こんにちは、エンジニアのワカツキです!
WEBサイトを作っていて、ページや要素の最後に署名や何かのお知らせなど、別の要素を追加したい時ってありますよね。
それ以外でも、要素の追加というのは色々な場面で活躍してくれます。
でもどうやれば要素を追加できるんだろう…
要素を追加するメソッドの使い方がよくわからない…
今回はそんな方必見。
DOM要素の追加ができるJavaScriptのappendChildなどのメソッドを紹介します!
この記事では、
- 【基礎】appendChildメソッドとは
- 【基礎】appendメソッドとappendChildの違い
- 【基礎】appendChildメソッドの使い方
- 【応用】要素を前に追加するinsertBeforeメソッド
- 【応用】appendChildとinsertBeforeの活用法
の流れで、具体的なappendChildの使い方から、類似メソッドとの違いや使い分けについて解説していきます!
appendChildや類似メソッドの使い方を覚えて、自由に要素を追加できるようになっちゃいましょう!
appendChildメソッドとは
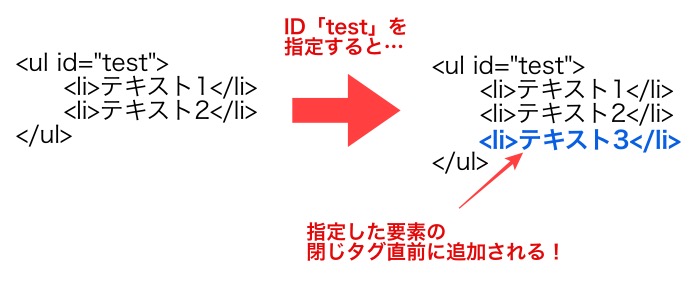
appendChildは、特定の親要素の中に要素を追加するためのメソッドです。
要素を指定し、その要素の子要素として、HTMLタグを追加することができます。
追加される場所は、親要素の末尾です。
つまり指定した要素の閉じタグの直前ですね。

同じような目的のメソッドとして、insertBeforeやjQueryのappendなどがあります。
この2つについては、後ほど解説していきます。
appendとappendChildの違い
appendChildの使い方の前に、よく混同されるappendとappendChildの違いについて確認していきましょう。
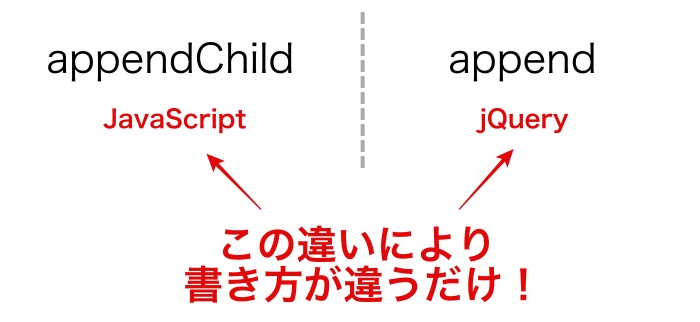
appendChildとappend、よく似ていますよね。
しかしappendは、jQueryのメソッドです。

