こんにちは!ライターのナナミです。
HTMLやCSSで欠かせない、ブロック要素やインライン要素。正直なんだかよくわからないけど、とりあえず使っていたりしませんか?そんなあなたのために、今回はdisplay:block;について徹底解説!
- ブロック要素とは
- display:block;について
- レイアウトの例
を紹介していきます。display:block;はCSSの基本。しっかりポイントをおさえて、活用できるようになりましょう!
ブロック要素とは?
ブロック要素は、名前の通りコンテンツをまとめるブロックです。言い方を変えると、「コンテンツをまとめている箱」という感じですね。では細かく見ていきましょう!
文や画像をエリアで区切っている
ブロック要素の「ブロック」は、「かたまり」という意味です。コンクリートのブロックだとか、かたまりは色々ありますね。WEBサイトのブロックは、情報のかたまりです。
トーナメントとかのAブロック、Bブロック、Cブロックみたいな感じが近いですね。これをWEBサイトに当てはめてみましょう。例えば下記のようなレイアウトだと、

HTML
<header>
ヘッダーブロックです
</header>
<main>
メインブロックです
</main>
<footer>
フッターブロックです
</footer>
CSS
header {
background-color: #ccc; /* 背景色指定 */
}
footer {
background-color: #ccc; /* 背景色指定 */
}
main {
background-color: #eee; /* 背景色指定 */
height: 330px; /* 高さ指定 */
}
- ヘッダーのブロック
- メインのブロック
- フッターのブロック
と分けられていますね。ブロック要素は、このようにコンテンツのひとかたまりとなる要素です。
幅は親要素の100%
ブロック要素は、幅を指定しない限りは親要素の100%になります。例えば下記のようにすると

HTML
<div class="parent">
親要素です
<div class="child">
子要素です
</div>
</div>
CSS
.parent {
background-color: #eee; /* 背景色指定 */
}
.child {
background-color: #ccc; /* 背景色指定 */
}
画面幅いっぱいに広がっていますね。親要素に幅を指定していると

HTML
<div class="parent">
親要素です
<div class="child">
子要素です
</div>
</div>
CSS
.parent {
background-color: #eee; /* 背景色指定 */
width: 300px; /* 幅指定 */
}
.child {
background-color: #ccc; /* 背景色指定 */
}
親要素の幅と同じ幅になりました。
高さを指定できる
ブロック要素は、heightを指定することで高さを指定することができます。

HTML
<div class="height_test">
高さを指定できます!
</div>
CSS
.height_test {
background-color: #ccc; /* 背景色指定 */
height: 300px; /* 高さ指定 */
}
余白を指定できる
CSSでpaddingを指定することもできるので、要素の余白を指定することができます。

HTML
<div class="padding_test">
余白を指定できます!
</div>
CSS
.padding_test {
padding: 50px; /* 余白指定 */
background-color: #ccc; /* 背景色指定 */
}
横並びにするときはfloatを使う
ブロック要素は基本的に横並びのレイアウトにはできません。横並びにしたいときには、floatを使います。

HTML
<div class="float_test">
横並びにします
</div>
<div class="float_test">
横並びにします
</div>
<div class="float_test">
横並びにします
</div>
CSS
.float_test {
background-color: #ccc; /* 背景色指定 */
float: left; /* 横並びにする */
margin: 5px; /* 要素と要素の間を開ける */
padding: 10px; /* 余白指定 */
}
floatのリファレンスはこちら
http://www.htmq.com/style/float.shtml
ブロック要素のHTMLタグ
HTMLタグは、divはブロック要素、spanはインライン要素など、タグによって要素の種類が決まっています。
sectionはセクションのまとまり、h1は見出しなど、HTMLタグにはそれぞれ意味や役割があります。レイアウトだけではなく、タグの意味まで考慮してタグを選ぶと、HTMLソースコードのクオリティがググッと上がりますよ!
ブロック要素のHTMLタグは、主に下記などです。
| <div> | 特に意味を持たない、汎用的なブロック要素 |
| <header> | ヘッダーコンテンツを示すブロック要素 |
| <footer> | フッターコンテンツを示すブロック要素 |
| <main> | メインコンテンツを示すブロック要素 |
| <section> | セクションのまとまりを示すブロック要素 |
| <article> | 投稿コンテンツを示すブロック要素 |
| <h1>〜<h6> | 見出しを示すブロック要素 |
| <form> | フォーム入力エリアを示すブロック要素 |
| <p> | 段落を示すブロック要素 |
| <table> | テーブルのエリアを示すブロック要素 |
CSSでブロック要素にする
HTMLで要素の種類が決まっているけど、レイアウト次第では種類を変えたい時もありますよね。そんな時に使うのがdisplay:block;です。
displayは、ブロック要素やインライン要素など、要素の種類を指定できるプロパティです。ブロック要素にしたい時には、下記のように使います。

