この記事では、基礎構文や書き方も交え、HTML/CSSの特徴を解説します。
HTMLとCSSはどうやって書くの?
HTMLとCSSの確認方法がわからない
国内におけるIT人材不足の深刻化を背景に、ITエンジニアといったプログラミングスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんな現状から、プログラミング言語を学ぶうえでの土台となる「HTML/CSS」に興味や関心を抱き始めた人もいるでしょう。
ただ、HTMLやCSSが具体的にどんなものかイメージが湧かない人もいるはず。
そこで、今回はHTML/CSSとは何なのかを、双方の関係性も交えて解説します。HTML/CSSの基礎知識や具体的な書き方も紹介するので、ぜひ参考にしてください。
HTML/CSSについては次の動画でも詳しく解説しているので、良ければ参考にしてください。
- HTMLはWebサイトに必要な部品(テキストや画像など)を配置する言語
- CSSはWebページの見た目(色やフォントなど)を整える言語
- HTML/CSSはWeb開発の基本となる技術
HTMLとCSSの関係を理解しよう

CSSでできること
CSSは、Webページを制作する際に欠かせないスタイルシート言語です。スタイルシート言語とは、プログラミング言語とは違い、Webページの見た目を整えるための言語のこと。ちなみにCSSでできることは、下記の通りです。
- Webページのデザインをまとめて変更できる
- デザインを微調整できる
- スクリーンサイズに合わせて表示スタイルを変更できる
このようにCSSを使うことで、Webページの見た目を整え、ユーザーにとって分かりやすいサイトを制作できます。CSSのメリットやデメリットなどの詳細については下記の記事で紹介しているので、参考にしてください。

HTMLとCSSとの違いは?
CSSと混同されやすいのがHTMLです。HTMLとは、テキストボックス、文字、表、画像、リンクなど、WEBサイトに必要な部品を配置するための言語です。
例えば、HTMLのみでブログのような見出し、記事の内容を書いた場合は以下のようになります。

ちなみに、この内容ではHTMLがよくわからない方、HTMLについてもう少し理解を深めたい方は以下の記事もお読みください。初心者の方向けに、HTMLについてわかりやすく解説しています。

WordPressや、はてなブログなどのブログの見出しには、デザインがありますよね?このHTMLにデザインを持たせるために必要なのが、CSSです。
なお、プログラミングを学びたい気持ちはあるものの、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
CSSとは?基本構文と基本的な書き方

CSSの書き方について具体的に解説していきます!
なお、CSSとは何か?を説明したより詳しい解説記事は以下です。合わせてお読みください。

CSSの基本構文
CSSの基本的な書き方は下記の通りです。
セレクタ{プロパティ:値;}
セレクタ、プロパティ、値を記述することで、どこの何をどのように変更するか?を指定して、Webサイトの見た目を整えます。セレクタは変更する対象物を指定する「どこの」に該当します。主なセレクタは下記の通りです。
| p | 段落 |
| h1 | 見出し |
| h2 | 小見出し |
| ul | リスト |
| ol | 番号リスト |
| body | ボディ |
次に、プロパティを記述して何を変更するかを指定します。主なプロパティは下記の通りです。
| color | 色 |
| font-size | 文字サイズ |
| width | 横幅 |
| height | 高さ |
| background-color | 背景色 |
| font-weight | 文字の太さ |
例えば見出しの文字色を変更したい場合は、h1{color:値;}と記述し、値の部分に変更したい色を記述します。同じように、文字のサイズを変更したい場合は、h1{font-size:値;}と記述し、値の部分に変更したい文字サイズを記述します。
CSSの基本的な書き方
ここでは、実際の画面をみながらCSSの書き方を解説します。

