こんにちは!ライターのナナミです。
CSSでのレイアウトに欠かせないプロパティって色々ありますよね。そんなプロパティのうちの一つ、floatを使ってて、レイアウトが崩れたりしたことはありませんか?
でもこのデザインはfloatを使わないと実現できない…
今回はそんなお悩みをサクッと解決。floatで起きる問題を解決する方法をまとめました!
- floatで起きる問題点はどのようなものか
- 問題点の解決方法5つ
を紹介していきます。
レイアウト崩れなんてもう怖くない。floatをバシバシ使えるようになっちゃいましょう。
floatとは?
floatは要素を隣に並べたり、文字を回り込ませたいときに指定するプロパティです。
block要素は、幅を指定して小さくしても右や左に要素が並ぶことはありません。しかし floatを指定することで、右や左に並べることができます。
| プロパティの指定 | 動作 |
|---|---|
| float:left; | 指定した要素を左に寄せて、右側に次の要素を回り込ませる。 |
| float:none; | 指定した要素の次の回り込みを無くす。 |
| float:right; | 指定した要素を右に寄せて、左側に次の要素を回り込ませる。 |
リファレンスはこちら
http://www.htmq.com/style/float.shtml
では、floatはどのような時に使われるのか、具体的な使用例を見ていきましょう。
文字を横に回り込ませる
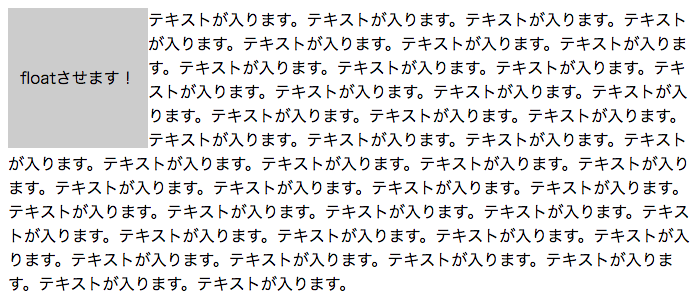
要素にfloatを指定することで、テキストを横に回り込ませることができます。

HTML
floatさせます!テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
float: left; /* 要素を右に回り込ませる */
}
四角の要素にfloat:left;を指定しました。文字が要素の右側に回り込みます。雑誌のようなレイアウトにすることができますね。
要素を横に並ばせる
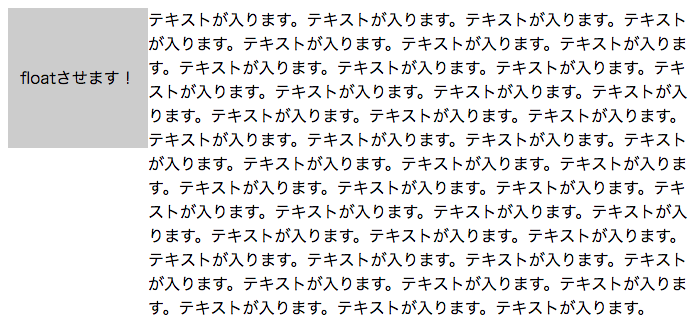
雑誌のように並べるだけでなく、要素を横並びに配置することもできます。

HTML
floatさせます!テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
float: left; /* 要素を右に回り込ませる */
}
.float_text {
float: left; /* 要素を右に回り込ませる */
width: calc(100% - 140px); /* 文字の箱の大きさ調整 */
}
四角の要素と文字の要素に floatと幅を指定しました。四角い箱と、文字の入った箱が横並びになっている状態になります。
floatでよくある問題
そんな便利な floatですが、ちょっと癖のあるプロパティです。どんな問題が起きるのか確認していきましょう。
回り込んで欲しくない要素が回り込む
floatをつけていると、回り込んで欲しくない要素も一緒に横並びになってしまうことがあります。
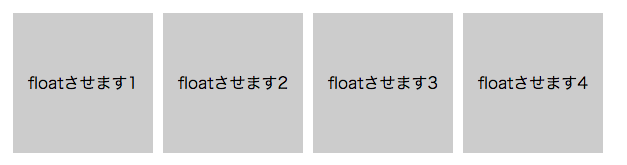
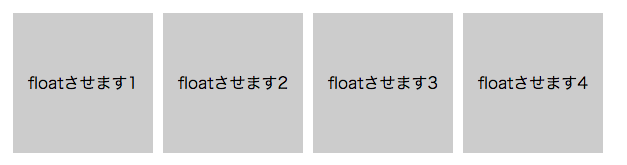
例えば要素4つを2列並びに配置したい時…

