コメントはどのような場合に使うのか知りたい
コメントの基本をマスターしたい
こんにちは!HTMLとCSSが得意な侍エンジニアブログ編集部のシホでです!突然ですが、皆さんは「コメント」についてご存知ですか?
HTMLを学ぶ中で意外とコメントでつまずく方がいます。そこで今回は、コメントやコメントアウトの役割から、使い方・注意点までを解説していきたいと思います。
この記事はこんな人のために書きました
- コメントについて詳しく知りたい方
- コメントの使い方の基礎を知りたい方
- コメントの注意点についても知っておきたい方
HTMLのコメントやコメントアウトについて詳しく解説していますので、ぜひ参考にしてみてください。
HTMLのコメント・コメントアウトとは?
コメントとはソースコード中に特殊な記号を用いて、メモや解説をコメントとして記述することを指します。
コメントアウトもコメントと同様特殊な記号を用いて、実行させたくないコードをコメントの中に記述することによって、その行の処理を実行させないことを指します。
つまり、コメント・コメントアウトで記述した内容はブラウザに表示されませんし、処理が実行されることもありません。
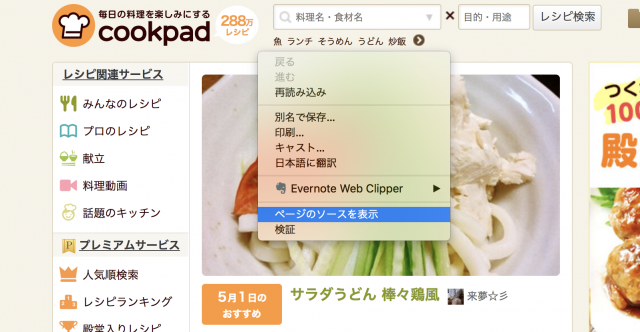
どういうことなのか、具体的にクックパッドの例をみてみましょう。クックパッドのトップページで右クリックで「ページのソースを表示」を選択します。

「ページのソース表示」では、画面のHTMLのソースコードを見ることができます。すると、次のようにコードの中にクックパッドのロゴが書かれています。

クックパッドの遊び心ですね。笑
<!-- 〜 -->で囲んだ部分がコメントされている部分です。
このように、コメントで記述すれば、ブラウザには表示されません。
こういった遊び心を取り入れた使い方もできますし、本来の役割である注釈や覚え書きの範囲を超えて、効率よく作業を進めるためにいろいろな使われ方をされています。
なぜHTMLでコメントを使うのか
説明や注意書きを残す
これは本来のコメントの役割です。ブラウザには表示したくないちょっとしたメモを残すために使われます。ここでは何の処理が行われ結果がどこで使われるのかや、特定のブラウザに向けた特別なコードはどをメモ書きとしてコメントします。
こうすることによって、複数人で作業する場合に情報を共有することができ、効率良く開発やメンテナンスを行うことができます。
ページの構成を明確にする
HTMLではさまざまなタグを用いてWebページを構築していくので、何段もの構造が重なり合うことがあります。その場合、後から修正などを行うときに目的のコードまでたどり着くのが大変です。
そこで、後から修正をしやすいようにコメントで「Start Header」「Start Menu」などと、誰が見てもわかるように区切りを入れていきます。そうすると自分で変更や修正を行うときにもスムーズに目的の場所にたどり着くことができ、他の人が修正するときにもわかりやすくなります。
また、HTMLは開始タグと終了タグありますが、片方を追加・削除してしまうと表示が崩れてしまいます。なので、どのタグがどこまで対応しているのかがすぐわかるようにするためコメントに「Start Article」「End Article」などと記述しておくと安心です。
特定のブロックを表示、非表示にする
コメントには特に文字制限はないですし、一行である必要もありません。複数行に渡ったり、コメントにHTMLタグが混在したりしていてもコメントが可能です。
そこでこの特性をを利用すれば、特定のブロック全体をコメントすることで、ブラウザ上で非表示にすることができます。
例えば、まだ公開はできないけれど先にコードを書いておいてコメントアウトしておけば、公開時にはコメントアウトを外すだけでブラウザに素早く表示することができます。逆に表示させたくないブラウザ表示をコメントアウトをつけることで素早く非表示にすることも可能です。
HTMLのコメント3つの書き方
コメント・コメントアウトをする際は、コメントしたい箇所を<!-- 〜 -->で囲みます。
<!--と-->は間に空白が入らないように気をつけましょう!
