最近、WEBページヘのアクセス経路としてスマートフォンの割合が増えています。
WordPressテーマもスマートフォンに対応していないと、ユーザは閲覧してくれません。
しかし、レスポンシブデザインに対応したテーマって結構ありますよね。
多すぎてどれを選べばいいかわからない!
異聞の目的にあったテーマを知りたい
てあるに始められる無料テーマはないの?
とお困りの方がとてもたくさんいます。
そこで今回は侍ブログ編集部で「スマートフォン等にも対応したおすすめの無料テーマ/テンプレートを目的別にご紹介します。
どれも素晴らしいテーマばかりなのでブログやWEBサイト作成の際には検討してみてくださいね。
そもそもレスポンシブデザインとは?

より美しく見せられる
レスポンシブデザインとは画面のサイズによって段組などが変わり、PCは勿論スマートフォンやタブレットPCなど様々な機器で美しく見えるように作られるものです。
各デバイスからの見た目が最適化されているため、ユーザにストレスがなく快適にサービスが利用できます。
近年のWordPressテーマはほとんどレスポンシブデザインに対応してきています。
しかし、しっかり対応されていないテーマも有るため、少なくともスマホでの見え方を確認してから利用するようにしましょう。
レスポンシブデザインを活用するメリット
レスポンシブデザインを利用することにより
- 操作性の向上
- 情報の探しやすさ
- 見やすさ
などのメリットがあげられます。
ECサイトの利用率がPCよりスマホが上回り、それに合わせてレスポンシブ対応への移行が加速しています。
同じような商品が掲載されているECサイトであれば、見た目や操作が簡単なサイトを利用しますよね。
しかし、多用しすぎるとデータが重くなり表示速度が遅くなる可能性があるので注意しましょう。
レスポンシブデザインの確認方法
PC/タブレットPC/スマートフォンなど全てのデバイスで実際に見てみるのが確実です。
ただ、わざわざ色々な機器を使うのは面倒ですので、responsivepxというツールを利用するのも良いでしょう。
また、ITに明るい人はGoogleDeveloperToolを利用してみるのも良いでしょう。
次のサイトに分かりやすく使用方法も解説されています。
Google Chromeブラウザでスマートフォンサイトをチェックする
それでは、レスポンシブなテーマのランキングを紹介していきます。
なお、レスポンシブといったWebデザインスキルを独学でどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