HTML
floatさせます1floatさせます2floatさせます3floatさせます4
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
何もしないと、こうなってしまいます。
こういうところが、ちょっとしたレイアウト崩れに繋がったりしてしまいますね。
親要素の高さがなくなる
floatを指定すると、指定した要素の高さは親要素の高さに影響しなくなります。
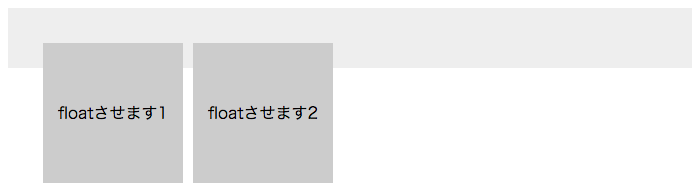
例えば下記のようなHTML、CSSで画面を作ると…

HTML
floatさせます1floatさせます2
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.float_box-wrap {
background-color: #eee; /* 背景色設定 */
padding: 30px; /* 余白の指定 */
}
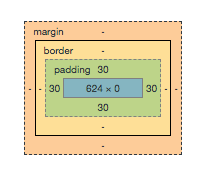
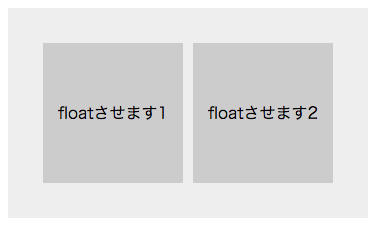
親要素に背景色を指定しているのに、箱の上の部分だけにしか表示されませんね。これは、親要素の高さが0になってしまっていて、paddingの分しか背景が表示されていないからです。
Chromeの検証画面で見るとよくわかりますね。

高さがない状態だと、レイアウトは崩れまくりになってしまいます。これはかなり困りますね…
高さが無くなるのは「浮いているから」
どうして親要素の高さがなくなってしまうのか。
それはfloatは名前の通り、要素を浮いた状態にするプロパティだからです。
その状態だと、親要素はfloatがついている要素の高さを認識しなくなります。結果、親要素の高さが子要素よりも小さくなってしまうのです。
問題解決編1 回り込みを無くす
では、これらの問題をサクッと解決していきましょう!
回り込みの問題を解決する方法は
- clearを使う
- HTMLの構造を変える
の2つがあります。
それぞれ見ていきましょう!
clearを使う
clearは、floatによる回り込みを解除するプロパティです。
つまり、指定した要素がfloatの影響を受けないようにしてくれます。例えば要素4つを2列で並べたいときに下記のようになってしまった場合、

HTML
floatさせます1floatさせます2floatさせます3floatさせます4
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
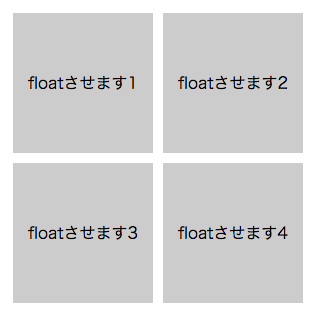
このソースコードの3つ目のdivにclearをつけると

HTML
floatさせます1floatさせます2floatさせます3floatさせます4
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.clear_box {
clear: both; /* 回り込みを解除する */
}
想定通りのレイアウトになりましたね!
clearの値の種類
clearは下記のような指定ができます。
| プロパティの指定 | 動作 |
|---|---|
| clear:left; | float:left;の回り込みを消す。 |
| clear:right; | float:right;の回り込みを消す。 |
| clear:both; | floatの回り込みすべてを消す。 |
| clear:none; | 回り込みのクリアを消す(回り込みを復活させる) |
リファレンスはこちら
http://www.htmq.com/style/clear.shtml
基本的にはclear:both;を指定しておけばOKです。
clearのメリット・デメリット
- CSSだけで簡単にできる
- clearをつける要素だけにclassをつけたり擬似クラス(CSSで要素が何番目かを指定する)で指定する必要があるのでやや面倒
- 後から要素を追加したときに調整が必要になることがある
CSSだけでの実装ができるのはとても便利ですね。ただ、わざわざそれ用にclassなどをつけたり、後から要素が増えたときに対応が必要になったりするので、その手間が若干デメリットです。
HTMLの構造を変える
そもそも回り込みが起きるのは兄弟要素のみです。なら親要素を分けてしまえば、回り込みは起きないよねっていう方法です。
先ほどの4つの要素を2列で並べる記述のHTMLを調整してみましょう。

