こんにちは、ライターのマサトです!
今回は、JavaScriptのコードを見やすく整形してくれるブラウザの機能やWebアプリをご紹介します!
圧縮などによるコードを元に戻したり、レイアウトの崩れたコードを見やすく整形することが簡単になります。
この記事では、
・コードの「整形」とは?
・Chromeブラウザの整形
という基本的な内容から、
・Webアプリの整形
・コマンドラインの整形
などの応用的な使い方に関しても解説していきます。
この記事で、JavaScriptの整形手法をしっかり学習して自分のスキルアップを目指しましょう!
コードの「整形」とは?
まず最初に、コードの整形について解説をしておきます。
JavaScriptに限った話ではありませんが、プログラムにはさまざまなコーディング規約があるので人によって書き方が千差万別です。
例えば、スペースの挿入位置や改行の位置・{ } ( )などの配置は人によって違うことは少なくありません。
また、サーバーとの通信量を減らすためにコードを圧縮してわざと見づらくしている場合もあります。
//☆元のコード
function get(e) {
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onreadystatechange = function() {
if (4 === xhr.readyState && 200 === xhr.status) {
console.log(xhr.responseText);
}
};
}
//☆圧縮したコード
function get(e){var t=new XMLHttpRequest;t.open("GET",url),t.send(),t.onreadystatechange=function(){4===t.readyState&&200===t.status&&console.log(t.responseText)}}
このような場合に、さまざまなツールを使って標準的なフォーマットに「整形」することがよくあります。
本記事では、ブラウザの機能やWebアプリなどを活用した整形手法について詳しく紹介していきます!
Chromeブラウザの整形
この章では、利用者の多いChromeブラウザに搭載されている整形ツールを使った手法について学びます。
主に、開発者ツールに標準で提供されている機能について見てきましょう!
Chromeの開発者ツールを使った整形方法
各種ブラウザにはデバッグなどの用途に便利な「開発者ツール」が搭載されています。
なかでも、利用者の多いChromeブラウザでは、この開発者ツールに整形機能が用意されています。
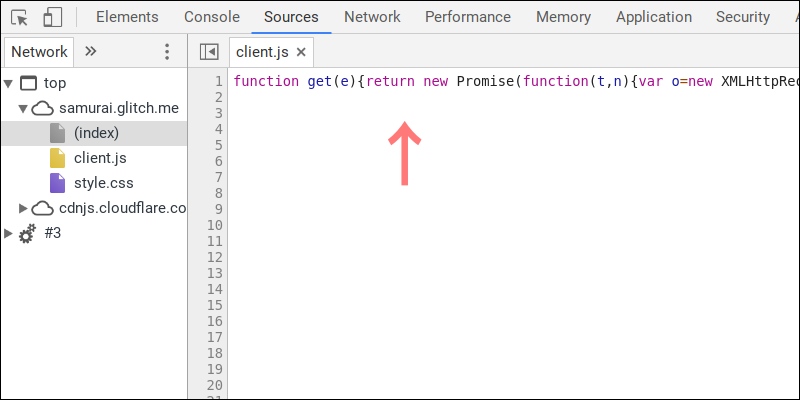
利用方法は簡単で、開発者ツールの「Sources」タブを開いて整形したいJavaScriptファイルを選択します。

上記の例であれば、「client.js」の中身が圧縮されているのが分かりますね。
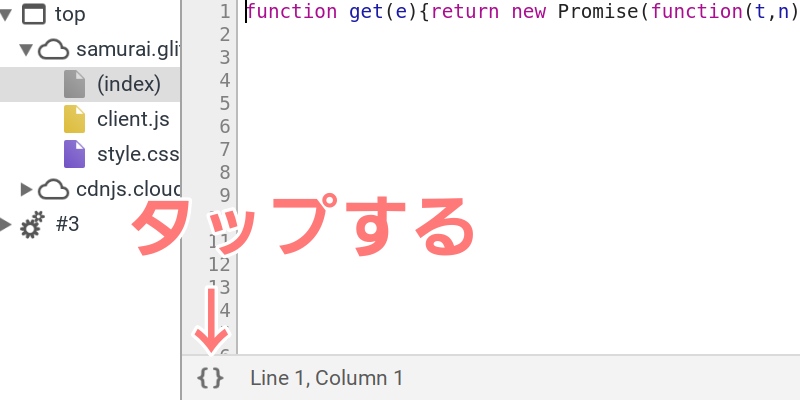
そこで、画面下段にある{ }のアイコンをタップします。

