この記事では、おすすめのJavascriptライブラリを紹介します。
どうも!インストラクターの佐野です!
突然ですが、あなたは100%、いや120%「JavaScriptライブラリ(フレームワーク)」を使いこなせていますか?
ただでさえ使い勝手のいいJavaScriptですが、ライブラリを巧みに使えることで、開発効率やスピードは飛躍的に向上します。ひとくちにライブラリといってもたくさんあります。それぞれのライブラリがどんな使い方ができてどんな用途でどんな特徴があるかイマイチはっきりしない。
そこで今回は、JavaScriptをこよなく愛する私が、おすすめのJavaScriptライブラリ(フレームワーク)を厳選して徹底解説していきます。ライブラリを活用できれば、JavaScriptでの開発が効率的になること間違いなしなのでぜひ参考にしてみてください!
- 小・中規模のWebアプリ開発には「jQuery」がおすすめ
- 大規模アプリの開発には「AngularJS」がおすすめ
- 高機能なWebサイト制作には「Bootstrap」がおすすめ
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
ライブラリとは?フレームワークとは?

JavaScriptは、WEBページやWEBアプリケーションを作る時によく使われるプログラミング言語です。Javaと名前が似ているためよく間違われますが、全く違うプログラミング言語です。
JavaScriptは主に「WEBページやWEBアプリケーションを利用するユーザーの使いやすさを向上させる」ために使われます。
使いやすさの向上というのは例えば、WEBページのボタンやメニューバーなどを操作した時に、アニメーションや効果などをつけたりすることです。ユーザーの使いやすさを向上させることで、WEBページやWEBアプリケーションの品質があがりユーザー獲得につながるので積極的に利用されています。
ですのでJavaScriptは世界中で活発に開発が行われており、毎年たくさんの「JavaScriptライブラリ(フレームワーク)」が作られています。
では、JavaScriptライブラリ(フレームワーク)とはいったいどういうものなのでしょうか?
JavaScriptライブラリとは?
「ライブラリ」とは、一言でいうと、使用頻度の高い機能や効果などのプログラムを再利用できる形にまとめたものです。
たとえば、画像を順番にスライドさせて表示させたり、ボタンを押すとさらに詳細のメニューが表示されるといった具合です。このような機能を自分で1から作ろうとすると、大変で時間がかかってしまいます。
ですが、その実現したい機能をすでに作った先人の方々がいます。その先人の方々がすでに作ったものを、インターネット上で共有してくれているものがライブラリです。
ライブラリを使うことで、自分で1から作る必要がなくなるため開発が簡単になり、時間を短縮することができるのです。
JavaScriptフレームワークとは?
「フレームワーク」は、ライブラリに加えさらに「設計」まで行ってくれる大規模なものです。本格的なアプリケーションではフレームワークを使った方が、より効率よく開発ができます。
※ライブラリやフレームワークについてはこちらでも詳しく解説しています。
そんな便利なライブラリやフレームワークですが、ものすごくたくさんの種類があります。同じ機能を実現するライブラリが複数あることも多いため、しばしばどれを使っていいのかわからなくなってしまいます。
そこで今回はおすすめのJavaScriptライブラリ(フレームワーク)を厳選して10個ご紹介します。
なお、JavaScriptを学びたい気持ちはあるものの本当に自分にあう言語なのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
クライアントサイド・サーバーサイドの違い

