この記事では、Webアプリ開発の概要を、手順も交えわかりやすく解説します。
Webアプリは初心者でも開発できる?
Webアプリを開発するにはどうすればいいの?
Webアプリ開発は、転職先の選択肢や副業での収入獲得方法として注目されています。また「オリジナルのWebアプリを開発したい」という夢を持つ人も多いですよね。
しかし、何から手をつければいいかわからず、一歩を踏み出せない人も多いのではないでしょうか。
そこで、本記事ではWebアプリ開発とは何なのか、基礎知識から簡単なWebアプリの作り方までわかりやすく解説します。Webアプリ開発の学習手順も紹介するので、ぜひ参考にしてください。
- Webアプリとは「Webブラウザを通して機能を提供するアプリ」
- Webアプリの開発領域はフロントエンドとバックエンドに大別される
- 開発にはWebの知識や言語/フレームワークを扱うスキルが必要
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
Webアプリ開発とは?

Webアプリ開発とは、Webブラウザ上で動作する「Webアプリ」を開発することです。Webアプリは「Google Chrome」や「Microsoft Edge」といったWebブラウザを通して機能を提供するアプリのことを指します。
例えば「YouTube」のような動画共有サービスや「Instagram」のようなSNSもWebアプリの一種です。
詳しい仕組みは後述しますが、Webアプリの実体はプログラム(コンピュータを動かす指示書)です。ユーザー側(Webブラウザ)で動くプログラム、運営側(Webサーバー)で動くプログラムの開発が必要となります。
Webアプリとは
前述したように、WebアプリとはWebブラウザ上で動作するアプリケーションのことです。
インターネット上で閲覧・操作などができるWebサイトやWebアプリケーションは「Webサーバー」内にデータやプログラムが保存されています。
そのため、WebアプリはWebサーバー内で動作しているシステムを、インターネットの仕組みを利用してWebブラウザで表示させています。
Webアプリを利用すれば、インターネット上で文章作成(例.Googleドキュメント)ができたり、動画視聴(例.YouTube)ができたりするので、大変便利です。
Webアプリの特徴をより詳しく知りたい人は、次の記事を参考にしてください。
→ Webアプリケーションとは?仕組みや開発の流れ、サービス例も紹介
Webアプリの開発例
Webアプリの開発例としては、次のような世界的なサービスがあげられます。
- Yahoo!
- X(旧:Twitter)
- Yotube
- Amazon
- ZOOM
検索サイトのGoogleやYahoo!、SNSプラットフォームのX(旧:Twitter)やInstagramなど、多くの企業がWebアプリを提供しています。
Webアプリ開発においては、YouTubeのように動画共有機能に特化させたり、Zoomのようにオンラインでの対話に特化させるなど、特定の機能にフォーカスしてシステム開発をすることが多いです。その後、開発したWebアプリを運用しつつ、別の機能を開発して追加していけるメリットもWebアプリにはあります。
