こんにちは!エンジニアのオータケです!
皆さんPhpStorm使ってますか?IntelliJ使ってますか?
僕はLaravelでWebアプリケーション開発を行う時にバリバリつかってます!
しかし、PhpStormをそのまま使うだけではLaravelで開発をしやすくはなりません。
そのため本記事では、
・PhpStormを使ってプロジェクト作成
・PhpStormを使って入力補完(自動補完)
・PhpStormを使ったXdebugの方法
についてわかりやすく解説していきます!
本記事を見ていただければ今すぐPhpStormでLaravelを使ったWebアプリ開発がしやすくなります!
PhpStormとは
PhpStormはPHPプログラマ向けのIDE(統合開発環境)です。
PHPでWebアプリケーションを作る際に必要な要素が一通りそろっており、足りない機能があればプラグインなどで機能を追加することが可能です。
また、Webアプリケーション開発に必要なJavaScriptやHTMLといった言語も同時に扱うことができる機能がついています。
JetBrains社が開発しIntelliJ IDEAという製品グループの一つになります。
個人的に製品を使っていますがとても魅力的で面白い製品だと思います。
そんなPhpStormを使ってLaravelでのプロジェクト作成や入力補完など開発しやすい環境を整えていきましょう!
PhpStormをダウンロード&インストール
本記事ではダウンロード方法とインストール方法については解説をしませんが、次の記事でダウンロードからインストールまで丁寧に解説をしました。
よければ一度ごらんください。
5分くらいで読める内容となっています!

PhpStormインストールが終わったら、早速PhpStormを使ってLaravelプロジェクトを作ってみましょう!
PhpStormでLaravelを使ってゴリゴリ開発
プロジェクトの作成
まずは最初にLaravelプロジェクトを作ってみましょう!
※今回はWindows版での解説となります。
※前章のリンク先で紹介した方法でインストールしているため日本語化されたバージョンでの解説になります。
PhpStormを起動し、新規プロジェクトの作成を行います。

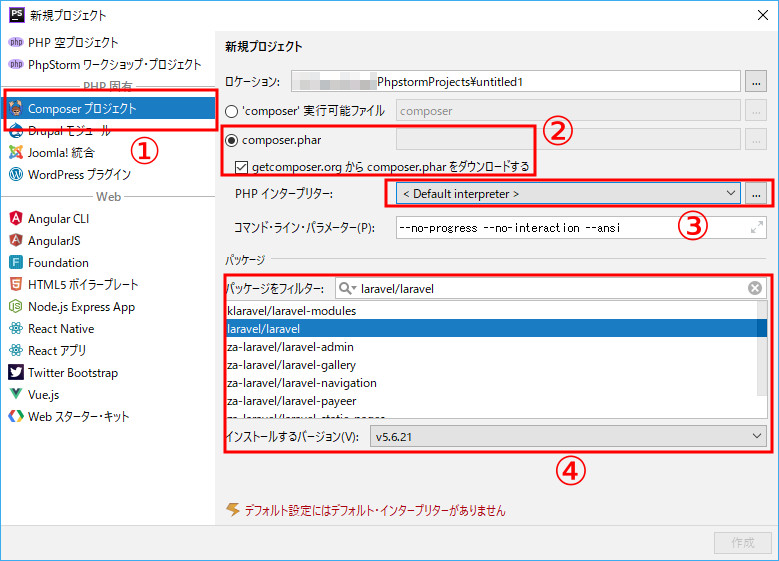
上記の画像を見て番号ごとに手順を解説します!
①Composerプロジェクトを選択します。
②Composerがすでにインストールされている場合は’composer’実行可能ファイルを選択してcomposerの場所を選択します。
インストールされていない場合は、composer.pharを選択してダウンロードするようにチェックを入れましょう。
③PHPインタープリターの項目ではPHPの実行ファイルを選択します。
Default interpreterと表示されていますが、画像にあるようにデフォルト設定ではデフォルト・インタープリターがありませんと表示される場合は「…」ボタンを押して自分でphp.exeの場所を指定する必要があります。

