tableタグの基本的な使い方を理解したい
思い通りのレイアウトで表を作成したい
HTMLを使用していると、表を作成する機会はよくあると思います。しかし指定できることが多すぎて、使い方についていまいちよくわかっていない方も多いのではないでしょうか?
こんにちは。HTML、CSSが得意な侍エンジニアブログ編集部のシホです!HTMLで表を作成するときにタグの使い方や、表のレイアウトの方法に悩むことはありませんか?
今回は表を作成する際に使うタグの基本的な使い方から、テーブルの装飾、セルのレイアウト、文字のレイアウトについて説明します。
読み終わるころには思い通りの表が作れるようになっているでしょう。ぜひHTMLで表の使い方をマスターしましょう!
なお、次の記事ではそもそもHTMLとは何なのか、その特徴やできることを詳しく解説しているので良ければ参考にしてください。
→ HTMLとは?基本のタグやできることを初心者向けにわかりやすく解説
HTMLのtableタグの基本
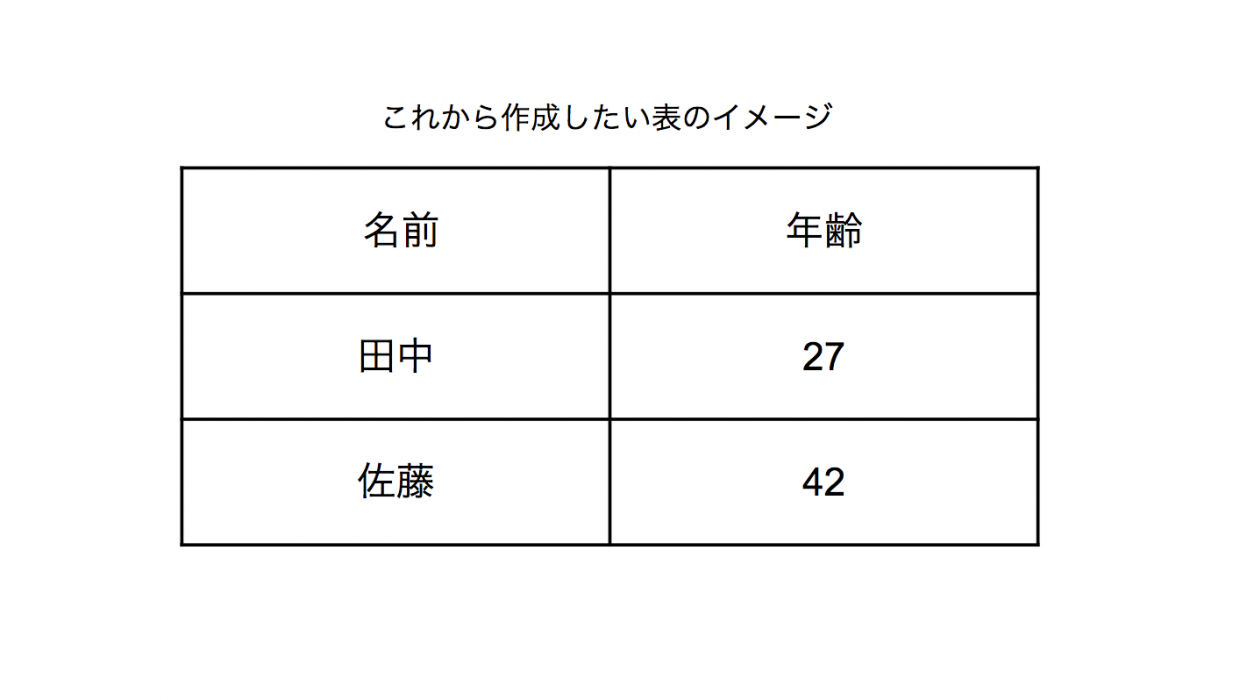
まずは表作成の基本から説明します。次の表を作成するとしましょう。

