この記事では、言語別のおすすめも交え、プログラミングのフレームワークについて解説します。
フレームワークって何?
プログラミングと一緒にフレームワークも学んだほうがいい?
プログラミング学習を進めるなかでたびたび登場する「フレームワーク」という言葉。重要だという印象はあるものの、調べてみても意味や必要性が理解できない人もいますよね。
そこで、この記事ではプログラミングにおけるフレームワークとは何かをわかりやすく解説します。フレームワークを活用する利点やおすすめのフレームワークも紹介するので、ぜひ参考にしてください。
- フレームワークとは頻繁に利用される機能をまとめたツール
- フレームワークを活用すれば効率よく開発が進められる
- プログラミング言語ごとでフレームワークは異なる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験からIT企業に転職したい人は、ぜひ一度お試しください。
プログラミングにおけるフレームワークとは

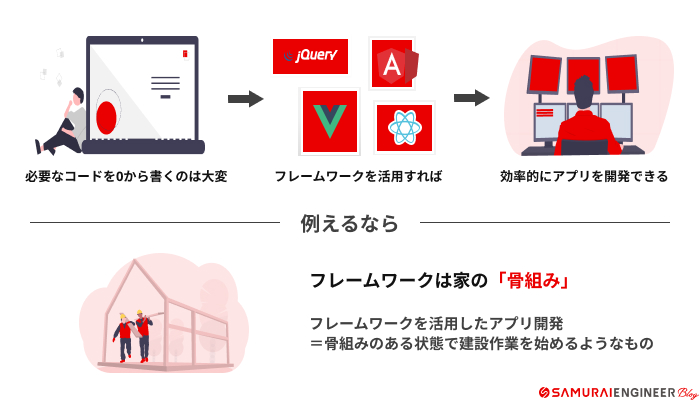
プログラミングにおけるフレームワークとは、アプリ開発やプログラム開発において頻繁に必要とされる基礎的な機能をまとめたものです。
「フレームワーク」という言葉には元来、「枠組み」という意味があります。よく使う一連の処理が書かれているプログラムをひとつの枠組みとしてまとめてツールにすることで、再利用が可能になるのです。
例えるならば、フレームワークは「家の骨組み」。フレームワークを活用したプログラミングは、骨組みがある状態で建設作業を始めるようなものです。骨組みができている状態から進められるため、効率よく作業できるのです。
このようにフレームワークとは、「組み込まれている機能や設計図を使えば、新たにプログラミングをしなくても動作させられるツール」ということです。
フレームワークには、Webアプリケーション作成で利用される「Webアプリケーションフレームワーク」や、一般的なソフトウェアアプリケーション作成で利用される「アプリケーションフレームワーク」などの種類があり、用途別に使い分ける必要があります。
なお、プログラミングを学びたい気持ちはあるものの、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
プログラミング言語との違い
プログラミング言語は、例えばコンピュータに「”おはようございます。”と表示しなさい」と、人間が命令するために使う文字や言葉と同じものです。日本語や英語など、普段使用する言葉に種類があるように、PythonやJavaなどコンピュータ言語もさまざまな種類があります。
対してフレームワークは、コンピュータ言語を使用して何か開発したいと考えたとき、その手助けをしてくれるツールの1つです。例えば、履歴書を作成するとき、市販されているような枠組みや記載項目が初めからあるものと、真っ白な紙に枠組みから書いていくのでは、作業量はまったく違います。
フレームワークは「このように制作してください」とあらかじめルール化されているため、うまく活用できれば開発するまでの作業量を大幅に削減できます。
なお、プログラミング言語についてより詳しく知りたい人は次の記事を参考にしてください。
→ プログラミング言語とは?種類別に特徴やできることをわかりやすく解説
ライブラリとの違い
フレームワークに近い考え方として「ライブラリ」という単語もよく使われます。
ライブラリとは、よく使う機能や自分で実装することが面倒なものを「パッケージ化」して使用する「部品」のことです。
あくまで「部品」であるため、プログラミングの際は毎回ゼロから組み上げていくのではなく、このようなパッケージ化された「部品」を組み合わせて構築することが多いです。例えば「画像のスライドを作るライブラリ」、「Facebookログイン機能を付けるライブラリ」など、さまざまなものが存在します。
一方、フレームワークは「枠組み」を提供しているツールです。枠組みはすでに出来上がっているため、既存コードを修正したり追加したりしてカスタマイズするだけで、希望する機能を作り上げられます。
なお、プログラミング言語のライブラリについてより詳しく知りたい人は下の記事を参考にしてください。
→ プログラミング言語のライブラリとは?メリット・デメリットを紹介
プログラミングでフレームワークを活用する3つのメリット