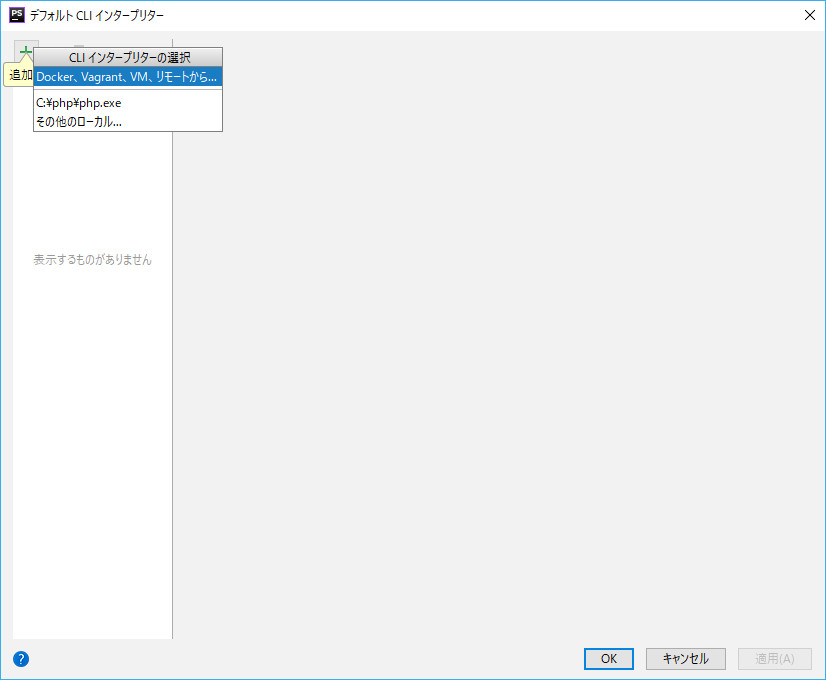
このように、「…」ボタンを押すとウインドウが表示されるため「+」ボタンを押してCLIインタープリターの選択を行います。
ここですでにPHPがインストールされている場合は画像のように「php.exe」が表示されます。
もしインストールをしていない場合はインストールしてみましょう。
次の記事を見ることでPHPのインストール方法について知ることができます。
ぜひ、ごらんください!

php.exeを選択後、右下のOKを押して設定を完了します。
設定が完了すると③の赤枠で囲ったプルダウンメニューに選択できるPHPの項目が増えるため選択します。
④パッケージをフィルターにlaravel/laravelを記入しLaravelに関するパッケージのみを表示します。
その中から出てきたlaravel/laravelを選択し、「インストールするバージョン」の項目でv5.6.21を選択します。
※2018/05/14時点の最新バージョンになります。
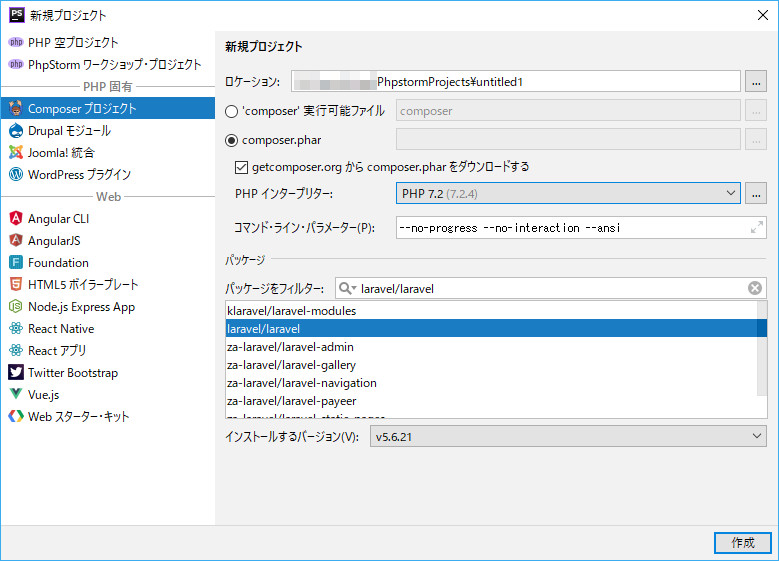
一通り設定が完了すると次のような画面になります。