HTML
<span class="display_test">
インライン要素でもブロック要素にできます
</span>
CSS
.display_test {
display: block; /* ブロック要素にする */
background-color: #ccc; /* 背景色指定 */
padding: 10px; /* 余白指定 */
}
これでインライン要素だろうが何だろうが、お構いなくブロック要素にできますね。
ブロック要素の使用例
ブロック要素はどんな時に使うのか。いくつか例を挙げてみましたので、参考にしてみてください
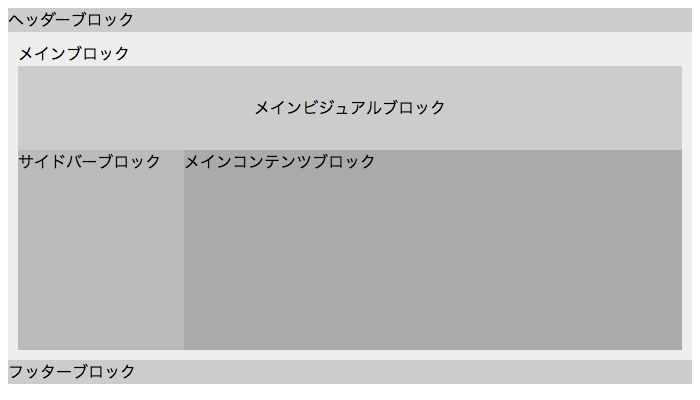
WEBサイトのアウトライン

HTML
<header>
ヘッダーブロック
</header>
<main>
メインブロック
<section class="main_visual">
メインビジュアルブロック
</section>
<section class="side">
サイドバーブロック
</section>
<section class="main_content">
メインコンテンツブロック
</section>
</main>
<footer>
フッターブロック
</footer>
CSS
header {
background-color: #ccc; /* 背景色指定 */
}
footer {
background-color: #ccc; /* 背景色指定 */
}
main {
background-color: #eee; /* 背景色指定 */
padding: 10px; /* 余白指定 */
overflow: hidden; /* floatで高さがなくなる問題解消 */
}
.main_visual {
background-color: #ccc; /* 背景色指定 */
text-align: center; /* 文字中央揃え */
padding: 30px; /* 余白指定 */
}
.side {
background-color: #bbb; /* 背景色指定 */
width: 25%; /* 幅指定 */
float: left; /* 要素を並べる */
height: 200px; /* 高さ指定 */
}
.main_content {
background-color: #aaa; /* 背景色指定 */
width: 75%; /* 幅指定 */
float: left; /* 要素を並べる */
height: 200px; /* 高さ指定 */
}
大まかに、ヘッダー、メイン、フッターで分けた後、メインの中で、メインビジュアル、サイドバー、メインコンテンツと分けていますね。このように、それぞれのパーツの役割ごとに要素を分ける時はブロック要素が適切です。
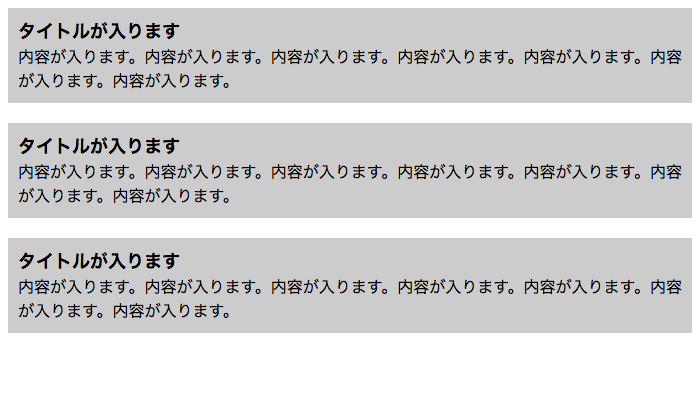
ブログの記事一覧