HTML
floatさせます1floatさせます2floatさせます3floatさせます4
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.float_box-wrap {
overflow: auto; /* 親要素の高さを出す(後述) */
}
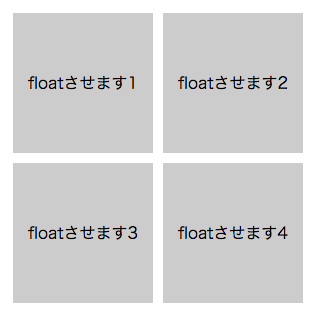
HTMLで親要素を分けました。
分けただけだと親要素の高さが無いために崩れてしまうので、overflow:auto;で高さを出しています。
高さを出す手法については、後ほど詳しく説明しますね。
HTMLの構造を変える手法のメリット・デメリット
- ほぼCSS不要で実現できる
- 要素が追加されてもCSSで調整する必要がない
- それぞれの親要素の高さを出さないと崩れる
- 多用するとHTMLの構造が深くなってしまって見づらいコードになる可能性がある
floatする要素にCSSを追記する必要がないので、要素がどんどん追加されたりする時に使える手法です。ただ、HTMLの構造が深くなると見づらく修正しづらいコードになってしまうので、多用は禁物です。
clearと組み合わせて、臨機応変に使うのがベストですね!
問題解決編2 要素の高さを出す
floatを使う上でこれが一番クリティカルな問題ですね。こちらもサクッと解決していきましょう!
要素の高さを出す方法は
- floatを使う
- overflowを使う
- clearfixを使う
の3つがあります。
親要素にfloatを指定する
floatしている要素の親要素にもfloatをつけることで、親要素に高さを出すことができます。

HTML
floatさせます1floatさせます2
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
float: left; /* 要素を右に回り込ませる */
margin: 5px; /* 箱と箱の間を開ける */
}
.float_box-wrap {
background-color: #eee; /* 背景色設定 */
padding: 30px; /* 余白の指定 */
float: left; /* 高さを出す */
}
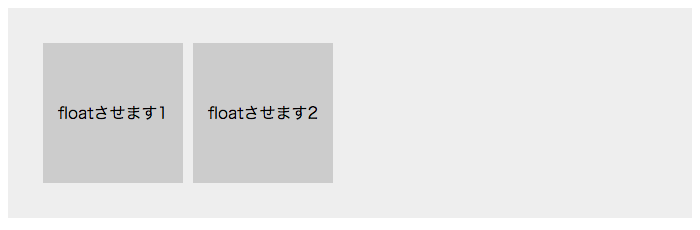
前述の通り、 floatしている要素は、 floatしていない要素よりも上に浮いている状態です。親要素も同じ高さに持っていってあげることで、子要素の高さを取り込めるわけですね。
floatを使う手法のメリット・デメリット
- CSSだけで実装できるので、後から実装でも楽にできる
- 幅の調整をきちんとしないとレイアウトが崩れる可能性がある
後から実装ができるのはとても便利ですね!
ただ、親要素自体もfloatさせるとレイアウト崩れに繋がる可能性もあります。この方法については、floatの性質の一つとして覚えておくくらいがよいでしょう。
親要素にoverflow指定する
親要素にoverflow:hidden;やoverflow:auto;を指定すると、高さを出すことができます。

