こんにちは、ライターのナナミです!
みなさんCSS書いてますか?WEBサイトの見栄えを決めるCSS、いろいろなテクニックがありますよね。
今回は、そんなテクニックの中から、CSSのみで実装できる二重線に注目してみました。
この記事では、
- 二重線の枠のひきかた
- 二重の下線のひき方
- 二重の打ち消し線のひき方
などの基本から応用編も解説し、二重線についてとことん掘り下げていきます。CSSでできることを増やして、悩まずスラスラとスタイルをあてられるようになりましょう!
二重の枠線を引く
二重の枠線を引く方法は、いくつかの種類があります。それぞれの手順やメリット・デメリットを見ていきましょう!
htmlやcssの書き方から知りたいという方は、ぜひ下記の記事をご覧ください。
今回の解説では、下記のHTMLとCSSを基本として進めていきます。
HTML
CSS
.border{
max-width: 300px;
}
borderで引く
一番基本的な方法ですね。
枠をつけたい要素にborder:double;を指定するだけです、お手軽!

CSS
.border{
border:double; /* 二重線の枠線をひく*/
}
borderのデザイン例
borderプロパティは、線の太さや色を同時に指定することができます。二重線の場合でも問題なく指定できるので、下記のように幅10pxの灰色の二重線などをひくことも可能です。

CSS
.border{
border:double 10px #ccc; /* 太さ10pxの灰色の二重線の枠線をひく*/
}
ただし、太さを指定する場合は、3px以上を指定しないと二重線にならないのでご注意ください。
borderのメリット・デメリット
- 記述が簡単
- 要素のズレなどを気にしなくていい
- 手軽に使える
- デザインの自由度が低いので、二本の線の太さをバラバラにしたい、色を別々に指定したいなどの場合には不向き。
- ブラウザによって見栄えが変わってしまうことがある。
手軽なぶん自由度に欠ける点はありますが、とても使いやすい手法ですね。ただ、ブラウザによっての差異が出ることがあるので、使う際にはブラウザチェックをお忘れなく!
outlineを使って引く
borderよりも自由なデザインの二重線にしたいときに向いている方法です。

CSS
.border{
border: solid 1px #000; /* 内側の線になる一本線の枠線をひく*/
outline: solid 1px #000; /* 外側の線になる一本線の枠線をひく*/
outline-offset: 1px; /* 外側の線と内側の線の空き具合を調整*/
margin: 2px; /* 外側の線を広げた分、要素の大きさを調整する*/
}
内側の線は、枠をつけたい要素自体にborderで一本線の枠をつけています。そのさらに外側にoutlineで一本線の枠をつけて、二重線とする方法です。
ただ、それだけだと二本の線がくっついて太い一本線になってしまうので、outlineでひいた線の位置をoutline-offsetで調整しています。
ここの値が、外側の線と内側の線の空いている部分の大きさになります。outline-offsetプロパティのリファレンスはこちら↓
http://www.htmq.com/css3/outline-offset.shtml
outlineで二重線を引く時の注意点
outlineでひかれた線とoutline-offsetで調整した幅は要素の大きさに含まれません。つまり下記のように横に並んだ要素があると

二重線の部分が重なってしまい、上の揃えもズレてしまいます。このズレを調整するために、marginにoutlineの線の太さ+outline-offsetの値を入れて調整しています。