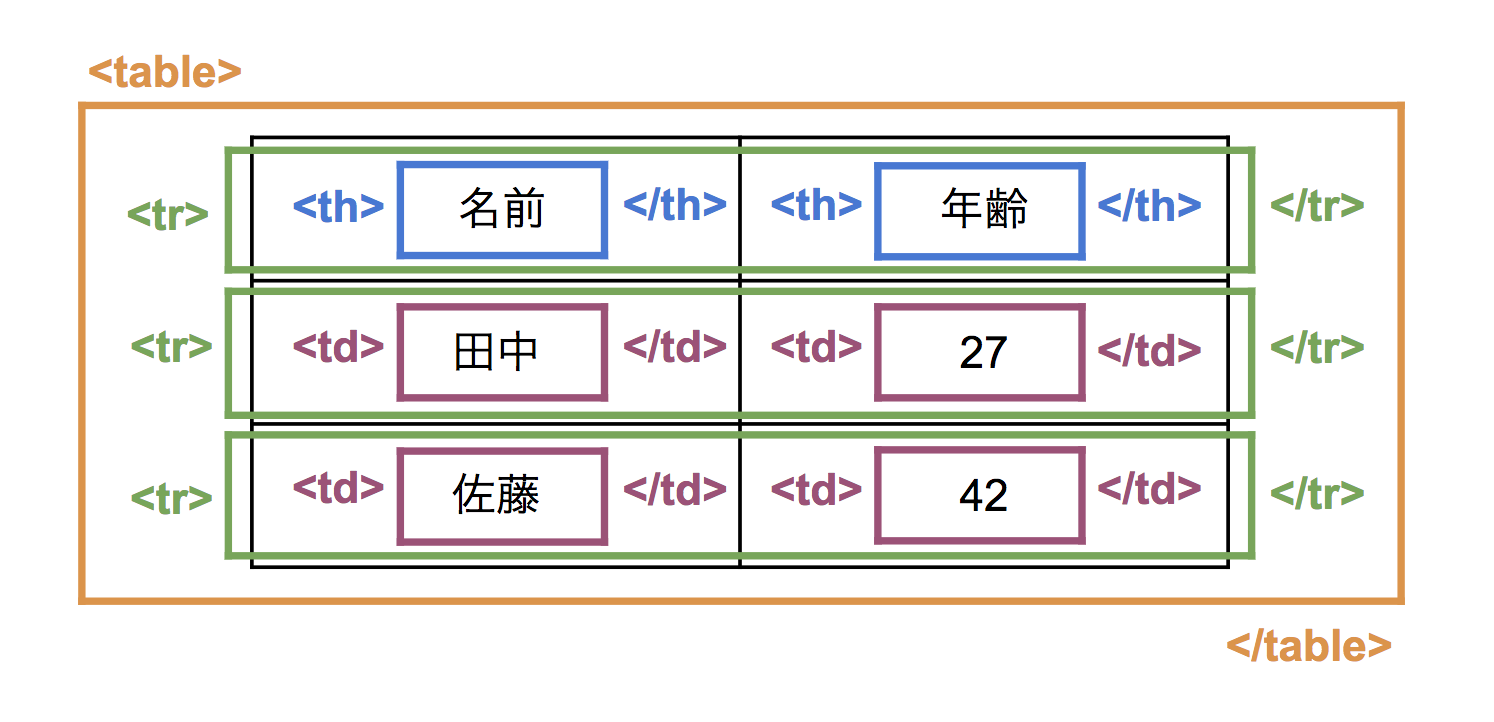
このような表は、tr、th、tdの要素を組み合わせることで作ることができます。それぞれの要素の役割は次の図のようになります。

要素を<>で囲んだものがタグと呼ばれます。要素名は3つとも似ていてとても紛らわしいので、何の略かを理解すると覚えやすいです。
tr要素
trは「Table Row(行)」の略です。表の行を1つ作成します。
th要素
thは「Table Header(見出し)」の略です。表の見出しとなるセルを1つ作成します。
td要素
tdは「Table Data(データ)」に略です。表のデータとなるセルを1つ作成します。
先ほどの作りたいイメージの表をコードで書くとこうなります。
<!DOCTYPE html>
<html>
<head>
<title>基本的な表の作成</title>
</head>
<body>
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
※7行目の
<table border="1">
については後ほど説明します。

