iPhoneやiPadなどの画面でリストを表示するには、UITableViewを使用します。
この記事では、
・XcodeでUITableViewを配置する方法
・UITableViewの詳細な実装方法
というUITableViewの基本的な解説から、
・UITableViewで選択したセルをコンソールに出力する方法
などの応用的な使い方に関しても解説していきます。
今回はそんなUITableViewの使い方についてわかりやすく解説します!
※この記事ではSwift4.0を使用しています。
UITableViewとは
UITableViewは、配列などで格納されたデータをリストとして画面に表示したい場合に使います。
iPhoneやiPadのアプリ開発では使用頻度が高いUIで、iPhoneでは設定画面などのリスト表示で使われています。
UITableViewは1つの表示する項目をセルと言います。
セルを使用するには、UITableViewCellを使用します。
また、TableViewを使用するためには「delegate」「datasource」という機能を使用する必要があります。
では、次項より実際にUITableViewの使い方を見ていきましょう!
UITableViewの使い方
UITableViewを画面に配置する
ここでは実際にXCodeを使用して、UITableViewを配置していきます。
※本記事ではSwift4、XCodeのバージョン9を使用しています。
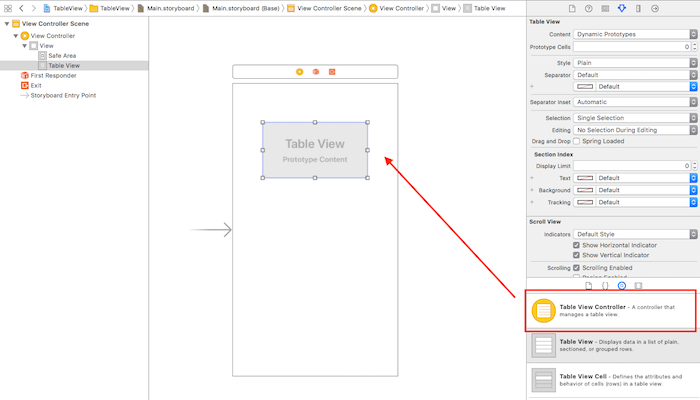
XCodeのプロジェクトを立ち上げたら、Main.storyboardから「Table View」を配置します↓

TableViewを追加すると、画面左のView Controller→Viewの配下に Table Viewが追加されます。
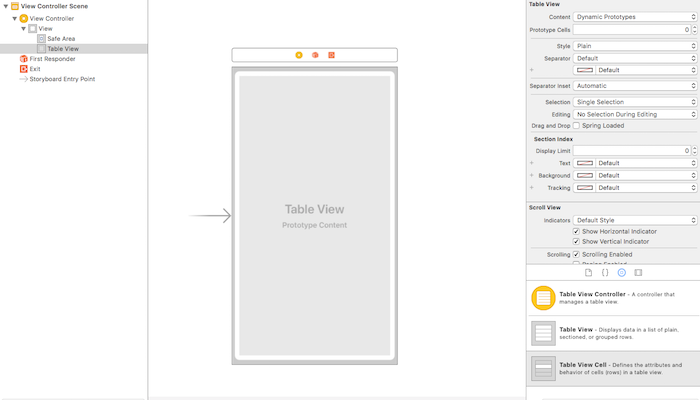
次に、配置したTable Viewを画面いっぱいに広げていきます↓