HTMLからCSSファイルを読み込むには、以下のように記述します。
HomePage.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Main.css" />
<title>sample</title>
</head>
<body>
<br />
<h2>HTMLとCSSの関係を理解しよう!</h2>
<h3>HTMLとCSSの関係について</h3>
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
~~~~~~~~~~~~~~~~<br />
</body>
</html>
Main.css
h2 {
background: #c2edff; /*背景色*/
padding:5px; /*文字の余白*/
}
h3 {
padding: 3px 6px; /*上下左右の余白*/
color: #494949; /*文字色*/
background: transparent; /*背景を透明に変更*/
border-left: solid 5px #7db4e6; /*左に色指定で枠線追加*/
}
HomePage.htmlの5行目にある、
<link rel="stylesheet" type="text/css" href="Main.css" />
この記述によって、Main.cssファイルをHTMLで読み込んでいます。こうすることにより、Main.cssで設定しているh2、h3のデザインが適用されるわけですね。
では、次にCSSの書き方について解説していきます。CSSは基本的に、次の3つの要素から成り立っています。

HTMLの何の要素に対して、どのような属性を、どう設定するのかを指定するわけですね。では、もう一度見出し2のCSSを見てみましょう。
h2 {
background: #c2edff;
padding:5px;
}
h2に対して、以下のデザインを書いています。
- 背景の色(background)をカラーコード#c2edffに設定
- 余白(padding)を上下左右すべてに対して5pxに設定
このように、「セレクタ」「プロパティ」「値」を設定することでCSSを適用できます。プロパティを追加すると見出しにデザインを追加できますし、セレクタを追加すると見出し以外にデザインを設定することもできます。
また、セレクタには以下のような書き方の違いがあります。
| No | セレクタ | 補足 |
|---|---|---|
| 1 | htmlタグ | |
| 2 | .class名 | 先頭にドットがつきます |
| 3 | #id名 | 先頭にシャープがつきます |
class名、id名を利用したCSSの具体的な使い方については、次で説明します。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
HTMLとCSSを作成する4つのステップ

では、実際にボタンを例にHTMLとCSSを作ってみましょう。
1. HTMLファイルを作成する
まずは、HTMLファイルを作成します。

HTMLファイル
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>sample</title>
</head>
<body>
<br />
<input type="button" value="ボタン1" />
<input type="button" value="ボタン2" />
<input type="button" value="ボタン3" />
</body>
</html>
2. HTMLファイルにCSSを適用する
次に、CSSを読み込み、各ボタンにCSSを適用するための記述を追加します。
HomePage.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Main.css" />
<title>sample</title>
</head>
<body>
<br />
<input type="button" class="btn" id="blue_btn" value="ボタン1" />
<input type="button" class="btn" id="pink_btn" value="ボタン2" />
<input type="button" class="btn" id="yellow_btn" value="ボタン3" />
</body>
</html>
今回は、classに「btn」、各ボタンにそれぞれ「blue_btn」、「pink_btn」、「yellow_btn」のidを設定しました。
3. CSSファイルを作成する
次に、CSSファイルを作成します。
HTMLでは、
<link rel="stylesheet" type="text/css" href="Main.css" />
と書いていたため、Main.cssを作成します。
Main.css
.btn {
padding: 2px 4px; /*余白を設定*/
color: #FFF; /*文字の色*/
border-radius: 3px; /*角を丸める*/
}
#blue_btn {
background: #8cfffa; /*ボタン色を設定*/
}
#pink_btn {
background: #feaec7; /*ボタン色を設定*/
}
#yellow_btn {
background: #fdeca6; /*ボタン色を設定*/
}
