こんにちは!ライターのナナミです。
WEBサイトデザインをするとき、文字や画像に影をつけることってありますよね。
わざわざ文字を画像として切り出したりして実装していることも多いのではないでしょうか?
そのあとテキスト内容の変更があった場合、また画像を作り直したり、なかなか面倒ですよね…
そんなあなたに朗報です。
文字に影をつけるのも、CSSだけでできちゃいます!
ということで今回は、文字に影をつけるtext-shadowについてまとめました。
・text-shadowとは何か
・text-shadowの使い方
・text-shadowを使ったデザインの例
・コピペだけで実装できるジェネレーターの紹介
という流れで進めていきます。
CSSで文字に影がつけられれば、デザインの幅は広がるし、急なテキスト変更も対応がラクラクです。
ぜひ活用できるようになりましょう!
今回の記事の基本コード
今回の説明は下記のHTMLとCSSを基本にしています。

HTML
<div class="shadow_test">
文字に影をつけます!
</div>
CSS
.shadow_test {
font-size: 40px;
font-weight: bold;
padding: 40px;
}
text-shadowとは?
text-shadowは名前の通り、テキストにシャドウがつけられるCSSプロパティです。

影をつけると遠近感が出るので、画面からちょっと浮いているような雰囲気が出せますね。
text-shadowの使い方
text-shadowの実装方法は簡単!
CSSで下記のように指定するだけです。
CSS
セレクタ{
text-shadow:横の位置 縦の位置 ぼかし具合 色;
}
横の位置、縦の位置は、影が元の文字からどのくらいずれた位置にあるかをpxで指定します。
横の位置はプラスの値だと右に、マイナスの値だと左にずれます。
縦の位置はプラスの値は下に、マイナスの値は上にずれます。
ぼかし具合は影の輪郭がどれだけぼやけているかを指定します。
ここも単位はpxです。
色はカラーコードやRGBなどで指定します。
実際に使ってみると…

CSS
.shadow_test{
text-shadow:2px 2px 3px #f51818;
}
赤い影がつきましたね。
位置をプラスの値で指定しているので、影が右と下に伸びています。
マイナスの値にすると…

CSS
.shadow_test{
text-shadow:-2px -2px 3px #f51818;
}
影が左と上に伸びるようになりました。
これだけです、簡単ですね!
複数の影をつけることができる
text-shadowでは、一つの要素に複数の影をつけることができます。
指定方法は簡単、「,(カンマ)」で区切ってそれぞれの値を記述するだけです。

CSS
.shadow_test{
text-shadow:2px 2px 3px #f51818,10px -30px 3px #6cbb7a;
}
ちょっと離れた位置に緑色の影が増えましたね。
IE9以前ではプラグインが必要
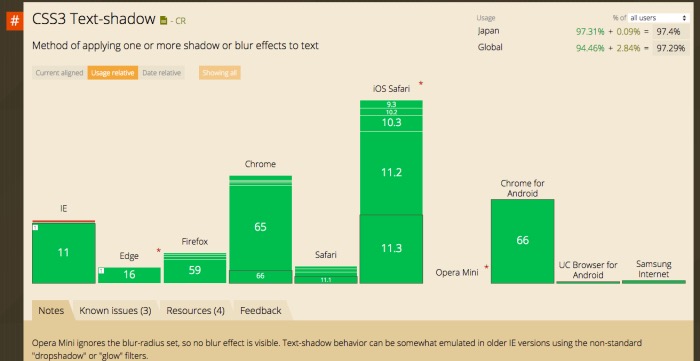
現在のカレントブラウザでは、問題なく使用することができます。

https://caniuse.com/#search=text-shadow
ただ、IE9以前は対応していないため、オールドブラウザへの対応が必要なサイトでは、下記のようなプラグインを使うなどの対応が必要です。
IE9でもtext-shadow
http://asamuzak.jp/html/446
text-shadowの実装例
text-shadowは単純に影をつけるだけではなく、色々な文字の見せ方をすることができます。
いくつか例を紹介しますので、参考にしてみてください。
上下から光が当たっているように見せる

CSS
.shadow_test{
text-shadow: 0px 20px 6px #ccc, 0px -20px 6px #ccc;
}
影を複数指定して、いろんな角度から光が当たっているようにしてみました。
ちょっと不思議な雰囲気が出ますね。
文字のデザインをユニークにする

CSS
.shadow_test{
text-shadow:3px 3px 0px #f51818;
}
ぼかし具合の数値を0にするとぼかしがない状態になるので、このようにまっすぐな影にすることができます。
チラシの見出しとかにありそうな感じになりました!
文字を見やすくする
文字の背景が同系色になってしまったりすると。

こんな風に文字が読みづらくなっちゃいます。
だからといって縁取りをつけるとかなり雰囲気が変わってしまいますね。
これにtext-shadowですこし影を入れると…