JavaScriptライブラリ(フレームワーク)をご紹介する前に、必要となる前提知識を覚えておくと選ぶときに役立ちます。初心者の方がよく疑問に思うことでもあるので、あらかじめ覚えておくといいでしょう!
JavaScriptライブラリには多く分けて、「クライアントサイド」と「サーバーサイド」があります。
クライアントサイドは、WEBページ上で動くJavaScriptで、サーバーサイドはRubyやPythonと同じサーバーと通信を制御するJavaScriptです。JavaScriptは、WEBページ上の「UI(ユーザーが画面を操作する部分)」に機能を追加するものだというイメージが強いでしょう。
しかし、それは「クライアントサイドのライブラリ」にあたります。
クライアントサイドのライブラリは主にUIに関する機能を提供していますが、「サーバーサイドのライブラリ」は主にサーバーと通信を行う機能を提供しているため、UIを操作する機能は使えません。
JavaScriptは非常に汎用性の高いプログラミング言語であるため、ライブラリの種類も多いので混乱しないようにしましょう。
共通のインストール方法
JavaScriptライブラリのインストール方法は共通です。
あらかじめ共通のインストール方法を覚えておくことで、実際に使うときに混乱しなくてすみます。インストール方法は、一度使い方を覚えるだけで他のライブラリーを使うことも簡単になります。
インストール方法は4つあります。
- ダウンロード
- CDN
- npm
- bower
の4つです。
ダウンロード
「ダウンロード」は、公式サイトやGitからファイルをダウンロードして使うもっとも一般的な方法です。
※Gitって何?という方はこちらの記事をご覧ください。