classのbtnでは、ボタンの余白、文字の色、角を丸める記述を書いています。idの〇〇〇〇_btnでは、それぞれボタンの背景色を設定しています。
4. CSSが適用されたことを確認する
CSSは画面が再読み込みされたときに初めて適用されるため、画面を再度開きなおすか、画面を更新してください。
※ショートカットキーのCtrl + F5で画面更新となります。

このようにセレクタ、プロパティ、値の関係性と、CSSを読み込む方法さえ知っていれば簡単にデザインを適用できます。
HTML/CSSの学習方法は?
学習サイトを利用する
HTML/CSSは学習しやすいものの、プロパティや値の種類が多く奥深いのも事実です。その都度調べてながら勉強するのも問題ないですが、学習サイトを活用してみるのもおすすめです。
次の記事では、HTML/CSS学習におすすめの入門サイトを紹介しているので、良ければ参考にしてください。

スマホアプリで手軽に
まずは手軽にHTML/CSSを動かしてみたい人は、スマホアプリがおすすめです。実際にどんなものか確認してから学習に入るのもいいでしょう。
以下の記事に、学習できるスマホアプリを紹介しているのでぜひ参考にしてください。

書籍を参考にする
本を見ながら学びたい方向けにも、以下で詳しくまとめています。入門サイト、スマホアプリとあわせて見てみてくださいね
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
HTML/CSSとは何かを基礎から学べるおすすめサイト
これからHTML/CSSを勉強するなら、まずは無料の学習サイトを活用するのがおすすめです。初歩的なことは無料で学べるので、まずはHTML/CSSがどのようなものか知りたい場合にぜひ活用してください。
ただし、無料の学習サイトは手軽に利用できる反面、質問や相談できる機能がありません。そのため、必要に応じて不明点等を質問しながらHTML/CSSを習得したい人は数千円の費用をかけてでも、問題が発生したタイミングで現役エンジニア等に質問できる有料の学習サイトを選ぶのが賢明です。
侍テラコヤ
HTML/CSSが学べる侍テラコヤの教材例
「HTML/CSSの基礎を学ぼう」
HTMLの書き方からCSSを使った装飾方法までを網羅的に学習できる
登録無料で現役エンジニアに質問しながらHTML/CSSの学習を進められるコスパの良さが特徴の侍テラコヤは、
- 現役エンジニアが応える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談できます。
また、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にHTML/CSSを習得したい人は、侍テラコヤをお試しください。
公式サイトで詳細を見るドットインストール
ドットインストールは、3分動画でプログラミングを学べる学習サイトです。全てのレッスンが3分以内の動画で提供されているのが特徴。スマートフォンからも視聴できるため、通勤時間などの隙間時間を活用して学べて人気があります。
これからCSSを勉強したい人は「はじめてのCSS」という、初心者向けのレッスンから視聴してみるといいでしょう。
Markup

Markupは、レイアウト組みに特化したCSSの手法を学べる学習サイト。スライド形式の教材で学んでいきます。学習時間の目安時間が表示されているのも、嬉しいですね。
リアルタイムプレビュー機能を採用しており、エディット画面で入力したコードをプレビューしながら勉強できるのがポイント。初めての人でも効率的に学ぶことが可能です。
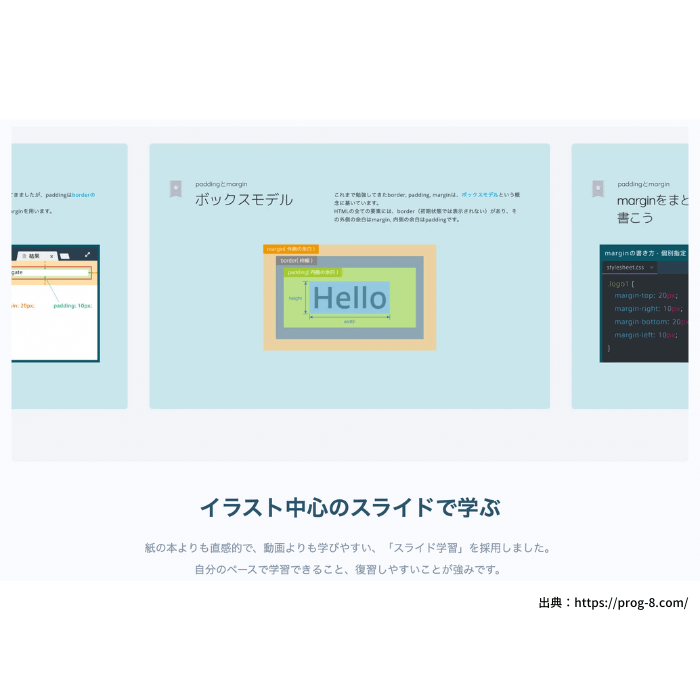
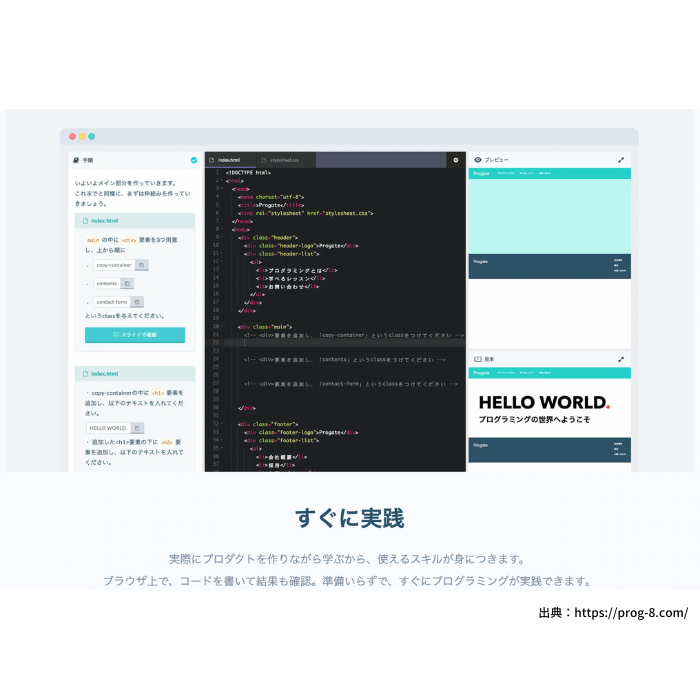
Progate
Progateは、イラスト中心のスライドでプログラミングを学べる学習サイトです。全てのレッスンは、独学でプログラミングを習得できるように構成されているので、必要な知識やスキルを最適な順番で学べます。
CSSを学習したいなら、実際にWebページを作りながら学べる「HTML&CSS初級編」からスタートしてみるといいでしょう。
SKILLHUB
SKILLHUBは、動画でフリーランスのエンジニアになるために必要な知識やスキルを学べるサイトです。実践的なスキルを自宅で習得できるのが特徴。無料と有料の講座があり、CSSを学びたい場合は、まずは「基礎から学びたい人のためのCSS入門」から受講するといいでしょう。
挫折なくHTML/CSSを習得するなら
ここまで記事を読んできた人のなかには、
独学でHTML/CSSを習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、HTMLやCSSといったプログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とHTML/CSSの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、HTMLとCSSの関係性、CSSの概要、具体的な書き方などについて解説しました。WEBデザインと聞くと、なんだか難しいように聞こえるかもしれませんが、今回説明した以下の2つを覚えるだけで、楽しく書けるようになります。
- セレクタ、プロパティ、値の意味
- セレクタの3パターンの書き方
あなたが作るWEBサイトにぜひ、WEBデザインを取り入れてみてくださいね。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。