この記事では、JavaScriptで作られた作品例を紹介します。
こんにちは!侍ブログ編集部のハナキノボル(@novl_h)です!
突然ですが、プログラミング学習者にとって、モチベーションってすごい大事ですよね。
モチベーションの維持の仕方って色々あると思います。
その中でも一番いいのは、そのスキルを習得した後の姿、つまり
「こんなことができるようになってこんなモノが作れるようになる!」
っていうイメージを湧かせることだと思うんです。
JavaScriptだったら
「JavaScriptを勉強したら、どんなことができて、どんなモノが作れるようになるんだろう」
ということを知ることで、よりイメージを沸かせることができるでしょう。
今回は、そんなイメージの参考になる、JavaScriptを使って作られたWEB作品をまとめてみました。
下記のように、段階に分けて紹介していきます!
【基礎】ライブラリを使った作品
【番外編】JavaScriptで作られたサービス
JavaScriptは、本当に色々なものを作ることができます。
例を見て、「自分で実装するならこうしたいなぁ」というイメージを持てるようになりましょう!
- JavaScriptを使えばカレンダーや電卓が作成できる
- JavaScriptのライブラリを使えばWebチャットも作成できる
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
JavaScriptのみで作った作品
まずは基本的なJavaScriptのみで作られた作品を紹介していきます。
JavaScriptのみの作品は、ソースコードや実装方法についての解説も併せてしているものが多くあります。
イメージだけでなく具体的な勉強にもなるので、どんどん参考にしていきましょう!
JavaScriptでカレンダーを作成する

http://cly7796.net/wp/javascript/create-a-calendar-with-javascript/
JavaScriptのみで、月の切り替えもできるカレンダー作成方法を解説しています。
日付の指定部分などややこしい部分もありますが、コメントを細かく入れてくれているので、コードの詳細がわからなくてもなんとなく理解することができます。
時間があるときにじっくり紐解いていけば、かなりいい勉強になるでしょう。
イヌでもわかるJavaScript講座 – 電卓

http://cya.sakura.ne.jp/java/calc.htm
タイトル通り、超わかりやすく解説をしてくれているサイトの電卓の作り方紹介です。
かなり細かくコメントが入っている上、解説もしっかりしてくれています。
電卓はいろんな言語の初心者練習課題としてよく使われるものです。
ぜひこれを参考にしてチャレンジしてみてください。
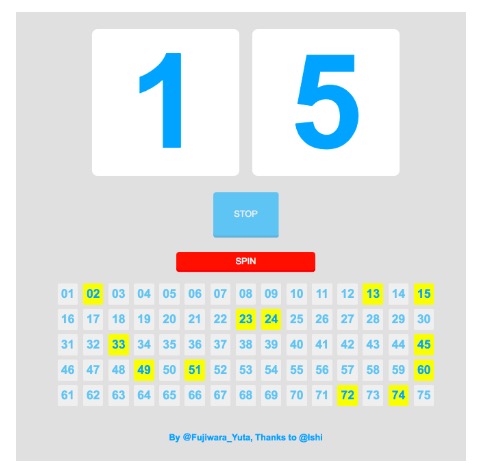
JavaScriptでビンゴマシンを作ってみた。

https://qiita.com/Yuta_Fujiwara/items/076b6ea61f456d9649e9
アプリとしても公開しているビンゴマシンです。
効果音までバッチリで、ビンゴマシンとしてはもう100点満点の素晴らしい作品。
ビンゴの数字表示部分に関してはソースも記載しているので、ちょっと見てみると面白いですよ!
ライブラリを使った作品
JavaScriptは、豊富なライブラリも魅力の1つです。
ライブラリとは、JavaScriptのいろんな機能をまとめたファイルのことですね。
これを活用することで、JavaScriptの可能性をぐーんと広げることができます。
ということでちょっとレベルアップ!
ライブラリを使った作品を紹介していきましょう。
phina.jsで15パズル(Sliding puzzle)を作った

http://phiary.me/phina-js-sliding-puzzle-game/
phina.jsというライブラリを使った、作って楽しい、遊んで楽しいパズルゲームです。
これを見つけたとき、JavaScriptでこんな面白いものができるんだ!
とちょっと感動しちゃいました。
しかもソースコードやカスタマイズ例も解説してくれています。
ゲーム開発にチャレンジしたい方は、ここから初めてみるのもいいですね!
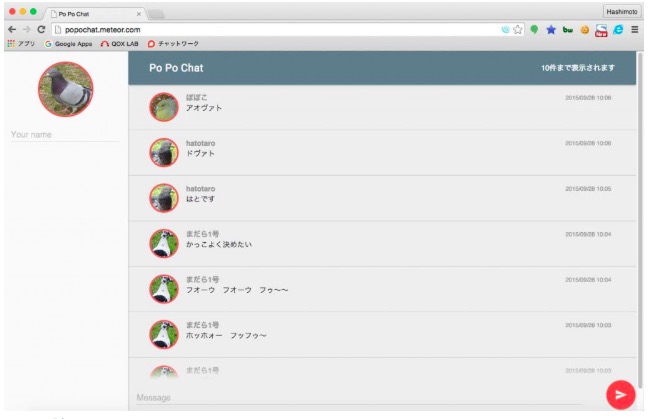
JS初心者が超シンプルなチャットを作った