ここからは、プログラミングでフレームワークを活用するメリットを、3つにまとめて紹介します。
開発時間を短縮できる
1つ目は、開発時間を短縮できることです。
前述したとおり、フレームワークには頻繁に使用される機能があらかじめ組み込まれているため、共通している部分は作り直す必要がありません。これにより、基礎的な構築を省けるため開発時間を大幅に短縮できます。
開発者はプロジェクト全体の時間やコスト削減が可能になるだけでなく、ユニークな部分の開発に時間をかけることが可能です。
運用の管理工数やコストを削減できる
2つ目は、運用の管理工数やコストを削減できる点です。
フレームワークには、詳細な仕様が書かれたドキュメントやコミュニティサポートがあるため、メンテナンスやトラブルシューティングがしやすいです。
また、定期的にセキュリティパッチやバグ修正が行われているものが多く、システムの安全性を維持しやすいです。これにより、管理にかかる工数やコストを削減できます。
チーム開発が進めやすい
3つ目は、チーム開発が進めやすくなる点です。
フレームワークを使用すれば、チーム全体でひとつの枠組みに沿って開発を行えるため、コーディングスタイルやアーキテクチャ、確認するドキュメントなどを統一できます。
多くの項目を統一できればコードの一貫性を保つことができ、チーム全員がコードを読みやすく、理解しやすくなります。また、開発途中に新規メンバーが合流した際も、レギュレーションやルールの把握がしやすくなります。
なお、IT企業への転職や副業での収入獲得を見据え、独学でフレームワークのスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
プログラミングでフレームワークを活用する3つのデメリット

フレームワークの利用にはメリットばかりが目立ちますが、デメリットも存在しています。
ここでは、プログラミングでフレームワークを活用するデメリットを、3つ紹介します。
フレームワークを扱うのに勉強が必要になる
フレームワークを扱うためには、フレームワークの使い方や特徴を覚えなければなりません。
プロジェクトで使用するプログラミング言語だけでなく、フレームワークについても学習が必要となるため、学習コストがかかる点には注意が必要です。
スケジュールどおりにプロジェクトを進めるためにも、フレームワークを扱う際は適切な学習計画を立てておく必要があるでしょう。
記述できるコードの範囲が決められている
フレームワークには、特定の規約やルールが設定されているため、記述できるコードの範囲が決められているというデメリットがあります。
そのため、プログラミングの自由度が下がってしまい、自分が思い描く最適な設計や実装を行えないこともあるでしょう。
フレームワークを扱う際は、思い描いた仕様を満たせているか事前に確認しておくことが大切です。
言語を扱うスキルが高めづらい
フレームワークは多くの機能を手軽に扱えるため、開発者がその機能がどのようなプログラムで動いているか理解していなくても実装可能です。
自分でプログラムを書いて実装する機会が減ってしまうため、プログラミング言語自体の知識や技術が向上しにくいという側面があります。
フレームワークに依存しすぎると、フレームワークが提供している範囲外の問題に対処する能力も磨くのが難しくなります。
自分のプログラミングスキルを向上させていくためにも、使用している言語に関する知識や技術を、意識的に学習し続けることが大切です。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
プログラミング言語別のおすすめフレームワーク

