こんにちは。松崎 新です。
プログラミングスクールに行こうか悩んでいる
どんなスクールが自分にあっているかわからず悩んでいる
こんな悩みをお持ちではありませんか?
今回、侍エンジニアの卒業生である藻塩さんにインタビューをさせていただきました。
プログラミングに興味を持ったきっかけや、侍エンジニアを選んだ理由、学習の進め方まで幅広くお聞きしました。
それでは早速、ご紹介していきましょう!

もしおおさむ
卒業後は楽器店のバイトをしながら音楽活動を3年する。
しかし、周囲が社会人として独立していくのを見て焦りを感じ、26歳の時にネットワークインフラを専門とする中小企業へ就職。
現在まで12年間ネットワークインフラ業務に従事。
昔から憧れがあったWebやアプリ開発のできるエンジニアに挑戦すべく、侍エンジニアへ入学。
| 選んだコース(受講期間) | オーダーメイドコース(12週間) |
| 学んだ言語/フレームワーク | HTML/CSS、JavaScript、PHP、BootStrap |
| 受講期間中に学んだこと | ・オリジナルWebサイト制作 |
もどかしかった12年。憧れのフルスタックエンジニアに挑戦

ーー本日は、お時間を頂きありがとうございます!
最初に、プログラミングに興味を持ったきっかけを教えてもらってもいいですか?
藻塩:よろしくお願いします。興味を持った直接のきっかけは、好奇心で参加したフルスタックエンジニアのための無料セミナーでした。
インフラの分野でもクラウドや自動化という言葉が頻繁に聞かれるようになりましたが、自分自身はずっと大手キャリアでお堅い業務をしていました。
セミナーを通し、インフラエンジニアとしての経験しかないので、柔軟性が足りないのではないかと考えるようになりました。
当時いくつかセミナーや勉強会に行ってみたのですが、どのセミナーでもインフラは「仮想化」「クラウド化」「自動化」にはプログラミングが必須で、
今後インフラエンジニアとして生きていくには【プログラミングの知識も習得しているフルスタックエンジニア(※1)でなければならない】という内容でした。
ーーそのセミナーに参加してプログラミングの必要性を感じ、スクールを探していたんですね。
数あるプログラミングスクールがあると思いますが、どうして侍エンジニアを選ばれたんですか?
藻塩:Web上で調べていた時に、侍さんのブログがとても面白かったんです。肩ひじ張らずフランクな印象を持っていて、ずっと読んでしまいました(笑)
他スクールの体験レッスンも試しに受けてみましたが、動画を見て、その後継続で入学を促すメールが一定期間ごとに来る感じで、全くお金を払って受講しようという気になれなくて。
侍さんの体験レッスンは、渋谷のおしゃれなコワーキングスペースでMacbookで説明してもらい、担当のコンサルタントさんも夏で暑かったからかTシャツにビーチサンダルという感じで、いい意味で力の抜けた感じが逆に好印象でした(笑)
その反面と言っては何ですが、説明いただいた内容がしっかりしていてオーダーメードカリキュラムも私にとって魅力的でしたし、オンラインなので実家に帰っても受講できるので便利だなと思いました。
ーー侍ブログを見て頂いていたんですね!ありがとうございます。侍エンジニアに入学されて、プログラミング学習中に苦労したことなどはありますか?
藻塩:正直に言いますと、プログラミングでWeb制作をして楽しいと思うようになってからは、苦労だと感じるようなことはあまりありませんでした。わからないことを解決していくのを含めて、楽しみながら学べた気がします。
それに週1のレッスン以外でも、いつでも質問ができるので安心感がありました。
特にあげるとすれば、自分の方向性が見つかるまでがつまずきでしたね。
HTML(※2)、CSS(※3)は出来て当たり前、今のご時世JavaScript(※4)、PHP(※5)もWeb系エンジニアをしては基本スぺック内、と考えてJavaScriptやPHPの教材をいくつも読むのですが、
どれもプログラミング言語を使えば計算ができます、変数は便利です、みたいな内容で・・・正直自分が目指すWebサイト創作に繋がりませんでした。
そのため、自分のやりたいことがHTMLやBootStrap(※6)に向いていると気づくまでの、最初の一ヶ月くらいがつまずきでした。
HTML(※2):テキストボックス、文字、表、画像、リンクなど、WEBサイトに必要な部品を配置するための言語。 詳細はこちら
CSS(※3):ウェブページのデザインやレイアウトなどの見栄えを変えていくためのコンピュータ言語。詳細はこちら
JavaScript(※4):Webブラウザ上で色を変えたり、ポップアップ表示をさせるといった動きがあるWebページを開発できる言語。詳細はこちら
PHP(※5):ブラウザ上で動かすWebサービスを開発できる言語。 詳細はこちら
BootStrap(※6):WebサイトやWebページを効率よく開発するためのWebフレームワーク。詳細はこちら
レッスン中に弟のヘアサロンのホームページを作りました