Webアプリの開発例をより詳しく知りたい人は、下の記事を参考にしてください。
→ Webアプリ・スマホアプリの開発例30選┃あなたも開発にチャレンジ
なお、IT企業への転職や副業での収入獲得を見据えたWebアプリ開発に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webアプリの作り方

はじめに、Webアプリの開発方法を、2つにまとめて解説します。
ゼロから自力で開発する
まず、ゼロから自力でWebアプリを開発する方法です。前述のテキストエディタや、プログラムの記述や実行を効率化する「統合開発環境(IDE)」などの開発ツールを用いつつ、自力でプログラムを作っていきます。
前提として、プログラミング言語を扱うスキルや、Webアプリに関する基礎知識などの学習が不可欠です。確かな開発スキルを身につければ、自分が作りたいWebアプリを自由に開発できるメリットがあります。
一方で、スキル取得に向けた学習にそれなりの期間が必要となるのがデメリットです。また、独学でスキルを身につける場合、初心者だと挫折してしまうリスクがある点にも注意しましょう。
独学には学習サイトを用いるのが手軽です。ただし、多くの無料サイトには質問や相談できる機能がありません。挫折なく学ぶなら、数千円の費用をかけてでも、現役エンジニアに質問できる有料の学習サイトを選ぶのが賢明です。
そこでおすすめしたいのが「侍テラコヤ」です。次のようなサポート体制を整えている侍テラコヤでは、登録無料で現役エンジニアに質問しながら、Webアプリの開発スキルを習得できます。
- 現役エンジニアが答える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
また、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヶ月の間は「全額返金保証制度」が適用されます。そのため「ほかのWebサイトを選べばよかった」と後悔する心配もありません。
コスパよく効率的にWebアプリの開発スキルを習得したい人は、侍テラコヤをお試しください。
\ 現役エンジニアとレッスン可能 /
なお、学習サイトのほかに書籍での学習もおすすめです。1冊に豊富な知識が集約されており、オフラインでじっくり学べます。Webアプリ開発の独学におすすめの書籍を知りたい人は、次の記事を参考にしてください。
→ 独学でアプリ開発!具体的な手順や作業を効率化する仕組みも紹介
ノーコード・ローコードツールを活用して開発する
Webアプリ開発には「ノーコードツール」や「ローコードツール」を活用する方法もあります。
- ノーコードツール:まったくコードを書かずにアプリを開発できるツール
- ローコードツール:最小限のコードだけでアプリを開発できるツール
ノーコードツールには、Webアプリに必要な部品が用意されており、それらを組み合わせるだけで開発が可能です。ローコードツールだと、ある程度のプログラミング学習は必要ですが、それほど深い知識は求められません。
いずれにしても、ゼロから自力で開発する場合と比べて学習コストを抑えられるのがメリットです。その反面、サービスの仕様に制約を受ける分、ゼロからの開発と比べて自由度が低くなりやすいデメリットもあります。