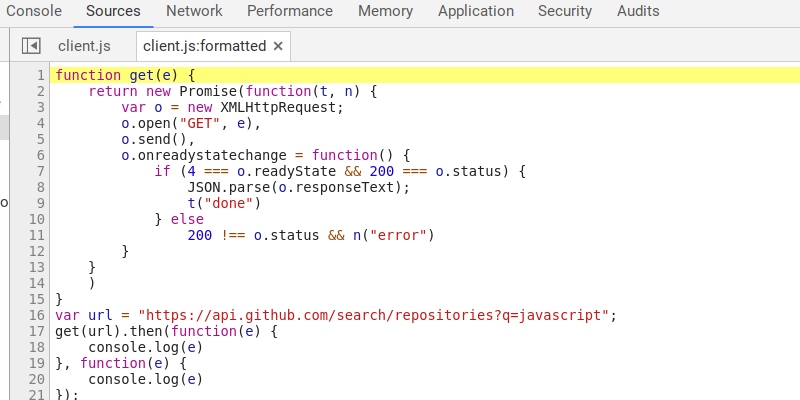
すると、たったこれだけで圧縮されたコードが整形されて元に戻ります!

オプション設定などは用意されていませんが、この方法は最も簡単でお手軽な整形方法と言えるでしょう。
Webアプリの整形
この章では、JavaScriptコードの整形をWebアプリで実現するツールをいくつか紹介します。
Chromeブラウザの整形機能よりもオプション設定が豊富で高機能なのが特徴です。
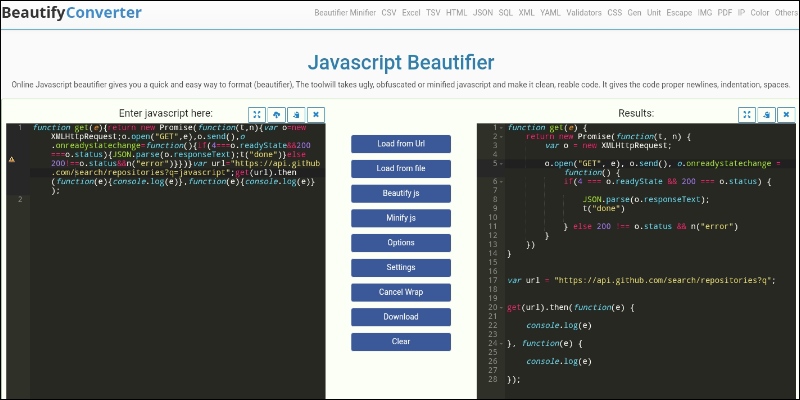
「BeautifyConverter」によるコード整形方法

「BeautifyConverter」は、JavaScriptだけでなくHTMLやCSSなど複数の言語にも対応した整形ツールです。
使い方は、テキストエリアにコードを貼り付けるかURLからコードを読み込むだけです。
整形をするには「Beautify js」と書かれたボタンをクリックするだけで実行されるので簡単です。
逆にコードを圧縮することも可能で、インデントの設定や改行の有無など細かいオプションも用意されています。
<参考リンク:BeautifyConverter>
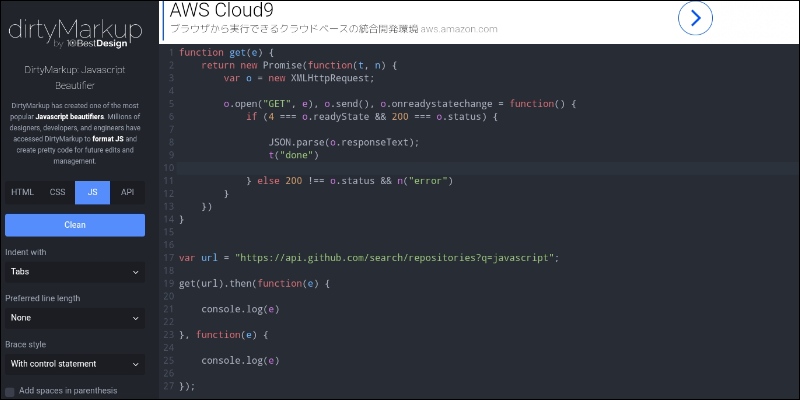
「dirtymarkup」によるコード整形方法