https://qox.jp/blog/biginner_make_a_chat_on_meteor/
Metor.jsというライブラリを使った、ハトをアイコンにしたチャットです。
なんとこれを作ったのはデザイナーさん!
Metor.jsが手軽に使えることがよくわかりますね。
コードもあるので、Metor.jsがどんなものなのか興味がある方は必見です。
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
番外編:JavaScriptで作られたサービス
最後にちょっと番外編。
JavaScriptで作られたサービスを紹介していきましょう。
この項目で紹介する作品は、ソースなどは紹介されていません。
しかし、サービスの仕様や、どのような流れで開発をしたのかという過程は紹介してくれています。
「JavaScriptでサービスを作ってみたい」
「最終的にサービスとして形になった例が見たい」
という方は要チェックです!
TauStream

http://www.taustream.net/
解説:http://d.hatena.ne.jp/t_yamo/20140427/1398575727
Youtubeを同期再生しながらリアルタイムチャットをすることができるアプリです。
みんなで同じ音楽を聴きながら、チャットができる面白い仕組みになっています。
解説ブログでは、どんな仕様で実装したのかと、チャットの使い方を解説してくれています。
仕様についてはちょっと初心者には難しい内容ですが、「こんなものがあるのか」という参考にちょっと読んでみるのもアリです。
このアプリの構築でメインになっているのが、Node.jsというJavaScriptのツールです。
高速処理が得意なツールで、多数のアクセスに対応することができるという特徴があります。
Node.jsについてもっと詳しく知りたい方は、下記の記事をぜひ読んでみてください。
カグサイズ検索

