こんにちは!ライターのシホです!
みなさんは、HTMLで画像の位置を指定したいとき、
「画像を左右や中央にどうやって寄せるの?」
「テキストを画像の横に表示したいけどうまくできない!」
と悩むことはありませんか?
そこで今回は、HTMLで画像の位置を指定する方法と、テキストを画像の横に上手く表示する方法を解説していきたいと思います。
ぜひ参考にしてみてください!
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
画像表示位置を指定する方法
左右に寄せて表示する
画像を左右に寄せる場合は、img要素にalign属性でleftまたはrightを指定します。
基本構造
<img src=”画像ファイル名orURL” alt=”画像の内容” align=”leftまたはright”>
サンプルコード
<img src="かわいい犬.jpg" alt="犬" align="left"> <img src="かわいい犬.jpg" alt="犬" align="right">
ブラウザ表示

中央に表示する
続いては、画像を中央に表示するやり方を解説します。
中央だからalign属性にenterを指定すればいいのでは?
と思われた方もいるかもしれませんが、実は画像に関してはimg要素のalign属性にcenterを指定しても画像を中央に表示することはできません。
画像を中央に表示するためには、divタグを使います。
divタグとは、ここからここまでが一つのくくりですよ〜という風にグループ化してくれる役割があります。
次のようにimgタグをdivタグで囲みalign属性にcenterを指定します。
サンプルコード
<div align="center"> <img src="かわいい犬.jpg" alt="犬"> </div>
ブラウザ表示

テキストの回り込み
回り込みとは

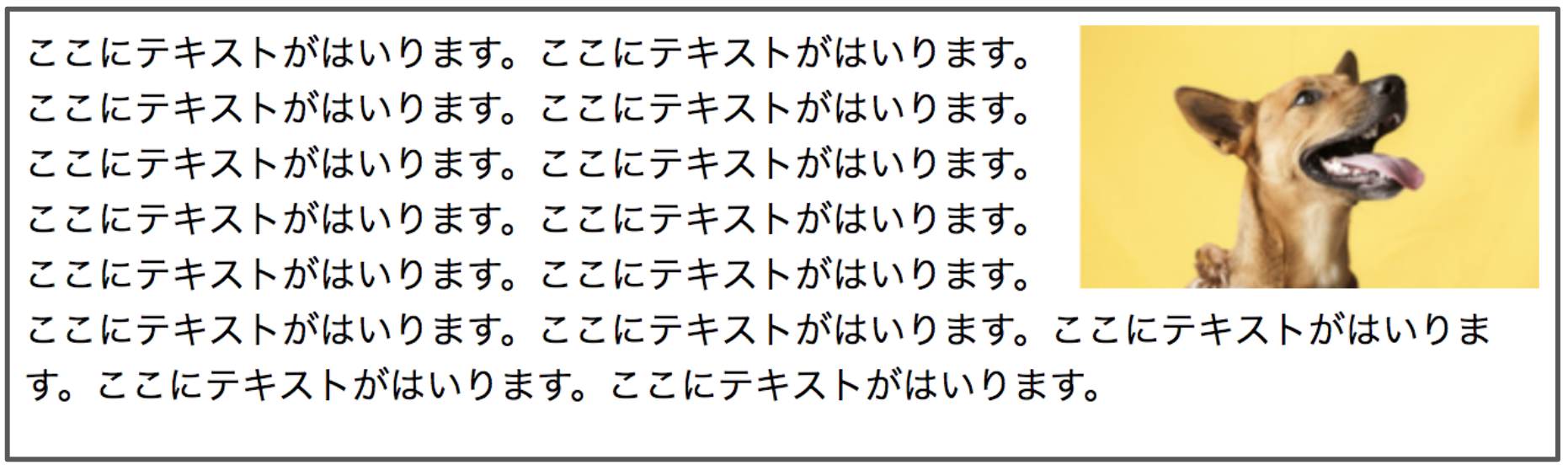
テキストの回り込みとは、このように画像を左に配置した場合、テキストを画像の右側に表示することです。
先ほど説明した、画像を左右に寄せて表示する方法にテキストを書くだけでできます。
では、画像を右に寄せて左側にテキストを表示する場合でやってみましょう。
サンプルコード
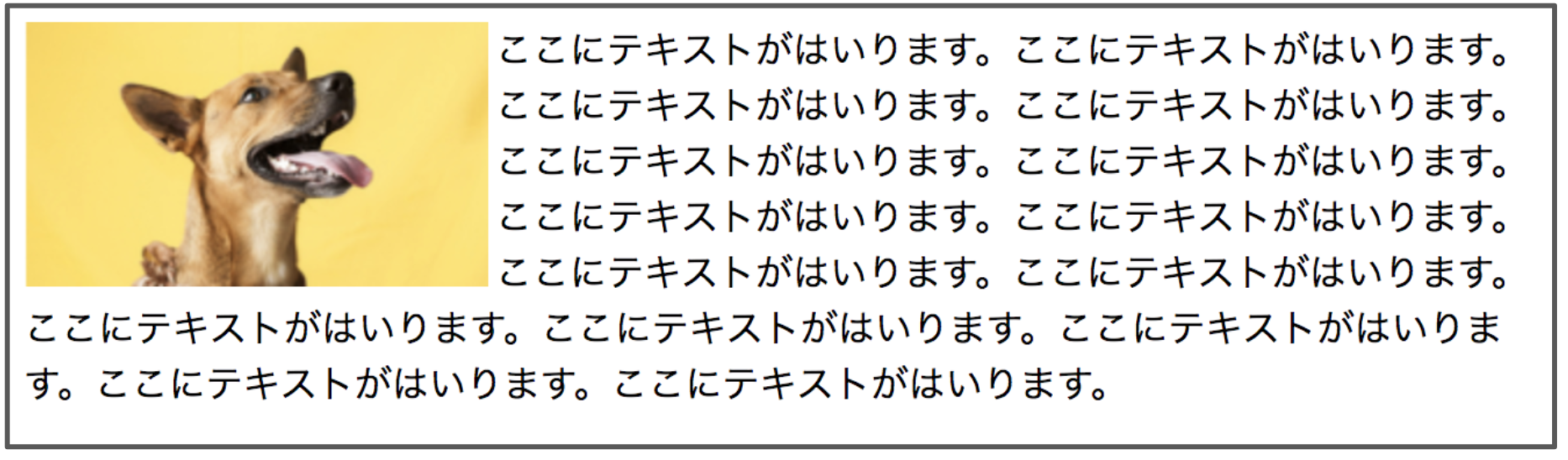
<img src="かわいい犬.jpg" alt="犬" align="right">ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。
ブラウザ表示