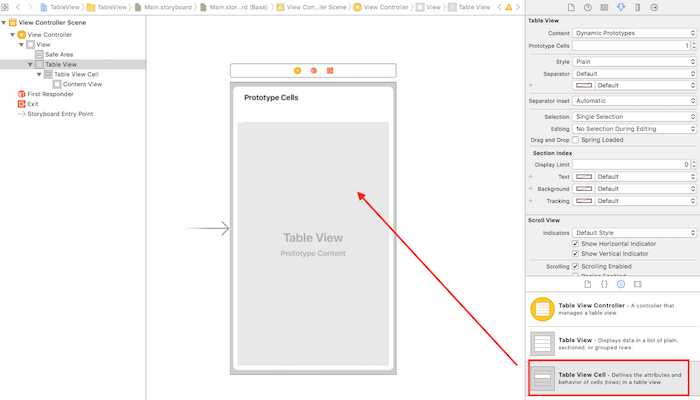
次に、「Table View Cell」を画面に配置します↓

Table View Cellを配置すると、画面左のTable Viewの配下にTable View Cellが追加されます。
情報を取得するための設定
前項でTable ViewとTable View Cellを配置したら、storyboardからdataSource、delegateの設定を行います。
dataSource(データソース)とは、テーブルビューのデータソースとして機能するオブジェクトです。
また、delegate(デリゲート)はTable VIewを使用する上で、リストの行数を返す、セクション数を返すなどのデリゲートメソッドをViewControllerにデリゲートする必要があります。
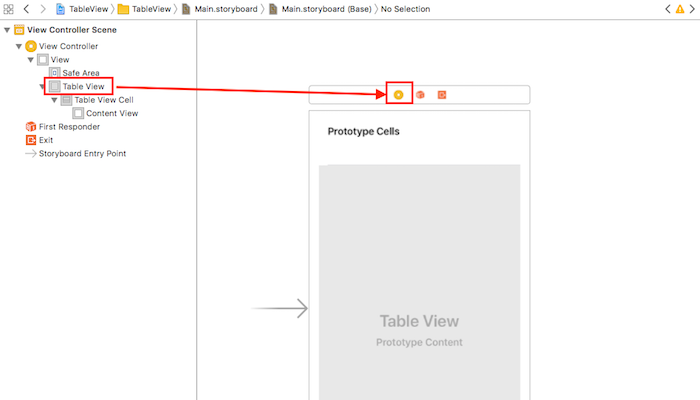
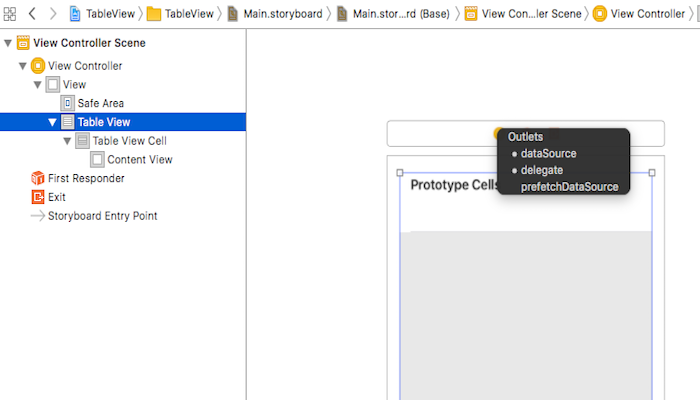
storyboardより「Table View」を選択し、画面の上にある「View Controller」「First Responder」「Exit」の各ボタンの内、「View Controller」のボタンまでcontrolボタンを押しながらドラッグします↓

すると、以下のように黒いポップアップが表示されますので、「dataSource」と「delegate」を選択します↓

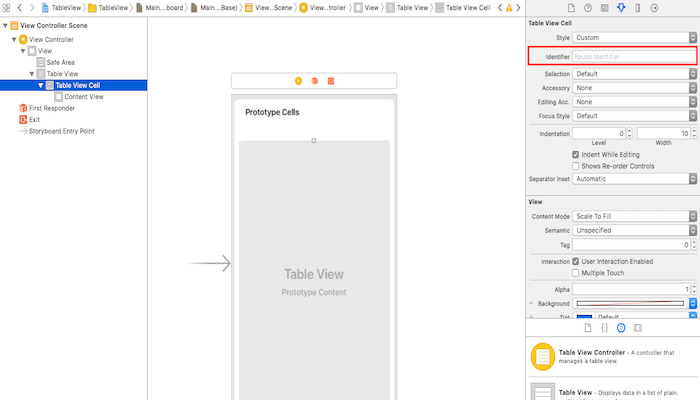
次に、Table View Cellを選択してideatifierという項目からセルの名称を指定します↓