CDN
「CDN(コンテンツデリバリーサービス)」とは、自分のPCにダウンロードしなくてもWEBページを読み込んだ時に自動的にインターネット経由で利用できるようになっているものです。
CDNはjQueryやBootstrapなど有名な大規模ライブラリが多く対応しています。
npm
「npm(node package manager)」とは、Node.jsに関するライブラリやパッケージを管理する専用ツールです。
Node.jsはさまざなまライブラリのベースになっており、他のライブラリと併用されて使うことも多いです。npmを使って一括で管理することで、ライブラリの依存関係を解消することできるので面倒な手間がなくなります。
bower
「bower」はクライアントサイドのライブラリやパッケージを管理する専用ツールです。bowerとnpmの違いがわからないという質問がよくありますが、npmはNode.js関連のものなので「サーバーサイド」、bowerは「クライアントサイド」に対応していると考えればいいでしょう。
JavaScriptライブラリ(フレームワーク)一覧
有名どころのライブラリ(フレームワーク)一覧は以下の10個です。
| 概要と特徴 | |
|---|---|
| Angular | 主にシステムや業務系などの大規模なWebアプリケーション向け 管理画面、マイページなどで使われることが多い |
| React | 現在注目を集めているライブラリ FacebookやInstagramはもちろん、YahooやAirbnbなど多くの採用事例あり |
| Vue.js | シンプル・軽量・高速 有名なLINE社でも採用 データバインディングで最近注目 |
| Aurelia | Angularの特徴を取り入れつつ、さらに使いやすいように改良 「コンポーネント機能」「双方向バインディング」「ルーティング機能」がより洗練 |
| jQuery | 手軽さと学習が容易 数多くのWebサイトや、小〜中規模のWebアプリケーションで主に利用 |
| Node.js | サーバー通信専用のライブラリ 大量の通信を高速で処理 |
| Socket.io | 「WebSocket」を扱うことができるNode.jsを使いやすくしたライブラリ リアルタイム性が強化されており、共同で文書編集を行うものやチャットなどのアプリケーションが得意 |