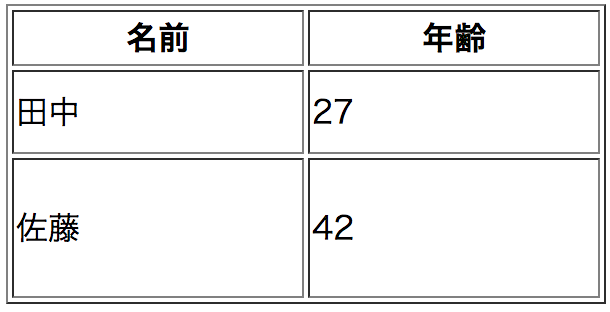
ブラウザ表示
基本中の基本のタグしか使っていないのでとてもシンプルな表が出来上がります。
テーブルの装飾
枠と罫線をつけるborder属性
表に枠と罫線をつける場合は、border属性を指定します。
<table border="1以上の整数">
先ほどの7行目に
<table border="1">
というコードがありましたね。
borderとは、表の枠や罫線をつけるための属性で、border属性といわれます。「=”1″」の部分には枠の幅を指定します。
ここに指定できる数字は1以上の整数となっているので気をつけましょう。ちなみに、要素と属性の違いは、以下のようになります。
- 要素→見出しや段落などの部品
- 属性→要素に情報を付加するもの
つまりtableという要素にborder属性を使って枠の幅という情報を付加しているということになります。ということは、borderを指定しない場合、枠はどうなると思いますか?
borderを指定しない場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>borderを指定しない場合</title>
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

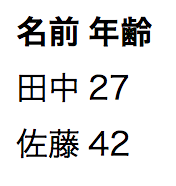
ブラウザ表示
このように、枠なしの表ができてしまいます。表を作るときは、border属性を指定し忘れないように気をつけましょう!
では次に、枠の幅を太くしてみましょう。border属性に”5″を指定してみます。
<!DOCTYPE html>
<html>
<head>
<title>枠の幅を太くする</title>
</head>
<body>
<table border="5">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
枠線に色をつけるbordercolor属性
枠に色をつける場合は、bordercolor属性を指定します。
<table border="1以上の整数" bordercolor="色">
「色」の部分には、「色名」か「16進数」で値を記述しましょう。
例)表の枠を赤にする場合
<table bordercolor="red"> <table bordercolor="#ff0000">
表の枠を赤にする場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表の枠を赤にする</title>
</head>
<body>
<table border="5" bordercolor="red">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示

表の背景に色をつけるbgcolor属性
テーブルの背景に色をつける場合は、bgcolor属性を指定します。bgは「Back Ground(背景)」の略です。
表全体に色をつける
表全体に色をつけるので、table要素にbgcolor属性で色を指定しましょう。
<table border="1以上の整数" bgcolor="色">
表全体の背景を黄色にする場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表全体の背景を黄色にする</title>
</head>
<body>
<table border="1" bgcolor="yellow">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示

行のみに色をつける
特定の行のみに色をつけるので、tr要素にbgcolor属性で色を指定しましょう。
<tr bgcolor="色">
1行だけ背景をピンクにする場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>1行だけ背景をピンクにする</title>
</head>
<body>
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr bgcolor="pink">
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

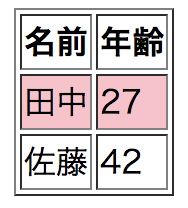
ブラウザ表示
セルのみに色をつける
特定のセルのみに色をつけるので、th要素またはtd要素にbgcolor属性で色を指定しましょう。
<th bgcolor="色"> <td bgcolor="色">
特定のセルに色をつける場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>特定のセルに色をつける</title>
</head>
<body>
<table border="1">
<tr>
<th>名前</th>
<th bgcolor="green">年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td bgcolor="orange">佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
セルのレイアウト
セルの幅や余白を調節する場合は、それぞれの属性にピクセルやパーセントを指定する必要があります。
ピクセルとパーセントの違い
ピクセルとは
絶対的な指定方法で、スクリーンの1ピクセルの長さを1とした単位です。表示されるサイズは使っているモニタの解像度に依存するので、どのモニタで表示しても同じように表示されません。
パーセントとは
相対的な指定法で、スクリーンの幅と高さを100%と考えたときの比率です。セルをパーセントで指定する時は基準となる長さが必要なため、最初にテーブル全体の長さを必ず指定する必要があります。
表の幅を変えるwidth属性
表全体やセルの幅を変える場合は、width属性を指定します。width属性に指定できる値はピクセルかパーセントです。
表全体の幅を変える
表全体の幅を変えるので、table要素にwidth属性で幅の大きさを指定しましょう。
ピクセルで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表全体の幅をピクセルで指定する</title>
</head>
<body>
<table border="1" width="200">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
パーセントで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表全体の幅をパーセントで指定する</title>
</head>
<body>
<table border="1" width="50%">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示
表の横幅がブラウザの全体100%に対して50%の幅で表示されます。