outlineのデザイン例
borderよりもちょっと手間ではありますが、この方法だとこんなデザインも可能です。

CSS
.border{
border: solid 1px #000; /* 内側の線になる一本線の枠線をひく*/
outline: solid 5px #000; /* 外側の線になる5pxの一本線の枠線をひく*/
outline-offset: 1px; /* 内側の線になる一本線の枠線をひく*/
margin: 6px; /* outlineの値+outline-offsetの値*/
}
外側の線を5pxにしてみました。
ただの二重線でも、こうするとちょっとおしゃれですね!
outlineのメリット・デメリット
- デザインの自由度がまあまあ高い
- 記述が少なくて済む
- IE11では実装不可(outline-offsetが使えないため)
- 角丸にはできない
IE11で使えないのは結構痛いですね…
記述はとても楽なので、IE11を気にしなくてもいい時期になったらどんどん使っていきたいですね!
擬似要素を使って引く
そんなときに使えるのが、::before・::afterといった擬似要素を使った方法です。
擬似要素とはCSS内でHTMLのような要素を擬似的に作れるものです。
リストの頭にアイコンをつけたり、今回のように線を追加したりなどは、HTMLにソースを追加するよりも擬似要素で作ってしまう方が楽チンです。classを統一していればCSSで一括管理できるのも魅力的ですね!
擬似要素の詳細はこちらの記事がわかりやすいです↓
https://saruwakakun.com/html-css/basic/before-after
擬似要素を使って書いた二重線の記述は、下記のようになります。

CSS
.border {
border: 1px solid #000; /* 内側の線になる一本線の枠線をひく*/
margin: 2px; /* 外側の線の場所をつくる */
position: relative; /* 外側の線の場所を調整する時の基準点になるようにする */
}
.border::before {
content: ''; /* 擬似要素に実体を持たせる */
width: calc(100% + 4px); /* 外側の線になる要素の幅を指定する*/
height: calc(100% + 4px); /* 外側の線になる要素の高さを指定する */
border: 1px solid #000; /* 外側の線になる一本線の枠線をひく*/
position: absolute; /* 外側の線の位置を自由に動かせるようにする */
top: -3px; /* 外側の線の位置を、内側の線から上に3pxずらす */
left: -3px; /* 外側の線の位置を、内側の線から左に3pxずらす*/
}
細かい設定などがあるので、ひとつひとつ紐解いて見てみましょう!
枠をつけたい要素の設定
枠をつけたい要素には、内側の線となる一本線の枠をつけています。
また、外側の線の場所を用意する必要があるので、marginで確保しています。今回は内側の線から1px間を空けて、外側1pxの線をひくので、合計2pxのmarginをとっています。
ここで一番重要なのは、position: relative;をつけることです。これがついていないと、::before要素の位置があらぬ方向にいってしまい、レイアウトが崩れてしまいます。忘れず入れましょう!
擬似要素の実体化
::before要素はcontentを入れることにより実体を持つようになります。本来は「”(クォーテーション)」に文字などを入れるのですが、今回は空っぽの要素を作りたいので空っぽのままで大丈夫です。
擬似要素の高さと幅の指定
次に高さと幅を指定します。外側の線になるので、基本となる要素よりも大きくなるように指定しましょう。今回は要素の大きさが変わってもそのまま使えるように、calcというCSS内で計算ができる記述を使って計算するようにしてみました。
calcについては下記の記事がわかりやすいです↓
https://w3g.jp/blog/css3_calc_function
今回は下記の式で計算するとぴったりになりました。
width = 100% + ( (1px + 1px) × 2)
height = 100% + ( (1px + 1px) × 2)
カッコの中は(内側の線の太さ + 内側の線と外側の線の間)のそれぞれの数値が入っています。
2倍にしているのは左右や上下の分です。
これを整理して、100% + 4pxで計算するようにしました。
外側の線の位置調整
そうしてできた要素に一本線の枠をつけて、位置の調整をしていきます。
ここで重要なのがposition: absolute;をつけることです。
position: absolute;を指定した要素は、left、right、top、bottomといったプロパティで位置を調整することができます。
各プロパティのリファレンスはこちら↓
left:http://www.htmq.com/style/left.shtml
right:http://www.htmq.com/style/right.shtml
top:http://www.htmq.com/style/top.shtml
bottom:http://www.htmq.com/style/bottom.shtml
今回はleftとtopで外側の線の位置を調整します。
ここでポイントなのが、1px多くずらすことです。
内側の線となる要素を基準に動かすのですが、その時の基準点は内側の線の内側になります。つまりtop:0;、left:0;と指定すると、下記のようになります。

内側の線のより1px内側にくっついた状態になりますね。この部分も考慮して、動かす値は下記のように計算します。
marginで指定した値 + 内側の線の太さ
今回はmargin:2px;を指定していて、内側の線は1pxなので、3px動かします。基準となる点よりも外側に出すので、マイナスの値で指定しましょう。これで完成です!
ちょっとややこしい方法ですが、IEでも問題なく使用でき、デザインも自由にできるので、なかなか便利ですね。
擬似要素のデザイン例
outlineと違って角丸にすることもできるので、こんなデザインも可能です!

