こんにちは、ライターのマサトです!
今回は、jQueryで簡単に高機能なカレンダーUIを作成できる「Datepicker」について学習をしていきましょう!
この記事では、
- 「Datepicker」とは?
- Datepickerの使い方
という基本的な内容から、
- Datepickerのオプション
- Datepickerのフォーマット設定
- Datepickerを日本語化する
などの応用的な使い方に関しても解説していきます。この記事で、「Datepicker」をしっかり学習して自分のスキルアップを目指しましょう!
「Datepicker」とは?
まず最初に、「Datepicker」の基本的な知識から学んでいきましょう!
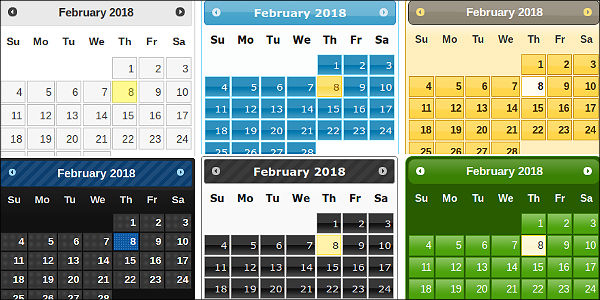
「Datepicker」は、jQuery UIのライブラリにある機能の1つで高機能なカレンダーを生成&表示することができます。さまざまな「テーマ」を変更するだけで、以下のように多彩なカレンダーを表示することができます!

日付のフォーマットなど多彩なカスタマイズができるオプション設定や、日本語化なども可能なので自分好みのカレンダーを作れるのが特徴です。
本記事では、Datepickerの基本的な使い方から応用技まで体系的に学べるように構成していますのでぜひ参考にしてみてください!
Datepickerの使い方
ここからは、実際にDatepickerを使うプログラミング手法について学習を進めていきましょう!
jQuery UIも含めたDatepickerの導入方法からカレンダーの表示まで詳しく見ていきます。
jQuery UIを導入する方法
まず最初に、Datepickerを利用するために必要なjQuery UIの導入から始めましょう!
jQuery UIに必要なファイルは、専用のJavaScriptファイルとCSSファイルの2つだけです。公式サイトからファイルをダウンロードしても良いですが、以下のURLからすぐに利用することもできます!
https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css
あとは、上記のURLをHTMLの「linkタグ」「scriptタグ」にそれぞれ指定すれば完了です。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
これで、jQuery UIが使えるようになりました!
Datepickerを表示する方法
jQuery UIが使えるようになったところで、早速Datepickerを使ってカレンダーを表示してみましょう。Datepickerは、一般的にinputタグなどの入力フォームをクリックしてカレンダーを表示することができます。
そして、カレンダーの日付を選択することで目的の日時を取得するという用途でよく使われます。
そこで、まずは簡単な入力フォームを用意しましょう!
<input type="text" id="datepicker">
id属性値は好きな名称で構いませんが、あとからこの値を使ってDatepickerを実行します。jQuery側は簡単で、入力フォームに対して「datepicker()」メソッドを実行するだけでOKです!
$('#datepicker').datepicker();
先ほど指定した「id属性値」に対して、単純に「datepicker()」メソッドを実行していますね。
これにより、入力フォームをクリックすると以下のようにカレンダーが表示されるのです。