ここからは、次の言語別に、おすすめのフレームワークを紹介します。
Pythonのフレームワークおすすめ3選

Pythonのフレームワークは、Webアプリ開発やAI(人工知能)開発など、さまざまな用途で使用されています。
今回紹介するフレームワークは次の3つです。
次の記事では、Pythonで人気のフレームワークを5つ紹介していますので、合わせてご覧ください。
Django
Django(ジャンゴ)はWeb開発に必要な多くの機能を兼ね備えている万能型のフレームワークです。Pythonのフレームワークの中でも、Djangoは定番のフレームワークであり情報も多いため、初心者にもおすすめです。
Djangoはフルスタック型のフレームワークであり、拡張性が高く用途が広いため、大規模な開発に向いています。しかし、その分多くの学習コストが必要となるのがデメリットです。
Djangoで開発されたサービスには「Instagram」や「Pinterest」があります。
次の記事では、Djangoの基礎知識から使い方まで詳しく解説していますので、ぜひご覧ください。
→ 【Python入門】Djangoとは?基礎知識 + 使い方を解説!
Flask
Flaskは、必要最低限の機能を抑えて軽量化させたフレームワークです。データベース機能の追加や拡張ができる機能が多く、比較的自由度が高いことからカスタマイズもしやすい特徴があります。
軽量で処理速度が速いことから、中小企業のECサイトや個人サイトなどの小規模な開発に向いています。それだけでなく、Flask自体がシンプルな作りをしていることから学習コストも比較的低いです。
次の記事では、Flaskの基本的な使い方を詳しく紹介していますので、ぜひご覧ください。
→ 【Python】フレームワークFlaskの基本をマスター
FastAPI
FastAPIは、Flaskと同様でシンプルな作りのフレームワークです。名前のとおり、APIを構築するためによく利用されています。
少ないコード量で高速なアプリケーションを構築でき、構造が簡単なため学習コストも低いです。他にも、OpenAPIに準拠したAPIドキュメントを自動で生成できます。
ドキュメントも多く公開されていますが、比較的新しいフレームワークであるため、日本語で書かれた情報はあまり多くありません。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
PHPのフレームワークおすすめ3選

PHPは、Webアプリやシステム開発に使用されるなど、有名なプログラミング言語です。Webサイト制作でよく利用されるWordPressもPHPで作られています。
ここで紹介するフレームワークは次の3つです。
次の記事では、PHPのおすすめフレームワークを徹底比較していますので、合わせてご覧ください。
→ 【徹底比較】PHPフレームワークおすすめランキングTOP5
Laravel
Laravelは、2011年に登場したPHPのフレームワークです。PHPエンジニアの中で人気が急騰しており、現在でも注目されているフレームワークになります。
人気の理由は、「Love beautiful code? We do too」という理念どおり、初心者であっても美しいコードが書ける点です。
また日本語のドキュメントやライブラリがたくさんあり、Webアプリやシステム開発がはかどります。
次の記事では、Laravelを活用してできることや作れるものを紹介していますので、合わせてご覧ください。
→ Laravelを使うと何ができるの?できることや作れるものも紹介
CakePHP
CakePHPは、PHPの中でも有名なフレームワークです。「ケーキを焼くように簡単に開発」を理念として開発されています。
CakePHPには、MVC(モデル・ビュー・コントローラ)と呼ばれる設計パターンの先駆けになったという特徴があります。
2005年に登場してから現在に至るまで、細かなアップデートを繰り返してきている実績もあり、信頼がおけるフレームワークです。
次の記事では、CakePHPについて詳しく解説していますので、合わせてご覧ください。
→ 【5分でわかる】PHPのWEBフレームワーク「CakePHP」とは?
FuelPHP
FuelPHPは、2011年に登場したフレームワークです。フルスタックフレームワークでありながらも動きが高速であることから人気があります。開発の際、すでに登場している他のフレームワークの良いところを吸収して開発しているので、使いやすいフレームワークです。
動作が高速なだけでなく、フレームワークの規約が少ないため、自由にコードを記述できる点もおすすめです。
次の記事では、FuelPHPについて詳しく解説していますので、合わせてご覧ください。
→ 【初心者向け】高速軽量なPHPフレームワーク「FuelPHP」とは
Javaのフレームワークおすすめ3選