HTML
floatさせます1floatさせます2
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.float_box-wrap {
background-color: #eee; /* 背景色設定 */
padding: 30px; /* 余白の指定 */
overflow:auto; /* 高さを出す */
}
そもそもoverflowは、指定した要素の大きさからはみ出した要素などをどのように表示するかを指定するプロパティです。
ただ、CSSには「親要素のoverflowがvisible以外の値であれば、中にある子要素の高さを自身の高さの計算に加える」というルールがあります。
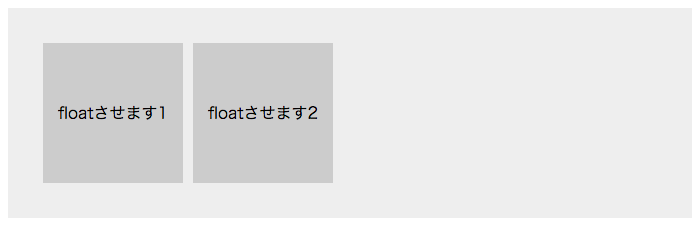
それを利用することで高さを出すことができるのです。
overflowを使う手法のメリット・デメリット
- CSSだけで実装できるので、後から実装でも楽にできる
- floatよりもレイアウトが崩れにくい
- デザイン的に「あえてはみ出させたい要素」がある場合、はみ出させたい要素が消えてしまう
- overflow:hidden;を指定した要素にスクロールバーがあると、消えてしまう
bodyにoverflow:hidden;をつけてしまうと、ページのスクロールが消えてしまいます。overflow:hidden;を指定した場合は他にも注意すべき点が多いので、overflow:auto;を使う方がオススメです。
ただoverflow:auto;も、はみ出した要素を消してしまうので、レイアウトによっては不向きです。
clearfixを使う
clearfixとはオーストラリアのTony Aslett氏が考案した擬似要素を使って親要素に高さを出す手法です。Tony Aslett氏に続き、様々な技術者がこの手法をブラッシュアップしています。
現在最新のブラウザに対応しているclearfixは下記の記述です。
CSS
.clearfix:after {
content: ""; /* 擬似要素を実体化 */
clear: both; /* floatを解除する */
display: block; /* ブロック要素にする */
}
「clearfix」というclassがついている要素の擬似要素にclearをつけることで、レイアウトに影響を出さずに高さを出しています。
overflowも使っていないので、スクロールが消えたりする心配もなく使える手法です。
clearfixの詳細は下記の記事が詳しいです
http://kojika17.com/2013/06/clearfix-2013.html
clearfixの使い方
clearfixの使い方はとっても簡単です。

HTML
floatさせます1floatさせます2
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.float_box-wrap {
background-color: #eee; /* 背景色設定 */
padding: 30px; /* 余白の指定 */
}
.clearfix:after {
content: ""; /* 擬似要素を実体化 */
clear: both; /* floatを解除する */
display: block; /* ブロック要素にする */
}
まず、親要素に「clearfix」というclassをつけます。
そしてCSSに、先ほどのclearfixの記述を書くだけです。
便利な方法な上に使い方も簡単、これは心強いですね!
clearfixを使う手法のメリット・デメリット
- レイアウトへの影響を及ぼさない
- 機能的なわりに実装がとても簡単
- after領域を使ってしまう
- classをつける必要があるので、HTMLを書き終わった後で実装しようとすると少し面倒
デメリットは多少ありますが、メリットがかなり強いですね。
後から実装はちょっと大変という点は、逆に言えば最初から気にしておけば大したことないということです。ぜひどんどん使っていきたい手法ですね。
迷った時はこれ!使いやすい設定紹介
floatの問題解決方法はいろいろある上に、その時によってどの方法が向いているのかが違ったりします。
という方にオススメの設定をご紹介します!
コンテンツごとの回り込み解除はHTMLで分けよう
回り込みを解除する必要がある時とは、「コンテンツが一区切りついた時」というパターンが多いでしょう。ならばそもそもHTMLの時点でAのコンテンツ、Bのコンテンツと親要素が分けてある方が自然ですし、ソースも読みやすくなります。
また、要素が増えた時にCSSの対応が必要ないので、更新する際の手間も減ります。ただし、HTMLの要素が深くなりすぎると今度はソースの読みづらさが出てきてしまいます。そうなってしまう場合には、clearを使って対応するようにしましょう。
高さ問題解決はclearfixを使おう
clearfixはfloatやoverflowなどのようにレイアウト崩れの心配がないので、とてもオススメです。コーディングを開始した時点から意識して書いていれば、実装もそんなに大変ではありません。
after要素を使ってしまうのが欠点ですが、before要素で補なうなどの対応もできるので、そこまで重要視しなくても大丈夫です。
となるともう使うしかないですね。
ぜひ使っていきましょう!
まとめ
いかがでしたか?
floatは使いどころが多いので、うまく使えるようになるとすごく便利です。今回は5個の問題解決方法をご紹介しましたが、どれが一番良いという訳ではありません。その時に良い方法はその時次第です。
迷ってしまう人は最初はおすすめ設定を使いつつ、色々な方法を試してみてください。どんどん慣れていって、自分のやり方やレイアウトに合わせて使い分けていってくださいね!