ーー方向性が見つかって良かったです。プログラミングを勉強していく中で、藻塩さんの’’モチベーション”は何だったんですか?
藻塩:演算、変数などを学んでいる間はプログラミングを楽しいと思えませんでした(笑)
私の場合はヘアサロンを経営する弟がいて、私がプログラミングを勉強しているのを知ると、ある時HPを作って欲しいと頼まれました(笑)
その時までWebサイト作りはやったことがなかったので迷いましたが、弟のために力になりたいし喜んでくれたら何よりなので、おしゃれでかっこいいHPを作りたいという思いがありました。
インストラクターさんにも相談したら、1から完成までを手伝ってくれましたね。それもあって、楽しく学習できたのだと思っています。
「プログラミング技術を学ぶと何ができるか」と考えるのではなく、「このゴールがあるからプログラミングを学ぶ」という形にすればすごく捗ると思います!
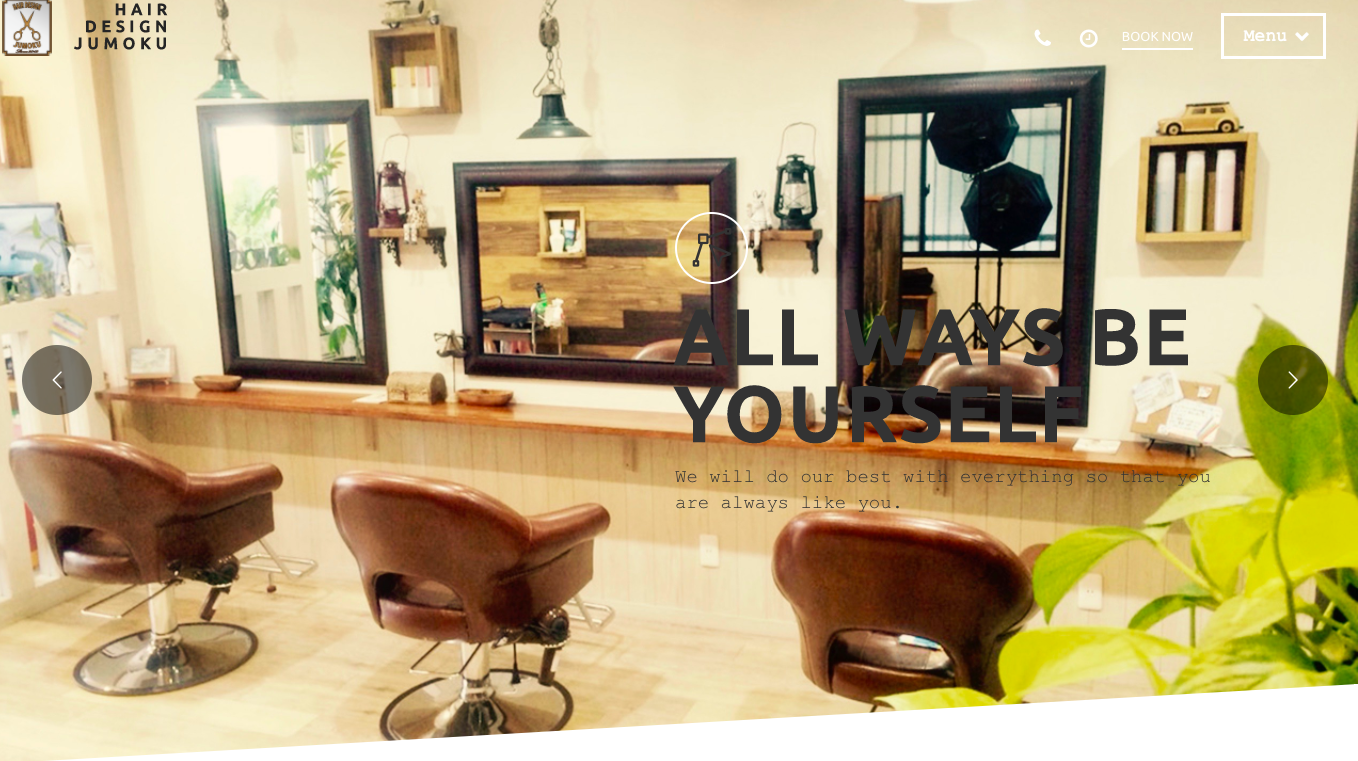
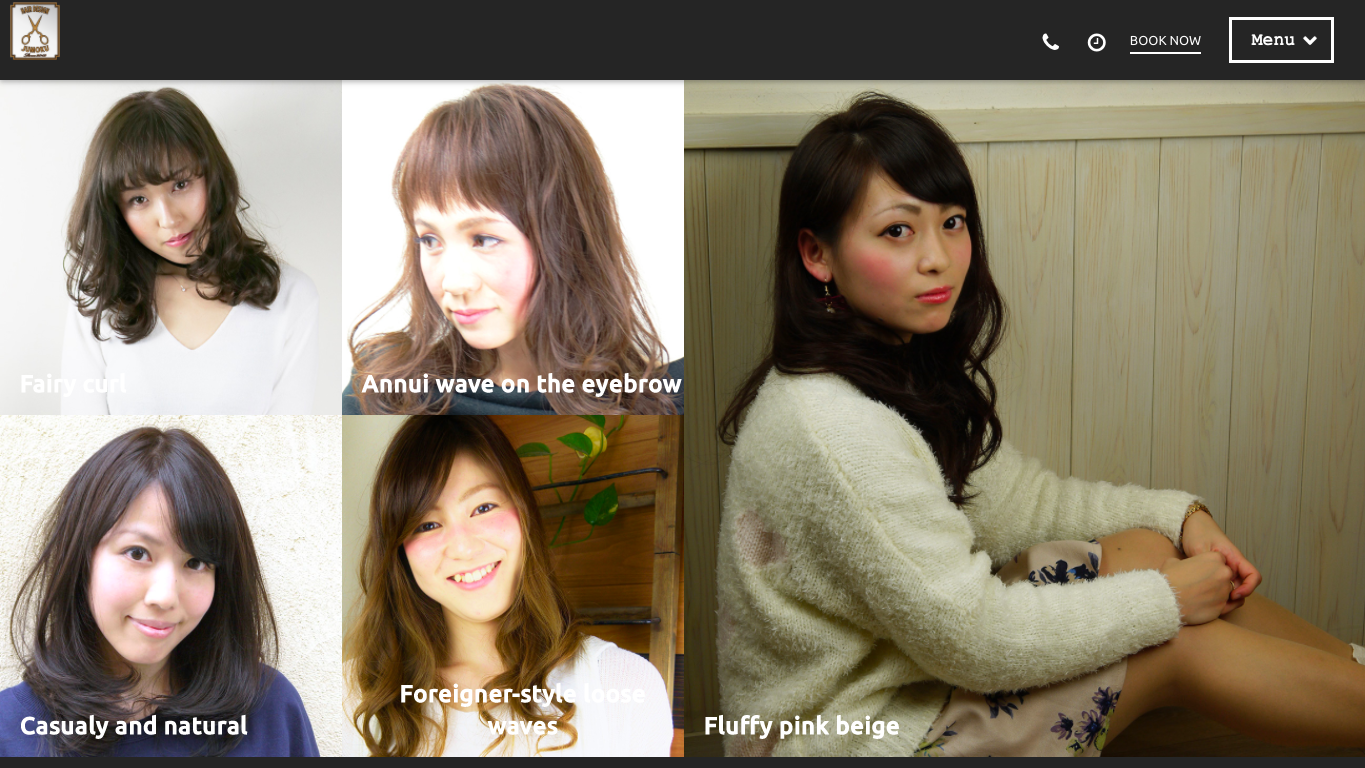
ーー弟さんのヘアサロンのWebサイト作りが大きなモチベーションになったんですね!ご紹介いただいてもいいですか?
藻塩:はい!実際に作ったWebサイトはこちらです。