CSS
.border{
border: solid 5px #000; /* 内側の線になる5pxの線をひく */
margin: 2px; /* 外側の線の場所を確保する */
position: relative; /* 外側の線の場所を調整する時の基準点になるようにする */
border-radius: 15px; /* 要素の角を丸くする */
}
.border::before {
content: ''; /* 擬似要素に実体を持たせる */
width: calc(100% + 12px); /* 外側の線になる要素の幅を指定する */
height: calc(100% + 12px); /* 外側の線になる要素の高さを指定する */
border: solid 1px; /* 外側の線になる一本線の枠線をひく*/
position: absolute; /* 外側の線の位置を自由に動かせるようにする */
top: -7px; /* 外側の線の位置を、内側の線から上に7pxずらす */
left: -7px; /* 外側の線の位置を、内側の線から左に7pxずらす */
border-radius: 15px; /* 要素の角を丸くする */
}
内側の線を太くして、角丸をつけてみました。
各値の計算は前述の通りです。
擬似要素のメリット・デメリット
- デザインの自由度がとても高い
- どのブラウザでも見栄えに差がでない
- borderなどに比べるとやはり実装がややこしい
- positionプロパティの設定をきちんとしないとレイアウトが崩れることがある
- CSSに慣れていないと少々難易度が高い
細かいコツがいろいろあるので、使いこなすまでが大変かもしれません。ただpositionプロパティの仕様さえ理解できれば難なくできる手法です。
positionプロパティの説明はこちらの記事がわかりやすいです↓
http://uxmilk.jp/63409
二重の下線を引く
枠のつけ方がわかれば、下線をつけるのはとっても簡単です。残念ながらoutlineは下だけに線をひけないので、下線の場合はborderか擬似要素での実装になります。
2つの方法があるので、それぞれ見ていきましょう!
border-bottomを使う

CSS
.border{
border-bottom: double; /* 下のみに二重線をひく */
}
枠線をひく際に使っていた borderをborder-bottomにするだけ、簡単ですね!
擬似要素を使う
擬似要素の場合はこんな感じです。

CSS
.border{
border-bottom: solid 1px #000; /* 二重線の上の線になる一本線をひく */
margin-bottom: 2px; /* 二重線の下の線の位置を確保する */
position: relative; /* 外側の線の位置を調整する時の基準点になるようにする */
}
.border:before {
content: ''; /* 擬似要素に実体を持たせる */
width: 100%; /* 二重線の下の線になる要素の幅を指定する */
height: 1px; /* 線を表示させるために1pxだけ高さを入れる */
border-bottom: solid 1px; /* 二重線の下の線になる一本線の枠線をひく*/
position: absolute; /* 二重線の下の線の位置を自由に動かせるようにする */
left: 0px; /* 二重線の下の線の位置を、内側の線の左に揃える */
bottom: -3px; /* 二重線の下の線の位置を、内側の線から下に-2pxずらす */
}
枠とは違い一辺のみなので、枠よりもちょっと難易度が下がります。線の場所を確保するためのmarginもmargin-bottomにし、下のみに適用されるようにしました。
線は borderでの実装と同様に、border-bottomにするだけです。高さや幅の計算は必要ありません。幅は同じにしたいので、100%にします。高さは入れておかないと線が表示されないため、1pxだけ入れておきましょう。下線なのでbottomで位置を調整し完成です!
これでちょっとした見出しなんかもバッチリです。
二重の打ち消し線を引く
一本の打ち消し線であれば、打ち消し線をひきたい要素にtext-decoration:line-through;を指定すればOKです。
では、二重の打ち消し線はどうすればよいのか見ていきましょう。
二重の打ち消し線を引くプロパティは無い!
残念ながら、text-decorationに二重の打ち消し線はありません。しかも他のプロパティでも、二重の打ち消し線をつけるものはありません。つまり無理です。
ただし、それはCSSのプロパティとしてのお話。無いなら作ればいいじゃない。ということで、擬似要素を使って作ってみました!
擬似要素で二重の打ち消し線を作る

