こんにちは。ryoです。
今回はDjangoでフォームを作る方法を解説したいと思います。
フォームには文字列を入力するものや数字を入力するものなど、様々な文法を受け入れる必要があります。
この記事では、
・フォームとは何か
・Djangoでフォームを作る方法
について解説します。さらに、
・よく使われるフィールド
についての解説を通して、より実用的なフォームを作っていきましょう。
フォームとは
フォームを作る前にまずはフォームとは何かについて、知っておきましょう。
GoogleやYahooなどの検索エンジンを例に考えてみましょう。
検索する単語を検索ウィンドウと呼ばれる文字入力フォームに入力をすると思います。
この文字入力フォームも、フォームの一部です。
他には様々なWebサービスでアカウントを作るときに、住所や年齢、電話番号などの個人情報を入力すると思います。
これらを入力する場所もフォームであると言えます。
これらのフォームでは住所の入力フォームには住所を、電話番号の入力フォームには電話番号を入力しなければなりません。
それらのチェックはバリデーションと呼ばれます。
バリデーションでは文法のチェックがされて、文法から外れたものは入力できない仕組みになっています。
このバリデーションは自分たちで定義する必要はなく、Djangoから提供されるクラスを使えば簡単に実装することができます。
フォームの作り方
ここからは実際にフォームを作ってみましょう。
Djangoの下準備
まずはDjangoの下準備をしましょう。
Djangoはプロジェクトを作成して、その中にWebアプリケーションを作成するのが基本の流れになっています。
まずは、プロジェクトを作りたいディレクトリに移動して、このコマンドを実行しましょう。
django-admin startproject mySite
これでmySiteというディレクトリが出来上がります。
次にmySiteディレクトリに移動して、このコマンドを実行しましょう。
python manage.py startapp myapp
これでmySiteプロジェクトの中に、myappというWebアプリケーションが出来上がりました。
現在のディレクトリ構成はこのようになっています。
mySite
├── manage.py
├── mySite
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ └── settings.cpython-36.pyc
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── myapp
├── __init__.py
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
4 directories, 14 files
次に、mySite/settings.pyのINSTALLED_APPSを編集していきます。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]
INSTALLED_APPSに、myappを追加しました。
さらにtemplateファイルを置く場所を指定しましょう。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
TEMPLATESの’DIRS’に、「os.path.join(BASE_DIR, ‘templates’),」という命令を追加します。
これは、templatesというディレクトリにtemplateファイルを入れていくことを宣言しています。
肝心のtemplatesディレクトリは、manage.pyと同じ階層に作ります。
このtemplatesディレクトリにhtmlファイルを作成することで、templateとして使うことができます。
今回はindex.htmlというテンプレートを作ります。
templateファイルを使ったページの作成は、こちらの記事をご覧ください。

次にviews.pyとurls.pyを編集します。
views.pyは、このように編集します。
from django.shortcuts import render
from django.http.response import HttpResponse
def index_template(request):
return render(request, 'index.html')
これでindex.htmlというファイルを返すことが出来ました。
次に、myapp/urls.pyを編集します。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^templates/', views.index_template, name='index_template'),
]
これでviews.pyとmyapp/urls.pyをつなげることが出来ました。
次にmySite/urls.pyを編集します。
このファイルは、最初はありませんが、自分で作る必要があります。
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^myapp/', include('myapp.urls', namespace='myapp')),
url(r'^admin/', admin.site.urls),
]
これで http://localhost:8000/myapp/templates/ に接続するとindex.htmlを返すことが出来るようになりました。
ちなみに今行った作業の詳しい解説はこちらの記事でされているので、ご覧ください。

runserverコマンドで接続をしてエラーが出なければ準備は完了です。
また、これからはtemplates/index.htmlを編集しながらフォームを作っていきますが、サーバーは起動したままでも反映されます。
これでDjangoの下準備は出来ました。
ここからはフォームを作っていきます。
Djangoでフォームを作る方法
これからは実際にフォームを作っていきましょう。
様々なフォームの種類がありますが、ここではサイトの管理者にメッセージを送るためのフォームを作ってみましょう。
myapp/forms.pyを作り、このように編集しましょう。
from django import forms
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100)
message = forms.CharField(max_length=1000)
sender = forms.EmailField()
ここでContactFormクラスを定義して呼び出しています。
CharFieldやEmailFieldなどはフィールドと呼ばれます。
フィールドとは、データの種類を表すためにDjangoに用意された型のようなものになります。
このフィールドには様々な種類があり、後の章で説明します。
次にviews.pyを設定していきます。
from django.shortcuts import render
from django.http.response import HttpResponse
from .forms import ContactForm
def index_template(request):
form = ContactForm()
return render(request, 'index.html', {
'form': form,
})
ここでは先程のforms.pyの情報を引き継いで、templatesファイルを指定しています。
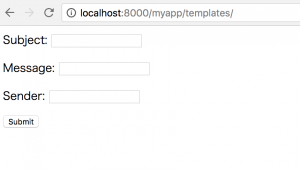
ここで先程の http://localhost:8000/myapp/templates/ を更新してみましょう。
このような表示が出るかと思います。

フォームで使えるその他のフィールド
先程解説したように、フィールドには様々な種類があります。
ここでは一部ではありますが使えそうなフィールドを紹介します。
BooleanField(チェックボックス)
BooleanFieldはTrueかFalseかのように、チェックボックスについての判定を検証します。
チェックボックスを使う場合には必須のフィールドです。
CharField(文字列の入力)
CharFieldは先程も使ったようにテキストを入力することが出来るフィールドです。
max_lengthやmin_lengthを引数に渡すことで、バリデーションを定義して最短、最長文字列を決めることが出来ます。
EmailField(メールアドレスの入力)
EmailFieldは内部で正規表現を使って適切なメールアドレスかどうかを判定します。
このような複雑なバリデーションを簡単に使うことが出来るのは、Djangoのフォームを使う大きなメリットでもあります。
FileField(ファイルのアップロード)
このフィールドを使うとファイルをアップロードすることが出来ます。
サーバーとのファイルのやりとりを行う場合はこのフィールドを使いましょう。
URLField(URLのリンク)
URLFieldでは入力されたURLが適正であるかどうかを検証します。
ブログでよく見られるトラックバックなどのテキストフィールドなどに使うべきフィールドです。
まとめ
Djangoでフォームを作る方法を解説しました。
フォームを作ることができれば一方的なサイトではなく、双方向のやりとりができますね。
Djangoでフォームを作るとバリデーションの管理がとても楽になります。
Djangoでフォームを作る際はぜひ、この記事を参考にしてみてください。