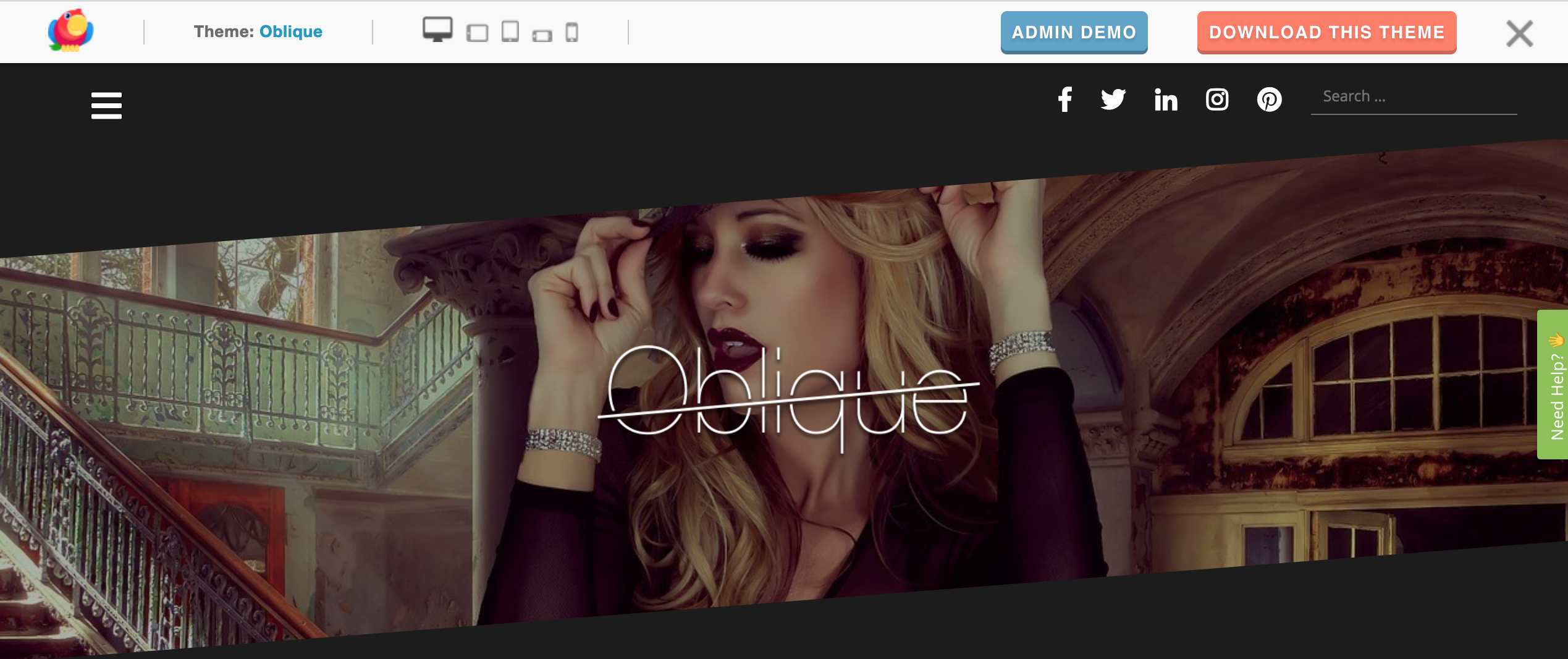
目を引くスタイリッシュなデザイン!Oblique
特徴
サムネイル画像が斜めに切られている斬新なデザインテーマです。
とても珍しいデザインなので、一度見たら印象に残ること間違いなし。
FaceBookやインスタボタンが標準装備なのも嬉しいですよね。
写真と文章をスタイリッシュに表現できます。
こんな人にオススメ
- 他と違った目を引くデザインがいい人
- 写真も文章も同じ割合で利用する人
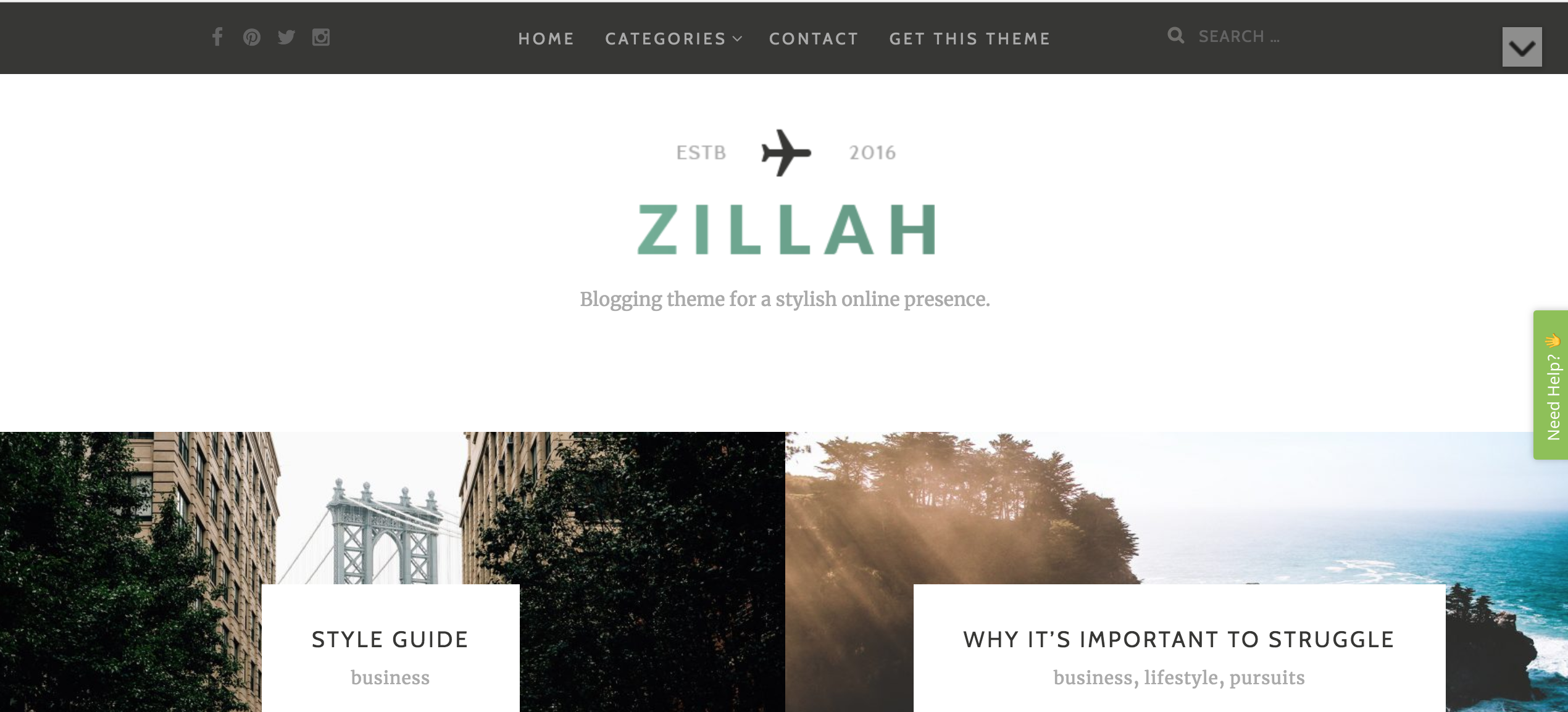
手軽にブログを始めるならコレ!Zillah
特徴
ブログ用のWordPressテーマです。
レスポンシブで幅広いプラグインと互換性があります。
カスタマイズをする必要がないと思える程、機能面も見た目も美しいデザインです。
こんな人にオススメ
- 手軽にブログを始めたい人
- カスタマイズが苦手な人
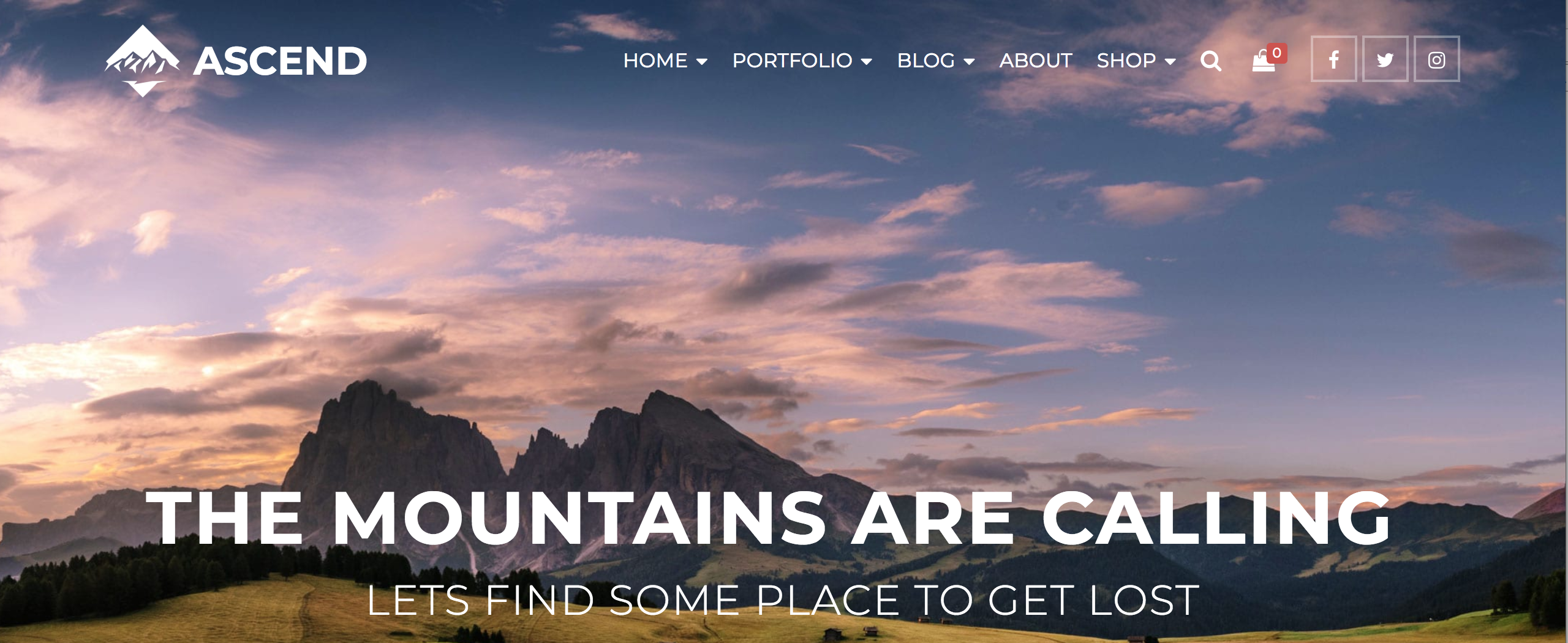
ECサイトを始めるならコレ!ASCEND
特徴
なんと!トップ画面の文字がタイピングされます!