| Bootstrap | 最も有名なCSS、JavaScriptフレームワーク デザイン性のある高機能なWEBサイトを簡単につくることが可能 |
| Foundation | レイアウトを自由に変更可能 WEBサイトの中でも特にECサイト向き |
| Skeleton | 骨組みを用意してくれるシンプルなフレームワーク 文章がメインとなるブログ向け |
AngularJS、React、jQueryやBootstrapなどは非常によく利用されており、入門者でも使う人が多いです。
AngularJSは以前から大規模なアプリケーションで利用されていますが、Vue.js、Aureliaに関しては、ここ最近人気がすごく伸びてきています。
これらのライブラリがエンジニア界隈でどれくらいの割合で利用されているのか比較し、その用途や特徴、使い方までご紹介していきます。
人気のJavaScriptライブラリ比較
GoogleTrendからみたライブラリの人気
Google Trendとは、
Googleが提供しているWeb検索において、特定のキーワードの検索回数が時間経過に沿ってどのように変化しているかをグラフで参照できるサービス
です。
このサービスを利用して先ほど紹介した10個のライブラリが全世界でどれくらいの需要や人気があるのか比較してみます。
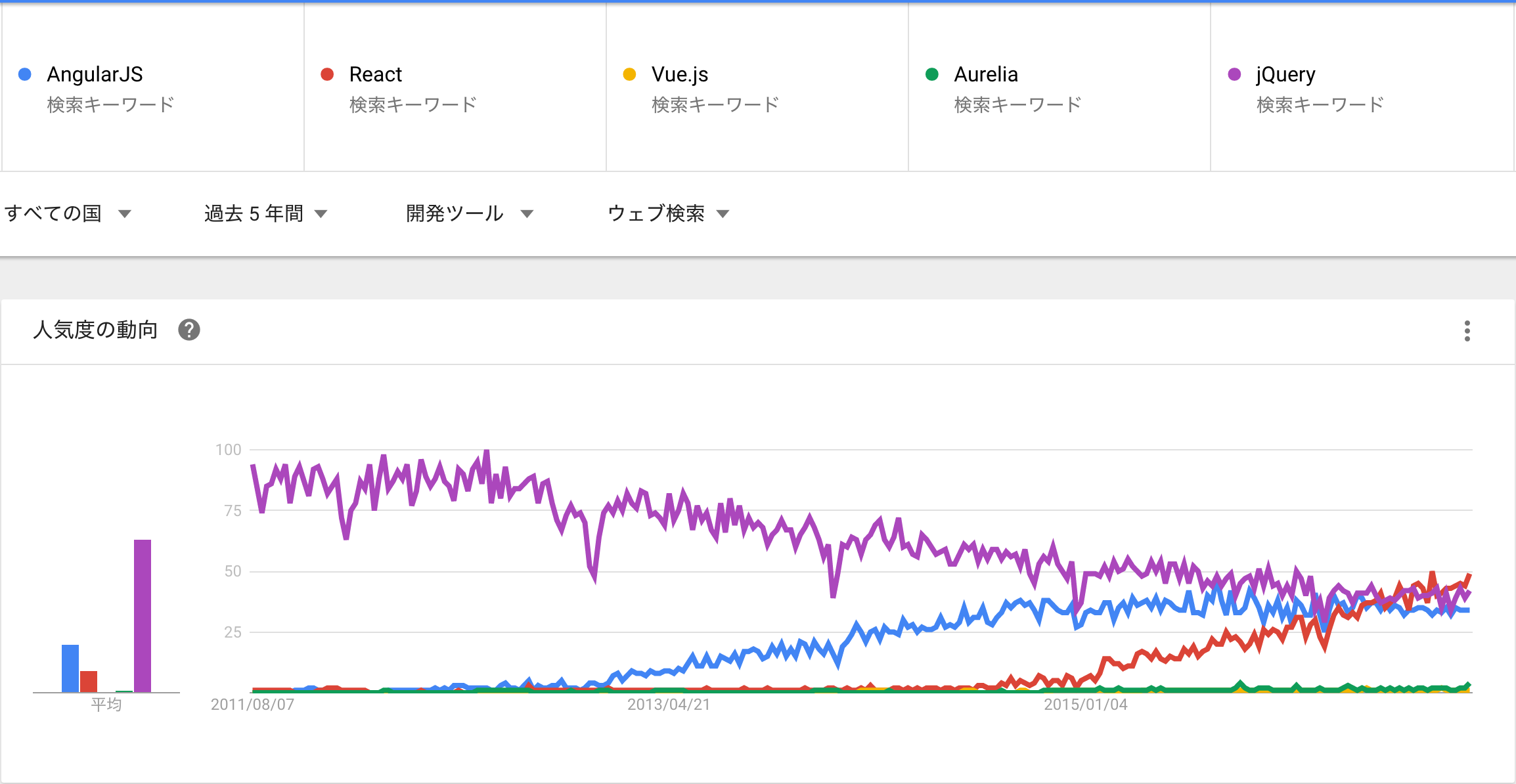
↓過去5年間のデータ
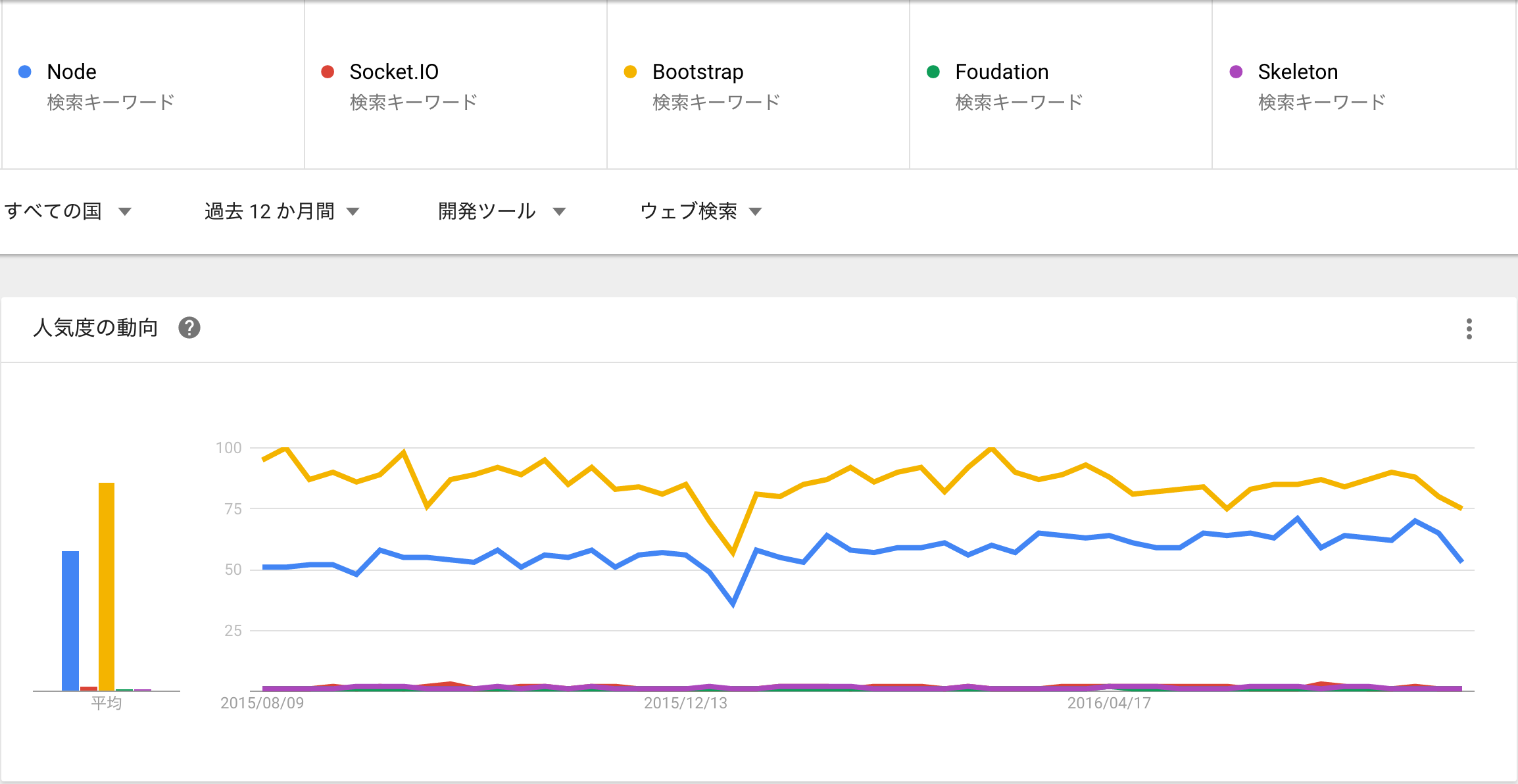
↓直近12ヶ月のデータ
Node.jsとAngularJSは開発ツールとしてみると圧倒的に人気が高いことがわかります。jQueryは検索数ではすごいのですが、実際の開発ツールとして使うとなると近年の新しいライブラリに追い越されている印象があります。
jQueryを使っていたWEBサイトも年数を経て、中〜大規模になってきたので、さらに簡単に開発ができるようにより優れたライブラリを利用する傾向があります。
ここからは1つ1つのライブラリを噛み砕いて説明していきます。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
AngularJS

