こんにちは!フリーランスの長野です。チャットワークって使っていますか?
チャットワークは主に業務上で使われるチャットツールです。取引先との取引内容の確認はもちろん、組織内でも業務の確認に使ったり、自分の業務をタスク化したりすることもできて、業務の効率化が図れる便利なツールです。
このチャットワークにはAPIが用意されています。このAPIを使うことで自動で定期的な業務をタスク化することができたり、受信メールの内容をチャットワークのメッセージとして表示することもできたりするので、さらに効率的で便利になります。
この記事では、チャットワークAPIの使い方について
- チャットワークAPIとは
- チャットワークAPIの利用設定
- チャットワークAPIの使い方
- タスクを追加する方法
- スプレッドシートと連携する方法
- メールと連携する方法
といった基本的な内容からなど応用的な内容についても解説していきます。今回はチャットワークAPIについて、使い方をわかりやすく解説します!
チャットワークAPIとは

チャットワークAPIの使い方について解説する前に、まずはチャットワークやチャットワークAPIについて説明しましょう!
チャットワークとは
チャットワークはChatWork株式会社が開発した業務効率化のためのチャットツールです。
2016年5月時点で導入企業が97,000社を超え、伝統的なコミュニケーションツールであるEメールを不要にする新しいサービスとして話題を集めています。そのチャットワークに面倒な操作を自動化できるAPIがあるって知っていましたか?
APIとは
APIとはアプリケーションプログラミングインタフェース(Application Programming Interface)の略です。一言で言うと、「ソフトウエアの機能を共有すること」です。
APIはソフトウェアを一部公開して、他のソフトウェアと機能を共有できるようにしたものです。ソフトウェアの一部をWEB上に公開することによって、誰でも外部から利用することができるようになります。
それによって、自分のソフトウェアに他のソフトウェアの機能を埋め込むことができるようになるので、アプリケーション同士で連携することが可能になります。チャットワークAPIも同じようにWEB上で公開され、誰でも外部から利用できます。
チャットワークAPIを使うことで、ExcelやGoogleスプレッドシートのような表計算ソフト、メールソフトなどとの連携も可能です。表計算ソフトで連絡先、連絡内容、送信時間をまとめて表にしておけば、それを自動で読み込んでメッセージを送ることもできます。
そのほかにも、メールソフトに届いた未読のメッセージを自動でチャットワークに表示するなんてことも可能です。
APIについては、こちらのサイトでも詳しく解説しています。ぜひ参考にしてください。

チャットワークAPIの利用設定
チャットワークAPIを使うには設定を行う必要があります。
アカウントの取得
まだチャットワークを利用していない場合は、まずはアカウントから取得しましょう。こちらのサイトから登録して無料で利用することができます。
API利用申請
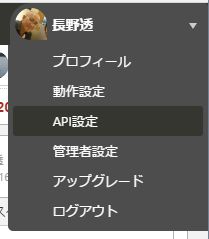
APIを利用するには申請を行う必要があります。チャットワークを開いて右上の部分の利用者名の右側に白色の逆三角形があります。その逆三角形をクリックするとメニューが表示され、メニューの中からAPI設定をクリックします。

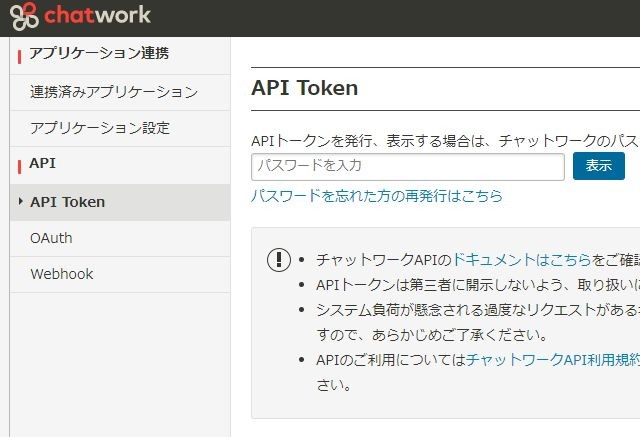
ログイン時のパスワードを入力して「表示」ボタンをクリックすると申請が行われます。