最初に結論を述べてしまうと、2つの違いとはJavaScriptなのか?jQueryなのか?たったこれだけです。
jQueryとはJavaScriptの超有名なライブラリです。JavaScriptのメソッドをより使いやすくまとめており、より簡単にコードを書くことができます。
JavaScriptのappendChildについても同様で、jQueryを導入すればappendで要素の追加がより簡単に行なうことができます。
サンプルコードでそれぞれを比較してみましょう。
実行結果(共通):
-
- 小泉純一郎首相
-
- 安倍晋三首相
JavaScript
var abe = document.createElement("li");
abe.setAttribute("id", "abe_prime_minister");
abe.innerHTML = "安倍晋三首相";
var prime_minister_list = document.getElementById("prime_minister_list");
prime_minister_list.appendChild(abe);
jQuery
$("#prime_minister_list").append('
- 安倍晋三首相
‘);
同じ結果でも、記述はjQueryはたった1行で記述することができます。
jQueryを使っているならappend、使っていないならappendChildと使い分けるようにしましょう。
もっとjQueryのappendについて知りたい!
という方は、以下の記事をぜひ読んでみて下さい。
>>要素を簡単に追加!appendとは?
appendChildの使い方
お待たせしました、appendChildの使い方を、例を使いながら紹介していきましょう。
まずは基本の書き方。親要素に対して引数に追加する要素を指定することで、親要素内の末尾に追加されます。
var aChild = element.appendChild(aChild);
例として、prime_minister_listというidのul要素の中にリストを作成して、その中へ要素の追加などを行なってみましょう。
// ul要素を作成し、parentというクラスを付ける
var parentDiv = document.createElement("ul");
parentDiv.id = "prime_minister_list";
// 対象の要素.appendChild(追加するノード)
document.body.appendChild(parentDiv);
// 追加したulを取得・確認
var prime_minister_list = document.getElementById("prime_minister_list");
console.log(prime_minister_list);
実行結果:
>
早速appendChildの出番ですね。
これによってHTMLドキュメントの本文にあたるbody要素の末尾に、prime_minister_listというidをもつul要素が追加されました。
さらにこのdivの中にリストを追加していきましょう。
先ほどのコードに続いて、以下のようにリストを追加します。
var prime_minister_list = document.getElementById("prime_minister_list");
// リストを作成
var koizumi = document.createElement("li");
koizumi.setAttribute("id", "koizumi_prime_minister");
koizumi.innerHTML = "小泉純一郎首相";
var abe = document.createElement("li");
abe.setAttribute("id", "abe_prime_minister");
abe.innerHTML = "安倍晋三首相";
// さきほど作成したulの末尾に追加
prime_minister_list.appendChild(koizumi);
prime_minister_list.appendChild(abe);
console.log(prime_minister_list);
実行結果:
>
-
- 小泉純一郎首相
-
- 安倍晋三首相
このように、li要素を追加できました。末尾に追加するので、追加した順番どおりに並びます。
要素を前に追加するinsertBefore
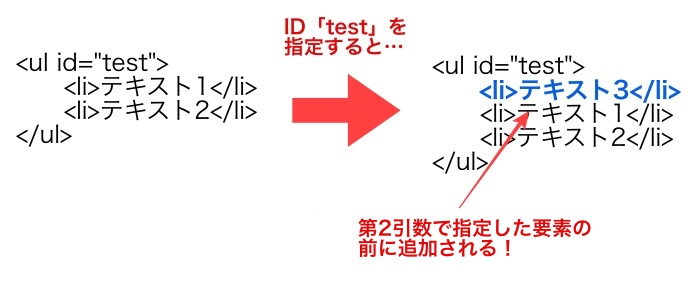
appendChildでは要素を後ろに追加しますが、前に追加したい時もありますよね。そんな時はinsertBeforeというメソッドを使用します。
insertBeforeは、appendChildと同じく要素を追加することができるメソッドです。
appendChildと違うのは、追加される場所が第2引数で指定した要素の前、になるという点です。

基本の書き方は下記のような感じです。
追加したい親要素.insertBefore(追加する要素, どこの前に追加するのか)
insertBeforeは、第2引数がないと動作しないので、注意してください。
これも、サンプルコードを見ながら理解していきましょう。
先ほどのリストの最初に、要素を1つ追加してみます。
var koizumi_prime_minister = document.getElementById("koizumi_prime_minister");
var mori = document.createElement("li");
mori.setAttribute("id", "mori_prime_minister");
mori.innerHTML = "森喜朗首相";
// 親要素.insertBefore(新しい要素, )
prime_minister_list.insertBefore(mori, koizumi_prime_minister)
console.log(prime_minister_list);
実行結果:
>
-
- 森喜朗首相
-
- 小泉純一郎首相
-
- 安倍晋三首相
一番上に追加されましたね!
これでバッチリ!appendChild活用法
では最後に、よりappendChildを活用できるよう、実用的な活用法を紹介していきましょう。
もちろんここで紹介した以外の活用法もたくさんあります。
色々と参考にしてみてください!
自動的に署名を入れる
メールなどに設定できる署名。WEBサイトのブログでも入れたい時ってありますよね。
そんな時はappendChildが大活躍してくれます。
下記のように設定すれば、いちいち署名を入力しなくても、自動的に挿入してくれます。
See the Pen appendChild1 by 河野七海 (@kouno73) on CodePen.
文言を変えたい場合、中の文章を調整すれば、全ての該当箇所に適用されて便利です。
クリックしたらアイコンが増える
よくある街頭インタビューのアンケートのように、アイコンを増やすボタンを作ってみました。
See the Pen appendChild2 by 河野七海 (@kouno73) on CodePen.
appendChildで実装しているので、どんどん後ろに追加されていく感じです。
投票のアプリなんかで活用できるテクニックですね。
固定の挨拶を追加する(insertBefore)
署名だけでなく、定型の挨拶も出したい!という場合は、insertBeforeを使いましょう。
See the Pen appendChild3 by 河野七海 (@kouno73) on CodePen.
挨拶文も簡単に追加できましたね。
まとめ
いかがでしたか?
今回は、appendChildの基本と使い方、insertBeforeの使い方、類似メソッドとの違いなどについて解説しました。
DOM操作を行なう上で、appendChildによる要素の追加はJavaScriptの基本です。
忘れないようにしましょう!