無料なのにカート機能が標準搭載されています。
商品の一覧やカートに追加ボタンなど、ショッピングサイト機能が充実しています。
こんな人にオススメ
- 手軽にECサイトを始めたい人
- デザインもこだわりたい人
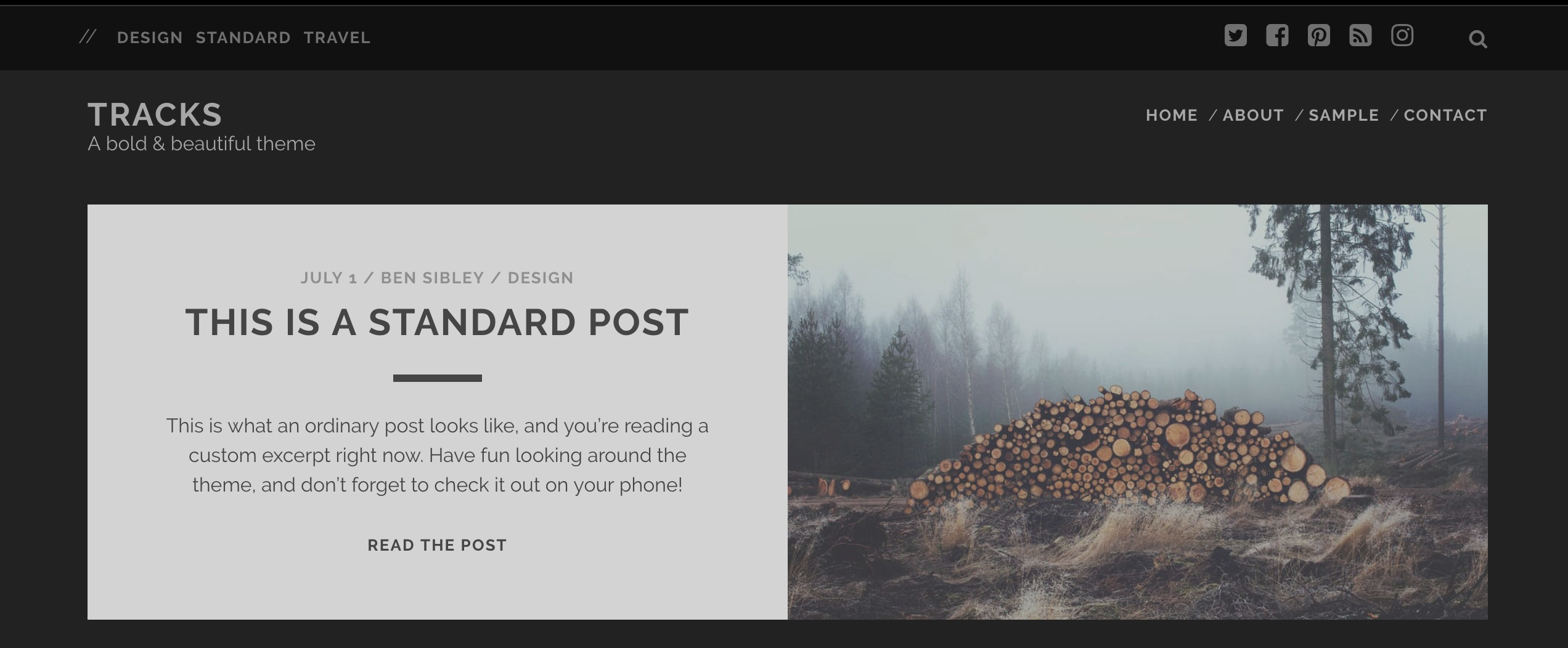
複数人で運営するブログサイト向け!TRACKS
特徴
標準で記事を書いた人の著者紹介ボックスが搭載されています。
著者紹介ボックスがあるので、複数人で編集しても誰がどの記事を書いたか一目瞭然。
文章を見やくするデザインで、旅行やWebメディアとして活用できます。
こんな人にオススメ
- 複数人でブログを運営する人
- 旅行関係や写真にこだわりたい人
SEO対策バッチリ!Emanon Free
特徴
日本語でも違和感がないフォントサイズや行間のデザインにこだわったテーマです。
SEO対策もバッチリで自分で細かい設定をする必要がないので、手軽にWebメディアが始められます。
こんな人にオススメ
- SEO対策を手軽にしたい人
- Webメディアを作りたい人
まとめ
いかがでしたか。
レスポンシブデザインはユーザがストレスなくサービスを利用するために必要だという事が分かりましたね。
あなたの目的にあったハイクオリティなテーマが見つかりましたか?
この記事の情報がよりよいブログやWEBサイトを作っていくための参考に御利用頂ければ幸いです。
【関連記事一覧】