APIトークンの発行
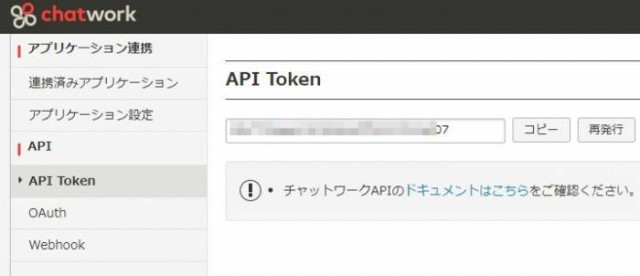
ログイン時のパスワードを入力して申請を行うと、アルファベットと数字が入り混じったAPIトークンが発行されます。「コピー」ボタンをクリックすると表示されたAPIトークンがクリップボードにコピーされ、ペーストして使うことができます。
チャットワークAPIを使うために、このAPIトークンは必須ですのでメモ帳か何かに貼り付けていつでも使えるようにしておきましょう。

これでチャットワークAPIの使う準備が整いました。
チャットワークAPIの使い方
それではチャットワークAPIの使い方について解説していきます。チャットワークAPIはWEBサイトにアクセスできるプログラミング言語であればどの言語でも使うことが可能です。
今回はJavaScript、PHP、Python<での使い方を例に解説します。
Google Apps Scriptでの使い方
まずはJavaScriptでの使い方についてみていきましょう。チャットワークAPIに限らず、他のAPIを使う場合にもJavaScriptはよく使われます。
JavaScriptはWEBサーバー上でよく使われますが、今回はサーバーを構築する手間を省くためにGoogle Apps Script(GAS)で使い方を確認します。GASはGoogleが提供するスクリプト言語の開発環境です。スクリプト言語はJavaScriptをベースにしています。
GASを使うことでサーバーを構築する手間を省けるのと、GmailやGoogleスプレッドシートなどとの連携が簡単にできるようになります。また、GASでは1日ごとに、1週間ごとにといったような処理の定期的な実行を簡単に設定することもできるので便利です。
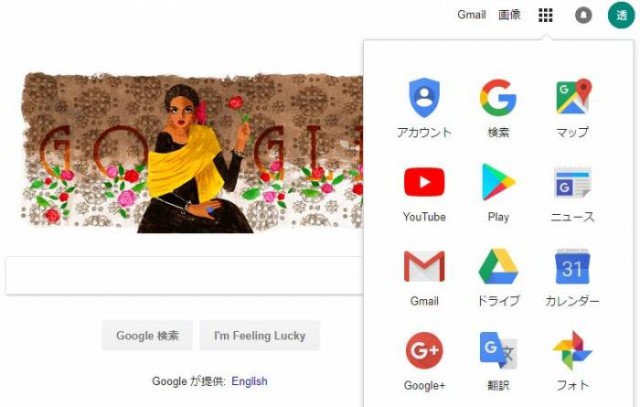
GASはGoogleドライブから開いて使用します。

