こんにちは! フリーエンジニアの長瀬です。
みなさんはGithubを使っていますか?
ほとんどの企業はGithubを使ってアプリケーションを管理しているので、Rails勉強する上でGithubの使い方は必須の知識です。
この記事では、Githubについて
・Githubとは
・GithubでRailsアプリケーションを管理
・git init
・git add
・git commit
・git push
という順番で、実際にRailsアプリケーションを立ちあげてからGithubにアップロードするところまでを詳細に解説します。
Githubとは
GithubとはGitというプログラミングなどを用いた現場でよく使われている「バージョン管理システム」の機能を拡張したものです。
Githubについてこちら記事で詳しく説明されていますので、まだGithubのアカウントを作成していない人は、Githubのアカウントを作成しておいてください。

本記事では、Githubアカウントが作成されているという前提のもとでRailsアプリケーションにGithubを導入する方法について説明します。
GithubでRailsアプリケーションを管理
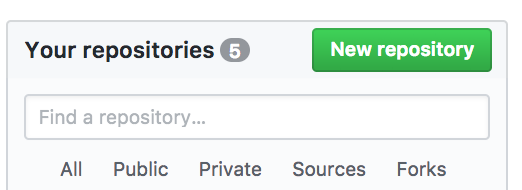
まずは、Githubの公式ページからログインして、「New repository」のボタンを押して、新しいレポジトリを作成してください。

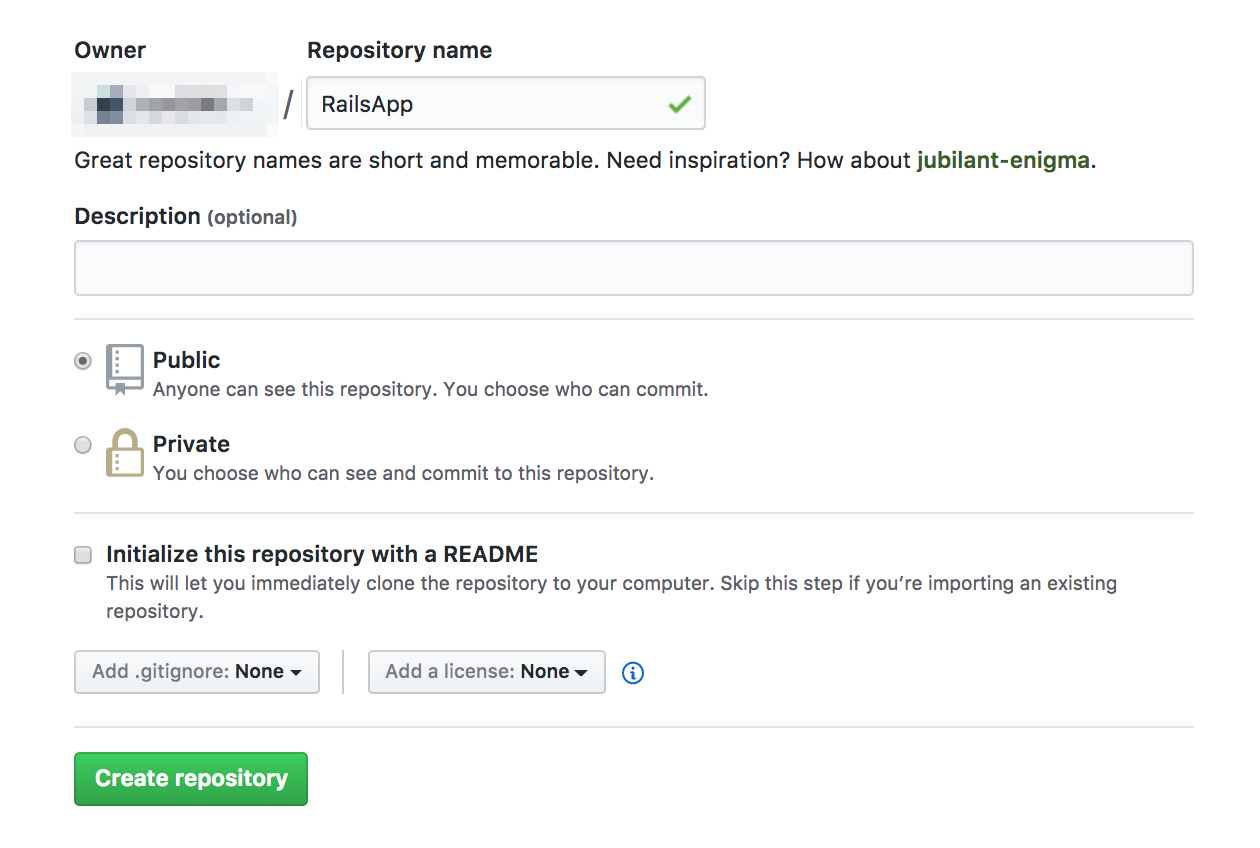
そして、次の画面でリモートリポジトリを作成します。

「Repository name」に任意の名前を入力します。(今回はRailsAppにしてあります。)
そして、「Public」と「Private」の選択ですが、有料会員でないと「Public」(公開される)リポジトリしか作成されないので、こちらを選択します。
「Initializa this repository with a README」 はREADMEファイルを作成するかどうかです。
READMEファイルは、この作成したレポジトリの基本的な説明を書くファイルです。
Raiisでは自動的に作成されるので、チェックを外します。
「Add .gitignore: None」 は.gitignore(Githubで管理しないファイルを指定するためのファイル) を作成するかの項目で、「Add a license: None」 は名前の通りライセンスを明記するファイルを作成するため項目です。