次の記事では、おすすめの無料アプリ開発ツールを詳しく紹介しているので、ぜひ参考にしてください。
→ 無料のアプリ開発ツールおすすめ7選!失敗しない進め方も紹介
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webアプリ開発にまつわる基礎知識

ここからは、次のトピック別で、Webアプリ開発にまつわる基礎知識を紹介します。
初心者からの開発難易度
機能を簡単なものに絞れば、Webアプリは初心者からでも個人で開発可能です。アプリ開発に対して難しそうなイメージを持つ人は多いでしょう。しかし、さまざまな種類があるアプリのなかでも、Webアプリは比較的開発の難易度が低いといえます。
Webアプリが初心者でも開発できる理由は、主に次の2つです。
- 開発言語の習得難易度が比較的低い
- 環境構築のハードルが低い
プログラムを開発する場合「プログラミング言語」というコンピュータが理解できる言語を使うスキルが必要です。Webアプリ開発に使われる「JavaScript」や「Ruby」といった言語は習得難易度が比較的低いため、初心者でも習得しやすいといえます。
また、Webアプリはパソコンとインターネット環境さえあれば個人でも開発・公開が可能です。環境構築で挫折する初心者は少なくありませんが、Webアプリならそのリスクは低いでしょう。
一方「ネイティブアプリ」や「ハイブリッドアプリ」の場合、個人で開発するには次のような難点があります。
| 概要 | スマートフォンなどの端末にインストールし、端末上のみで動作するアプリ |
| 難点 | ・動作確認用の実機を用意する必要がある ・アプリストアへの登録はハードルが高い |
このように、Webアプリは比較的開発の難易度が低いため、初心者にもおすすめの開発分野です。なお、アプリ開発の種類や流れを知りたい人は、次の記事を参考にしてください。
→ アプリ開発は簡単?開発の流れ・アプリの種類・おすすめツールを紹介
なお、IT企業への転職や副業での収入獲得を見据え、独学でアプリ開発スキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
開発にかかる費用
Webアプリは、基本的にお金をかけなくても開発できます。Webアプリ向けの開発ツールには無料で使えるものが多数あり、インターネット経由でダウンロード可能です。
ただし、完成したWebアプリをインターネット上に公開する場合、ある程度の月額料金が発生するでしょう。例えば、HerokuというWebアプリの開発から公開までサポートするプラットフォームを利用する場合、月額5ドル〜程度の料金が発生します(2024年6月時点)。
スキルの習得から開発に必要な環境の構築、開発まではお金をかけることなく進められます。費用が発生するタイミングは、開発したWebアプリを他人にも使ってもらうために、インターネット上で公開する時だと覚えておきましょう。
開発に必要なもの
基本的に、Webアプリはパソコンとインターネット環境さえあれば開発可能です。
