こんにちは、ライターのマサトです!
今回は、フォーム要素が正しく入力されているかを検証することができる「validate()」について学習をしていきましょう!
この記事では、
- 「validate()」とは?
- validate()の使い方
- validate()のルール設定
- エラーメッセージの設定
などの基本的な内容から、応用的な使い方に関しても解説していきます。
この記事で、「validate()」をしっかり学習して自分のスキルアップを目指しましょう!
「validate()」とは?
それでは、まず最初に「validate()」の基本的な知識から学習を進めていきましょう!
「validate()」は、自分の意図通りにユーザーがフォーム要素へ入力できているかを検証することができるメソッドになります。
例えば、以下のような簡単なフォームを見てください!
<form>
<input name="name" type="text"><br>
<input name="email" type="text"><br>
<input type="submit" value="送信">
</form>
この例では、単純に名前とメールアドレスを入力するだけのフォームになります。「validate()」を使うと、例えば名前の入力を「必須項目」にしたり、メールアドレスの形式でないと入力できないように設定できます。
つまり、jQuery側からフォーム要素の「独自ルール」を自由に設定することができるというわけです。本記事では、「validate()」を使った基本的な使い方から応用技まで学べるように構成しているので、ぜひ参考にしてみてください!
validate()の使い方
ここからは、実際に「validate()」を使ったプログラミング手法を学習していきましょう。validate()の導入から基本的な使い方まで詳しく見ていきます。
validationプラグインの導入方法
まずは、「validate()」メソッドを使える状態にすることから始めましょう!
「validate()」は現在jQueryプラグインとして公開されており、公式サイトもしくは以下のURLから導入可能です。
https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js
jQuery本体とvalidate()のプラグインの2つを読み込む必要があるので注意しましょう!
実際には、以下のような記述になります!
<body> <script src="/js/jquery.min.js"></script> <script src="/js/jquery.validate.min.js"></script> </body>
注意点としては、最初に必ずjQuery本体を読み込んでから次にプラグインを読み込むという点です。なぜならプラグインはjQueryをベースに開発されているので、先にjQueryを使えるようにしておかなければいけないからです。
validate()の書き方
それでは、実際に簡単なvalidate()を書いてみましょう。一般的な書き方としては、【 フォーム要素.validate() 】のようにフォームに対してvalidate()を実行すればOKです。
そこで、まずは次のようなフォームを用意します。
<form>
<input name="name" type="text"><br>
<input type="submit" value="送信">
</form>
このフォームは、入力用の「テキストフィールド」が1つと「送信ボタン」だけが配置されたシンプルなフォームになります。
このフォームに対してvalidate()を実行するには次のように記述します!
$('form').validate();
フォーム要素に対してvalidate()を実行しているのが分かりますね。
ただし、このままだと何もルールを設定していないので期待した検証を行うことはできません。そこで、次の章から学習する「ルール設定」を行う必要があるわけです。
validate()のルール設定
ここからは、フォームに対して独自のルールを設定する方法について学んでいきましょう。jQuery側からルールを作成する方法、入力フォームやチェックボックスなどに追加ルールを設定する方法などを見ていきます。
独自ルールをrulesで記述する方法
まずは、独自ルールの作成方法から学んでいきましょう!
ルールの作成はvalidate()のオプションを設定することで作成することが可能です。まずは、以下のような簡単なフォームを用意します。
<form>
<input name="mytext" type="text"><br>
<input type="submit" value="送信">
</form>
これは「入力フォーム」と「送信ボタン」だけしかないシンプルなフォームですね。そして、validate()の引数へ「独自ルール」のオプションを設定していきましょう!
次のサンプル例を見てください!
$('form').validate({
rules: {
mytext: { required: true }
}
});
この例では、ルールを作成するために「rules」と記述してからオブジェクト形式で具体的な中身を記述しています。「mytext」というのは、input要素のname属性値になります。
これにより、どの入力フォームかを特定することが可能で、「required: true」と記述することで入力を必須項目に設定しています。
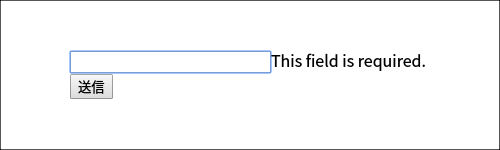
その証拠に「送信ボタン」をクリックすると、以下のようなエラーメッセージが表示されます!

つまり、入力フォームに何も入力しないまま送信するとエラーになるというルールが作成できたわけです。
入力フォームをEmailに指定する方法
今度は「入力フォーム」に入力する内容を「メールアドレス」限定にしてみましょう。先ほどは「rules」内にrequiredを設定しましたよね?
同じ要領で「email」を設定すれば簡単に実現できます!
$('form').validate({
rules: {
mytext: {
required: true,
email: true //メールアドレス限定にする
}
}
});
対象のinput要素のname属性値に対して、「email: true」と設定することでメールアドレス限定の入力フォームが完成します。
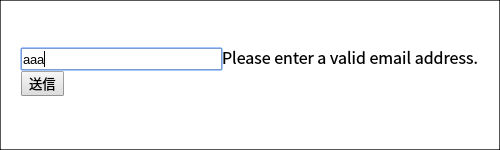
例えば、適当な文字列を入力すると以下のようなエラーメッセージが表示されます!