Javaは、OSに依存せず、どんな環境でもソフトを動かすことができるため、プログラミング言語の中でも根強い人気があります。
ここで紹介するフレームワークは次の3つです。
次の記事では、Javaのおすすめフレームワークを徹底比較していますので、合わせてご覧ください。
Spring Framework
Spring Frameworkは、Javaで開発を行う際に広く利用されているWebフレームワークです。
Spring Frameworkはさまざまな機能を担当するパーツの集合体であり、部分的に利用することもあれば、大部分のシステムをSpring Frameworkで構築する場合もあります。
次の記事では、Spring Frameworkについて詳しく解説していますので、合わせてご覧ください。
→ 【5分でわかる】Javaフレームワーク「Spring Framework」とは
Play Framework
Play Frameworkは、2つのプログラミング言語「Java」と「Scala」を使って作られたWebフレームワークです。
Play Frameworkは、CPUやメモリの使用量が少なく、軽量ゆえに生産性が高いという特徴が挙げられます。また、開発の際はRuby on Railsの影響を受けています。
次の記事では、Play Frameworkについて詳しく解説していますので、合わせてご覧ください。
→ 【初心者必見】Play Frameworkとは?JavaとScalaでwebアプリが開発できる
JSF(JavaServer Faces)
JSF(JavaServer Faces)は、2004年に開発されたフレームワークです。
WebアプリケーションのUI(ユーザーインターフェース)作成のためにMVCモデルを採用して設計されており、コンポーネントベースで開発できます。HTML形式で表示することもでき、デザインの確認がしやすくなっています。
JavaScriptのフレームワーク おすすめ3選

JavaScriptは、Webサイト上における画像や文字の動き、アニメーション操作や更新されたコンテンツの定期表示など、動的なWebサイト作成には欠かせないプログラミング言語です。
ここで紹介するフレームワークは次の3つです。
次の記事では、JavaScriptのおすすめフレームワークを徹底比較していますので、合わせてご覧ください。
→ JavaScriptのフレームワーク6選を初心者向けに比較
AngularJS
AngularJSは、JavaScriptでできたWebフレームワークです。見た目の動きをきれいに作るために使用されます。
例えば、SPA(Single-page application)と呼ばれる「ページを移動しなくても滑らかにページ内のコンテンツが現れるような1ページで完結するアプリケーション」の開発を行う時などに採用されます。
AngularJSは比較的多機能で大きなフレームワークですが、データの管理(バックサイドの動き)をRuby on Railsで行い、見た目(フロントサイドの動き)に関するものをAngularJSで作りこむという複数のフレームワークの共存という使い方も存在します。
Vue.js
Vue.jsは、とくにUIの構築を得意としているフレームワークです。
開発者が提唱した「プログレッシブ・フレームワーク(段階的に適用できる構造)」という概念のもと設計されているため、理解しやすいフレームワークが特徴的です。
AngularJSよりも規約が少ないため、比較的自由にコードを記述できます。また学習コストも低いので、JavaScriptを学習した初心者の方が手をだすのに最適です。
次の記事では、Vue.jsでできることや利用時のメリット・デメリットなどを解説していますので、合わせてご覧ください。
→ Vue.jsとは?できることや利用するメリット・デメリットも解説
Next.js
Next.jsは、「Facebook」を運営しているMeta社が中心となって開発したライブラリ「React」をベースに開発されたフレームワークです。
Reactはフロントエンド開発が目的で作られましたが、Reactをベースに開発されたNext.jsは、サーバサイドでのレンダリングも可能です。そのため、Next.jsはサーバーとして動かすこともできます。
またNext.jsは、アプリケーションフレームワークとしてWebアプリの土台となります。
Rubyのフレームワーク おすすめ3選