ただし、ソースコード(プログラムの1行1行)を書きやすくする「テキストエディタ」や開発に必要なさまざまな機能をひとまとめにした統合開発環境(IDE)などの開発ツールを用いると、よりスムーズに開発を進められます。こうした開発ツールは、基本的にインターネット経由でダウンロードが可能です。
統合開発環境(IDE)は、テキストエディタ・コンパイラ・デバッガーといった開発で必要になる機能を、1画面上で操作できるUI(ユーザーインターフェイス)が作られているため、非常に便利です。
また前述した「Heroku」といったサービスを利用すれば、完成したWebアプリを手軽に公開できます。自前のWebサーバー(データやプログラムを管理するコンピュータ)などを用意する必要はありません。
このように、Webアプリ開発にあたっては多くのものを用意する必要がなく、初心者でも始めやすいといえます。
開発にかかる期間
Webアプリの開発には、目安として次の期間を要します。
- ゼロから自力で開発した場合:約7~8ヶ月
- ノーコード・ローコードツールを活用した場合:約5~6ヶ月
なお、上記の期間は週に20~30時間を学習や作業にあてる前提で計算しています。
初心者の場合、まずWebアプリ開発で必要となる基本的な知識や技術の習得を目指さなければなりません。そのため、最も時間がかかるのは勉強です。
次に、どのようなWebアプリを作るか構想を練ります。丁寧な準備・設計を行うことで、開発をスムーズに進められます。開発や実装に要する時間は、すべて自力で行うより、ノーコードツール・ローコードツールを活用したほうが短く済むでしょう。
アプリ開発にかかる期間については、専門性や要件定義の複雑さにより必要とする期間が異なります。そのため、一概にどれくらいの期間がかかるか断言するのは難しいです。まずは学習・作業にどれだけの時間を費やせるか、しっかりと確認しておくのが重要です。
簡単な構造のアプリでも、一度設計から完成までを経験できれば、大きな実績にできるので、あきらめずに作り上げましょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webアプリ開発に向けた学習手順【初心者向け】

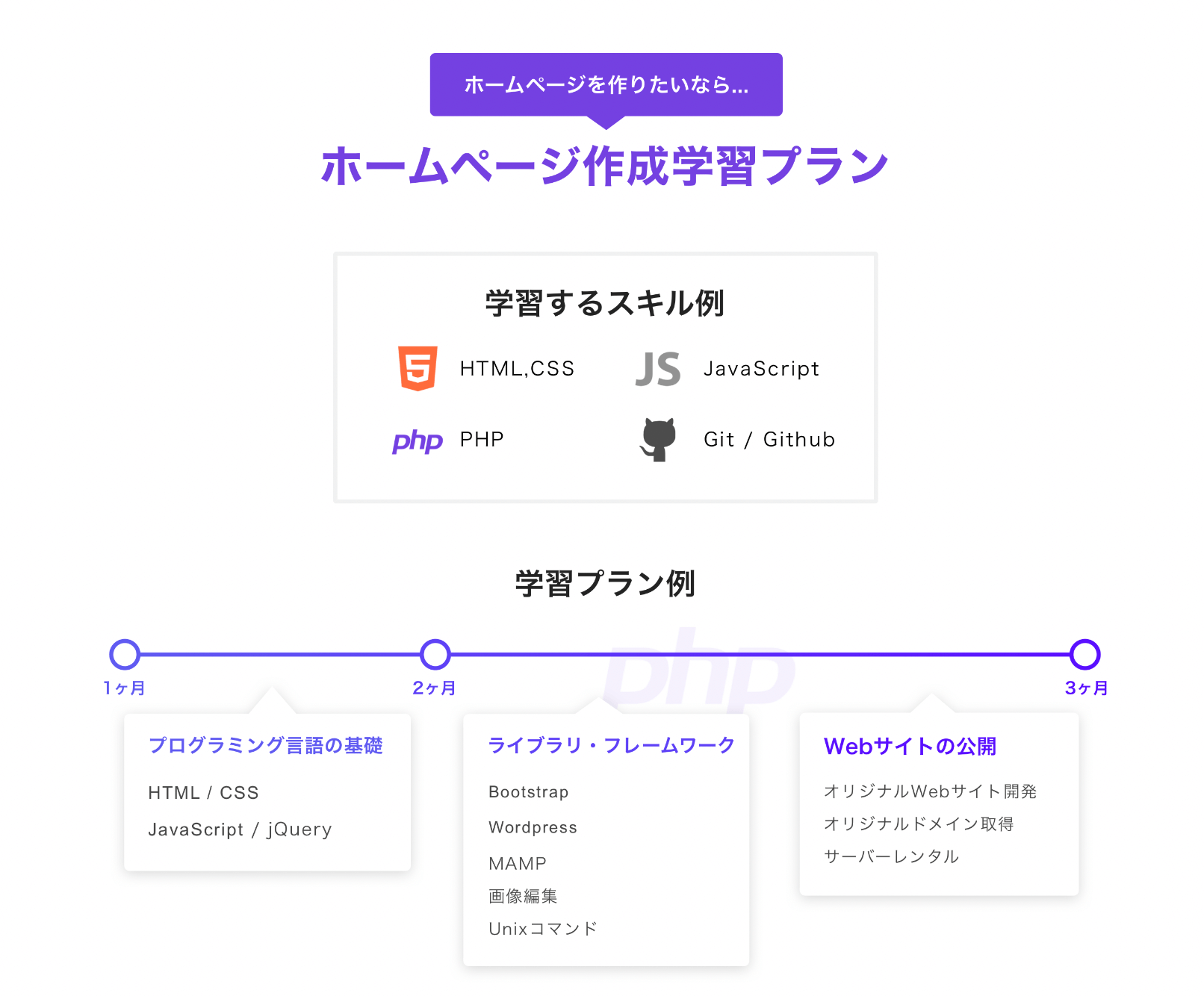
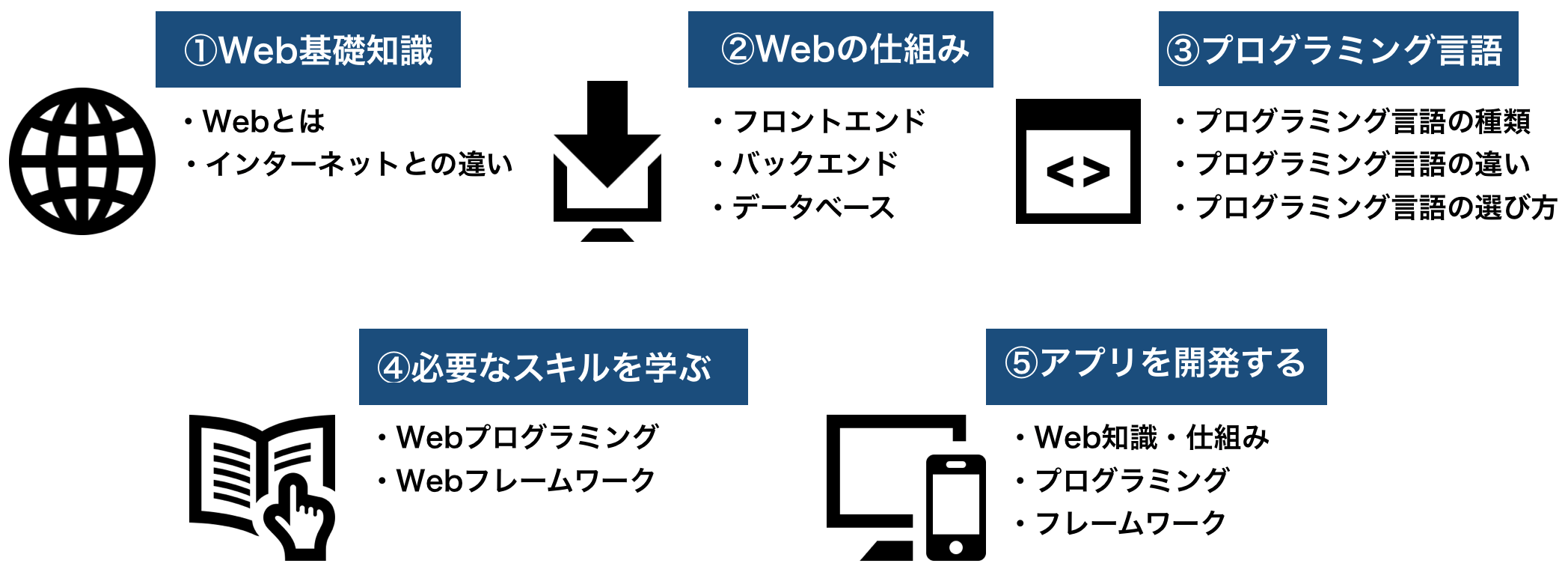
「高品質なWebアプリを自力で開発したい」「Webアプリ開発を仕事にしたい」という場合、やはり学習が不可欠です。Webアプリ開発に向けた学習手順としては、次の5ステップをおすすめします。
- ステップ1:Webとは何かを知る
- ステップ2:Webアプリの仕組みや技術を知る
- ステップ3:学習するプログラミング言語を選ぶ
- ステップ4:フレームワーク・ライブラリを学習する
- ステップ5:開発を実践する
各ステップについて、詳しく解説していきます。
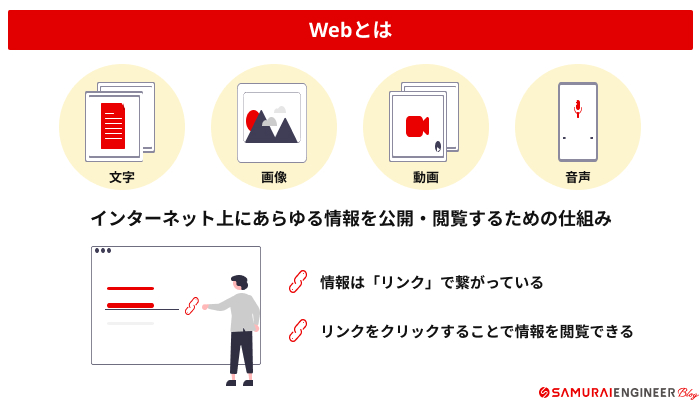
ステップ1:Webとは何かを知る
まずは「そもそもWebとは何か」を知るところから始めましょう。普段さまざまなWebアプリを使っていても、前提となっているWebの概要や仕組みを把握している人は少ないでしょう。
Webって何?