必要事項が入力できたら、「Create repository」でレボジトリの作成を確定します。

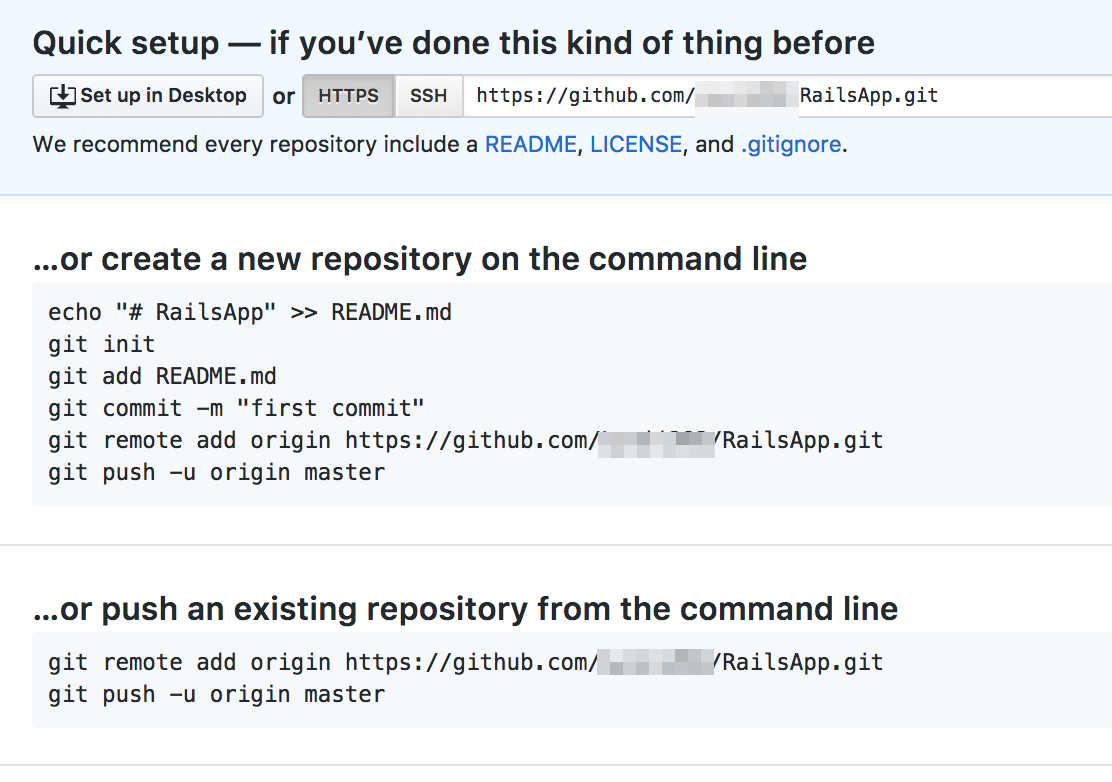
リモートレポジトリの作成に成功すれば、このような画面に切り替わります。
リモートリポジトリにローカルリポジトリからファイルをアップする方法が説明されています。
この部分はこの記事の後半で説明するので、頭の片隅に置いておいてください。
git init
git initのコマンドでは今回作成したリモートレポジトリにアップロードするためのルートディレクトリを決定します。
では、まず今回Githubで管理するRailsプロジェクトを作成していきましょう。
Railsの新規のプロジェクトを作成したいディレクトリ下で以下のコマンドをコマンドプロンプトに入力してください。
rails new TestApp
これで、新規のRailsプロジェクトが作成できました。
ではここからGithubの設定です。
cd TestApp
を入力して、作成したRailsプロジェクトのルートディレクトリに移動した後
git init
と入力して、gitの初期設定をします。
すると
[実行結果]
Reinitialized existing Git repository in (ディリクトリ名)
というログがでます。
これはすでにGitの設定がされているのに、もう一度初期設定をしましたという意味です。
そうです実はRailsではnewコマンドで作成するとgitの設定は自動で行われます。
なのでわざわざ、git initを入力する必要はないです。
ただ、これはあくまでもRailsの場合ですので、その他の場合はgit initを入力してgitで管理するルートディレクトリを初期化する必要があります。
git add
先ほどまでで、初期設定は終わりました。
では、まずはgit addコマンドで作成されたファイルをステージにあげましょう。
その前にまず、git statusコマンドを入力してステージに上げるべきファイルを確認します。
[実行結果]
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
Gemfile
Gemfile.lock
README.md
