この記事では始め方も交え、Google Apps Script(GAS)の特徴を解説します。
こんにちは、ライターのマサトです!
みなさんは、Googleが提供するプログラミング言語「Google Apps Script」をご存知でしょうか?
GoogleマップやGメールなどGoogle関連サービスを自由に連携したり、独自のWebアプリを開発することもできる優秀な言語です。
しかも、Web開発に欠かせないJavaScriptをベースにしているので、学習コストも低く開発環境もすべて無料で提供されているのです!
本記事では誰でも「Google Apps Script」の基本を理解できるように整理してまとめて解説いたします!
そこで、この記事では…
・「Google Apps Script」とは?
・Google Apps Scriptの特徴は?
という基本的な内容から学習を進めていき、
・Google Apps Scriptのできること
・Google Apps Scriptの始め方
・オススメの学習方法は?
など、初心者でもすぐに学習が始められるように解説していきます。
この記事で、「Google Apps Script」をしっかり学習して自分のスキルアップを目指しましょう!
- GASとはJavaScriptをベースとしたプログラミング言語
- GASを使えばGoogleサービスを活かしたWebアプリが開発できる
- GASを使えばプログラムの実行を自動化できる
なお、AIを学びIT企業への転職や日々の仕事や作業を効率化したい人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。AIプログラミングやVBAの習得を通じて、手間のかかる作業を効率化する方法を学べます。
未経験から挫折なくAIスキルを習得したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
「Google Apps Script」とは?
それでは、まず最初に「Google Apps Script(以下「GAS」という)」について基本的な知識から学んでいきましょう!
GASは、その名称からも分かるようにGoogleが提供しているJavaScriptをベースにしたプログラミング言語です。
ただし、通常のJavaScriptであれば実行環境がブラウザに搭載されていますよね。
しかし、GASの場合はGoogleのサーバー上に実行環境があるというのが大きく異なります。
この違いにより、「Window」や「Document」といったオブジェクトを利用することはできません。
その代わりGoogleからさまざまな便利機能が詰まったオブジェクトが提供されており、とても簡単にWebアプリを構築できます。
なお、IT企業への転職や業務効率化を見据えたスキル習得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Google Apps Scriptの特徴は?

ここからは、GASが持つ特徴的な機能について詳しく見ていきましょう!
主に、Googleサービス連携・開発用エディタ・Googleサーバーの利用といった特徴について学んでいきます。
Googleの関連サービスと連携できる
GASの大きな特徴として、Googleが提供しているサービスを自由に連携することができるという点が挙げられます。
Googleのサービスというのは、例えば以下のとおりです!
・Googleドライブ
・Googleドキュメント
・スプレッドシート
・Gメール
・Googleカレンダー
・Googleマップ
・Google翻訳
・…など
このように、Googleから提供されているほとんどのサービスを自分で自由に連携させるプログラムを作成することができます。
例えば、海外からの「Gメール」が来たら「Google翻訳」で日本語に自動変換して「Googleドライブ」に内容を保存することも可能です。
つまり、それぞれのサービスが持つ「強み」を組み合わせることでさらに便利なWebアプリを構築できるということです!
完全無料の開発用エディタが利用できる
次に、GASをプログラミングする際に利用する「開発用エディタ」について見ていきましょう!
一般的に、初心者の場合はプログラミングをするための開発環境をセットアップする段階で挫折する人が少なくありません。
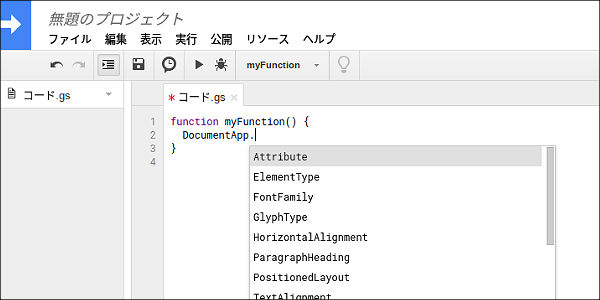
それだけ面倒な作業が多いというわけですが、GASの場合はブラウザ上ですぐに利用できる専用の開発環境が用意されています。
特にユーザー側が開発環境をセットアップする必要がなく、しかもブラウザさえあれば何もインストールせずに始められます。
プログラミング用のエディタも搭載されており、シンタックスハイライトやサジェスト機能などさまざまな便利ツールが用意されています。
これだけ多機能な開発環境をなんと無料で利用できるのですから、GASを始めるための障壁はほとんど無いと言っても過言ではありません!