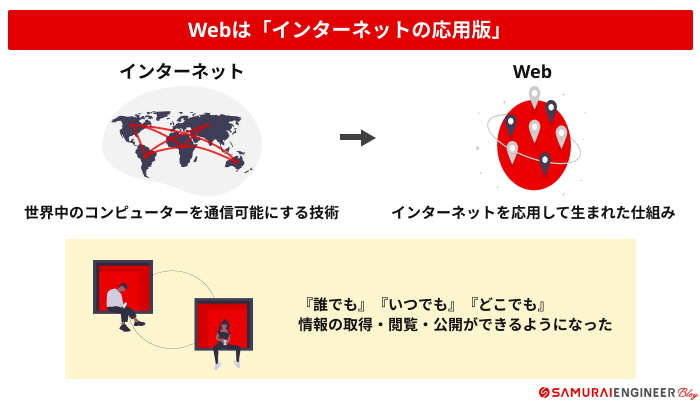
Webとは、インターネット上で情報(文章や画像、音声、動画など)を公開・閲覧するための仕組みのことです。Webは「World Wide Web」の略で「世界中に張り巡らされたクモの巣」といった意味合いがあります。
その意味合いどおり、Webは世界中のコンピューターをつなぐ存在といえます。日本にいながら海外のWebアプリを利用できるのも、Webが世界中をつないでくれているためです。
なお、Webで公開されている情報は「リンク」で繋がっています。リンクをクリックすることで別のWebページが表示され、違う情報を閲覧できます。膨大な数のリンクによって、情報がクモの巣のようにつながっているのです。
インターネットとどう違うの?

Webとインターネットは混同されがちですが、両者は異なります。インターネットは「世界中のコンピューターをお互いに通信できるようにする技術」です。そして、インターネットを応用したものがWebです。
インターネットを使うと「IPアドレス」というコンピューターの住所を用いて、世界中で情報交換を行えます。Webはそのインターネットを応用し、やり取りで「Webページ」を使えるようにしたものです。
具体的には、ユーザーが目当てのWebサーバーにリクエスト(要求)を送信。そして、Webサーバーがリクエストに応じたWebページを生成し、ユーザーにレスポンス(応答)として返します。
Webサイトを「誰でも」「いつでも」「どこでも」閲覧できるのは、Webのおかげです。その基盤となっているのがインターネットといえます。
ステップ2:Webアプリの仕組みや技術を知る
Webの基本を理解したら、Webアプリの仕組みや技術を知りましょう。ここからは、次の4つに分けてWebアプリの仕組みや技術をお伝えします。
Webアプリの仕組み
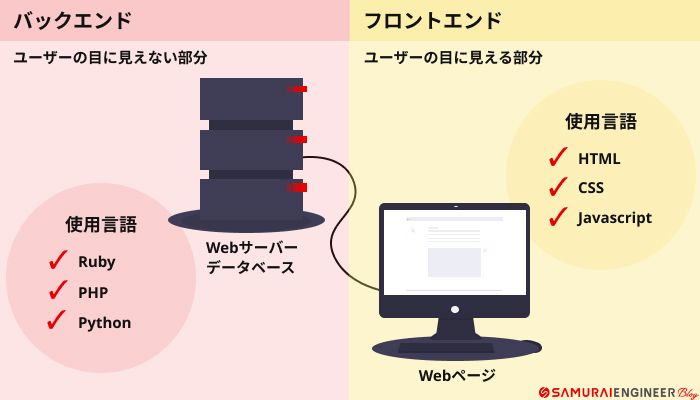
Webアプリには「フロントエンド」「バックエンド」の2要素があり、それぞれのプログラムが連携して動作する仕組みです。ユーザーの目に見える部分をフロントエンド、目に見えない部分をバックエンドと呼びます。

それぞれ開発に必要なプログラミング言語も違います。フロントエンドとバックエンドについて詳しく見ていきましょう。なお、Webアプリ以外のアプリに関しても知りたい人は、次の記事を参考にしてください。
フロントエンド

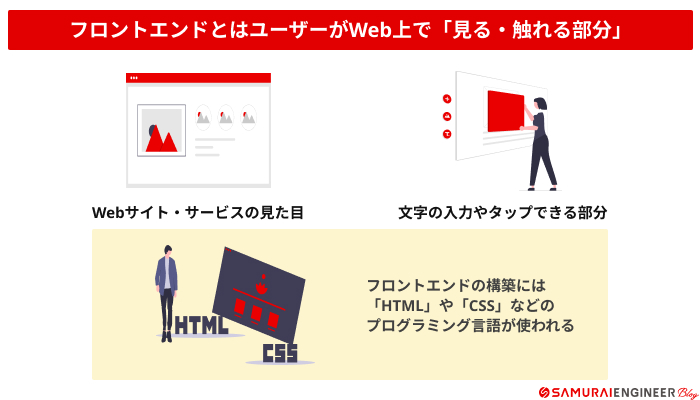
フロントエンドとは、ユーザーのWebブラウザ上で機能する要素のことです。具体的には、Webページの見た目や動き、ボタンといったユーザーが操作できる要素のことを指します。ユーザーが見たり触れたりできる部分です。
Webアプリのフロントエンド開発に用いられる言語は、次の3つが基本です。どれも理解が欠かせません。
| 言語名 | 概要 |
| HTML | Webページの表示内容を定義するマークアップ言語 |
| CSS | Webページのデザインを定義するスタイルシート言語 |
| JavaScript | Webページに動きをつけるプログラミング言語 |
なお「HTML」と「CSS」はプログラミング言語ではないため、コンピューターへの命令は記述しません。プログラミング言語よりも覚えやすいため、まずはHTMLとCSSから学ぶと良いでしょう。
なお次の記事では、フロントエンド開発を担当する「フロントエンドエンジニア」について詳しく紹介しているので、あわせて参考にしてください。
→ フロントエンドエンジニアとは?仕事内容や年収、必要なスキルも紹介