Rakefile
app/
bin/
config.ru
config/
db/
lib/
log/
package.json
public/
test/
tmp/
vendor/
nothing added to commit but untracked files present (use "git add" to track)
ファイルが新しく追加されたファイルが確認できたので、ステージに乗せていきましょう。
コマンドプロンプトに以下のコマンドを入力してください。
git add .
「.」はすべては変更があったすべてのファイルを指定するという意味です。
ステージに乗せることができたので、もう一度git stausコマンドで、ステージにあるファイルを確認しましょう。
[実行結果]
new file: .gitignore
new file: Gemfile
new file: Gemfile.lock
new file: README.md
new file: Rakefile
new file: app/assets/config/manifest.js
(中略)
new file: test/fixtures/files/.keep
new file: test/helpers/.keep
new file: test/integration/.keep
new file: test/mailers/.keep
new file: test/models/.keep
new file: test/system/.keep
new file: test/test_helper.rb
new file: tmp/.keep
new file: vendor/.keep
上記の新規ファイルをステージに上げることができました。
git commit
では、ステージにRailsの新規ファイルが上がったのでcommitしていきましょう。
コマンドプロンプト以下のコマンドを入力してください。
git commit -m "first commit"
[実行結果]
[master (root-commit) b9f5102] first commit 76 files changed, 1199 insertions(+) create mode 100644 .gitignore create mode 100644 Gemfile create mode 100644 Gemfile.lock (中略) create mode 100644 test/system/.keep create mode 100644 test/test_helper.rb create mode 100644 tmp/.keep create mode 100644 vendor/.keep
firts commitというコミットメッセージを加えて、commitすることができました。
git push
commitした内容をリモートリポジトリにアップロードしていきましょう。

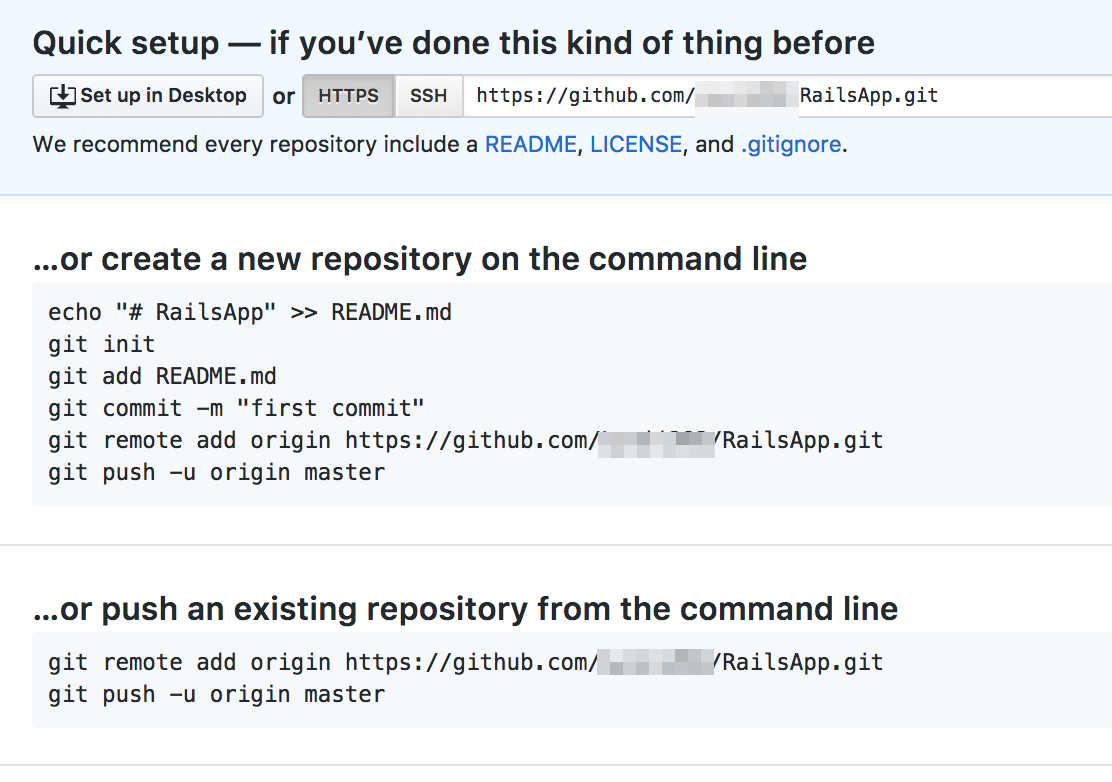
こちらの内容に従っていきます。
今回はhttps通信を使います。(SSHの設定をされている方はSSHでも大丈夫です)
実はgit commit -m “first commit”まではすでに完了しているので
git remote add origin http://Github.com/(GithubID)/RailsApp.git
をコマンドプロンプトに入力して、リモートレポジトリの登録を行ってください。
また、(GithubID)の部分には各自のGithubIDを入力してください。
remoteリポジトリの登録が完了したら、最後に
git push -u origin master
とをコマンドプロンプトに入力して、リモートレポジトリにローカルレポジトリのファイルをアップロードしてください。
Counting objects: 84, done. Delta compression using up to 4 threads. Compressing objects: 100% (70/70), done. Writing objects: 100% (84/84), 20.68 KiB | 0 bytes/s, done. Total 84 (delta 2), reused 0 (delta 0) remote: Resolving deltas: 100% (2/2), done. To https://Github.com/(GithubID)/RailsApp.git * [new branch] master -> master Branch master set up to track remote branch master from origin.