CSS
.border{
display: inline-block; /* 打ち消し線と文字の幅を揃えられるようにする */
position: relative; /* 打ち消し線の位置を調整する時の基準点になるようにする */
}
.border::before {
content: ''; /* 擬似要素に実体を持たせる */
width: 100%; /* 打ち消し線の幅を指定する*/
height: 1px; /* 線を表示させるために1pxだけ高さを入れる */
border-top: solid 1px #000; /* 二重線の上側になる線をひく */
position: absolute; /* 線の位置を自由に動かせるようにする */
left: 0 ; /* 線の位置を左に揃える */
top: calc(50% - 3px); /* 線の位置を真ん中から3px上にする */
}
.border::after {
content: ''; /* 擬似要素に実体を持たせる */
width: 100%; /* 打ち消し線の幅を指定する*/
height: 1px; /* 線を表示させるために1pxだけ高さを入れる */
border-bottom: solid 1px #000; /* 二重線の上側になる線をひく */
position: absolute; /* 線の位置を自由に動かせるようにする */
left: 0 ; /* 線の位置を左に揃える */
bottom: calc(50% - 3px); /* 線の位置を真ん中から3px下にする */
}
打ち消し線をつけたい要素に::beforeと::afterで作った線を重ねて実装しました。
文字と同じ幅にするために、基本となる要素にdisplay: inline-block;を指定しています。あとは枠をつけた時と同じような感じで、擬似要素の幅や位置を指定しただけです。
おまけで、文字が大きくなった場合でも崩れたりしないようにcalcを使って計算するようにしました。今回は真ん中から3px上下にずらしたので、上下の線の間は6pxとなっています。ここはお好みで調整してみてください。
打ち消し線のバリエーション
擬似要素での実装なので、線の色や太さを変えることもできます。

CSS
.border{
display: inline-block; /* 打ち消し線と文字の幅を揃えられるようにする */
position: relative; /* 打ち消し線の位置を調整する時の基準点になるようにする */
}
.border:before {
content: ''; /* 擬似要素に実体を持たせる */
width: 100%; /* 打ち消し線の幅を指定する*/
height: 1px; /* 線を表示させるために1pxだけ高さを入れる */
border-top: solid 3px #F44336; /* 二重線の上側になる線をひく */
position: absolute; /* 線の位置を自由に動かせるようにする */
left: 0 ; /* 線の位置を左に揃える */
top: calc(50% - 4px) ; /* 線の位置を真ん中から3px上にする */
}
.border:after {
content: ''; /* 擬似要素に実体を持たせる */
width: 100%; /* 打ち消し線の幅を指定する*/
height: 1px; /* 線を表示させるために1pxだけ高さを入れる */
border-bottom: solid 3px #F44336; /* 二重線の下側になる線をひく */
position: absolute; /* 線の位置を自由に動かせるようにする */
left: 0 ; /* 線の位置を左に揃える */
bottom: calc(50% - 4px); /* 線の位置を真ん中から3px下にする */
}
記述はちょっと長いですが、使えるとデザインの幅も広がりますね!
ブラウザによる差異
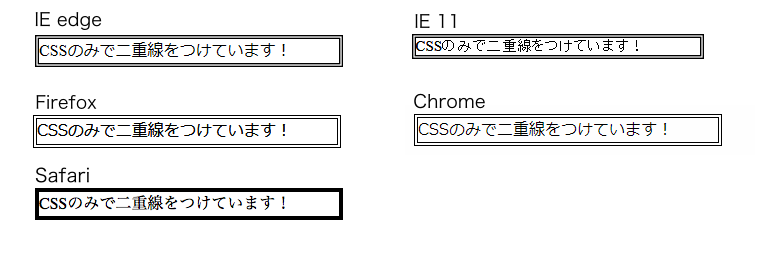
borderによる枠線のデメリットとして挙げましたが、線の太さによっては、ブラウザごとに線の見栄えが変わってしまうことがあります。
borderでの実装