ーーフォントや写真の載せ方も工夫されていて、完成度が高くてびっくりです!
弟さんも喜ばれたのではないですか?
藻塩:ありがとうございます。実際に予約もできるので、ちゃんと機能していますよ!
弟は、「宣伝できるホームページが作れた」と喜んでくれました!私も自信がつきましたし、未来へのワクワク感がすごく出てきましたね。
すでに1つ、ネットワークエンジニアとしての強みは持っていましたが、今回Webサイトをつくったことによって、Webエンジニアとしての強みを作り上げていく土台ができた気がします。

手応えとしてはインフラを学んでいるより何倍も楽しくて、今は学習のペースが落ちる気がしません。これから深堀りしていきたいです。
Rails(※6)とWord Press(※7)もとても面白いと感じており、そう言った意味でも今後のワクワク感が半端ないです(笑)
姉妹店も出来るので、更新していくのが楽しみです。
また、このWebサイトがきっかけで、最近になって知り合いから依頼もいただくようにもなったんですよ。
Rails(※6):Rubyで作成されているWebアプリケーション等を開発をする為のフレームワーク。詳細はこちら
Word Press(※7):WordPressは世界で一番使われている、Webサイト上に掲載するものを管理するためのシステム。詳細はこちら
2人3脚のマンツーマンレッスンでプログラミングがますます楽しいものに