バックエンド

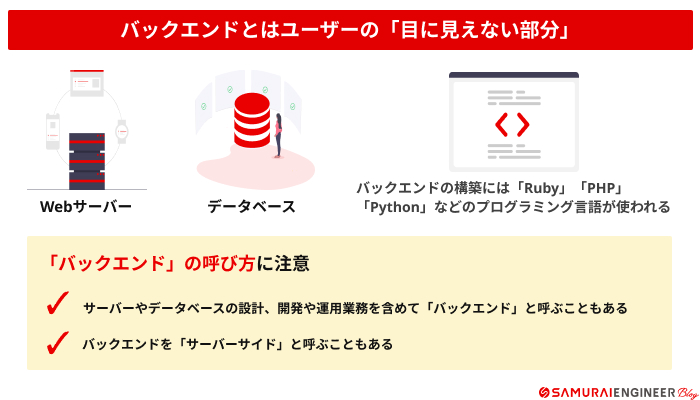
バックエンドとは、ユーザーが見たり操作したりできない「裏方部分」のことです。具体的には、Webサーバー上で動作するプログラム要素や、後述する「データベース」のことを指します。
バックエンドの役割は、フロントエンドから送られたリクエストを処理し、要求に合ったWebページをレスポンスとして返すことです。ユーザーにWebアプリを満足に使ってもらうためには、バックエンドの存在も欠かせません。
バックエンド開発に必須言語はなく、さまざまなプログラミング言語を利用可能です。代表的なバックエンド開発言語を下表にまとめました。
| 言語名 | 概要 |
| Ruby | 日本製で、初心者でも学びやすいプログラミング言語 |
| PHP | Webに関する機能が豊富で、需要が高いプログラミング言語 |
| Python | AI(人工知能)の開発でも注目されているプログラミング言語 |
なお、バックエンド開発ではWebサーバーに触れることが多いことから「サーバーサイド」とも呼ばれます。フロントエンドとバックエンド(サーバーサイド)の違いについて詳しくは、次の記事を参考にしてください。
→ フロントエンドとサーバーサイドの違い!役割や扱う言語、需要も比較
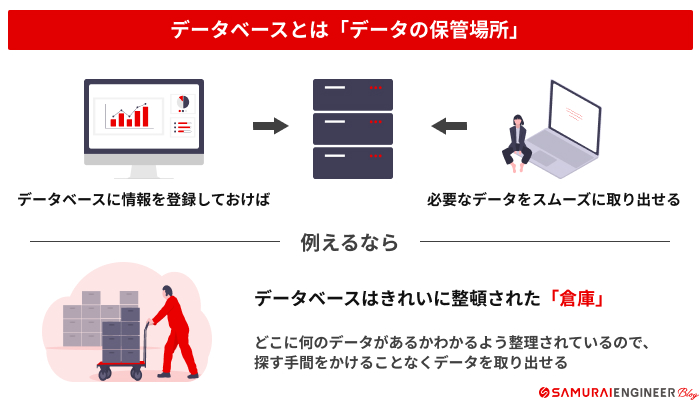
データベース

バックエンドでは、Webアプリに関する大量のデータを正しく管理しなければなりません。このとき欠かせない技術が「データベース」です。データベースとは、データを効率的に管理できるようにした仕組みを指します。
データベースの構築には「データベース管理システム」が必要です。データベース管理システムに「SQL」と呼ばれる言語でデータ処理命令を送ることで、データの追加や変更、削除、取得を正確かつスピーディーに行えます。
なお、より広い意味では「一定の形式で整理されたデータの集まり」をデータベースと呼びます。「データベースとは何か」を詳しく知りたい人は、次の記事を参考にしてください。
→ データベースとは?導入のメリット・注意点と種類まで徹底解説
ステップ3:学習するプログラミング言語を選ぶ
Webアプリの基本的な知識を身につけたら、Webアプリ開発で使うプログラミング言語を決めましょう。プログラミング言語の学習にはある程度の時間がかかるため、選ぶ言語を間違えると多くの時間が無駄になってしまいます。
そのため、どのような言語があるのか、各言語がどのように違うのかを知ることから始めると良いでしょう。ここからは、プログラミング言語の選定について、次の3つに分けてお伝えします。
プログラミング言語の種類
プログラミング言語は200種類以上あり、さまざまな方法で分類できます。代表的な分類方法と、言語の代表例をまとめました。
| 分類方法 | 種類(言語の代表例) |
| 実行方法 (コンピューター向けの「機械語」への変換方法) | コンパイラ型言語:プログラム全体を実行前に変換(C言語、Javaなど) インタプリタ型言語:プログラムの実行時に1行ずつ変換(JavaScript、Rubyなど) |
| プログラムの記述方法 | 手続き型言語:手続き(処理)を上から順番に記述していく(C言語など) オブジェクト指向型言語:モノの設計図を記述し、それを活用していく(JavaScript、Rubyなど) |
Webアプリ開発に使われる言語の大半は「インタプリタ型言語」であり「オブジェクト指向型言語」です。インタプリタ型言語はプログラムの事前変換が不要な分、プログラムの動きをすぐに確認しやすいといえます。
