こんにちは!ライターのシホです!
みなさんは、HTMLではリストを作成するとき、
「どのタグをどのように使うの?」
「ul、ol、liタグは似ているので何を表しているのかわからなくなる!」
「黒ポチのデザインは変えられるの?」
などと悩んだことはありませんか?
今回は、HTMLを使ったリストの作成方法とCSSを使ったリストのデザイン操作について解説したいと思います!
ぜひ参考にしてみてください!
リストとは?
項目などを一覧で表示したいときに、リストにして箇条書きで表示したい時がありますよね。
HTMLでは次のように、黒ポチや数字をつけてリストを作成することができます。
- 犬
- ハムスター
- 猫
- 緑茶
- 紅茶
- コーヒー
ul ol li要素の使い方
HTMLでリストを作成するときは、ul要素、ol要素、li要素を使います。
基本構造

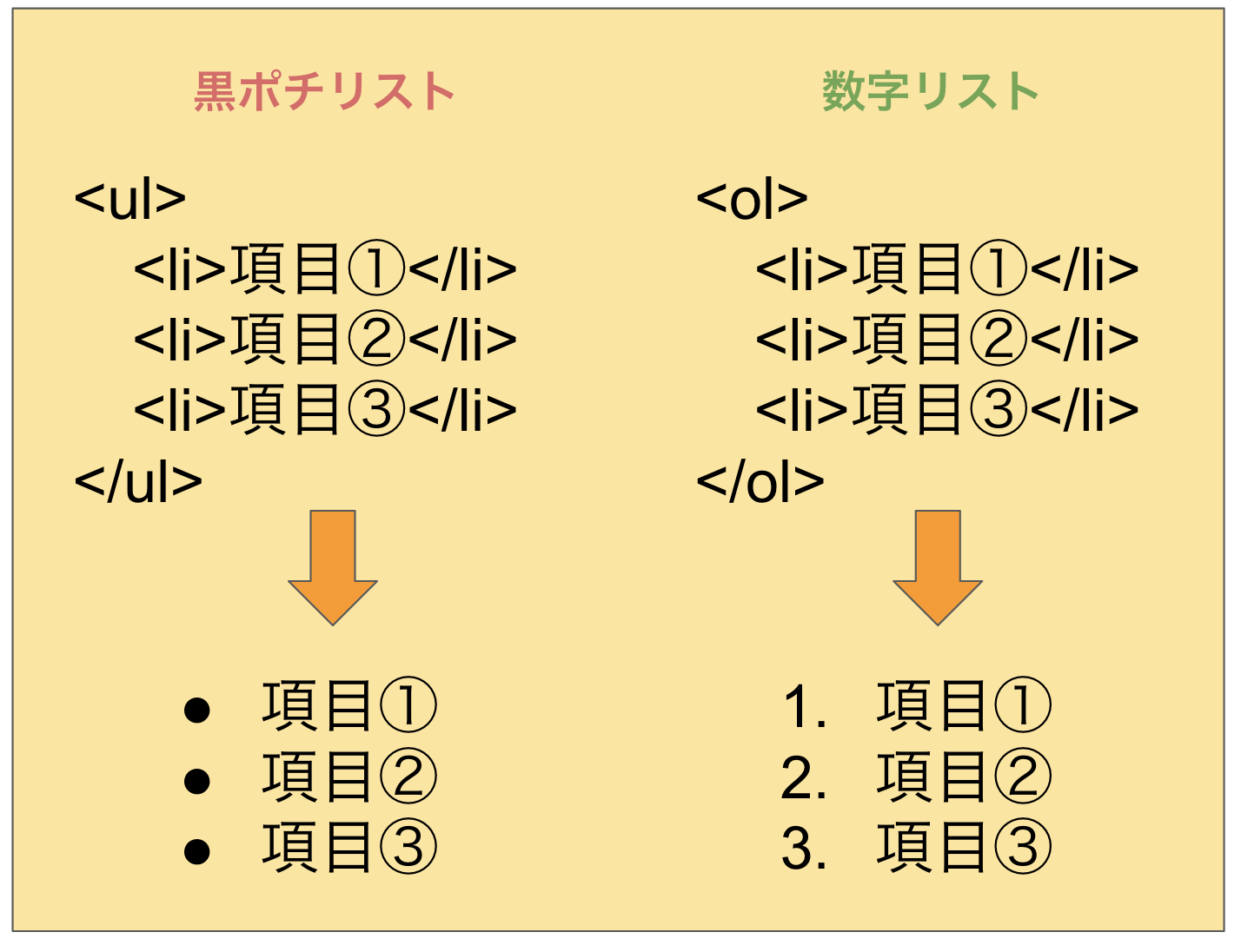
ul要素
ulは「Unordered List」の略です。これは、「順序のないリスト」という意味で、黒ポチのリストを作成します。
ol要素
olは「Ordered List」の略です。これは、「順序のあるリスト」という意味で、数字のリストのリストを作成します。
li要素
liは「List Item」の略で「リストの項目」という意味で、ulタグまたはolタグで挟むことで項目を箇条書きに並べることができます。
See the Pen NMOrdZ by Shiho Sakai (@shiho-sakai) on CodePen.
type属性でデザインを変える
ul要素、ol要素にtype属性でそれぞれの値を指定すると、黒ポチのデザインを変えたり、数字を英語などに変更するこも可能です。
ul要素
黒ポチ → type=”disc”
白丸 → type=”circle”
四角 → type=”square”
ol要素
数字 → type=”1″
大文字英語 → type=”A”
小文字英語 → type=”a”
See the Pen rvqMJr by Shiho Sakai (@shiho-sakai) on CodePen.
CSSで黒ポチのデザインを変える
CSSで黒ポチのデザインを変えたり、数字を別の表記に変えることもできます。
その場合は、list-style-typeプロパティにそれぞれの値を指定します。
ul要素
黒ポチ → list-style-type: disc;
白丸 → list-style-type: circle;
四角 → list-style-type: square;
ol要素
数字 → list-style-type: decimal;
大文字英語 → list-style-type: upper-latin;
小文字英語 → list-style-type: lower-latin;
See the Pen NMORVw by Shiho Sakai (@shiho-sakai) on CodePen.
まとめ
いかがでしたでしょうか。
リストを上手く活用できるようになれば、わかりやすくて見やすいレイアウトにすることが可能です。
ぜひ実践してみてくださいね!