CSS
.shadow_test{
background-color: #111;
text-shadow: 0px 0px 10px #3d3d3d;
}
ぼんやり光ってるような感じになりましたね。
こんな感じで可読性を上げたりすることもできます。
実装の様々なアイデア
text-shadowを使えば、他にも様々なデザインを表現することができます。
下記の記事が色々なアイデアを紹介してくれています。
https://coliss.com/articles/build-websites/operation/css/css-text-shadow-comilation-by-boltaway.html
ちょっとくぼんだような表現や、ネオンのような表現。
text-shadowの可能性を感じますね!
text-shadowのジェネレーターを使おう
影のイメージはあるんだけど、どう数値にしたらいいかわからない…
影の角度や色を直感的に試しながら考えたい…
そんな時には、ジェネレーターを使いましょう!
ジェネレーターは、色や影の方向などを入力するだけで、text-shadowのコードを生成してくれる優れものです。
これを使えばややこしいコードを書く必要はありません。
ちょちょっと入力してコピペするだけ、超お手軽ですね。
いくつかジェネレーターを紹介するので、ぜひ使ってみてください。
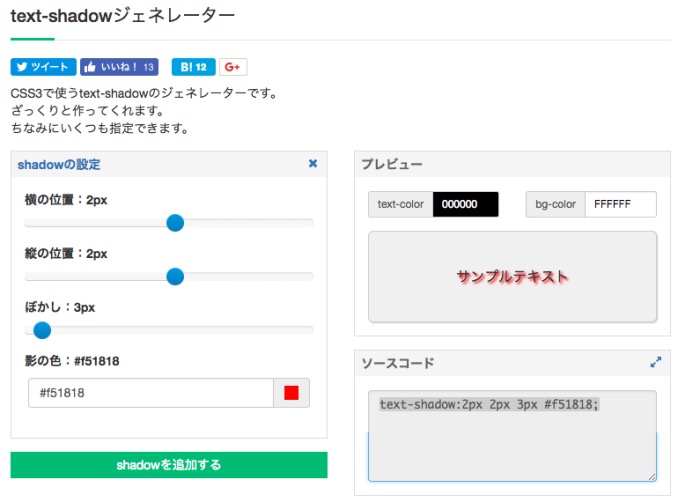
text-shadowジェネレーター

http://www.bad-company.jp/text-shadow/
text-shadowのジェネレーターを探すとまずでてくる、王道のジェネレーターです。
感覚的に使える上、影の複数指定にもバッチリ対応。
複数指定の影を実装するなら、このジェネレーター一択です。
さらに、プレビューの文字の色や背景色を変更できるので、実装予定の画面と同じ色にすればかなり作業が捗ります。
メリット
・画面がわかりやすく、感覚的に使えます。
・影の複数指定にも対応しています。
デメリット
・影の色の透過度変更がちょっと手間です
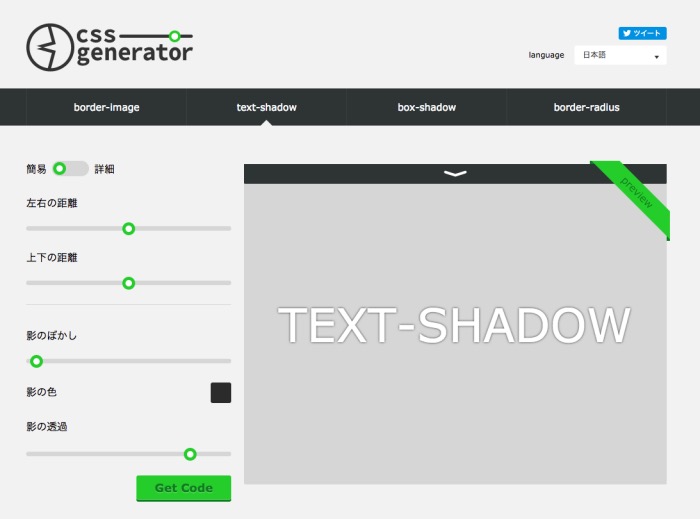
text-shadow | css-generator.net

https://css-generator.net/box-shadow/
UIがかなりおしゃれなジェネレーターです。
影の複数指定ができないのですが、数値をかなり感覚的に扱えるので、単色の影を実装する際はかなり便利です。
もちろんこちらもプレビューの文字の色や背景色を変更することができます。
メリット
・値の入力に簡易指定と詳細指定があり、簡易はかなり感覚的に、詳細は数値まで入力して細かく指定することができます。
・影の色の透過度が調整しやすい仕様になっているので、色選びはこちらが便利です。
・プレビューが大きくて見やすいです。
デメリット
・影の複数指定ができません
まとめ
いかがでしたか?
たかが文字の影と侮るなかれ、かなり表現の幅が広がるプロパティです。
CSSだけでできるので、いちいち文字の画像を用意する必要もなくなりますね。
ジェネレーターも駆使しつつ、ぜひ活用していってください!