うまくいけば、このようなログが出力されます。
では、うまくアップロードされたかGithubにアクセスして確認しましょう。

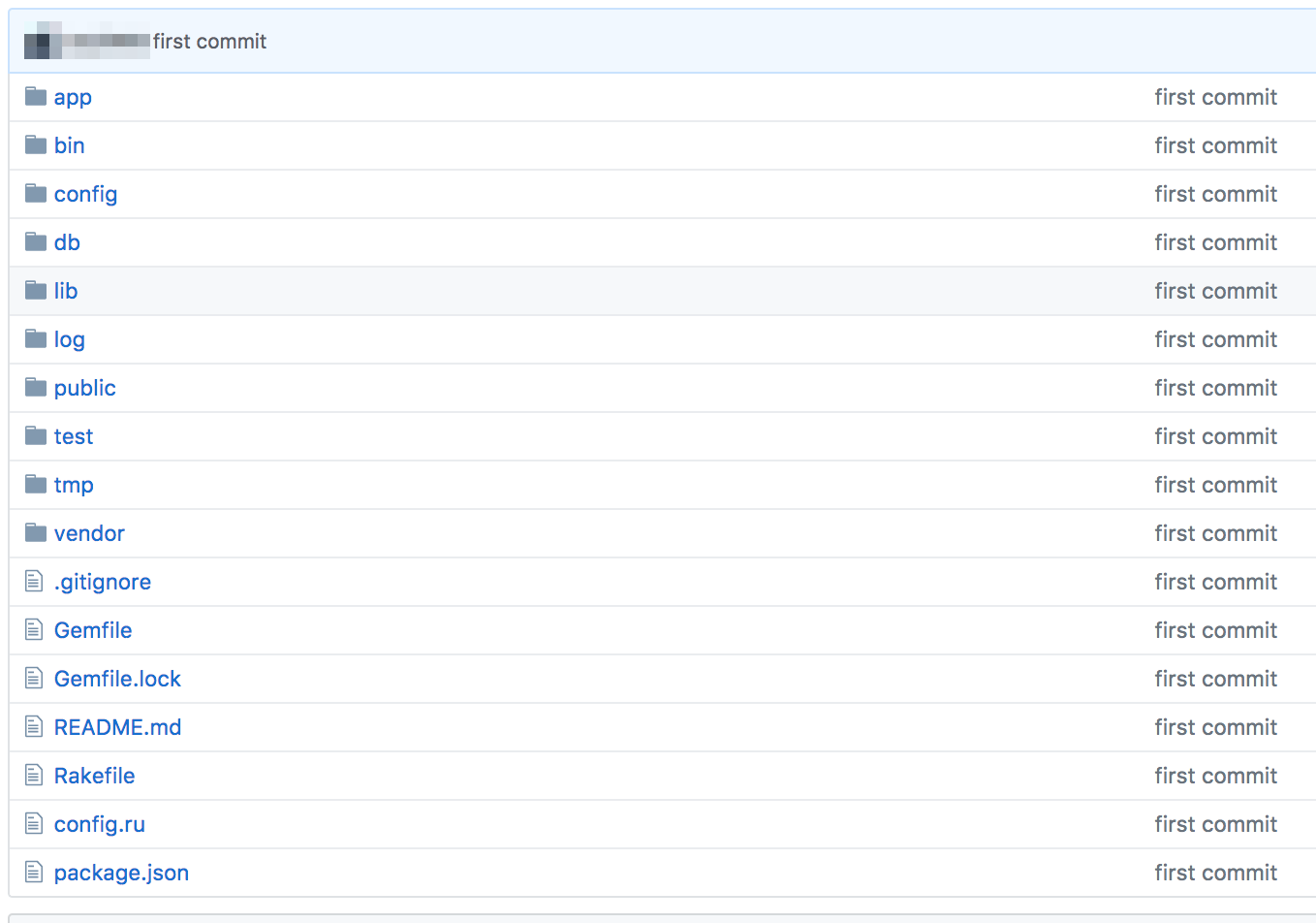
アップロードされていればこのように作成されアプリケーションのファイルを確認できます。
RailsにGithubを導入できました!お疲れ様でした。
まとめ
いかがでしたでしょうか?
この記事では、Githubの導入方法を解説しました。
ほとんどの企業ではRailsアプリケーションをGithubのような分散型管理システムを使って管理しています。
Githubでの管理はRailsエンジニアには必須の知識なので、これを機にGithubのことをもっと勉強してみてください。
もしGithubについて忘れてしまったらこの記事を確認してくださいね!









