フォームを表示したり、テーブルやユーザーが入力したデータを表示するにはCakePHPのMVCモデルのViewを使用します。
この記事ではViewについて、
- Viewとは?
- Viewの基本的な使い方
などの基本的な内容から、
- データベースを読み込み出力する方法
- FormHelperでフォームを作成する方法
- QueryBuilderの使い方
- HtmlHelperのlinkメソッドの使い方
- レイアウトファイルの活用(Layout)
- 他のビューファイルを指定する方法(render)
- エレメントの使い方(element)
などの応用的な使い方についても解説します。ここでは、そんなViewの基本的な使い方から便利な機能までを網羅的に解説していますので、ぜひ参考にしてくださいね!
Viewとは
ビュー(View)とはCakePHPのMVC(Model View Controller)モデルのVにあたります。主にWebページにリクエストの結果を出力、表示する役割を持ちます。ビューはCakePHP3.x系では「Cake/src/Template」以下に拡張子.ctpで作成します。
Viewの基本的な使い方
ここでは実際にビューの使い方を見ていきましょう。以下ではコントローラーから渡された変数を、ビューで出力する簡単なサンプルを紹介します。まずはCake/src/Controllerを作成します。
SampleController.php
<?php
namespace AppController;
use AppControllerAppController;
class SampleController extends AppController
{
public function index() {
$text = 'この文字列をViewに出力します。';
$this->set('text', $text);
}
}
SampleController.phpでは、ビューに渡すための変数$textを定義し、文字列を設定します。ビューに変数などのデータを渡すにはsetメソッドを使用して、第一引数にビューに渡すための変数の文字列を指定し、第二引数に変数を指定します。
続けてCake/src/Template/Sampleにビューを作成します。
index.ctp
<?php echo $text; ?>
index.ctpではechoで渡された変数を出力します。プログラムを作成したら、ブラウザのアドレスバーに「http://アドレス/Sample」を入力してプログラムを実行します。
以下のように表示されたら成功です。

データベースを読み込み出力する
次にデータベースの内容を読み込んで、ビューに出力する方法を紹介します。実際にテーブルの内容をビューに出力することはよくありますので、使い方を覚えておきましょう。事前準備として、以下のデータベースを作成しておきます。
CREATE TABLE fruits (
id INT UNSIGNED AUTO_INCREMENT PRIMARY KEY,
fruits VARCHAR(32),
value INT
);
続いて、INSERT文でデータを設定します。
INSERT INTO fruits (fruits, value) VALUES ('"apple"', 100);
INSERT INTO fruits (fruits, value) VALUES ('"orange"', 80);
INSERT INTO fruits (fruits, value) VALUES ('"melon"', 500);
INSERT INTO fruits (fruits, value) VALUES ('"banana"', 100);
INSERT INTO fruits (fruits, value) VALUES ('"pineapple"', 450);
次にbakeでmodelとcontrollerの雛形を自動生成します。
modelの作成
bin/cake bake model fruits
controllerの作成
bin/cake bake controller fruits
bakeについては、以下の記事で詳しく解説していますので、ぜひ参考にしてくださいね。

作成された「Cake/src/Controller/FruitsController.php」を以下のように編集します。
Cake/src/Controller/FruitsController.php
<?php
namespace AppController;
use AppControllerAppController;
class FruitsController extends AppController
{
public function index()
{
$this->set('fruits', $this->Fruits->find('all'));
}
}
データベースの内容を全てビューに渡すには、setメソッドで、第一引数にテーブル名を指定し、第二引数にデータを全て取得するため、findで引数にallを指定します。setメソッドについては、以下の記事で詳しく解説しています!

次にindex.ctpファイルを作成します。
Cake/src/Template/Fruits/index.ctp
<h1>Fruits</h1>
<table>
<tr>
<th>Id</th>
<th>fruits</th>
<th>value</th>
</tr>
<?php foreach ($fruits as $item): ?>
<tr>
<td><?= $item->id ?></td>
<td><?= $item->fruits ?></td>
<td><?= $item->value ?></td>
</td>
</tr>
<?php endforeach; ?>
</table>
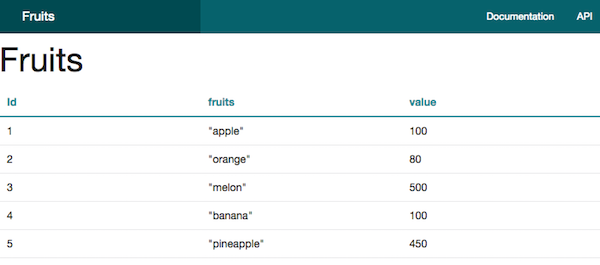
プログラムを作成したら、ブラウザのアドレスバーに「http://アドレス/Fruits」を入力してプログラムを実行します。以下のように表示されたら成功です。

FormHelperでフォームを作成する方法
CakePHPではフォームを作成するのに便利なFormHelperという機能が用意されています。
FormHelperは、
$this->Form->create(コンテキスト, オプション);
でフォームを開始し、
$this->Form->control('テキスト', オプション);
でフォームを構成するコントロールを生成していきます。フォームを終了するには、以下のように指定します。
$this->Form->end()
以下に簡単なフォームを作成するサンプルを紹介します。
Cake/src/Controller/SampleController.php
<?php
namespace AppController;
use AppControllerAppController;
class SampleController extends AppController {
public function index() {
}
}
Cake/src/Template/Sample/index.ctp
<h1>Sample Page</h1>
<p>
<?php
//フォームの作成
echo $this->Form->create();
//コントロールを配置
echo $this->Form->control('名前');
echo $this->Form->control('メール');
echo $this->Form->button('送信');
//フォームの終了
echo $this->Form->end();
?>
</p>
</div>
実行結果:

FormHelperの詳しい使い方については、以下の記事でも詳しく解説しています!

