデバッグしてみよう
alert()の具体的な使用例として、デバッグに使用するというものがあります。デバッグとは、プログラムが正しく動作しているか?または原因不明のエラーを分析・解消するための行為のことです。
なぜalert()でデバッグをするのか、どのように行なうのかを解説していきましょう。
alert()でデバッグを行う理由
まずは、alert()メソッドを使ったデバッグの特徴を確認しておきましょう。一般的にデバッグでよく使われるのはconsole.log()という、ブラウザの開発者ツールにあるコンソールログを活用する方法です。
console.log()を使えば大抵のケースに対応できるわけですが、初学者の場合はalert()でデバッグをするのをおすすめします。なぜなら、alert()が実行されると、その時点で処理が一時停止されるからです。
alert()は実行されるとポップアップが表示されてプログラムがストップしますよね?高速に処理が行われるプログラムを途中で止めることで、今の状態を確認することができる簡単な方法として利用できるわけです。
alert()を使ったデバッグの方法
それでは、実際にalert()を使ったデバッグをやってみましょう!例えば、for文を使って繰り返し計算処理をした場合に、その中身がどのように変化しているのかを確認してみましょう。次の例を見てください。
for(var i=0; i<5; i++) {
var num = i * 2;
alert( num );
}
この例では、for文を使って簡単なループ処理を記述しています。for文の初期値「i」に2を掛けて偶数を作り、その値を「num」に代入していますよね。そのすぐあとにalert()を記述することで、1回の繰り返し処理の「num」の中身をalert()で確認することが出来るわけです。
ただし、これはあくまで学習用なので、大きなループ処理で利用すると毎回ポップアップが表示されるので注意が必要です。そのような場合は、console.log()を使う方が効果的でしょう。console.log()についてもっと知りたい方は、下記の記事も併せて読んでみてください。

\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
alert(アラート)の類似メソッド
ここからは、alert()の類似メソッドについても触れておきましょう!alert()はユーザーに確認を求めるだけでしたが、ユーザーからの「Yes」「No」による返答で条件分岐したりするメソッドもあります。
一般的には、confirm()やprompt()メソッドがよく使われるのでそれぞれの詳しい使い方を見ていきましょう!
confirm():「Yes」「No」で分岐
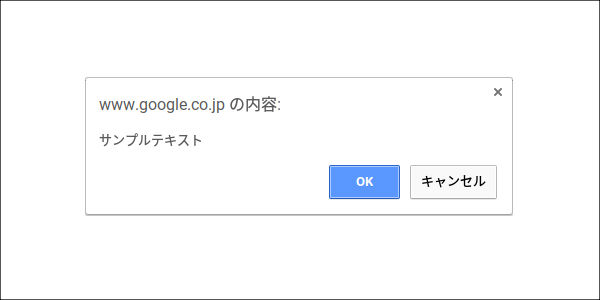
まずは、confirm()メソッドの使い方から学習をしていきましょう。confirm()はalert()と違って、「OK(Yes)」「キャンセル(No)」ボタンが表示されるメソッドです。

OKボタンをクリックするとtrue、キャンセルボタンをクリックするとfalseが返り値として取得できます。この仕組みを利用すれば、次のような条件分岐が記述できます!
var result = confirm('ログインしますか?');
if( result ) {
console.log('ログインしました');
}
else {
console.log('ログインできませんでした');
}
この例では、confirm()によって取得した返り値を変数「result」に代入してますよね?これをIF文の条件式に応用することで、ユーザーの「Yes」「No」による反応を受け取って処理を分岐できるというわけです。
confirmの詳しい使い方は下記の記事で解説しているので、ぜひ確認してください。
prompt():入力ボックスを出す
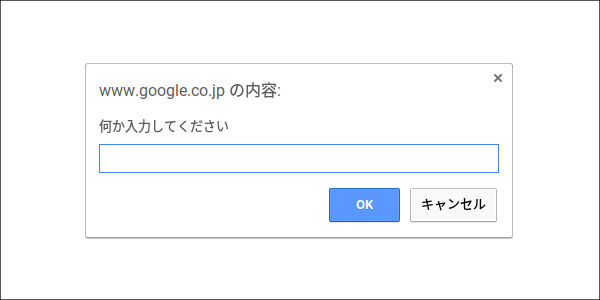
次に、prompt()メソッドを使った手法を見ていきましょう!prompt()は文字列を入力してもらうことができるメソッドです。

OKボタンをクリックすると入力された文字列が取得でき、キャンセルボタンをクリックするとnullが取得できます。この仕組みを利用すれば、次のような条件分岐が実現できます!
var result = prompt('了解 と入力してください');
if( result === '了解') {
console.log('了解と入力されました');
}
else {
console.log('了解と入力されませんでした');
}
この例では、ユーザーが入力した文字列を条件式に応用し、指定の文字列と合致するかどうかで処理を分岐しています。さらに、何も入力されていない「空文字」の場合と「キャンセルボタン」がクリックされた場合の処理を書くこともできます。
var result = prompt('文字を入力してください');
if( result ) {
console.log('文字が入力されました');
}
else {
console.log('文字が入力されませんでした');
}
この例では、prompt()によって取得した返り値を変数「result」に代入しているのがわかりますね。このように、prompt()メソッドの場合もユーザーからの反応を活用した分岐処理が書きやすいのです。活用の幅が広がりそうですね。
promptの詳しい使い方は下記の記事で解説しているので、ぜひ併せて確認してみてください。

\ 現役エンジニアと1on1レッスンが可能!/
公式サイトで詳細を見る
alert(アラート)の使い方まとめ
最後に、alert()の基本的な使い方についてまとめておきます!まず、基本的な使い方として任意のテキストを出力するには次のように記述します。
alert('アラートのメッセージ')
これで実行すると、画面にポップアップでアラートのメッセージが出力されます。alert()の引数には変数も利用できます。
var warn = "テキスト文字"; alert(warn);
この例では、文字列が格納された変数「warn」をalert()の引数に設定していますね。また、他にも数値、計算式、改行コードなども含めることが可能です!
alert(10 *20 / 3 );
alert('今日はn良い天気です');
alert()のポップアップダイアログはカスタマイズできませんが、類似メソッドを利用することでより高度な使い方もできます。
例えば、「Yes / No」で条件分岐することができるconfirm()や、ユーザーに任意のテキストを入力してもらうことで条件分岐可能なprompt()などがあります。
まとめ
いかがでしたか?アラート表示の作り方自体はとても簡単ですね!
しかし、どのような場面で使用するかはきちんと設計する必要があります。あまりに多くの箇所で設定すると、ユーザ側でポップアップの処理が手間になり不便と感じてしまう恐れもあるからです。
そのため、初学者の方はそのことを頭に入れて設計することをオススメします。ぜひアラートを活用して、楽しいJavaScript生活を送ってください!