このような状態になったら右下の作成ボタンをおして作成します。
環境によって違いますが少々時間がかかるかと思います。
とりあえず待ちます。(5分ほど)
入力補完
では次に入力補完について解説します。
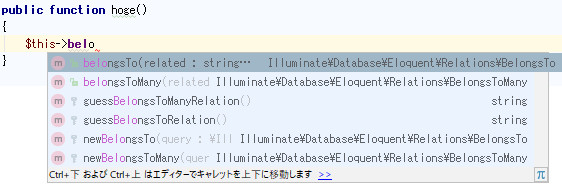
入力補完とは・・・

このように入力途中で入力候補を表示して入力の手間を短縮してくれる機能です。
この機能もPhpStormをインストールしただけでは使えないので今回設定を行って使えるようにします。
まずComposerを使ってIDE Helperという機能を導入します。
やり方は2種類あります。
ひとつ目はcomposer.json内に記述する方法、ふたつ目はターミナルから機能を導入する方法です。
チーム開発を行っていて、チームの何名かがPhpStormを使っているようであればひとつ目の方法をおすすめします。
特にそういう状態でなければふたつめでもよいでしょう。
1.composer.jsonに記述する方法
プロジェクト直下にあるcomposer.jsonを開いてrequireの項目に次を追記します。
"barryvdh/laravel-ide-helper": "^2.4"
記述すると次のような形になるかと思います。
(一例です。)
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.6.*",
"laravel/tinker": "^1.0",
"barryvdh/laravel-ide-helper": "^2.4"
},
このように記述をして次のコマンドを実行します。
composer update
これがひとつ目の方法です。
2.composerコマンドで実行する方法
composer require barryvdh/laravel-ide-helper

これで完了です。
どちらかの方法で成功したら次のステップへ進みます!
導入できたらconfigディレクトリの中のapp.phpファイルを開きます。

122行目あたりにある、
'providers' => [
という項目の末尾に次の項目を追記します。
'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider'
php artisan ide-helper:generate
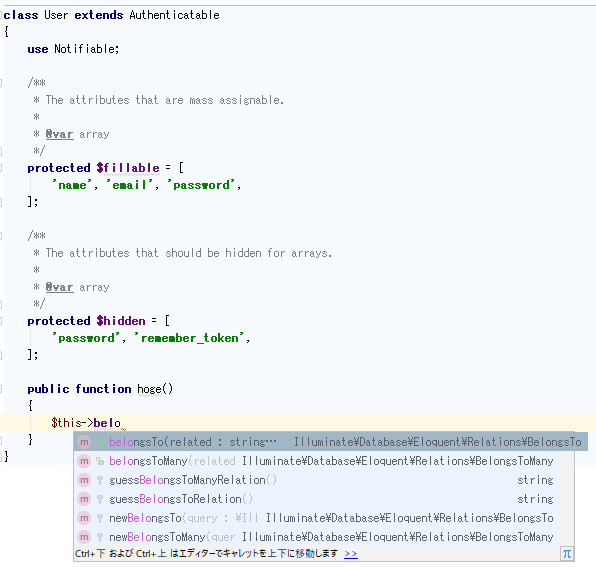
を実行すると先程の画像のような形で補完できるようになります。

ModelでbelongsToと入力する途中で補完候補が表示されていますね!
まとめ
いかがでしょうか?
プロジェクトの作成方法~IDEHelper導入までを見てきました。
この記事でPhpStormを使ってよりよいLaravel開発ライフを過ごしましょう!