一行コメントする
コメントは一行だけでなく、複数行で書くことも可能です。
See the Pen JvExbL by Shiho Sakai (@shiho-sakai) on CodePen.
ブラウザにはコメントした部分が表示されていません。
複数行コメントする
コメントは、複数行で書くことも可能です。
See the Pen gzgqqb by Shiho Sakai (@shiho-sakai) on CodePen.
コメントの中にタグを入れる
次のように、コメントの中にタグを入れることも可能です。
See the Pen yjgZdP by Shiho Sakai (@shiho-sakai) on CodePen.
コメントの注意点
コメントの中にコメントを入れない
コメントは複数行で書いたりタグを入れたりできますが、コメントをさらに入れることはできません。
コメントにコメントを入れる構造(入れ子)にした場合、以下のように、中に入れたコメントの-->がコメントの終了宣言とみなされ、そこでコメントが終わってしまうことがあります。
See the Pen ZoLPvq by Shiho Sakai (@shiho-sakai) on CodePen.
ハイフン「-」をなるべく使わない
ハイフン「-」をコメントの中で使わないことをおすすめします。ハイフンの連続をコメントの終了と解釈するブラウザがあるからです。そのため、意図しないところでコメントが終了して、ブラウザに表示されてしまう場合があります。
よく、区切りに「----」とこのようにハイフンを連続して使う人がいますが、「====」などに変えて使いましょう!
コメントが閲覧される
コメントにした部分はブラウザに表示されませんが、絶対に閲覧されないというわけではありません。現行の全てのブラウザでは、表示されているウェブサイトのHTMLソースをコメント部分を含めてそのまま閲覧することができます。
今閲覧しているブラウザでページを右クリックしてみてください。『ページのソースを表示』というような項目が出てくると思います。それをクリックすると、閲覧しているページのコメント部分を含めたHTMLソースが閲覧できます。
見落としがちな注意点で、大手企業さんでもたまにやらかしてしまうようですが、公開前の情報や社外秘の情報などをコメントで書かないように十分気をつけてください。
HTMLだけでは高条件の案件獲得が難しい
ウェブサイト制作をするにはHTMLは学習必須ですが、それだけでは仕事の幅は狭く、何ページも制作しなければならないなどと量をこなす仕事しかできなくなってしまいます。
同時にCSSやJavaScript、WordPressなどの技術を身につけることで、単価の高い仕事や、案件数も多くなるためおすすめです。
HTMLのみとウェブサイト制作では仕事の量が全く違う
実際にクラウドワークスでも以下のように複数技術の習得をすすめています。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。クライアントの要求に応えるため、コスト(1ページあたり単価)・スピード・クオリティの優先度を見極めながら進めるバランス感覚も求められる仕事です。複雑な案件ではHTML/CSSだけに留まらず、JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。このような場合にはプログラミング言語の知識も必要となるでしょう。
引用:CrowdWorks
HTML/CSSのみと、ウェブサイト制作全般だと仕事の量は約10倍も変わるため、今後も仕事をとり続けられるエンジニアになるために他の技術も学んでいきましょう。
具体的に必要なスキルと学習手順はプログラミング学習診断アプリでも解説していますので見てみてください。
挫折せずにスキル習得をするには
これらの複数スキルを挫折せずに身につけるならプログラミングスクールでの学習がおすすめです。
独学だとエラーに詰まったり、プロのレベルやスタンダードがわからないため、「このまま独学を続けて仕事獲得できるようになるのかな?自分のコードの書き方や学習の方向性はあってる?」と不安になり、なかなか学習が進まないことがあると思います。
弊社「侍エンジニア」では、あなたの理想の生活やプログラミングを学ぶ目的を聞かせていただいた上で、最適なカリキュラムや講師によるマンツーマンレッスンを行うため、しっかり本来の理想に繋がったプログラミング学習をすることができます。
無料カウンセリングでは、時間と場所に縛られずに働くために必要なスキルや、その学習手順などもお伝えします。オンラインでも受講可能なため、ぜひお気軽にお申し込みください。
無料カウンセリングへ申し込むまとめ
いかがでしたでしょうか。HTMLのコメントの方法は簡単ですが、ルールを間違えると記述側が意図しない文字がブラウザに表示されてしまったりします。
きちんと決まりを守って、誰が見てもわかりやすいコメントを書くことを心がけましょう!










