こんにちは!フリーランスの桃太郎です。
jQueryにて要素の高さを設定したり、取得する為のメソッドとしてheightメソッドがあります。
この記事では
・「height()」とは?
・「height()」の使い方
という基礎的な内容から、
・「height()」の設定
・「height()」で複数要素を取得
・「height()」でアニメーションさせる方法
など実践的な内容についても解説していきます。
jQueryのheightメソッドについて正しく理解し、必要な場面で使いこなすことができるように、わかりやすく解説します!
「height()」とは?
それでは、まず最初に「height()」についての基本的な知識から勉強していきましょう!
「height()」は、HTML要素の高さを取得・設定することができるメソッドになります。
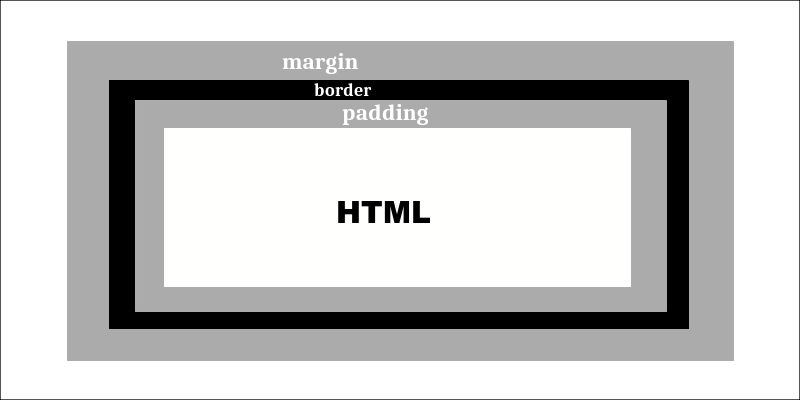
ただし、HTML要素のサイズは以下のような構成になっている点に注意が必要です。

このように、「余白(margin / padding)」「枠線(border)」が存在しており、これらを差し引いた「高さ」を考慮する必要があります。
また、高さの取得だけでなく「設定」をすることも可能なので、意図的にHTML要素のサイズを制御できるメリットもあります。
本記事では、「height()」の基本から応用技まで学習できるように解説していきますので、ぜひ参考にしてみてください!
「height()」使い方
この章では、「height()」を使った基本的な要素の高さを取得する方法について見ていきましょう!
一般的な構文や実際のプログラミング手法について学んでいきます。
基本的な構文と使い方について
まずは、基本となる構文について見ていきましょう。
「height()」は、対象となるHTML要素にチェーンで繋いで実行するのが一般的です。
次の構文例を見てください!
HTML要素.height()
このように、対象となるHTML要素に対して「height()」を実行するだけで高さを取得することが可能です。
複数の要素に対して高さを取得するには、本記事後半で解説するコールバック関数を引数に指定する必要があります。
div要素の高さを取得する方法
それでは、実際に「height()」を使ってHTML要素の高さを取得してみましょう!
例えば、次のようなp要素があるとします。
<p>サンプルテキスト</p>
このp要素に対して「height()」を実行するには次のように記述します。
var r = $('p').height();
console.log(r);
実行結果
19
対象となるHTML要素を「$(‘p’)」と記述することでp要素を指定してheight()を実行していますね。
実行結果には数値で「19」と出力されていますが、これが高さになります。
ちなみに、HTML要素の高さはCSSの「height」プロパティに設定した高さと同じになります。
「height()」の設定
画像の高さを設定する方法
まずは実践例とサンプルコードをまずはご覧ください。
[実践例]
ある飲食店のHPに記載されたメニューの商品画像の高さを設定する。
[サンプルコード]
[HTML]
<div> <p>商品名: みそラーメンセット</p> <p>商品画像</p> <img id="product_img" src="http://s3-ap-northeast-1.amazonaws.com/samurai-blog-media/blog/wp-content/uploads/2017/09/height_img00.jpg" /> </div>
[jQuery]
$('#product_img').height(400);
実行結果

上記サンプルではjQueryオブジェクトとして $(‘#product_img’) つまり、画像が”要素”にあたり、その要素の高さを400pxに設定する処理を行なっています。
テキストエリアの高さを設定する方法
テキストを入力できる枠の高さもheightにて設定できます。
そして、今回は横幅の設定ができるwidthメソッドと併せてメソッドチェーンで実装したサンプルコードをご紹介します。
メソッドチェーンってなんだっけ?という方は以下の記事を参考にしてください。