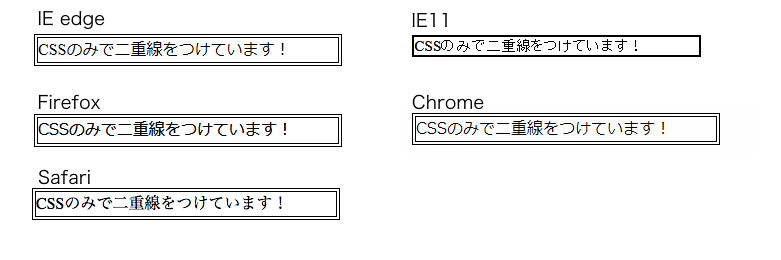
outlineでの実装

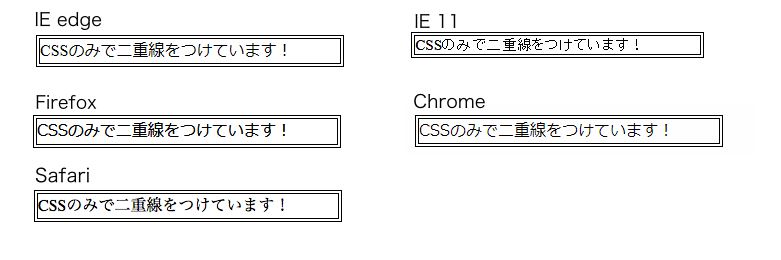
擬似要素での実装

これらは全て4pxの二重線になるように実装しました。borderによる実装では、線が滲んでいるブラウザや、二重線になっていないブラウザがありますね。outlineによる実装では、やはりIE11では二重線になっていません。
擬似要素での実装はなかなか優秀で、ブラウザごとの差はあまり感じないですね。この差については、こちらのサイトが詳細に解説してくれています↓
https://monochrome-design.jp/blog/572
実装時にはこれらの差もチェックしながら進めると、安定した見栄えのWEBサイトが作れるようになります。
しっかりチェックして、どのブラウザでも綺麗に見れるWEBサイトを目指しましょう!
PhotoshopやJavaScriptも学ぶと更に世界が広がる
WEBサイトの見栄えを決めるCSSですが、それ単体だけを習得するよりも、一緒にPhotoshopやJavaScriptを学ぶと更にできる事が広がり、あなたの市場価値としても希少性が高まりやすくなります。
例えばPhotoshopを使いこなせるようになると画像編集スキルが身につきますし、JavaScriptを書けるようになれば、そのWEBサイトに動きが付けられるようになります。その結果、一気にサイトのクオリティが上がるのです。
CSSだけの案件はまだ少ない
もしあなたがCSSスキルを身につけた先に案件獲得などを考えている場合、より一層上記で説明したスキルをセットで習得することをおすすめします。
というのも、もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSS単体だとなかなか厳しい面もあります。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
しかし先ほどお伝えしたPhotoshop、JavaScriptあたりも扱えるとなると、仕事獲得のしやすさ、単価もグッと上がります。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
挫折せずにスキルを身につけたいなら
セットでスキルを身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かに、CSSも極めようと思ったら非常に奥が深いので、まずそれを習得するだけでも大変です。そこに加えて他の言語を身に付けると考えると、かなり難しそうですよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、
- 現役エンジニアによるマンツーマンレッスン
- 目的に合わせたあなた専用のオーダーメイドカリキュラム
- キャリアアドバイザーによる転職・就職支援
を徹底しているので、つまずく事なく学習を進める事ができます。もちろん、いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?
ちょっとしたことではありますが、そういうちょっとしたところを知っていくと、CSSを書く速度も上がるうえ、素敵なデザインのサイトを作れるようになります。
それぞれのテクニックのメリットやデメリットを把握しつつ、その時に最適な手法を選べるようになれれば最高ですね!
今回は二重線にフォーカスしましたが、応用すれば他の場面でも役に立つテクニックです。CSSはまだまだいろいろなことができるので、ぜひ二重線だけに限らずどんどん試してみてください!