これにより、この入力フォームは「メールアドレス限定」でなおかつ「必須項目」であるというルールが作られたわけです。
このように次々と独自のルールを追加していくだけで、オリジナルのフォームが完成します。
checkboxにvalidate()を実行する方法
入力フォームだけでなく、checkbox要素にもvalidate()を実行してみましょう!
ただし、checkboxは複数の要素にチェックを入れることができるという特徴があります。これを踏まえて、例えば「必須項目」でなおかつ「2つのチェックが入っていること」というルールを作ってみます。
フォームの内容は次のとおり!
<form>
<input name="num" type="checkbox">選択肢1<br>
<input name="num" type="checkbox">選択肢2<br>
<input name="num" type="checkbox">選択肢3<br>
<input type="submit" value="送信">
</form>
checkbox要素を3つ配置しているのが分かりますね。
name属性値はすべて同じ値にしておくことでグルーピングができるので忘れないようにしておきましょう!
あとは、入力フォームと同様にルールを作成するだけです。
$('form').validate({
rules: {
num: {
required: true, //必須項目にする
minlength: 2 //2つのチェックが必要
}
}
});
「required: true」で何もチェックしていないまま送信するとエラーになります。
そして、「minlength: 2」と記述することで2つのチェックが入っていないと同じくエラーになるわけです。

エラーメッセージの設定
これまで表示されているエラーメッセージがすべて英語になっていることに気づいた方も多いでしょう。そこで、ここからはエラーメッセージを日本語に変更する方法と表示位置の調整について学んでいきましょう!
エラーメッセージを日本語化する方法
それでは、エラーが表示される際のメッセージを日本語にしていきましょう。まずは次のようなフォームを用意します。
<form>
<input name="mytext" type="text"><br>
<input type="submit" value="送信">
</form>
入力フォームとボタンだけが設置されています。
この入力フォームを「必須項目」に設定して、表示されるエラーメッセージを日本語にしてみます。方法ですが、ルールを作成する時とよく似ています。
次のサンプル例を見てください!
$('form').validate({
//ルールの設定
rules: {
mytext: {
required: true
}
},
//エラーメッセージの設定
messages: {
mytext: {
required: 'これは必須項目です!'
}
}
});
ルールの作成はこれまで通り「rules」に記述していますが、エラーメッセージについては「messages」に記述します。指定方法も「rules」と同じで、対象要素の「name属性値」を記述して表示されるメッセージの文字列を設定すればOKです。
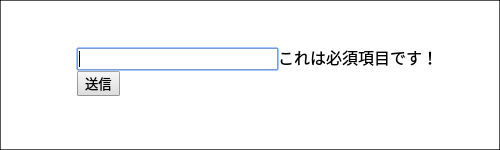
これで何も入力せずに送信ボタンをクリックすると、以下のように日本語でエラーメッセージが表示されます!

つまり、「required」のルール設定をしたら同じように「required」のエラーメッセージを設定するというわけです。
errorPlacementによる表示位置の変更方法
今度は、エラーメッセージを好きな位置に表示する手法について見ていきましょう!
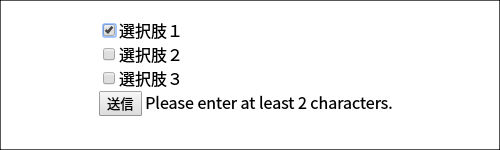
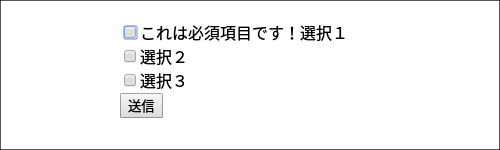
例えば、checkbox要素などはデフォルトの状態だと表示が以下のようにズレることがあります。

見た目にも悪いし、何よりもユーザーにとって分かりにくいので任意の場所に表示できるように調整します。
そこで、まずは以下のようなフォームを用意しましょう。
<form>
<input name="mycheck" type="checkbox">選択1<br>
<input name="mycheck" type="checkbox">選択2<br>
<input name="mycheck" type="checkbox">選択3<br>
<input type="submit" value="送信">
</form>
//ここにエラーメッセージを表示する
<p></p>
この例では、3つのcheckbox要素を配置してフォームの後に設置した「p要素」にエラーメッセージが表示されるようにしてみます。
validate()の設定としては次のようになります!
$('form').validate({
rules: {
//ルールの設定
},
messages: {
//エラーメッセージの設定
},
//エラーメッセージの表示場所を設定
errorPlacement: function (err, elem) {
err.appendTo($('p')); //p要素を指定
}
});
この例では、「rules」「messages」と同じように「errorPlacement」を記述した中に場所を指定しています。コールバック関数内の引数「err」にエラーメッセージが格納されているので、これをp要素内に表示するという指定になります。
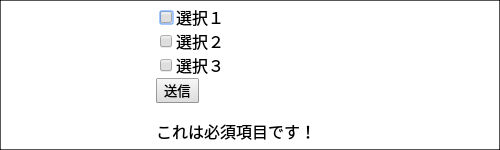
すると、以下のようにエラーメッセージが分かりやすくなるというわけです!

まとめ
今回は、jQueryでフォーム要素を検証することができる「validate()」について学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
- validate()はフォーム要素に対して実行する
- 独自ルールの作成は「rules」に記述する
- エラーメッセージを日本語化するには「message」に記述する
- エラーメッセージの表示位置を変更するには「errorPlacement」に記述する
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