http://kagusize.com/
解説:https://anond.hatelabo.jp/20120107183443
楽天市場の家具を探すときに、サイズから検索をすることができるサービスです。
製作者はなんと、事務職のサラリーマンとのこと!
ノンプログラマーでもこれだけのサービスが作れるとなると、ちょっと挑戦してみたくなりませんか?
解説ブログでは、サービスを作るきっかけや、どのように問題を分解していったのかなどのフローを紹介してくれています。
サービスを作るという目的でJavaScriptを勉強している方は、ぜひ一度読んでみてください。
挫折なくJavaScript言語の習得を目指すなら
ここまでの解説を踏まえ、独学でJavaScriptを習得しようと考えている人のなかには、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、JavaScriptといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とJavaScriptの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
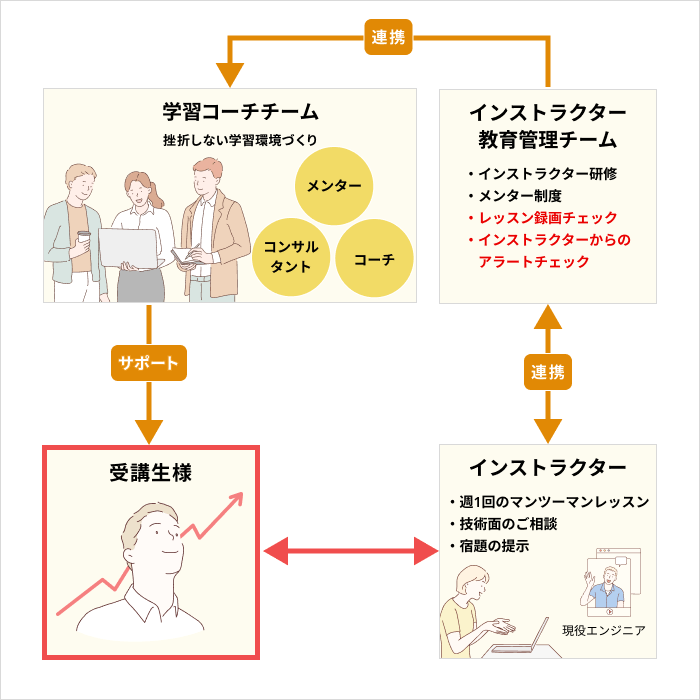
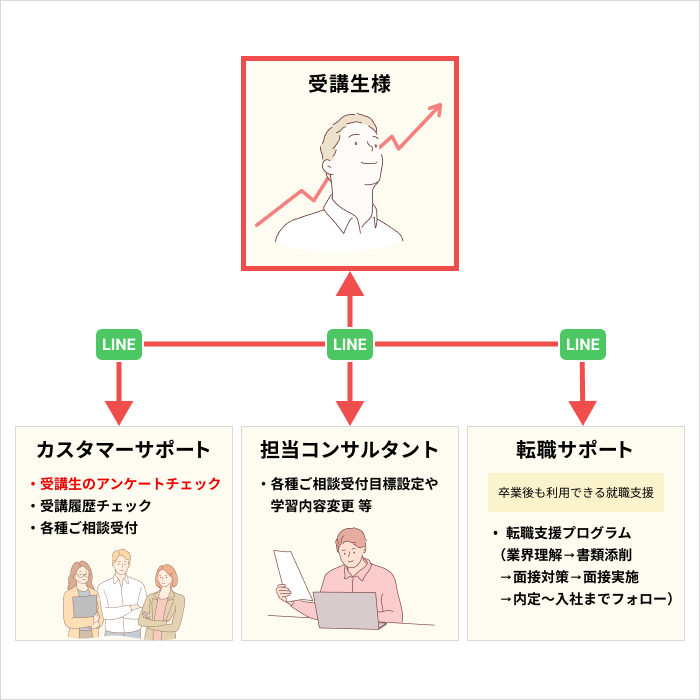
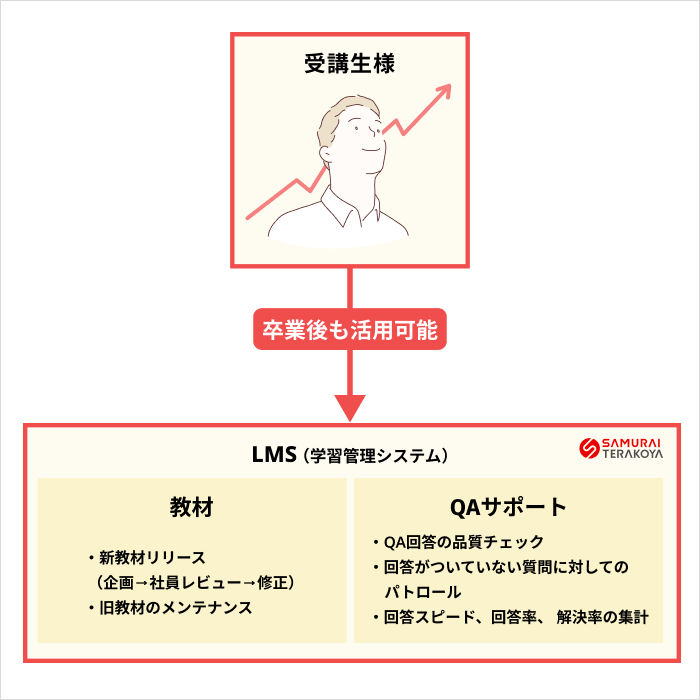
侍エンジニアのサポート体制
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
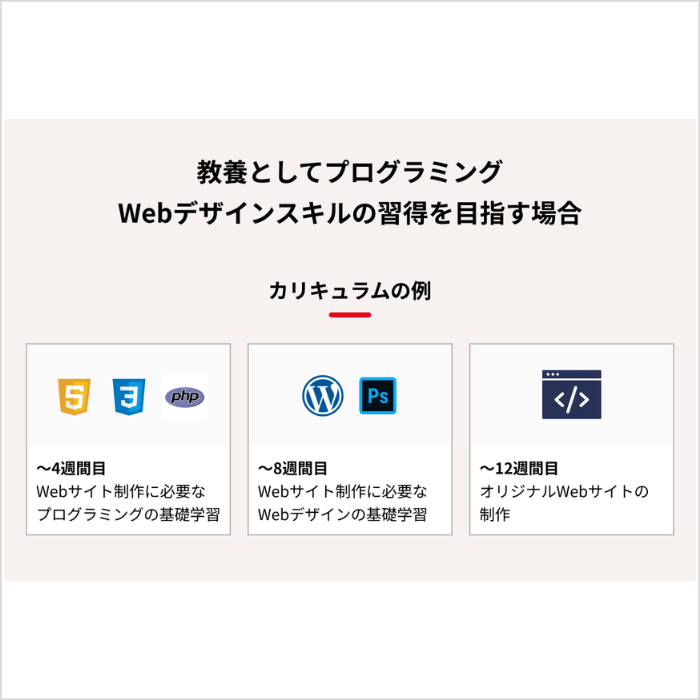
侍エンジニアのカリキュラム例
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なぜ侍エンジニアが挫折せずJavaScript言語を習得できるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
WEB作品、いかがでしたでしょうか?
プログラミング学習はモチベーション維持がポイントです。スキルを習得したのちの姿をより鮮明にイメージできるようにすれば、より楽しく、より継続的に勉強していけますよね。
やはり楽しくないと勉強は続かないです。
プログラミングで楽しさを感じるのはやっぱり「モノを作り」です。
皆さんもぜひ、この記事を参考に「モノづくり」に励んでいただければと思います!