好きな日付をクリックすると、その「年・月・日」が入力フォームに出力されるのが分かります。
Datepickerのオプション
Datepickerは多数のオプションが設定できるようになっており、自分好みにカスタマイズすることが可能です。
そこで、主要なオプションとその設定方法について詳しく見ていきましょう!
主要なオプション設定の一覧
Datepickerで利用できるオプションのなかで、主要なものをまずは見ていきましょう!
一般的には、次のようなオプションがあります。
| showButtonPanel(true / false) | カレンダー最下部に「Today」「Done」ボタンを追加する |
| changeMonth(true / false) | 「月」をドロップダウンリストから選択できるようにする |
| changeYear(true / false) | 「年」をドロップダウンリストから選択できるようにする |
| altField(HTML要素) | 取得した日付を指定の要素に出力する |
| altFormat(String) | altFieldの要素に指定の日付フォーマットを設定する |
| showOn(String) | 「button」「focus」のどちらかでカレンダーの表示を選択できる |
| dateFormat(String) | 指定の日付フォーマットで出力する |
| duration(String / Number) | カレンダーの表示タイミングを指定する「Fast / slow / normal」かミリ秒が使える |
| firstDay(Number) | 週の最初の曜日を設定できる(0が日曜日で1が月曜日) |
| showOtherMonths(true / false) | 前後の月の日付も一緒に表示するかどうかを設定する |
| showAnim(String) | カレンダーを表示する際のアニメーションを設定する(show / slideDown / fadeIn…など) |
少し分かりづらいのが「altField」「altFormat」でしょう。
例えば、カレンダーで日付を選択したあとに任意の入力ボックスへ出力したい場合に「altField」で要素を指定するわけです。その時に「altFormat」で日付のフォーマット(形式)を指定することができます。
つまり、「altFormat」は「altField」とペアで利用するオプションであり、単体での利用は意味がないので覚えておきましょう!
オプションを設定する方法
次に、オプションの利用方法について詳しく見ていきます。
一般的な記述方法としては、【 対象要素.datepicker({ オプション }) 】のように引数へオプションを指定します。オプションの書き方は普通のオブジェクト形式で構いません。
例えば、「changeMonth」「duration」「showAnim」3つのオプションを設定する場合は次のようになります!
$('#datepicker').datepicker({
changeMonth: true,
duration: 300,
showAnim: 'show'
});
「datepicker()」メソッドの引数へ、オブジェクト形式でそれぞれのオプションと設定値を指定すれば良いわけです。
オプションを細かく設定していくだけで、自分好みのカレンダーにカスタマイズできるので大変便利ですね。
Datepickerのフォーマット設定
オプションを活用すれば、Datepickerで扱う日付のフォーマット(形式)を好きなように変更することも可能です!
デフォルトの状態でカレンダーから日付を取得すると「02/05/2018」のようなフォーマットになりますよね?
そこで、「dateFormat」というオプションを設定してみましょう!
$('#datepicker').datepicker({
dateFormat: 'yy年mm月dd日',
});
「dateFormat」オプションは、「yy(年)」「mm(月)」「dd(日)」「DD(曜日)」を使ってフォーマットを変更できます。
上記の例だと、「yy年mm月dd日」のように設定しているのでカレンダーから取得できる日付は「2018年02月08日」になります。「年・月・日・曜日」を自由に組み合わせて簡単にフォーマットをカスタマイズできるので便利です。
Datepickerを日本語化する
Datepickerはデフォルト状態だとすべての表記が「英語」になっています。
しかし、表記を変更できるオプションが複数用意されているおかげで、簡単に日本語化ができるように設計されているのです。
例えば、「月」の表示を日本語にしたければ以下のように記述します!
$('#datepicker').datepicker({
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]
});
「monthNames」というオプションに、日本語の月を配列で指定するだけです。
このようなオプションを使ってゼロから自分で日本語を記述しても良いのですが、すでに設定済みのファイルも公開されています。
https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js
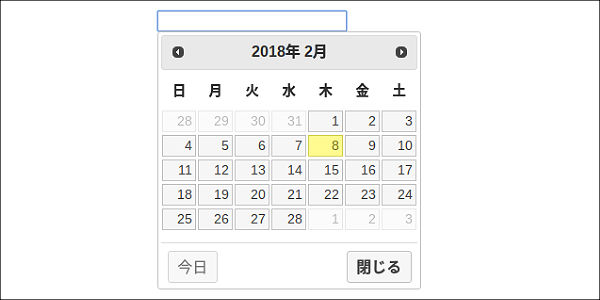
このファイルをscriptタグでHTMLに記述すれば、カレンダーは次のように日本語化されています!

ファイルの中身は複数のオプションを使って、さまざまな表記を日本語に指定しているだけですがすぐに利用できて便利です!
まとめ
今回は、jQueryから高機能なカレンダーを生成できる「Datepicker」について学習をしました。最後に、もう一度ポイントをおさらいしておきましょう!
- jQuery UIを導入することでDatepickerが利用できるようになる
- Datepickerには多数のオプションが用意されており簡単にカスタマイズすることができる
- dateFormatオプションにより好きな日付フォーマットで出力することができる
- オプション設定から簡単にカレンダーを日本語化することができる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