ーー素晴らしいですね。Webサイト作りを通してプログラミングを学んで、何か変化したことなどありますか?
藻塩:気持ちの部分で多くのワクワクが得られて、最近は毎日充実しています。
楽しく生きることというと大げさですが、決して無理をするわけではなく目標・やりたいことがあるというのは当たり前のことのようでいて、なかなか少ないように感じます。
特に、ずっとやりたいことだったので「あれもしたい、これもしたい」と欲がどんどん出てきて大変なことになっています(笑)

ーーかなり良い変化ですね!(笑)
レッスン中のインストラクターさんと印象的な会話があったら教えてください。
藻塩:そうですね。Webサイトを作成する時に、「こういう感じで作りたい」と金田さん(担当インストラクター)に伝えたら、沢山アドバイスをくれて、直すべき箇所も指摘いただいたりしました。
自分がイメージ以上のものが完成した時は、やはり嬉しかったですね。
他には、レッスン中に金田さんからGoogleHomeの安売り情報を聞いて、その場でオンラインで購入したと言うこともありました(笑)
そのような何気ない会話ができる関係だからこそ、技術に関する質問も気兼ねなくできたんだと思います。

かねだしげき
音楽大学を卒業ののち音楽教師に従事。
21世紀を前にどうしてもIT、WEB業界で活躍したく、プログラミングの世界へ。
プロバイダポータルサイト、大手ECサイト、上場企業のPMなどを経てバックエンドからフロントエンドまであらゆることを経験。
【得意言語・使用可能な言語】
PHP、Python
ーーレッスンも充実していたみたいで何よりです。
フルタイムのお仕事の合間にレッスンはどのように進められていきましたか?
藻塩:メインではネットワークエンジニアとして働いているので、レッスンの復習は休日を中心に、自宅や気分を変えたい時は図書館などに出かけてMacで学習していました。
元々は街歩きや旅行が好きなので、レッスンも終わったので春に向けてどこかゆっくりと旅行に行きたいと考えています。
今後は、アプリ開発などもできるエンジニアを目指しているので、様々な案件をこなしていけたらと思っています!

ーー学習環境も工夫されていたんですね。今後の藻塩さんのご活躍が楽しみです。
最後に、侍エンジニアブログを見ている皆様へメッセージをお願いします!
プログラミングを理論で学んでいるうちは楽しめませんでしたが、Web制作を始めてから楽しくなってきたので、自分の楽しめる方向性を見つけていくといいですよ!
無料カウンセリングだけでもアドバイスをいただけるので、気になる方はまず話だけでも聞きに行ってみることをオススメします。
ーー藻塩さん、ありがとうございました!
オンラインでどこでもコンサルタントに話を聞ける無料学習相談

- あなたにあった学習プランが明確になる
- 未経験からエンジニアに転職する方法がわかる
- どのプログラミング言語を学べばいいかわかる
時勢に左右されない働き方はないかな?
リモートワークなど多種多様な働き方ができるITエンジニアを目指しませんか?
未経験でもご安心ください。無料学習相談をご利用される9割の方はプログラミング未経験です。まずは無料カウンセリングで、プロのコンサルタントにあなたの悩みや不安をお聞かせください。
なお、侍エンジニアでは次のような割引・特典もご用しているため、通常よりもお得な費用で受講いただけます。
| リスキリングを通じたキャリアアップ支援事業給付金 | 受講料の最大70%(上限56万円)の支給が受けられる |
| 全額返金保証制度 | 転職活動で内定が獲得できなければ受講料を全額返金 |
| 学割 | 通常の受講料から10%OFFで受講可能 |
| 教育訓練給付制度 | コース受講料の最大20~80%(上限10~64万円)が給付金として支給される |
| 小中高生向け優待プログラム | 小/中/高校生は25%OFFで受講可能(全コース) |
| 女性向け優待プログラム | 女性の方は5%OFF/シングルマザーの方は25%OFFで受講可能(全コース) |
| 障がい者向け優待プログラム | 障がいをお持ちの方は25%OFFで受講可能(全コース) |
| シニア向け特別プログラム | 50歳以上の方は10%OFFで受講可能(全コース) |
無料カウンセリングは、下記のカレンダーから簡単にご予約いただけます。プログラミング学習に関する悩みや疑問、キャリアの相談などございましたら、気軽にご予約ください。
お時間の無い方は、カウンセリング開始時にお伝えいただければ短縮することも可能です。
日時変更も柔軟に可能です。枠が埋まる前に、お気軽にご予約ください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。