自分でサーバーを用意する必要がない
冒頭でも少し解説しましたが、GASはGoogleのサーバー上で実行される言語になります。
そのため、GASをプログラミングするということは、すでにサーバー環境も一緒に手に入っていることになるわけです。
通常なら自分でサーバーを契約して環境を整えるわけですが、GASの場合は高機能なGoogleのサーバー環境を利用可能です。
しかも、GASで開発したWebアプリをそのままGoogleのサーバーを介して世界中に公開することもできます!
これらの機能はすべて無料で利用できるのも嬉しいポイントでしょう。
つまり、GASはプログラミングを始める環境から公開するまでをトータルでサポートしてくれる万能ツールというわけです!
なお、IT企業への転職や業務・作業の効率化などを見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や効率化が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Google Apps Scriptのできること

ここからは、GASで実現できることについて詳しく見ていきましょう!
主に、外部サービス連携・Webアプリ開発・自動化について学んでいきます。
外部サービスとの連携ができる
前章で、GASはGoogleが提供するサービスと自由に連携ができると解説しました。
実は、Googleサービスだけでなく他のWebサービスとも自由に連携することが可能なのです!
例えば、以下のようなサービスと連携可能です。
・Twitter
・チャットワーク
・LINE
・IFTTT
・Slack
・Trello
・…など
いずれも有名なWebサービスばかりですが、それぞれのサービスが提供しているAPIをGASで利用するだけですぐに連携可能です。
例えば、LINEと連携してチャットボットを開発したり、特定のツイートだけをSlackに自動投稿したり…などが簡単にできるわけです。
まさに、アイデア次第で可能性が無限大に広がると思いませんか?
Webアプリケーションを開発することが可能
GASはJavaScriptをベースにした言語ですが、開発用エディタはHTML / CSSを扱うことも可能です。
つまり、Webサイトも一緒に作ってしまえばGASを利用したオリジナルのWebアプリを作って公開することもできるわけです!
しかもオリジナルのURLが発行されるので、シェアすれば誰でもアクセスすることができます。
例えば、以下のようなWebアプリなら簡単に作成できます。
・社内用のプロジェクト管理アプリ
・スクレイピングを活用したニュースキュレーションアプリ
・ドキュメント(見積書・請求書など)作成を自動生成するアプリ
・オリジナルのチャットボットアプリ
・掲示板、Wikiなどの情報共有アプリ
・…など
このように、多種多様なWebアプリを自由に開発できるのは大きな魅力ではないでしょうか。
もちろん、インタラクティブなWebアプリだけでなく静的な普通のWebサイトを構築することも可能です!
プログラムの自動化を簡単に行える
通常は、自分のPCで作成したプログラムはパソコンの電源をOFFにすると実行できませんよね?
ところが、GASの場合はプログラムがGoogleのサーバー上に保管されているのでいつでも実行することができるわけです。
この特徴を活用すると、例えば定期的に同じプログラムを自動実行させることが可能になります!
例えば…
・毎朝8時にチーム全員へ特定のメールを配信する
・ニュース情報を3時間毎に取得してチャット投稿する
・台風が近づいてきたら30分毎に情報をツイートする
・…など
このようにアイデア次第でさまざまな用途に応用することができるわけです!
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Google Apps Scriptの始め方

ここからは、実際にGASを始めるための方法について詳しく見ていきましょう!
GASを始めるには大きく分けて2種類あるので、それぞれの始め方や違いについて学んでいきます
2種類のスクリプトについて
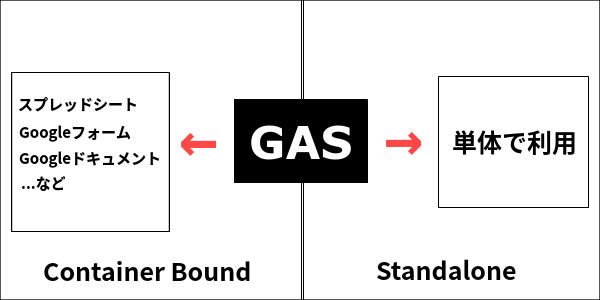
GASには「Standalone」と「Container Bound」の2種類が存在しています。
何が違うのかざっくり簡単に言うと「GASを単体で利用するかどうか?」ということになります。
GASはExcelやWordで使えるVBAと同じように、スプレッドシートなどのドキュメントと紐付けることが可能です。
逆に言うと、ドキュメントに紐付けることなくGASだけを単体で利用することも可能なのです。
このように2種類の方法でGASは利用できるのですが、いくつか異なる点もあるので注意が必要です。
ただし、最初は以下の点だけ踏まえておけば良いでしょう!