用途
「AngularJS」は、大規模なアプリケーションに向いているライブラリです。
主にシステムや業務系などの大規模なWebアプリケーションで、よく利用されています。WEBアプリケーションでは管理画面、マイページなどで使われることが多いです。
AngularJSだけではなく、大規模用のライブラリにはアプリケーションの種類によって向き不向きがあります。AngularJSの思想に合ったアプリケーションで利用することで、すばやく開発を行うことができます。
特徴
AngularJSは、複雑なロジックのものも簡単に実装でき、すばやく開発ができます。
ただ、独自の概念や機能が多くあるので、少し変わったことをしようとすると難しく学習コストが上がってしまいがちです。その代わり、AngularJSのルールに沿って開発を行えば生産性を大きく向上させることができます。
そのため、システムや業務系のアプリケーションなどでは、開発コストを下げるために設計や仕様があらかじめ決まっていて変更することも少ないので、よく利用されています。
AngularJSに関して、その他の詳しい特徴を知りたい方はこちらの記事をご覧ください。

使い方
公式サイトからダウンロード、CDN、npm、またはBowerからインストールできます。
AngularJSは独自の機能や概念があるので、それらを知るために簡単なチュートリアルを見ながら実際に手を動かした方がいいでしょう。下記の記事を順番にすすめていくと、わかりやすいです。
すぐできる AngularJS
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
React

用途
FacebookやInstagramはもちろん、YahooやAirbnbなど多くの採用事例がある、現在注目を集めているライブラリです。Reactは、大規模アプリケーションに対応する仕組みを提供するライブラリです。
特徴
他のライブラリと違って、UIに関する機能のみを提供しています。仮想的なDOMを実現しており、動作が非常に高速です。GitHub社が開発しているテキストエディタ「Atom」でもパフォーマンスをあげるためにReactが採用されたほどです。
機能はUIのみなので、他のライブラリと併用して利用されることが多いです。
使い方
ダウンロード、CDN、npm、Bowerの全てのインストール方法が利用できます。
他の併用するライブラリを考慮してインストール方法を選択するといいでしょう。
詳しい使い方はこちらの記事がわかりやすいです。
React.js v15 チュートリアル【日本語翻訳】
Vue.js

用途
Vue.jsは、お手軽なデータバインディングが最近注目を集めているフレームワークです。
有名なLINE社でもVue.jsは採用しており、2014年11月27日にリリースされた「LINEスケジュール」で使われています。
特徴
シンプル・軽量・高速という特徴を持っています。強力なコンポーネント機能により、データや処理を分けることができ、サーバーとの通信も高速で行うことができます。
使い方
npmかbower、または両方を使います。
Vue.jsは、公式サイトが日本語に対応しており、ドキュメントも豊富です。シンプルなチュートリアルが用意されているので、公式サイトを見ながら使い方を覚えるといいでしょう。
公式サイトのチュートリアルはこちらです。
Vue.js公式サイト「はじめに」
Aurelia

用途
GoogleでAngularJSの開発に関わっていたRob Eisenbergさんが開発した次世代のJavaScriptフレームワークです。Angularの特徴を取り入れつつ、さらに使いやすいように改良されています。
特徴
AngularJSの特徴である「コンポーネント機能」「双方向バインディング」「ルーティング機能」がより洗練され、JavaScriptの標準規格であるECMAScript6(エクマスクリプト6)と新しいECMAScript7(エクマスクリプト6)で開発されています。
AngularJSよりも共通のコードをより減らすことでできるので、「未来志向のフレームワーク」と言われています。
使い方
規模が大きいので、npmとbowerの両方を使って、Anreliaと他の必要なツールもインストールします。
まだ日本語の情報が少ないので詳しい使い方は、公式サイトのチュートリアルをみながら覚えた方がいいでしょう。
Aurelia公式サイト:Quick Start
jQuery