「dirtyMarkup」は、シンプルなコードエディタと分かりやすい操作が特徴の整形ツールです。
使い方は、整形したいコードをエディタに貼り付けて「Clean」ボタンをクリックするだけで完了です!
インデントの設定や改行の有無、( )の前後に空白を入れるかどうか、空行を残すかどうかなど細かい設定が可能です。
<参考リンク:dirtymarkup>
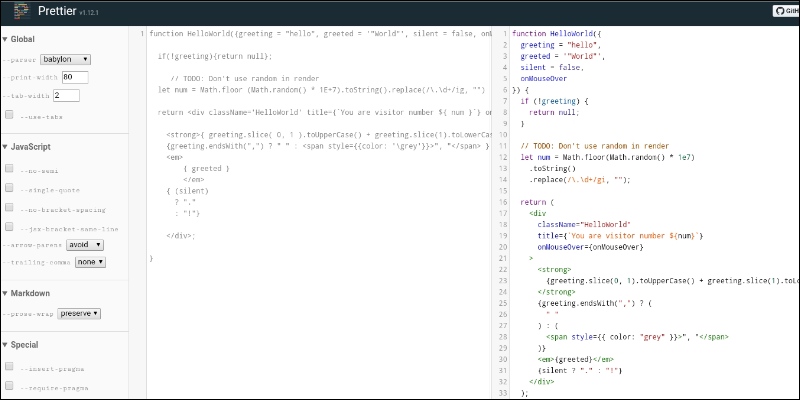
「Prettier」によるコード整形方法

「Prettier」は、コードを整形するために細かいオプション設定が可能なのが特徴のツールになります。
使い方は、整形したいコードを貼り付けるだけで自動的に整形してくれるので簡単です。
インデントや改行の有無はもちろんのこと、セミコロンの有無、クォートの種類、空白の位置などを設定できます。
また、デバッグモードも用意されておりコードのエラーチェックを自動的に実行してくれる機能もあります。
<参考リンク:Prettier>
コマンドラインの整形
この章では、ターミナル上のコマンドを使った整形ツールについて解説していきます。
コマンドラインで操作を行うため、Node.jsの環境を用意しておきましょう。
「js-beautify」を使ったコマンドラインによる整形方法
「js-beautify」は、Node.jsのライブラリパッケージとして公開されているツールになります。
そのため次のように「npm」から簡単にインストールすることが可能です!
$ npm -g install js-beautify
自動的に「package.json」ファイルへ追加されているはずなので、念のため確認をしておきましょう。
使い方は、「js-beautify」コマンドを使って整形したいファイル名を指定すればOKです!
$ js-beautify sample.js
これだけで圧縮されていたりレイアウトの崩れたコードが標準のフォーマットに整形されます。
インデント、改行、スペース、空行などの設定を含めた「オプション指定」も豊富に用意されています。
(オプションの詳細はこちら)
まとめ
今回は、JavaScriptコードの整形ツールについていくつかまとめてご紹介しました!
最後に、もう一度ポイントをおさらいしておきましょう!
・Chromeブラウザの開発者ツールには整形ツールが搭載されている
・Webアプリを活用した整形ツールもいくつか公開されている
・「js-beautify」を使えばコマンドラインからも整形を実行できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