・「Standalone」:Webアプリなどを開発する用途
・「Container Bound」:スプレッドシートなどドキュメントと連携する用途
「Standalone」で始める方法
それでは、「Standalone」でGASを始める方法について見ていきましょう!
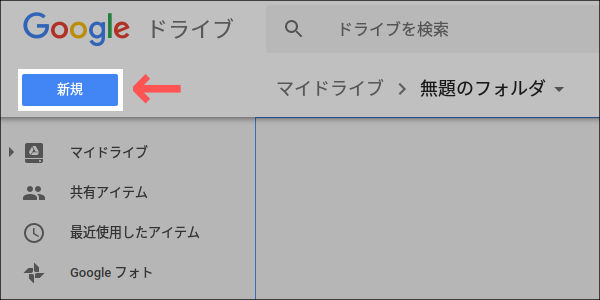
GASを利用するには、まず最初に「Googleドライブ」を開いてメニューから「新規作成」ボタンをクリックします。
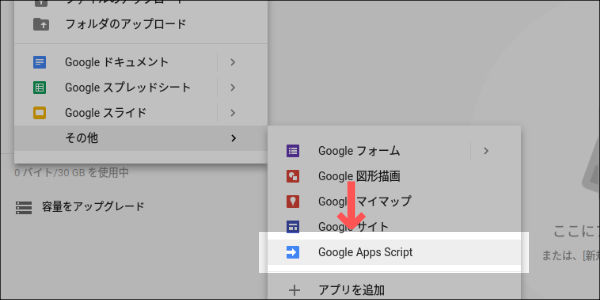
そして、ドロップダウンメニューから「Google Apps Script」を選択すればOKです!
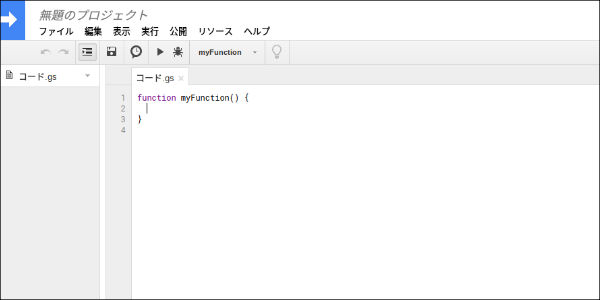
すると、開発用のスクリプトエディタが表示されます。
このエディタでプログラミングをすぐに開始することができます。
注意点として、初回のみ少し方法が異なるので合わせてご紹介しておきます!
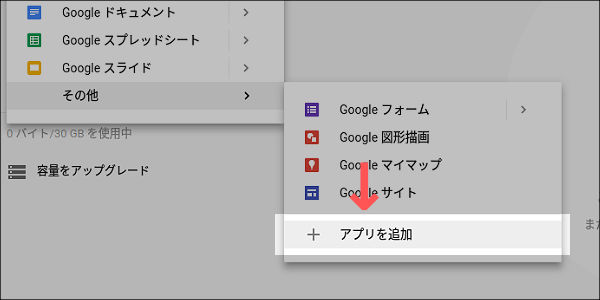
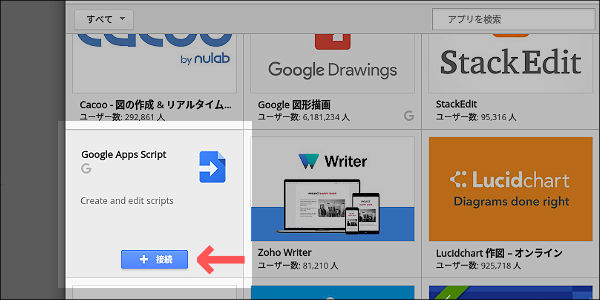
初めてGASに触れる場合は、Googleドライブのドロップダウンメニューに項目がないので「アプリを追加」をクリックします。
そして、Google Apps Scriptの「接続」をクリックします。
これにより、ドロップダウンメニューからGASを新規作成できるようになります!