用途
数多くのWebサイトや、小〜中規模のWebアプリケーションで主に利用されています。
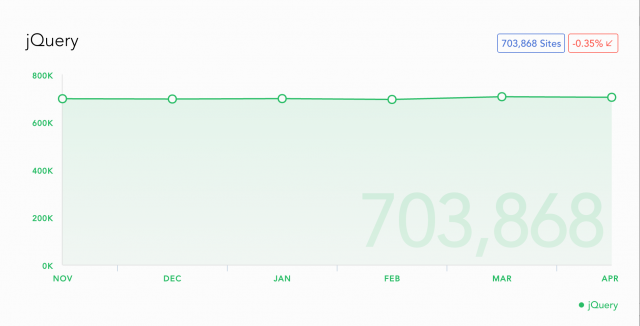
jQueryが使われているWebサイトの数はついに7万を超えました。
もはや、jQueryを使っているWEBサイトの方が普通といえます。なぜここまで使われるかというと、手軽さと学習の容易さがあげられます。
まず、WEBページのメニューやアイコンにアニメーションや効果を簡単に追加できるので、デザイナーの方にもよく利用されます。また習得が容易で利用数も多いので、JavaScript初心者の方がライブラリ入門として学習にも最適です!
特徴
他のライブラリに比べて、文法も簡単でシンプルなので覚えやすいです。
それなのにブラウザの種類に依存せず、アニメーションから効果、非同期通信に関わる部分まで幅広く対応することができます。
jQueryを使うだけで様々なものが作れるため、非常に人気があります。初学者はまずjQueryから始めてみましょう。
さらに詳しい特徴を知りたい方はこちらの記事をご覧ください。

使い方
jQueryは、ダウンロードまたはCDNでインストールします。
下記の記事で詳しい使い方を紹介していますので、参考にしてみてください。

なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Node.js

用途
JavaScriptはユーザーが操作するWEBページ上で動作するものがほとんどですが、Node.jsはサーバー通信専用のライブラリです。WEBページに関わるアニメーションや効果などの機能は一切提供されていません。
その代わりに大量の通信を高速で処理することできます。
非同期通信に特化しているので、特に接続が多い大規模のアプリケーションや、リアルタイム通信を行うアプリケーションで利用されています。
あまりイメージがわかないという方も、こちらの記事を読むと大雑把に理解することができます↓
Node.js を5分で大雑把に理解する
特徴
Node.jsを使うことで、高速に動作するアプリケーションを作ることができます。
非同期通信で処理を行うことを前提としているため、通信待ちなどが発生することが少なく、次々に大量の通信を処理することができます。(非同期通信についてよくわからない方はこちらの記事をご覧ください。)
そのため、リアルタイム通信を行うことが可能となっており、SNSやチャットなどのアプリケーションを始め、近年のアプリケーションでは数多く利用されています。
スマートフォンの普及で通信が大量に増えてため、それにともなって需要が増え、今一番人気が高いライブラリといっても過言ではありません。
使い方
Node.jsはnvmという専用ツールが用意されており、これを使ってインストールする方法が一番簡単です。
「nvm(Node Version Manager)」とは、Node.jsのバージョンを管理してくれるツールです。Node.jsのバージョンによっては機能しないものがあるため、バージョンの上げ下げを行うことがあります。
nvmを使うことでバージョンん切り替えが簡単にでき、Node.jsを使った開発が行いやすくなります。
nvmをインストールして、そこからNode.jsをインストールしてみましょう↓
いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Socket.IO

用途
「WebSocket」を扱うことができるNode.jsを使いやすくしたライブラリです。
WebSocketとは、リアルタイム通信を実現するための「HTTPを拡張させた新しいWEB技術」のことです。
リアルタイム通信を行うアプリケーションを行う際には、頼もしい味方となってくれます。リアルタイム性が強化されており、共同で文書編集を行うものやチャットなどのアプリケーションが得意です。
特徴
Node.jsで書くとコードが長くなってしまいますが、Socket.IOを使うことでより短く簡単に書くことができます。また、古いブラウザにも対応しやすく、拡張機能がいくつかあるので、幅広いアプリケーションに対応できます。
使い方
Socket.IOはNode.jsを拡張させたものなので、Node.jsが必須になります。
使い方も似ているので、Node.jsを使うことができれば問題なく扱うことができます。
詳しい使い方は、みんな大好きドットインストールで解説されていますので、ぜひご覧ください。
Socket.IO入門 (全10回)
Bootstrap