Rubyは、日本で開発されたオブジェクト指向スクリプト言語であり、SNSなど小規模の開発から大規模なWebアプリケーションやシステム開発まで、幅広く使用されています。
ここで紹介するフレームワークは次の3つです。
Ruby on Rails
Ruby on Railsは、「Rubyのフレームワークは?」と聞けば、ほとんど返ってくる答えが「Ruby on Rails」と言われるほど有名です。
Ruby on Railsには、「MVCアーキテクチャ」を採用している特徴があります。Model(モデル)・View(ビュー)・Controller(コントローラー)それぞれの構成要素を役割ごとに分離することにより独立性が増し、保守や再利用がしやすくなるメリットがあります。
作成したコードの再利用がしやすいだけでなく、効率よく開発を進められます。
次の記事では、Ruby on Railsについて詳しく解説していますので、合わせてご覧ください。
→ Ruby on Railsとは?できることや人気の理由をわかりやすく解説
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Sinatra
Sinatraは、オープンソースのWebアプリケーションフレームワークです。MVCに基づかない設計で作成されているため、とても軽い動作でWebアプリ開発ができます。
学習コストが比較的少なく、手軽にフレームワークを使用した開発を始められます。
Padrino
Padrinoは、Sinatraをベースに設計されたフレームワークです。Sinatraにはなかった機能群があり、かつRuby on Railsよりも少ないコードでWebアプリ開発ができます。
Sinatraを優れたものにする精神を守りつつ、より高度なWebアプリケーションをコーディングできるように設計されているため、豊富な追加機能を備えています。
プログラミングに使うフレームワークの選び方

プログラミングで使用するフレームワークは、下記2点を踏まえて選びましょう。
- プロジェクトの内容にあうか
- 実績があるか
フレームワークを選ぶ際は、プロジェクトにおいて必要となる機能を確認し、事前にどのフレームワークなら要件すべてを満たせるか確認する必要があります。
マイナー過ぎるフレームワークを選んでしまうと、自分以外のエンジニアが対応できない可能性があるため、認知度や情報量がある程度あるフレームワークを選ぶのがおすすめです。
挫折なくフレームワークの使い方を学ぶなら
ここまで記事を読み、自力でフレームワークの使い方を学ぼうとしている人のなかには、
独学でフレームワークの使い方を習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、フレームワークの使い方といったプログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。

調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました(※1)。
※1:スクール卒業生に実施したインタビュー詳細の動画
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「フレームワークって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るプログラミングのフレームワークに関するFAQ
最後に、プログラミングのフレームワークに関する質問へまとめて回答します。
人気フレームワークは?
フレームワークはプログラミング言語ごとに人気やおすすめが異なります。言語別に人気の高いフレームワークは次のとおりです。
| プログラミング言語 | 人気のフレームワーク |
| Python | Django |
| PHP | Laravel |
| Java | Spring Framework |
| JavaScript | Vue.js |
| Ruby | Ruby on Rails |
IDEとは何が違うの?
IDE(統合開発環境)は、プログラムを書く際に行うエディターやコンパイラ、デバッガーなどの機能をひとつのツールにまとめたものです。このツールには、特定のフレームワークを機能に追加できるものもあります。
それに対して、フレームワークは開発を効率化するために作られたプログラムのテンプレートをひとつのツールにまとめたものです。特定のプログラミング言語に依存したり、フレームワークごとにルールが定められています。
まとめ
本記事では、プログラミングにおけるフレームワークの概要やプログラミング言語別におすすめのフレームワークについて、6つのトピックに分けて解説しました。
フレームワークを活用できるようになれば、開発にかかる工数を削減でき、短期間で質の高いWebアプリケーション開発ができるようになります。
学習コストがかかる点には留意する必要があるため、無理のない学習スケジュールを組み、計画的に勉強するのが大切です。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。