「Container Bound」で始める方法
次に、「Container Bound」でGASを始める方法を見ていきましょう!
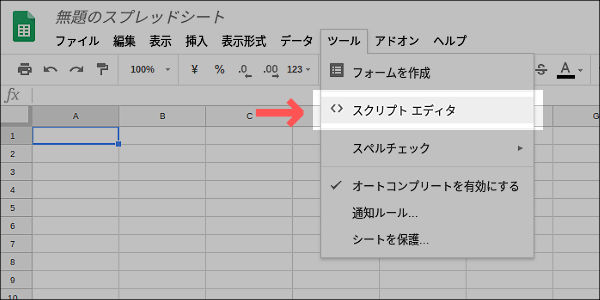
こちらの方法はとても簡単で、まずはスプレッドシートなどのドキュメントを表示しておきましょう。
メニューから「ツール」→「スクリプトエディタ」を選択します!
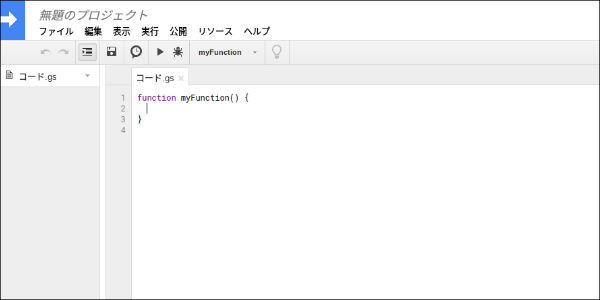
すると、GASの開発エディタが表示されます!
「Standalone」と同様に、このエディタからプログラミングを始めることができるわけです!
なお、IT企業への転職や業務・作業の効率化などを見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や効率化が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Google Apps Scriptを学ぶおすすめの学習方法

最後に、Google Apps Scriptの学習を行う方法について見ていきましょう!
基本的なJavaScriptの学習から動画で学ぶ方法までを学んでいきます。
基本となるJavaScriptの学習から始めたい方
まずは、GASのベースにもなっているJavaScriptの学習について見ていきます。
冒頭でも解説しましたが、GASの場合JavaScriptと違って「window」「document」などのオブジェクトを利用できません。
しかし、プログラムの制御・オブジェクト処理・関数などの基本的な知識はJavaScriptと同じなので、そのままGASにも応用できます。
そんな基本となるJavaScriptをゼロから学習するには、当ブログの専門記事を読むのが最もオススメです!

JavaScriptが持つ制御構造・繰り返し処理・関数・オブジェクトの基本まで、幅広く学ぶことが出来るように整理してまとめています。
初心者向けに基礎知識を解説したあとに、実践的なプログラミングのサンプル例を解説しているのでこれから学習する人に最適ですよ!
動画でGoogle Apps Scriptを学びたい方
次に、GASを動画で学習する方法について見ていきましょう!
GASはGoogleの開発エディタを活用したり関連サービスとの連携などを行うため、プログラミング以外の知識も少し必要です。
そこで、初心者でも理解しやすい動画による学習で体系的に学べるサイトをご紹介しておきます!

3分以内の短い動画の中に必要となる知識が適度に詰め込まれており、GASの全体像を把握するにはピッタリのサイトです。
GASの概要や特徴などの解説から始まり、公式リファレンスの読み方や簡易的なメールアプリの開発方法まで体系的に学べます。
この動画だけで、基本的なGASについてのプログラミングができるようになるでしょう!
まとめ
今回は、Googleが提供するプログラミング言語「Google Apps Script」の学習を行いました!
これからさらに学習したい方は、先ほど解説した学習方法を参考にするといいかと思います。しかし、この記事で解説した学習方法はあくまでも一般的な学習方法にすぎません。
実は、相性がいい学習方法は人それぞれ異なっており、自分に合った学習方法が見つかればプログラミング以外の学習にも応用できるため、人生の幅が格段に広がります。
そこで手前味噌ではありますが、侍式の学習ノウハウが欲しい方に関しては無料カウンセリングを受講してみてはいかがでしょうか?
オンラインでも受講できるため、気軽に受講でき、人生レベルで役立つノウハウが満載です。
さらに無料カウンセリング受講者には豪華3大特典をプレゼントしています!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職を可能にするキャリアサポート
以下のカレンダーから1分で予約可能なので、気軽にお申し込みください!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。














