この記事では、開発例も交え、JavaScriptでできることを解説します。
JavaScriptでできることってなんだろう?
JavaScriptで何が作れるのかも気になる…
JavaScriptに興味はあるものの、具体的に何ができるのかイメージが湧かない人は多くいますよね。また、Javascriptでどんなものを作れるのか理解してから学ぶかを判断したい人もいるはず。
そこで、今回はJavaScriptでできることを、作れるものの実例も交えて紹介します。この記事を読めば、今からJavaScriptを学ぶべきか判断できますよ。
また、次の記事ではそもそもJavaScriptとはどんなプログラミング言語なのか、その特徴を将来性も交えて紹介しているので良ければ参考にしてください。
→ JavaScriptとは?初心者向けに特徴・できること・将来性を簡単解説
この記事の要約
- JavaScriptを使えば動きのあるWebサイトが制作できる
- スプレッドシートと連携した業務効率化やチャットボット開発も可能
- 本や学習サイトを活用すれば初心者からでもJavaScriptは独学しやすい
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
目次
JavaScriptでできること
 JavaScriptでできること
JavaScriptでできること
主にJavaScriptはWeb開発で使用されるプログラミング言語ですが、細かくみるとできることは多いです。ここでは、JavaScriptでできることを12個解説します。
なお、IT企業への転職や副業での収入獲得を見据えたJavaScript学習に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
動きのあるWebサイトの作成
JavaScriptは、動きのあるWebサイトを作成できます。
Webサイトにアクセスすると、ログイン画面が表示されたり、ボタンをクリックすると演出映像が流れたりすることがあります。このような、Webサイトに動きを与える機能は、JavaScriptによって作成可能です。
WebサイトのデザインはHTML/CSSで作成できますが、それだけだと単純で飽きやすいサイトになってしまいます。JavaScriptを活用すれば、Webサイトの動きを与え、ユーザーに興味を惹かれるWebサイトにできるのです。
そのため、世の中にある多くのWebサイトでJavaScriptが利用されています。
ポップアップの表示
JavaScriptは、画像や広告、入力情報の確認画面などをポップアップ表示する機能を作成できます。
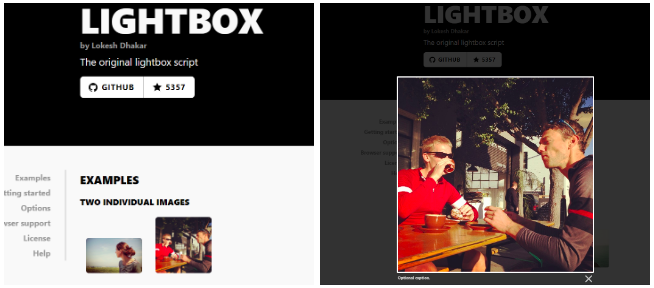
例えば、Webサイトで表示されている画像をクリックすると、見ているページに画像が重なるように拡大表示されることがあります。
これは一般的に「ポップアップ表示」といわれ、JavaScriptによって実現可能です。
上記画像は、JavaScriptのライブラリであるjQueryのLightboxというサイトに掲載されているサンプルです。JavaScriptを活用すれば、このような画像の拡大が簡単に実現できます。
また、画像以外にも、広告や入力確認画面などのポップアップ表示機能もJavaScriptで作成できます。ポップアップ表示は、分かりやすくユーザーの目を引けるため、とくに見てほしいコンテンツがあるときに活用できます。
スプレッドシートと連携した業務効率化
JavaScriptを活用すれば、スプレッドシートと連携した業務の効率化が可能です。
皆さんはGoogle Apps Script(GAS)というものを聞いたことがあるでしょうか?GASは、Googleが提供しているJavaScriptをベースとしたオリジナルスクリプト言語です。
GASの強みは、GoogleドキュメントやGoogleスプレッドシートなど、Googleが提供しているサービスと非常に親和性が高いことです。
GASを利用すれば、次のような仕組みを作成し、業務を効率化できます。
- スプレッドシートの自動集計
- 自動転記・メールやSNSとの連携
- 簡単なWebアプリケーションの作成
例えば、スプレッドシートでまとめたデータをもとに自動で図やグラフを作成したり、設定した定型文を自動転記したりすることができます。1つずつの短縮時間は短いかもしれません。しかし、積み重なれば大幅な作業効率アップにつながります。
IT企業はもちろん、最近では非IT企業でも業務効率化が促進されており、JavaScriptを使った業務改善も行われています。
なお、普段の業務で「もっと作業を効率化したいけど、どうすればいいのかわからない…」と悩んでいる人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。ChatGPTなどのAIツールとプログラミングを掛け合わせた作業の効率化スキルを習得できます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく作業の効率化を実現できますよ。
\ 給付金で受講料が最大80%OFF /
チャットボットの作成
JavaScriptは、チャットボットも作成できます。
JavaScriptはWebブラウザ上で動作するプログラミング言語というイメージが強いですが、実はJavaScriptの活用領域は既にサーバーサイドにも広がっています。
サーバーサイドの開発を行う際は、「Node.js」を使用します。Node.jsはJavaScriptをUNIX系のサーバーサイドで実行するための環境です。Node.jsを利用することで、サーバーで動くチャットボットを作ることができます。
最近では、人手不足や業務効率化を補うために、銀行・ECショップ・企業のホームページなどでAI自動応答機能を備えたチャットボットの活用が増えています。私たちが目にするチャットボットにも、JavaScriptで作成されたシステムがあるのです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
送信フォームの入力チェック
送信フォームの入力チェックも、JavaScriptで作成可能です。
送信フォームで入力必須項目を設定せず送信しようとすると、「××が入力されていません」というメッセージが表示されます。このように「送信フォームの必須項目が入力済みかチェック」という機能も、JavaScriptによって実現可能です。
もし、JavaScriptを使わなければ、入力値のチェックはすべて一度サーバー側にデータを送り、サーバー側でチェックをかける必要があります。ユーザーの操作性も悪くなるため、ページ内の入力データで問題ないチェックはJavaScriptに任せた方が効率的です。
入力チェック機能は、ECサイトやSNSのログイン時など、多くのサービスで使用されています。このように、知らない間にJavaScriptの恩恵を受けている場合も多いです。
非同期通信機能の作成
JavaScriptで非同期処理を行えば、Webサイト・アプリの利用者は画面が固まることなく操作を続けられます。
前提として、JavaScriptでは同期・非同期いずれかの処理が可能です。
| 同期処理 | 特定の処理が終了次第、次の処理に進む |
| 非同期処理 | 特定の処理の終了を待たず、次の処理に進む |
一般的なWebサイト・アプリの多くに使われている「同期処理」では、実行中の処理が終了してから次の処理に進むため、Webサイト・アプリの利用者には待ち時間が発生します。
しかし、GoogleMapのように非同期処理が行われているWebサイト・アプリではサーバーから情報を取得している一方、画面上での操作は受け付けているため、利用者は待ち時間なくWebサービスを活用可能です。