セルのみの幅を変える
セルのみの幅を変える場合は、表全体の長さ指定して、それに対してパーセントで幅を調整します。
セルの幅をパーセントで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>セルの幅をパーセントで指定する</title>
</head>
<body>
<table border="1" width="200">
<!-- 表全体の長さを最初に指定しておく -->
<tr>
<th width="30%">名前</th>
<th width="70%">年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示
表全体の長さに対してセルの長さが30%と70%になっています。

表の高さを変えるheight属性
表の高さを変える場合は、hight属性を使ってwidth属性と同じようにピクセルかパーセントで指定していきます。
表全体の高さを変える
表全体の幅を変えるので、table要素にheight属性で幅の大きさを指定しましょう。
ピクセルで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表の高さをピクセルで指定する</title>
</head>
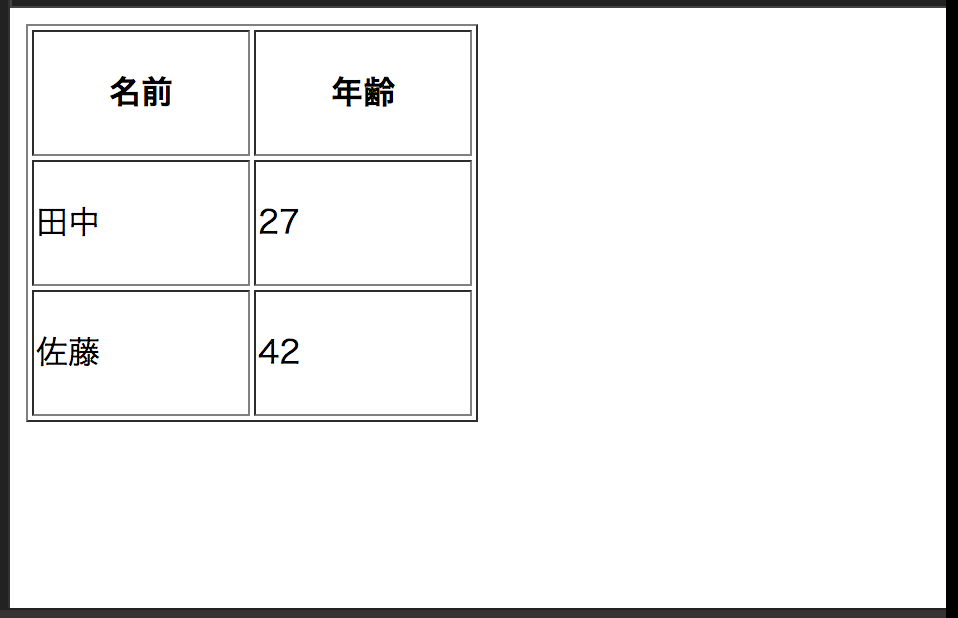
<body>
<table border="1" width="200" height="150">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
パーセントで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>表の高さをパーセントで指定する</title>
</head>
<body>
<table border="1" width="50%" height="70%">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示

表の高さが親要素に対して、70%の幅で表示されます。
セルのみの幅を変える
セルのみの幅を変える場合は、表全体の長さ指定して、それに対してパーセントで幅を調整します。
セルの幅をパーセントで指定する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>セルの幅をパーセントで指定する</title>
</head>
<body>
<table border="1" width="300" height="150">
<!-- 表全体の高さを最初に指定しておく -->
<tr height="20%">
<th>名前</th>
<th>年齢</th>
</tr>
<tr height="30%">
<td>田中</td>
<td>27</td>
</tr>
<tr height="50%">
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示
表の高さに対して、各セルの高さが20%、30%、50%の割合になっています。