では、実践例とサンプルコードをご覧ください。
[実践例]
あるサイトを利用しているユーザからの意見を頂く為のテキストエリアの高さを設定したい。
[サンプルコード]
[HTML]
<div> <p>ご意見</p> <textarea id="voice"></textarea> </div>
[jQuery]
$('#voice').height(300).width(500)
実行結果

上記のサンプルの通り、高さ、そして、横幅をそれぞれheightとwidthメソッドで指定することができます。
「height()」で複数要素を取得
この章では、複数のHTML要素を対象にして高さを取得する方法について見ていきます。
height()の引数に関数を指定する方法とその使い方について学んでいきます。
引数に関数(function)を設定する方法
「height()」の引数には、数値以外にも関数を設定することができます。
記述方法として次のサンプル例を見てください!
HTML要素.height(function(index, h) {
//ここに処理を記述する
})
関数の引数には、対象となるHTML要素の「index(インデックス番号)」「h(高さ)」が取得できる点も覚えておきましょう。
ちなみに、対象のHTML要素が複数ある場合はそれぞれの要素に対して「index / h」が取得できます。
複数のHTML要素の高さを取得する方法
それでは実際に複数のHTML要素に対して「高さ」を取得してみましょう!
サンプル例として次のようなHTMLがあるとします。
<p>サンプルテキスト1</p> <p id="test">サンプルテキスト2</p> <p>サンプルテキスト3</p> <p id="test2">サンプルテキスト4</p>
4つのp要素が並んでいますが、id属性が付与された要素が2つありますね。
この2種類のp要素には、次のようなCSSを設定しています。
#test {
height: 40px;
}
#test2 {
height: 50px;
}
つまり、2つのp要素はデフォルトの高さで、id属性が付与された要素はCSSで高さが決められているわけです。
そこで、これらのp要素の高さをまとめて取得するには「height()」を使って次のように記述します。
$('p').height(function(index, h) {
console.log(h);
});
実行結果
19 40 19 50
height()の引数に関数を設定し、その中で取得した「h(高さ)」を順番に出力しています。
実行結果を見ると、CSSで設定された高さについてもしっかりと取得できているのが分かりますね。
このように関数を活用すれば、より複雑な処理を効率よく行えるので慣れておくようにしましょう!
「height()」でアニメーションさせる方法
jQueryにはウェブサイト上のアニメーションを表現するためのメソッドとしてanimateメソッドがあります。
そのanimateメソッドのプロパティとしてheightが存在し、アニメーションの際に高さに関する動きを設定することができます。
こちらもまずは具体的な例をご覧ください。
[実践例]
ある百貨店のトップページに表示されるお知らせ欄を閲覧しているユーザが全文表示したり、一部表示にしたりできる機能を作成する。
[サンプルコード]
[HTML]
<button>全体表示</button> <div style="clear: both;"></div> <textarea id="block"> 7/1 サマーセールが開始します。 6/15 子供用の傘が30%OFFです。 5/1 ゴールデンウィークも休まず営業 3/20 卒業旅行の旅先はもうお決まりですか? 12/30 お正月は3日までお休みです。 </textarea>
[jQuery]
var $flag = true;
$("button").click(function(){
if( $flag ){
$flag = false;
$("#block").animate({height: "100px"});
$(this).html( '戻す' );
}else{
$flag = true;
$("#block").animate({height: "50px"});
$(this).html( '全体表示' );
}
});
実行結果


上記サンプルで使用されているheightはanimateメソッドと一緒に使用するプロパティと呼ばれるものであり、高さを変えるアニメーションを実現するためのものです。
まとめ
本記事ではjQueryのheightメソッドを中心にご紹介しました。
heightメソッドでは画像やテキストエリアなどの要素の高さを設定したり、既に存在する要素の高さを取得することができました。
また、animateメソッドと共に使われる場合は、高さを変化させるアニメーションを実現するためのプロパティとして活用できることを学びました。
もし今後、heightに関して迷うことがあれば、ぜひこの記事を思い出して下さいね。