用途
最も有名なCSS、JavaScriptフレームワークです。デザイン性のある高機能なWEBサイトを簡単につくることができます。
特徴
スマートフォン、PCなど、どのデバイスでも適切なWEBページの表示ができるように、レスポンシブに対応させることができます。
デザイン性に優れているので、あらかじめ作られたテンプレートを使うことで簡単に美しいWEBサイトを作ることができるので、非デザイナーの方にも重宝されています。
Bootstrapについて、詳しくはこちらの記事をご覧ください。

使い方
公式サイトからダウンロード、またはCDNを使ってインストールできます。
個別で必要な機能だけ使うこともできるので、WEBサイトに応じてインストールするといいでしょう。
Bootstrapの詳しい使い方は、こちらの記事がわかりやすいです。
Webデザイン初心者でもできる、Bootstrapの使い方超入門 (1/4)
Foundation

用途
Bootstrapと同じく、WEBサイトでよく利用されます。レイアウトを自由に変えることができるので、WEBサイトの中でも特にECサイトに向いています。
特徴
複雑なレイアウトを組むときに強い味方になってくれます。Foundationにしかない機能も多くあります。
1行あたりに表示するカラム数を画面幅によって自在に設定出来る「Block Grid機能」や、商品比較や価格を表示しやすい「Pricing table機能」などがあります。
商品一覧ページなど、不特定多数のアイテムを表示する場合に便利なので、ECサイトを作るならぴったりです。
使い方
ファイルをダウンロードして使います。
Bootstrapと同じく、CSSを指定することでレイアウトを組んでいくことができます。
詳しい導入方法や使い方は下記の記事をご覧ください。
Foundation6を使ってみる。導入編
Skeleton

用途
骨組みを用意してくれるシンプルなフレームワークです。活用できるのはWordPressのようなブログテーマでしょう。タイポグラフィー(文字のスタイル)に優れているため、文章がメインとなるブログに向いています。
特徴
Skeletonの最大の特徴は軽量なことです。
読み込み速度が速いので、シンプルなデザインのWEBサイトに向いています。Skeletonで作られたWEBサイトは、シンプルですがスタイリッシュで読みやすくなります。
使い方
公式サイトからダウンロードしてインストールすることができます。
使い方も非常にシンプルなので、初心者の方におすすめです。
公式サイトを見るだけでも使い方がなんとなくわかります。
Skeleton公式サイト:Intro
JavaScriptを効率的に学べるサービス
何から学び始めればいいの?
難しそうだし、挫折したらやだな…。
ここまでJavaScriptのライブラリ(フレームワーク)や様々なライブラリについて解説してきましたが、上記のような悩みを持っている方も多いですよね。
そんな方には、サブスク型のプログラミングスクール「SAMURAI TERAKOYA」がおすすめです。
登録無料で、主に4つのサービスを提供させていただきます。
- 現役エンジニアによる月1度の「マンツーマン指導」
- 平均回答時間30分の「Q&Aサービス」
- 作りながら学べる28種類の「教材」
- 学習を記録&仲間と共有できる「学習ログ」
目的にあった教材を選べば、どなたでも効率よく学習できるほか、Q&Aサービスやマンツーマン指導を活用することで、挫折せずにJavaScriptの習得が可能です。
Java Scriptを効率的に学びたい人はもちろん、何から始めたらよいのかわからない方は、ぜひ「SAMURAI TERAKOYA」をご利用ください。
詳細はこちらまとめ
いかがでしたでしょうか?
プログラミング入門者やデザイナーの方は、まずjQueryを使ってWEBページの画面をリッチにしてみると、JavaScriptライブラリを使うことが楽しくなるでしょう。
またNode.jsを使うことで、リアルタイム通信ができる高品質なアプリを作ることができます。AngularJSを使えば大規模なアプリケーションを作ることもできてしまいます。
興味を持ったものからまず試しに使ってみてはいかでしょうか?JavaScriptライブラリは、どんどん新しいものが増えていくので、人気が上がってきているものを随時ご紹介していきたいと思います。