CakePHPではFormHelperを使用して、フォームを作成するために必要なさまざまなメソッドが用意されています。
この記事ではFormHelperの中でも使用頻度が高いラジオボタンについて、
・ラジオ(radio)ボタンとは
・radioボタンの基本的な作り方
とう基本的な内容から、
・radioボタンでデフォルト値を指定する方法
・inputでradioボタンを作成する方法
などの応用的な使い方についても解説していきます。
今回はそんなFormHelperのラジオボタンの作り方を中心に解説いたします!
radioボタンとは
radio(ラジオ)ボタンとは、フォーム上に丸いボタンが表示されて、クリックすると中に黒い点が表示されるボタンのことを言います。
フォーム上のアンケートや住所を入力するときに、性別や職業を選択する項目で使われるもので、見たことがある方も多いと思います。
そんなradioボタンですが、CakePHPではFormHelperのradioメソッドを使用して作成することができます。
radioボタンは以下のように定義します。
Cake\View\Helper\FormHelper::radio(string $フィールド名, array $オプション, array $共通オプション)
・ $フィールド名
第一引数の$フィールド名(fieldName)には’Modelname.fieldname’ の形式のフィールド名を指定します。
・ $オプション
第二引数の$オプション(options)には、ラジオボタンのラベル名を含む配列、値やHTML属性を含めることができます。
$共通オプション
第三引数の$共通オプション(attributes)には、特定のコントールのための共通オプションなどを指定します。
なお、FormHelperについては、以下の記事で詳しく解説しています!

radioボタンを作ってみよう!
基本的な作り方
ここでは、実際にradioボタンを作ってみましょう。
以下にFormHelperのradioメソッドを使用してradioボタンを作成する簡単なサンプルを紹介します。
Cake/src/Controller/SampleController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController {
public function index() {
}
}
Cake/src/Template/Sample/index.ctp
<p>
<?php
//Formの作成
echo $this->Form->create();
//labelの生成
echo $this->Form->label('性別を選択してください');
echo '<br>';
//radioボタンの作成
$options = [
'value1' => '男性',
'value2' => '女性'
];
echo $this->Form->radio('radio', $options);
//フォームの終了
echo $this->Form->end();
?>
</p>
</div>
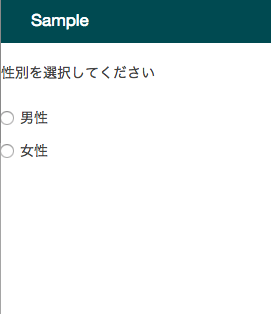
このサンプルを実行すると、以下のように表示されます。

ソース上の「$this->Form->radio(‘radio’, $options);」の箇所が実際にradioボタンを作成している箇所で、第二引数の$optionsにはキー => 値のペアである連想配列を設定しています。
このサンプルのradioボタンのHTMLは以下のようになります。
<label for="radio-value1"> <input type="radio" name="radio" value="value1" id="radio-value1">男性</label> <label for="radio-value2"> <input type="radio" name="radio" value="value2" id="radio-value2">女性</label>
デフォルト値の設定
radioボタンでデフォルト値を設定するには、radioメソッドの第三引数の共通オプションを設定する必要があります。
//radioボタンの作成
$options = [
'value1' => '男性',
'value2' => '女性'
];
//デフォルト値の設定
$attributes = array('value' => 'value2');
echo $this->Form->radio('radio', $options, $attributes);
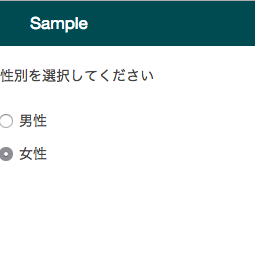
このサンプルを実行すると、radioボタンの女性が選択状態となります。

HTMLを確認すると、以下のようにradioボタンの女性のタグが「checked=>checked」と表示されて、選択状態になっていることがわかります。
<label for="radio-value1"> <input type="radio" name="radio" value="value1" id="radio-value1">男性</label> <label for="radio-value2"> <input type="radio" name="radio" value="value2" id="radio-value2" checked="checked">女性</label>
inputでradioボタンを作成する。
FormHelperで使用するフォームの各部品はinputを使用して記述することもできます。
以下のサンプルでは、FormHelper->inputを使用してラジオボタンを作成しています。
//radioボタンの作成
echo $this->Form->input( '性別を選択してください',
[ 'type' => 'radio',
'options' => [ ['value1' => '男性'],
['value2' => '女性']],
]);
まとめ
この記事ではFormHelperのradioメソッドを使用して、radioボタンを作成する基本的な方法について解説しました。
CakePHPではFormHelperを使用してフォームを作成する機会は多いので、使い方はよく覚えておきましょう!
もしradioボタンを作成する方法を忘れてしまったら、この記事を思い出してくださいね!