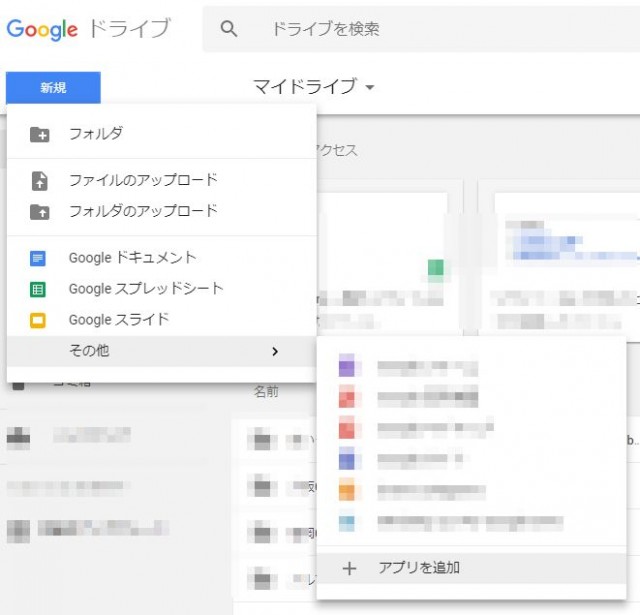
左上部の「新規」ボタンから「その他」→「アプリを追加」を選択します。

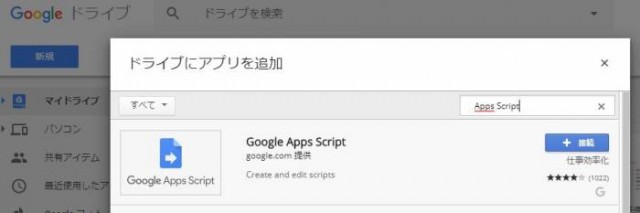
右上部の検索窓に「Apps Script」と入力して検索するとGoogle Apps Scriptが表示されるので、「+ 接続」ボタンをクリックします。

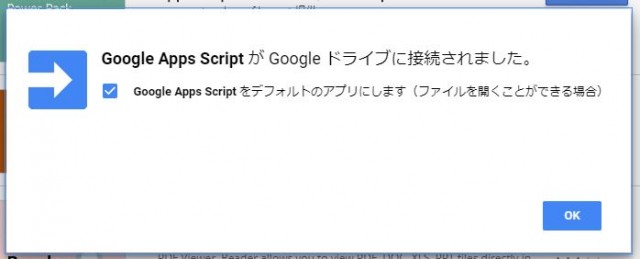
「OK」ボタンをクリックします。

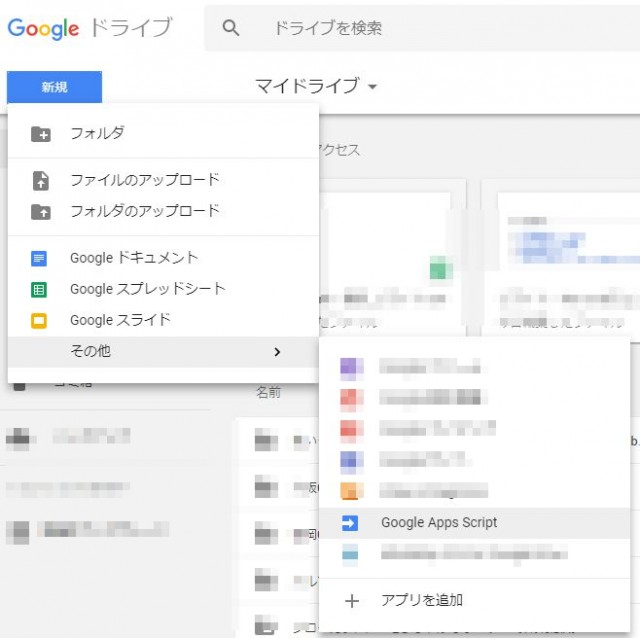
再び「新規」ボタンをクリックして、「その他」を選択するとGoogle Apps Scriptが選択できるようになっています。

これでGoogle Apps Scriptが(GAS)が使えるようになりました。
「▶」ボタンをクリックすると処理が実行されます。

それではGASを使って、チャットワークにメッセージを送り表示する方法についてみていきましょう。
function myFunction() {
var api_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var url = 'https://api.chatwork.com/v2';
var room_id = '00000000'
url = url + '/rooms/' + room_id + '/messages';
var msg = 'テスト'
var options = {
'method': 'post',
'headers': {'X-ChatWorkToken' : api_key},
'payload': {'body' : msg}
};
var result = UrlFetchApp.fetch(url, options);
var json = JSON.parse(result.getContentText());
Logger.log(json);
}
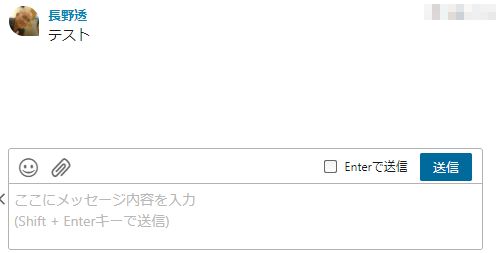
実行結果:

このサンプルコードでは、UrlFetchApp.fetchメソッドを使ってチャットワークAPIを実行しています。UrlFetchApp.fetchメソッドの第1引数にはURLを指定します。
チャットワークAPIではhttps://api.chatwork.com/v2にAPIのサービスを集約しています。APIのバージョンが変わった場合は「/v2」の部分が変更されます。この後に「/me」、「/my」のようにエンドポイントのパスを記述します。
エンドポイントは、以下の表のように分類されています。
| エンドポイント | 説明 |
|---|---|
| /me | 自分自身の情報へアクセス |
| /my | 自分が持つデータへアクセス |
| /contacts | 自分のコンタクトになっているユーザー一覧へアクセス |
| /rooms | グループチャット、マイチャットなどのチャット全体を表す |
| /incoming_requests | 自分に対するコンタクト承認依頼データへアクセス |
詳細は以下の公式サイトを参照してください。
http://developer.chatwork.com/ja/endpoints.html
エンドポイントで「/rooms」を指定したあとは、ルームIDを指定します。ルームIDとはブラウザでチャットワーク開いたときのWEBアドレスで「#!rid00000000」となっている数値の部分です。
UrlFetchApp.fetchメソッドの第2引数にはHTTPで送るパラメータを指定します。パラメータはキーと値がセットのJSON形式で指定します。get(取得)やpost(送信)、put(更新)、delete(削除)といったメソッドはmethodキーで指定します。
APIトークンはヘッダーにX-ChatWorkTokenキーで指定します。メッセージはbodyーで指定します。以下のclient.jsのコードはAPIの使い方の具体的な参考としてオススメです。
https://github.com/cw-shibuya/chatwork-client-gas/blob/master/client.js
PHPでの使い方
それでは同じ処理をPHPで記述する例もご紹介します。
<?php
header("Content-type: text/html; charset=utf-8");
$api_key = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // APIキー
$room_id = 00000000; // ルームID
$url = "https://api.chatwork.com/v2/rooms/{$room_id}/messages"; // API URL
// 送信パラメーター
$params = array(
'body' => 'テスト' // メッセージ内容
);
// オプション設定
$options = array(
CURLOPT_URL => $url, // URL
CURLOPT_HTTPHEADER => array('X-ChatWorkToken: '. $api_key), // APIキー
CURLOPT_RETURNTRANSFER => true, // 文字列で返す
CURLOPT_POST => true, // POST設定
CURLOPT_POSTFIELDS => http_build_query($params, '', '&'), // POST内容
);
$ch = curl_init();
curl_setopt_array($ch, $options);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response);
// 結果出力
var_dump($result);
Pythonでの使い方
Pythonで記述する例もご紹介します。
# coding: utf-8
import requests
APIKEY = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
ROOMID = '00000000'
URL = 'https://api.chatwork.com/v2'
url = '{0}/rooms/{1}/messages'.format(URL, ROOMID)
headers = { 'X-ChatWorkToken': APIKEY }
params = { 'body': 'テスト' }
resp = requests.post(url,
headers=headers,
params=params)
print(resp.content)
タスクを追加する方法
チャットワークでは、期限や担当者と指定してタスクを設定することができます。
タスクを追加する方法についてサンプルでみていきましょう。これ以降サンプルコードはGASで記述しています。
function myFunction() {
var api_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var url = 'https://api.chatwork.com/v2';
var room_id = '00000000'
url = url + '/rooms/' + room_id + '/tasks';
var task = 'メールの返信';
var ids = '00000000';
var limit = new Date('2018/01/15');
limit = (new Number(limit.getTime() / 1000)).toFixed(); // 指数表記の場合があるので、整数にする
var options = {
'method': 'post',
'headers': {'X-ChatWorkToken' : api_key},
'payload': {
'body' : task,
'limit': limit,
'to_ids' : ids,
}
};
var result = UrlFetchApp.fetch(url, options);
var json = JSON.parse(result.getContentText());
Logger.log(json);
}
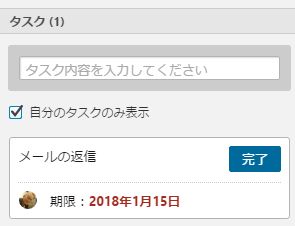
実行結果:

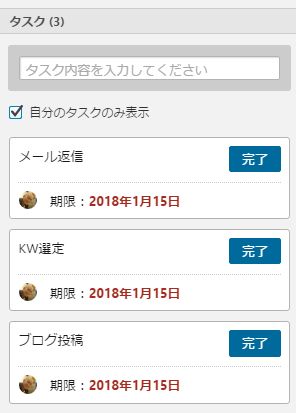
タスクを追加する場合はURLの指定の最後の部分が「/tasks」になります。期限はlimitキーで、担当者はto_idsキーで指定します。期限はUNIXタイムで指定する必要があります。
JavaScriptのDate型からUNIX時間を取得するにはgetTimeメソッドを使用します。単位はミリ秒です。
指数で出力される場合があるので、整数に変換しています。担当者はアカウントIDで指定します。担当者を複数指定する場合は「,」(カンマ)で区切って並べて指定することができます。
Date型のオブジェクトからUNIX時間を取得する方法については、こちらのサイトで詳しく解説しています。ぜひ参考にしてください。

スプレッドシートと連携する方法
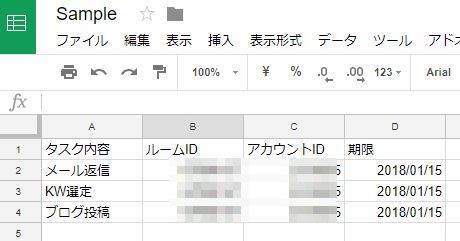
GASの場合は表計算ソフトのGoogleスプレッドシートと連携させることが簡単にできます。スプレッドシートにタスクの内容とルームID、アカウントID、期限を設定した複数のタスクをまとめておけば、タスクを複数追加する作業が簡単に行えます。
サンプルコードで確認しましょう。スプレッドシートの内容は以下のとおりです。

function myFunction() {
var api_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var base_url = 'https://api.chatwork.com/v2';
var sheet_id = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var ss = SpreadsheetApp.openById(sheet_id);
var mySheet = ss.getActiveSheet();
var maxRow = mySheet.getDataRange().getLastRow(); // 最終行の取得
var myVars = mySheet.getDataRange().getValues(); // 範囲をまとめて配列に格納
for(var i = 1; i < maxRow; i++) {
var room_id = myVars[i][1];
url = base_url + '/rooms/' + room_id + '/tasks';
var task = myVars[i][0];
var ids = myVars[i][2];
var limit = new Date(myVars[i][3]);
limit = (new Number(limit.getTime() / 1000)).toFixed(); // 指数表記で来ることがあるので、intにする
var options = {
'method': 'post',
'headers': {'X-ChatWorkToken' : api_key},
'payload': {
'body' : task,
'limit': limit,
'to_ids' : ids,
}
};
var result = UrlFetchApp.fetch(url, options);
var json = JSON.parse(result.getContentText());
Logger.log(json);
}
}
実行結果:

メールと連携する方法
GASの場合はメールソフトのGmailと連携させることが簡単にできます。特定の条件で絞り込んだメールの内容をチャットワークのメッセージとして表示確認することが簡単にできます。
サンプルコードで確認しましょう。
function myFunction() {
var api_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var url = 'https://api.chatwork.com/v2';
var room_id = '00000000';
url = url + '/rooms/' + room_id + '/messages';
var threads = GmailApp.search('is:unread', 0, 3);
if(threads == null || threads.length == 0) return;
for(var i = 0; i < threads.length; i++) {
var msg = threads[i].getFirstMessageSubject();
var options = {
'method': 'post',
'headers': {'X-ChatWorkToken' : api_key},
'payload': {'body' : msg},
};
var result = UrlFetchApp.fetch(url, options);
var json = JSON.parse(result.getContentText());
Logger.log(json);
}
}
実行結果:

このサンプルコードでは、未読のメールで最新の3件をタイトルのみチャットワークのメッセージに出力表示しています。
その他の使い方
これまでお伝えしてきた作業の他にも、ChatBotの作成などAPIを使った事例がたくさんあります。
こちらの公式サイトでAPI連携の活用方法についてまとめられていますので、参考にしてみてください。
まとめ
ここでは、チャットワークAPIの使い方について説明しました。Google Apps Scriptで使うことで、メールソフトや表計算ソフトなどと簡単に連携ができるので便利です。
使いこなすことができるように、この記事を何度も参考にして下さいね!