セルの余白を調節するcellpadding属性
セルの余白を調節する場合は、cellpadding属性を指定します。cellpadding属性もピクセルかパーセントで指定します。
cellpadding属性に”10″を指定してみます。
<!DOCTYPE html>
<html>
<head>
<title>セルの余白を調節する</title>
</head>
<body>
<table border="1" width="200" cellpadding="10">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>27</td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>
ブラウザ表示

セルに余白ができました。
セルを横方向に結合するcolspan属性
セルを横に結合する場合は、colspan属性を指定します。指定する数値は結合したいセルの数です。
セルを横方向に2つ結合する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>セルを横に結合する</title>
</head>
<body>
<table border="1" width="300" >
<tr>
<th>曜日</th>
<th>open</th>
<th>close</th>
</tr>
<tr>
<td>月曜〜金曜</td>
<td>10:00</td>
<td>23:00</td>
</tr>
<tr>
<td>土曜</td>
<td>11:00</td>
<td>21:00</td>
</tr>
<tr>
<td>日曜・祝日</td>
<td colspan="2">休み</td>
<!-- セルを横に2つ結合する -->
</tr>
</table>
</body>
</html>
ブラウザ表示

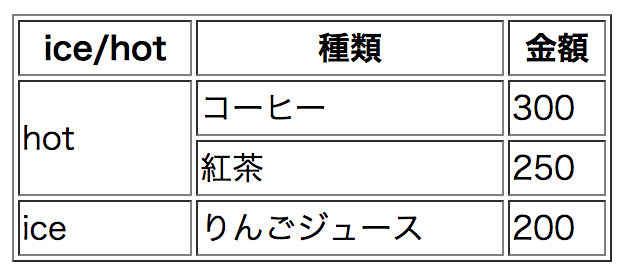
セルを縦方向に結合するrowspan属性
セルを横に結合する場合は、rowspan属性を指定します。colspan属性と同じように、結合したいセルの数を指定します。
セルを縦に2つ結合する場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>セルを縦に結合する</title>
</head>
<body>
<table border="1" width="300" >
<tr>
<th>ice/hot</th>
<th>種類</th>
<th>金額</th>
</tr>
<tr>
<td rowspan="2">hot</td>
<!-- セルを縦に2つ結合する -->
<td>コーヒー</td>
<td>300</td>
</tr>
<tr>
<td>紅茶</td>
<td>250</td>
</tr>
<tr>
<td>ice</td>
<td>りんごジュース</td>
<td>200</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
文字のレイアウトalign属性
文字のレイアウトにはalign属性に中央・左寄せ・右寄せを指定します。
文字を左に寄せるleft
表の中の文字を左に寄せたい場合は、align属性にleftを指定します。td要素の文字の初期値は左寄せになっています。
文字を左中央に寄せるcenter
表の中の文字を中央に寄せたい場合は、align属性にcenterを指定します。th要素の文字の初期値は中央寄せになっています。
文字を右に寄せるright
表の中の文字を中央に寄せたい場合は、align属性にrightを指定します。
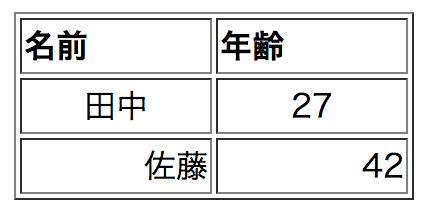
文字の位置を変える場合のサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>文字の位置を変える</title>
</head>
<body>
<table border="1" width="200">
<tr align="left">
<th>名前</th>
<th>年齢</th>
</tr>
<tr align="center">
<td>田中</td>
<td>27</td>
</tr>
<tr align="right">
<td>佐藤</td>
<td>42</td>
</tr>
</table>
</body>
</html>

ブラウザ表示
挫折なくプログラミングスキルの向上を目指すなら
ITエンジニアへの転職や副業での収入獲得を見据え、よりプログラミングスキルを向上させたいと考えている方も多くいますよね。
ただ実のところ、今後習得していくであろうJavaScriptやPHP・Pythonなどといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを経験した」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
「効率よく学べそう」という回答に関しては、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたインタビューでも「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できるほどのスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
いかかがでしたか。これからHTMLを学ぶ場合、要素と属性がそれぞれ何をあらわしているのかを理解しておくと覚えやすくなります。
表作成のときにあれ?と思ったらぜひまたこの記事を参考にしてみてください!

