また、この文字の回り込みについてはCSSでfloatプロパティを使って画像にテキストを回り込ませることも可能です。詳しくはこちらのブログで説明しています!↓

回り込みの解除
テキストの回り込みを解除することもできます。
その場合は、回り込みをやめたい箇所に<br clear=”leftまたはrightまたはall”>を記述します。
画像が左にあるときの回り込みを解除する → 値にleftを指定する
画像が右にあるときの回り込みを解除する → 値にrightを指定する
画像が左右にあるときの回り込みを解除する → 値にallを指定する。
サンプルコード
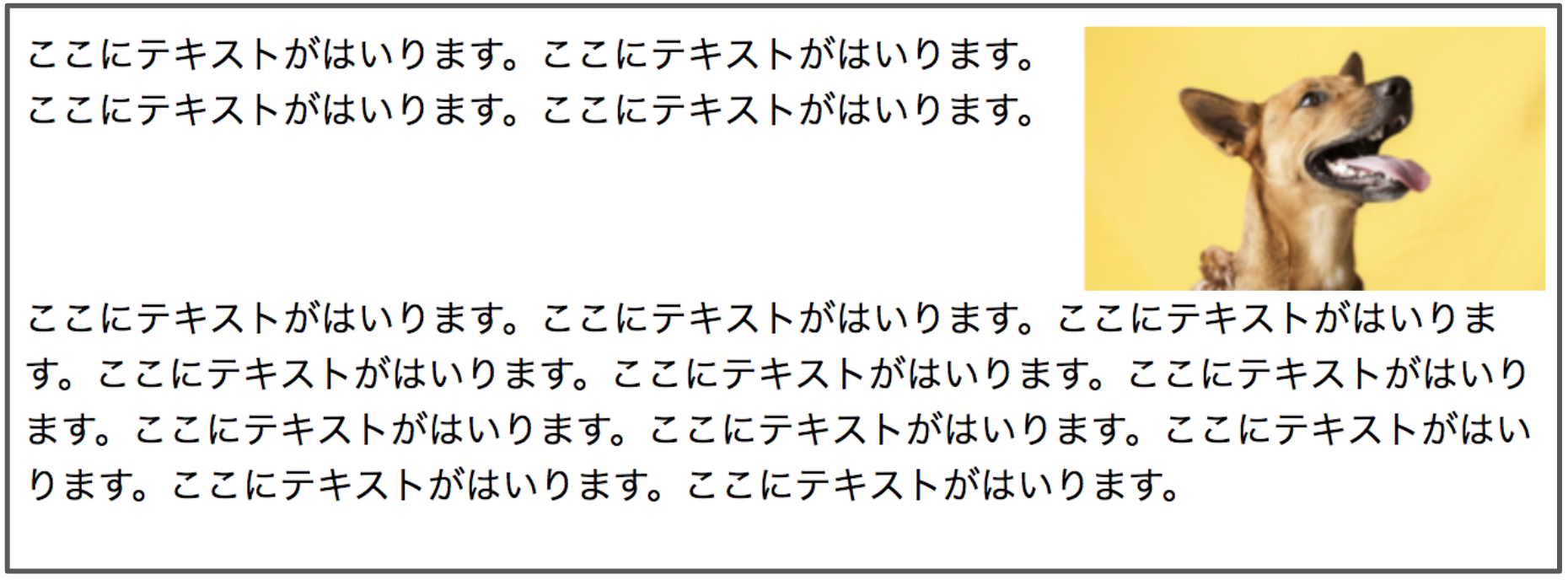
<img src="かわいい犬.jpg" alt="犬" align="right">ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。<br clear="right">ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。ここにテキストがはいります。
ブラウザ表示

<br clear=”right”>を挿入したところで画像への回り込みが解除されています。
プログラミングスキルを身につけ、仕事の幅を広げてみませんか?
この記事をご覧の方の中には、WEBサイトの製作や運用を仕事としている人もいるのではないでしょうか?そしてそんなあなたは、仕事の幅をさらに広げ、キャリアップやより好条件の案件を獲得したいと考えた事はないでしょうか?
HTMLやCSSなどのマークアップ言語はWEBの世界の基本ですが、例えばクラウドワークスなどでそれ単体の仕事を探しても数はある程度限られてしまいますし、単価も低価格帯になりやすかったりします。
しかし、JavaScriptやPHPなどのいわゆる「プログラミング言語」を扱えるスキルを身に付けると、一気に単価や幅が広がります。..とは言っても、プログラミング言語は習得するまでがなかなか大変ですよね。独学での挫折率は8割とも言われているほどです。
そこで、挫折せずにプログラミングスキルを身につけたいと考えている人にはスクールの利用をオススメ致します。
弊社「侍エンジニア」では、あなただけのオーダーメイドカリキュラムを作成し、現役エンジニアがマンツーマンでレッスンするので挫折する事なく学習を続けられます。更に、フリーランスとして仕事を獲得するサポートもさせて頂いています。
その受講スタイルやサポートもあってか、弊社を受講している間にクラウドソーシングからお仕事を受注して納品まで行い、フリーランスエンジニアとしてデビューした方も多々いらっしゃいます。

興味をお持ちの方は、まずはお気軽に弊社の無料カウンセリングを利用してみてください。
入会する、しないに関わらず、業界随一のコンサルタントがあなたの目標をヒアリングし、ぴったりの学習プランを提供させて頂きます。下記ボタンから直接予約が可能となっています。オンラインの利用もできますので、是非お試しください!
公式サイトで詳細を見るまとめ
画像のテキストの回り込みを上手く操作できれば、Webページの表現の幅も広がってくると思います!
ぜひ実践してみてくださいね!










