こんにちは、ライターのマサトです!
今回は、jQueryでイベント処理を手動で実行し任意のタイミングで処理することができるtrigger()について学習をしましょう!この記事では、
基本的な使い方を知りたい
clickイベントを実行してみたい
データ渡しを方法を知りたい
という基本的な内容から、
- カスタムイベントについて
- trigger()とtriggerHandler()の違い
- changeが動かない時の対処
などの応用的な使い方に関しても解説していきます。この記事で、trigger()メソッドをしっかり学習して自分のスキルアップを目指しましょう!
trigger()とは?
それでは、まず最初にtrigger()メソッドについての基本的な知識から勉強を進めていきましょう!trigger()は、jQueryで扱えるイベント処理を任意のタイミングで意図的に実行させることができるメソッドになります。
つまり…どういうことかと言うと、一般的なイベント処理はon()メソッドを使って次のように記述しますよね?
//任意の要素にカーソルが重なったらイベント処理を実行
$('div').on('mouseenter', function() { })
//ボタンをクリックしたらイベント処理を実行
$('button').on('click', function() { })
「カーソルが重なったら…」とか「クリックされたら…」のように、何らかのユーザーアクションが発生してからイベント処理を実行します。ところが、trigger()を使うと「スタイルを変更すると同時にクリックしたことにしてイベントを実行する」のような複雑な処理を簡単に実現できます。
他にも、マウスが重なっただけでクリックしたことに出来たり、画面をスクロールするだけでフォーム送信を実行するようなことも可能です。本記事では、trigger()について基本から応用技まで詳しく解説していきますのでぜひ参考にしてみてください!
基本的な使い方
ここからは、実際にtrigger()メソッドを使ったプログラミング手法について学んでいきましょう!一般的な記述方法としては、【 対象要素.trigger( イベント名 ) 】のように引数へ実行したいイベント名を指定すればOKです。
それでは、簡単なサンプルを作ってみましょう!
<body>
<input type="text">
<script>
$('input').on('mouseenter', function() {
$(this).trigger('focus');
})
</script>
</body>
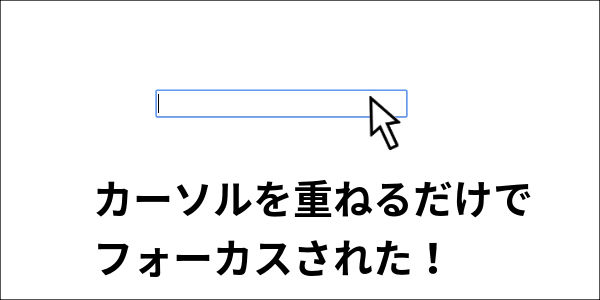
この例では、input要素で作成した入力ボックスが配置されています。通常ならば、この入力ボックスをクリックすることで「フォーカス」が当たりユーザーが入力できるようになりますよね?
しかし、このサンプルではmouseenterを使いマウスカーソルが入力ボックスと重なった時にtrigger()を実行するようにしています。「trigger(‘focus’)」と記述することで意図的にフォーカスが当たるようにしているのです。
つまり、このサンプルではマウスカーソルを入力ボックスに重ねるだけで入力ができるようになるわけです。

このように、trigger()は通常と異なるイベントの実行を意図的に行える点が大きな特徴と言えるでしょう。
clickイベントを実行してみる
今度は、実際のプログラミングでもよく使う「clickイベント」を使ったサンプルを作ってみましょう!先ほどと同じように、「trigger(‘click’)」と記述することでclickイベントを意図的に実行することができます。
これを踏まえて、例えばキーボードから任意の「キー」を押すとclickイベントが実行されるようにしてみましょう!