オブジェクト指向型言語はプログラムの再利用や変更がしやすく、効率的な開発が可能です。ただし、オブジェクト指向のさまざまな概念を覚える必要があり、挫折しやすい側面もあります。
また、プログラミング言語とは別に「マークアップ言語」「スタイルシート言語」があります。Webアプリを開発するためには、これらの言語もあわせて覚えなければなりません。
- マークアップ言語:データを構造立てて定義する言語(主にHTML)
- スタイルシート言語:見た目を整えるための言語(主にCSS)
さまざまな言語の種類や特徴を覚えておきましょう。
Webアプリを開発できる言語
Webアプリ開発、スマホアプリ開発、データ分析など、プログラミング言語によって開発分野や用途はさまざまです。プログラミング言語は多数ありますが、Webアプリ開発に適したものは限定されます。
Webアプリ開発を行うのであれば、Webアプリを開発できるプログラミング言語を選ばなければなりません。先ほど紹介した各言語を整理して再掲するため、どの言語が必要か再確認しておきましょう。
| フロントエンド開発言語 | HTML、CSS、JavaScriptの各言語(すべて必要) |
| バックエンド開発言語 | Ruby、PHP、Pythonなどから1言語+SQL |
自分に合った言語を選び、各言語の基礎文法を学びましょう。
なお、次の記事ではPythonを使ったWebアプリの開発手順を、開発例やPythonを活用するメリットも交えて紹介しているので良ければ参考にしてください。
→ PythonでWebアプリ開発!手順からサービス例、メリットも紹介
開発に使う言語の選び方
フロントエンド開発言語は、基本的に選択の余地がありません。一方でバックエンド開発言語には、さまざまな選択肢があります。プログラミング初心者の場合、バックエンド開発言語としては「Ruby」がおすすめです。
Rubyは文法がシンプルで覚えやすく、初心者でも挫折しにくいといえます。また、日本製のため日本語の参考情報がインターネット上に多く存在し、不明点を解決しやすいでしょう。
しかし、Ruby以外にもさまざまな選択肢があり、どの言語を学ぶべきか迷ってしまいますよね。「自分に何が向いているかわからない」という人は、弊社の「プログラミング学習プラン診断」をお試しください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、あなたに合うプログラミング言語や制作物、おすすめの学習プランを診断してもらえます。プログラミング言語選びにお悩みの人はぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webアプリを開発できるプログラミング言語の中でも、習得難易度や汎用性、需要などは変わってきます。Webアプリ開発におすすめの言語を詳しく知りたい人は、次の記事を参考にしてください。
→ スマホ・Webアプリ開発におすすめのプログラミング言語【初心者向け】
ステップ4:フレームワーク・ライブラリを学習する
プログラミング言語が決まったら「フレームワーク」と「ライブラリ」を学習しましょう。これらは開発ツールの一種で、実際のWebアプリ開発でも広く用いられています。
高品質なWebアプリを完全にゼロから作ろうとすると、とても多くの時間が必要になります。効率的にWebアプリを開発するために、主要なフレームワーク・ライブラリの使い方を覚えましょう。
ここでは、フレームワークとライブラリとは何かを解説します。
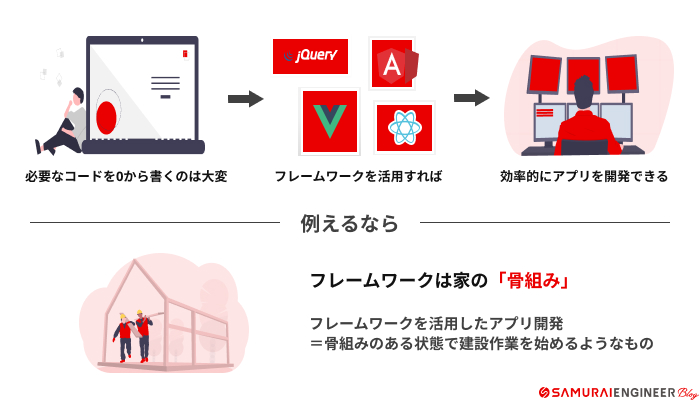
フレームワークって何?