HTML
<article class="post_cont">
<h2 class="post_title">
タイトルが入ります
</h2>
<p class="post_text">
内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。
</p>
</article>
<article class="post_cont">
<h2 class="post_title">
タイトルが入ります
</h2>
<p class="post_text">
内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。
</p>
</article>
<article class="post_cont">
<h2 class="post_title">
タイトルが入ります
</h2>
<p class="post_text">
内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。
</p>
</article>
CSS
.post_title {
margin: 0; /* ブラウザデフォルトのmarginを削除 */
font-size: 18px; /* 文字サイズ指定 */
}
.post_text {
margin: 0; /* ブラウザデフォルトのmarginを削除 */
}
.post_cont {
padding: 10px; /* 余白指定 */
background-color: #ccc; /* 背景色指定 */
}
.post_cont:not(:last-child) { /* 最後の要素には適用しない */
margin-bottom: 20px; /* 要素ごとの離れ具合 */
}
ブログの記事は、記事ひとつでコンテンツのまとまりになりますね。articleを使って、それぞれの記事をまとめて並べました。
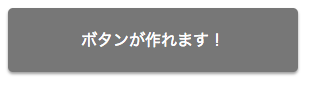
aタグとCSSで簡単ボタン作成

HTML
<a class="btn_test" href="URL">
ボタンが作れます!
</a>
CSS
.btn_test {
display: block; /* ブロック要素にする */
color: #fff; /* 文字の色指定 */
background-color: #777; /* 背景色指定 */
padding: 20px; /* 余白指定 */
text-align: center; /* 文字を中央揃えに */
text-decoration: none; /* 文字の装飾を無くす */
border-radius: 5px; /* 角丸指定 */
width: 250px; /* 幅指定 */
box-shadow: 0px 2px 3px 0px #9E9E9E; /* 影をつける */
}
<a>タグはインライン要素なので、高さや余白が綺麗に指定できません。しかしdisplay:block;にすればきちんと指定ができるので、簡単にボタンが作れちゃいます。
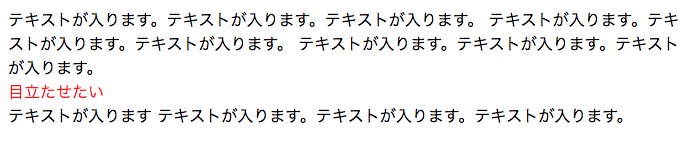
向いていないレイアウト
ブロック要素は、文字や画像のまとまりを作る役割なので、文字の途中に入れるのは向いていません。例えば、文中の一部を目立たせるために色をつけたいときに、下記のように書くと…

HTML
テキストが入ります。テキストが入ります。テキストが入ります。 テキストが入ります。テキストが入ります。テキストが入ります。 テキストが入ります。テキストが入ります。テキストが入ります。 <div class="block_test">目立たせたい</div>テキストが入ります テキストが入ります。テキストが入ります。テキストが入ります。
CSS
.block_test {
color: #F44336; /* 文字の色指定 */
}
ブロック要素は横並びをしないので、このように段落ちしてしまいます。文字の途中に区切りを入れたい場合は、インライン要素などを使いましょう。
インライン要素のリファレンスはこちら
http://www.htmq.com/htmlkihon/005.shtml
CSSだけでは高条件の案件獲得が難しい

WEBサイトの見栄えを整えるCSSですが、CSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。大手クラウドソーシングサイトであるクラウドワークスによると、
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。そして、制作の正確さに加えて品質チェックにも気を配らなければなりません。HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。
引用元:クラウドワークス
といった記述があります。このようにCSSだけを習得するよりも、JavaScriptやPHPといったCSSと親和性の高いプログラミング言語を扱えると、仕事獲得のしやすさや単価も大きく伸ばすことができます。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。そこで作りたいものから必要なプログラミング言語や簡易的な学習プランが分かるプログラミング診断アプリを用意しました。
あなたの作りたいものにあった学習プランと必要なスキルが分かります。ぜひご利用ください。
挫折せずにスキルを身につけたいなら
CSSに合わせて他のプログラミング言語を身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かにCSSの習得だけでも学ぶべきことは多く大変です。そこに加えて他の言語を身に付けると考えると、難しく感じてしまいますよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、あなたの目的に合わせて専用のオーダーメイドカリキュラムを作成し、現役エンジニアの講師が専属であなたの学習をサポートします。そのため、つまづくことなく学習をすすめることができますよ。
いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?コンテンツを綺麗に並べるには、ブロック要素は必要不可欠です。display:block;を上手に使って、素敵なWEBサイトを作ってくださいね!