<body>
<button>ボタン</button>
<script>
$('body').on('keydown', function(e) {
if(e.keyCode === 32) {
$('button').trigger('click');
}
})
$('button').on('click',function(){
console.log('hogehoge');
})
</script>
</body>
この例では、1つのボタンが配置されています。そして、「keydown」を使ってキーボードの「スペース」が押された時にtrigger()を実行するようにしています。これにより、「スペースキー」を押すとボタンがクリックされたのと同じ動作を実現することが出来るわけです。
マウスとキーボードの両方で操作が出来るようになると、ユーザビリティの向上にも繋がるので忘れないようにしておきましょう!
データ渡しを行う
trigger()には任意のデータをイベント発生時に渡すことができる機能が備わっているのでご紹介しておきます!記述方法は、【 対象要素.trigger( イベント名, データ ) 】のように第2引数へデータを指定すればOKです。
このデータは「配列」になるという点に注意しましょう。次のサンプル例を見てください!
$('button').on('mouseenter', function() {
$(this).trigger('click', ['トリガーイベント']);
})
この例では、ボタン要素にマウスカーソルが重なるとtrigger()が実行されるようにしていますね。trigger()にはclickイベントが指定されており、配列データで「トリガーイベント」という文字列が設定されています。
このように記述することで、trigger()が実行されるとclickイベントの発動時に配列データが渡されるのです。そして、この文字列を受け取るには次のように記述します。
$('button').click( function( e, data ) {
console.log( data + 'からクリックされました');
})
実行結果
トリガーイベントからクリックされました
これはボタン要素に対してclickイベントを実行する記述ですね。先ほどtrigger()を実行した際にclickイベントが発動するように指定しましたよね?これは、つまり上記のイベントが実行されるというわけです。
そのため、clickイベントに記述している関数の第2引数「data」には、trigger()で設定した文字列「トリガーイベント」が格納されているわけです。
カスタムイベントについて
trigger()のもう1つの特徴として、自分で作成したカスタムイベントを実行することができます!任意のイベント名を付けて、行いたい処理を1つにまとめるような使い方が一般的です。簡単な例を見てみましょう!
<body>
<button>ボタン</button>
<script>
//カスタムイベントを作成
$(document).on('newevent', function() {
console.log('カスタムイベントが実行されました');
})
$('button').click(function() {
$(document).trigger('newevent');
})
</script>
</body>
実行結果
カスタムイベントが実行されました
この例では、「on()」を使って「newevent」というカスタムイベントを最初に作成しています。この「newevent」は、単純にコンソールログへメッセージを出力するだけの機能しかありません。
このカスタムイベントを利用するには、これまでと同じで「trigger(‘newevent’)」のように記述すればOKです!実行結果を見ると、見事にメッセージが出力されているのが分かりますね。
trigger()とtriggerHandler()の違い
trigger()とよく似た機能を持っている「triggerHandler()」についてもご紹介しておきます!「triggerHandler()」の記述方法はtrigger()とほとんど同じなのですが、ブラウザ標準のイベント動作を実行しないという特徴があります。
この特徴を把握するために、次の簡単なサンプル例を見てみましょう!
<body>
<input type="checkbox">
<input type="checkbox">
<button>ボタン</button>
<script>
$('input').click(function() {
console.log('クリック');
})
$('button').click(function() {
$('input').trigger('click');
})
</script>
</body>
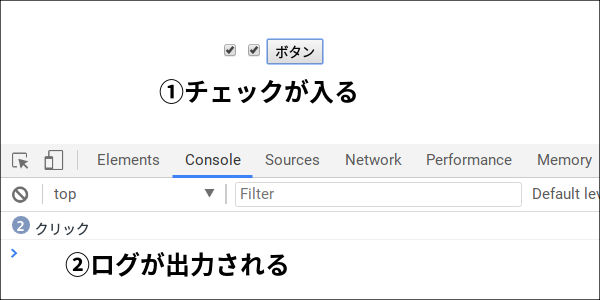
この例では、2つのチェックボックスとボタン要素が配置されています。そして、チェックボックスをクリックすると、コンソールログに「クリック」と出力されるイベント処理を設定していますね。
ボタン要素をクリックすると「trigger(‘click’)」が実行されるので、チェックボックスのイベント処理が実行されるわけです。ボタンをクリックすると次のようになります!