フレームワークとは、アプリに必要な機能をまとめた「骨組み」のことを指します。骨組みに肉付けをしていくだけで主要な機能を開発できるため、大幅に開発効率をアップさせることが可能です。
Webアプリ向けのフレームワークだと、たとえばログイン機能やアカウント管理といった機能の骨組みを提供してくれます。これらをゼロから開発するのは大変なため、フレームワークの使い方を学ぶことをおすすめします。
バックエンド開発言語ごとの代表的なWebフレームワークをまとめました。
| 言語名 | 代表的なWebフレームワーク |
| Ruby | Ruby on Rails |
| PHP | Laravel |
| Python | Django |
「そもそもフレームワークとは何か」を詳しく知りたい人は、次の記事を参考にしてください。
→ プログラミングのフレームワークとは?言語別におすすめも紹介
ライブラリとは?
ライブラリとは、よく使うプログラムの処理を、再利用できる部品にしたものを指します。「ファイルのアップロード」「メールの送信」のように、特定の用途に特化しているのがフレームワークとの違いです。
たとえば、メールの送信に使えるライブラリを自分のプログラムで使うことで、ゼロからメール送信処理を開発せずに済みます。やりたいことに合わせたライブラリを選んで使えば、複雑な処理の開発を効率化できます。
代表的なWebライブラリをまとめました。数が多いため、用途に合わせたものを学べばOKです。
| 言語名 | 代表的なWebライブラリ(主な用途) |
| JavaScript | jQuery(非同期通信やアニメーション)/React(描画全般) |
| Ruby | Devise(ユーザー認証)/Paperclip(アップロード機能)/Ransack(検索機能) |
| PHP | Sentinel(ユーザー認証)/PHPMailer(メールの作成や送信)/Stripe(決済機能) |
| Python | Requests(Web通信)/Selenium(テスト自動化) |
「そもそもライブラリとは何か」を詳しく知りたい人は、次の記事を参考にしてください。
→ プログラミング言語のライブラリとは?メリット・デメリットを紹介
なお、IT企業への転職や副業での収入獲得を見据え、独学でアプリ開発スキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
ステップ5:開発を実践する
プログラミング言語の基礎文法やフレームワーク・ライブラリの使い方を身につけたら、開発を実践しましょう。Webアプリ開発を実践する際の流れは、大まかに次の4ステップです。
- 1.HTML/CSSでWebページの表示を整える
- 2.JavaScriptでWebページに動きをつける
- 3.バックエンドで用いるデータベースを構築する
- 4.RubyやPHPなどでバックエンドの処理を実装する(適宜SQLを利用)
最初は「何を開発すればよいかわからない」という人が大半です。慣れるまでは学習サイトのサンプルや既存サイトなどを模写(真似)して、慣れてきたら独自のアイデアでオリジナルのWebアプリを開発するのがおすすめです。
なお、前提として必要な開発ツールの導入を済ませておく必要があります。次の記事では、開発ツールや開発の流れ、開発の注意点を言語別に紹介しているので、ぜひ参考にしてください。
→ PythonでWebアプリ開発!手順からサービス例、メリットも紹介
→ 初心者でも大丈夫!WEBアプリ開発を始めるなら、PHPがおすすめ!
→ 【Ruby入門ガイド】アプリ開発で知っておくべき知識を総ざらい
挫折なくWebアプリを開発するには
もちろん、独学でもWebアプリの開発は可能です。ただ実のところ、Webアプリの開発といったプログラミング学習で挫折する独学者は多くいます。
事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。

調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました(※1)。
※1:スクール卒業生に実施したインタビュー詳細の動画
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でWebアプリの開発ノウハウを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Webアプリの開発スキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、ITエンジニアへの転職を見据えアプリ開発を学びたい人は受講料の最大70%が給付される「AIアプリコース」がおすすめです。金銭面での支援を受けつつ、アプリ開発スキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してアプリの開発スキルを習得できますよ。
公式サイトで詳細を見るまとめ
今回はWebアプリ開発をテーマに、次の4点についてお伝えしました。
Webアプリ開発は需要が高く、仕事にするのもおすすめです。ただし、覚えるべきことが多いため、正しい手順で学ばなければ挫折してしまうリスクもあります。
挫折しないか不安な人は、スクールの利用も考えると良いでしょう。Webアプリを開発したい人は、今回の内容をぜひ参考にしてください。
本記事の解説内容に関する補足事項
本記事は100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
※株式会社SAMURAIが提供しているWebアプリ開発の学習教材・カリキュラム
侍テラコヤで提供しているWebアプリ開発の学習教材
・PHPコース
・Rubyコース
・Javaコース
・Pythonコース
・Webアプリ開発の前提知識を身につけよう
・HerokuでWebアプリをインターネット上に公開しよう
・Webアプリの企画を学ぼう
・Webアプリの要件定義を学ぼう
・Webアプリの設計を学ぼう
・Webアプリ開発後の工程を学ぼう
・ゼロからオリジナルWebアプリを作ろう
・Spring BootでWebアプリに新機能を追加しよう
侍エンジニアで提供しているWebアプリ開発の学習カリキュラム
・Webエンジニア転職保証コース
・オーダーメイドコース
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。