名称は「SampleCell」としていますが、好きな名称を付けていただいても大丈夫です。
情報を表示するための設定
ここでは、TableViewに情報を表示するためにViewController.swiftを編集していきます。
まずはTableViewをViewController.swiftに追加します。
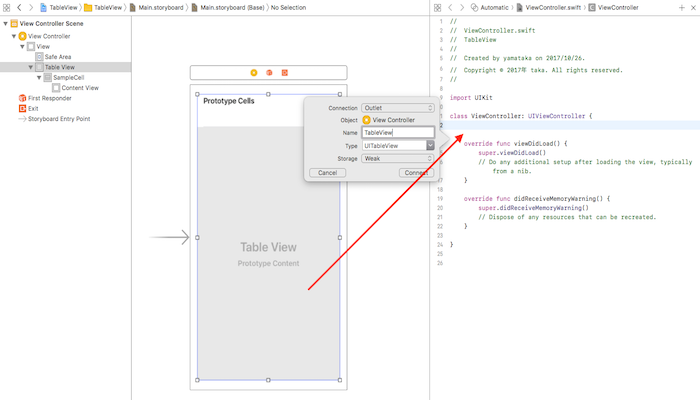
追加するにはTableViewをcontrolを押しながらTable Viewを選択し、ViewController.swiftへドラッグします↓

ポップアップ画面が表示されますのでNameの項目に「TableView」を入力してConnectボタンを押します。
すると、ViewController.swiftに以下のようにTable Viewの情報が追加されます。
@IBOutlet weak var TableView: UITableView!
TableViewのDatasourceとDelegateを使用するため、ViewController.swiftclassの箇所を以下のように編集してください。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource
この記述をするだけではエラーが発生しますので、DelegateとUITableViewDataSourceメソッドを追加します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
return UITableViewCell()
}
TableViewにデータを表示するため、以下のような配列を作成します。
//配列fruitsを設定 let fruits = ["apple", "orange", "melon", "banana", "pineapple"]
ここまでで、ViewController.swiftは以下のようになります。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
@IBOutlet weak var TableView: UITableView!
//配列fruitsを設定
let fruits = ["apple", "orange", "melon", "banana", "pineapple"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return fruits.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルを取得する
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "SampleCell", for: indexPath)
// セルに表示する値を設定する
cell.textLabel!.text = fruits[indexPath.row]
return cell
}
}
追加した2つのメソッドの内、1番上のメソッドは返り値に表示するセルの個数を指定する必要がありますので、表示するために作成した配列fruitsの個数を指定しています。
2番目のメソッドでは、tableView.dequeueReusableCellで、先ほどstoryboard上でTable View CellのIdentifierに設定した「SampleCell」を指定する必要があります。
TableViewの動作を確認してみよう
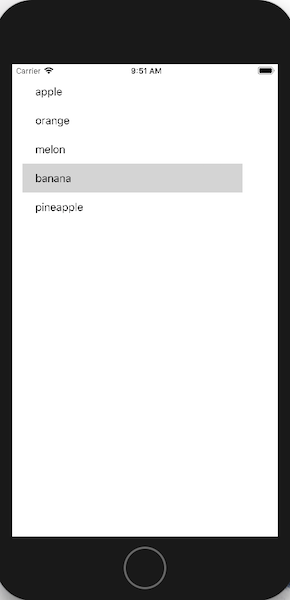
ここまでできたら、あとはビルドして動作を確認してみましょう。
以下のように表示されたら成功です!

UITableViewで選択した情報を取得する
ここでは、Table Viewで選択したセルを取得してコンソールで出力する方法を紹介します。
コンソールに出力するには、セルが選択されたときに呼ばれるDelegateメソッドを、ViewController.swiftに追加します。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("cell:(indexPath.row) fruits:\(fruits[indexPath.row])")
}
再度ビルドしてセルを選択すると、コンソールに以下のように選択したセルの情報を取得することができます。
コンソールの出力内容:
cell:3 fruits:banana cell:2 fruits:melon
まとめ
ここではUITableViewの使い方について、XCodeを使用して配置する方法やソースコードの実装方法、選択したセルの内容をコンソールに出力する方法などについて解説しました。
Table Viewは実際のアプリ開発でもよく使われますので、仕組みはよく理解しておきましょう。
もし、Table Viewの使い方を忘れてしまったら、この記事を思い出してくださいね!