trigger()が実行されて、コンソールログへの出力が2回とチェックボックスにチェックが入ります。ここまでは、これまで学んだ内容と同じですね!では、まったく同じ処理を「triggerHandler()」でも行ってみましょう。
<body>
<input type="checkbox">
<input type="checkbox">
<button>ボタン</button>
<script>
$('input').click(function() {
console.log('クリック');
})
$('button').click(function() {
$('input').triggerHandler('click');
})
</script>
</body>
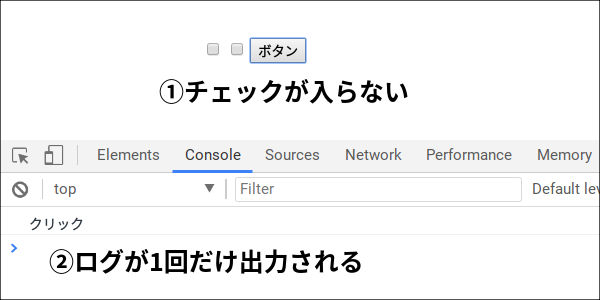
この例では、trigger()をtriggerHandler()に変更しただけです。ボタンをクリックすると次のようになります!

先ほどと違う点が2つあります。1つ目は、チェックボックスにチェックが入らない点です!これがブラウザ標準のイベント動作が実行されないという意味になるわけです。フォームの送信処理なども実行されないので、単純なイベント処理だけが実行されるということになります。
2つ目は、ログが1回だけしか出力されていない点です!つまり、「triggerHandler()」は最初に合致するイベント処理を行うと終了する特徴があるわけです。
このように、「trigger() / triggerHandler()」は細かい点で大きく違う特徴があるので注意しておきましょう!
changeが動かない時の対処
jQueryのイベント処理で「change()」を使った時に上手く動作しない現象がよく起きます。例えば、入力ボックスに何か入力されたら「change()」のイベントが実行されるケースを見てみましょう!
<body>
<input type="Text">
<button>ボタン</button>
<script>
$('button').click(function() {
$('input').val('サンプル');
})
$('input').change(function() {
console.log('入力しました');
})
</script>
</body>
この例では、入力ボックスとボタン要素が配置されています。ボタンをクリックすると「val()」で入力ボックスに「サンプル」という文字列を入力するようにしています。そこで、「change()」を使って何か入力されたら「入力しました」という文字列をコンソールログに出力するように設定しています。
しかし、実際にはコンソールログに何も出力されません。なぜなら、change()はval()による入力に反応しないからです!ところが、trigger()を利用することでこの問題を簡単に解決できるのです。次のサンプル例を見てください!
<body>
<input type="Text">
<button>ボタン</button>
<script>
$('button').click(function() {
$('input').val('サンプル').trigger('change');
})
$('input').change(function() {
console.log('入力しました');
})
</script>
</body>
実行結果
入力しました
注目すべきはボタンをクリックした時のイベント処理の内容です!先ほど「val()」を使っていた箇所で「val(‘サンプル’).trigger(‘change’)」のように記述を変更しています。
つまり、val()によって文字列を入力したあとにtrigger()で意図的にchange()のイベントを実行しているわけです!
このように記述することで、val()に反応しないイベントも強制的に反応させるように設定できるのです。
まとめ
今回は、jQueryのイベントを意図的に実行させることが可能なtrigger()について学習しました!最後に、もう一度ポイントをおさらいしておきましょう!
- trigger()を使うと意図的に異なるイベント処理を実行できる
- 引数に配列データを指定することでイベント発生時にデータを渡せる
- 自作のカスタムイベントを任意のタイミングで実行することができる
- triggerHandler()はブラウザ標準のイベント動作を実行せず、最初に合致したイベントのみ実行する
- change()のイベントが効かない時はtrigger()によって強制的に実行させることも可能
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