チェックボックスを作成する(checkbox)
FormHelperのメソッドの1つに、チェックボックスを作るときに使用するcheckboxメソッドがあります。
チェックボックスは、フォームから1つまたは複数の項目をまとめて選択するときに使用します。checkboxメソッドは以下のように記述します。
echo $this->Form->label('checkbox1', 'チェック');
echo $this->Form->checkbox('checbox1');
checkboxメソッドの詳しい使い方については、以下の記事で詳しく解説しています!
ラジオボタンを作成する(radio)
FormHelperのメソッドではラジオボタンを作成するradioメソッドも用意されています。radio(ラジオ)ボタンとは、フォーム上に丸いボタンが表示されて、クリックすると中に黒い点が表示されるボタンのことを言います。
radioメソッドは以下のように記述します。
//labelの生成
echo $this->Form->label('性別を選択してください');
echo '<br>';
//radioボタンの作成
$options = [
'value1' => '男性',
'value2' => '女性'
];
echo $this->Form->radio('radio', $options);
radioメソッドを使用して、ラジオボタンの作る方法については、以下の記事でも詳しく解説しています!

hidden属性を設定する方法
「hidden」とは、英語で隠されたということを意味する単語です。hiddenをHTMLで記述すると以下のようになります。
<input type='hidden' name='num1' value='1'>
inputタグはtypeをtextにすれば文字列を、passwordにすればパスワードを渡すことが出来ます。属性を変えればテキスト入力、チェックボックス、ラジオボタンなどが作れますが、typeを、hiddenにすると、「見えない」値を渡すことが可能です。
FormHelperのhiddenメソッドでは以下のようになります。
echo $this->Form->hidden( 名前 ,['value'=> 値 ]) ;
そんなhidden属性の設定方法や、値に配列を使用する方法などについては、以下の記事で詳しく解説しています!

HtmlHelperのlinkメソッドの使い方
HtmlHelperとは、さまざまなHTMLのタグを作成するための機能です。HtmlHelperではHTMLのリンクの作成や画像の出力など、HTMLのさまざまなオプションを簡単に使用できます。
CakeViewHelperHtmlHelper(View $view, array $config = [])
HtmlHelperのlinkメソッドを使用すれば、リンク付きのボタンを作成することができます。linkメソッドは以下のように記述します。
echo $this->Html->link(
'Samurai',
'http://www.sejuku.net/',
['class' => 'button', 'target' => '_blank']
);
このサンプルでは「Samurai」ボタンのある画面が表示され、クリックすると侍エンジニアのホームページに飛ぶことができます。そんなHtmlHelperのlinkメソッドの使い方については、以下の記事で詳しく解説しています!

レイアウトファイルの活用(Layout)
CakePHPで作成するページは、あらかじめページレイアウトが設定されています。これは、設定されているレイアウト用のファイルをCakePHPが読み込んでいるからです。レイアウト用のファイルは、「src/Template/Layout」に格納されています。
レイアウトを作成・変更する場合は、「src/Template/Layout」のdefault.ctpの内容を変更するか、新たにレイアウトファイルを作成します。そんなレイアウトファイルの作成方法から、適用方法については、以下の記事で詳しく解説しています!

他のビューファイルを指定する方法(render)
renderメソッドは、別のViewファイルを指定したいときに使用します。
Controller::render()メソッドは、各アクションの最後に自動的に呼ばれ、Viewを描画します。
$this->render(string $view, string $layout);
例えば、index()の中で、別のViewファイルを指定したいときは、以下のように記述します。
namespace AppController;
use AppControllerAppController;
class SampleController extends AppController
{
public function index() {
$this->render('sample2');
}
}
この例では、src/Template/Sample/以下にあるsample2のViewファイルを読み込んでいます。renderメソッドの詳しい使い方については、以下の記事で詳しく解説しています!

エレメントの使い方(element)
レイアウトを共通化するにはelementを使用します。elementはViewの一部を共通化するときに便利で、Webページの作成において、広告やヘルプ、メニュー、ポップアップなど、繰り返し使用できるパーツはelementに記述しておきます。
echo $this->element('ファイル名');
引数にはElement/で作成したctpファイルを指定します。そんなエレメントの使い方については、以下の記事で詳しく解説しています!

まとめ
ここではCakePHPのViewにおける、
- Viewの基本的な使い方
- データベースを読み込み出力する方法
- FormHelperでフォームを作成する方法
- QueryBuilderの使い方
- HtmlHelperのlinkメソッドの使い方
- レイアウトファイルの活用(Layout)
- 他のビューファイルを指定する方法(render)
- エレメントの使い方(element)
などについて解説しました。ViewはCakePHPを使用する上で、もっとも基本的な機能となりますので、使い方はよく覚えておきましょう。もしViewの使い方を忘れてしまったら、この記事を思い出してくださいね!









