こんにちは!ライターのナナミです。
CSSで作るグラデーション、使ってみたいけど指定の仕方が難しかったり、いろんな色や角度を簡単に試しながらやってみたいと思ったことはありませんか?
今回は、そんな時に便利なグラデーションのジェネレーターを5つ紹介していきます!
この記事では、
・ジェネレーターとは何か
・グラデーションジェネレーターの使い方
・おすすめジェネレーターを5つ紹介
という流れで、ジェネレーターそのものを解説しながら進めていきます。
グラデーションはCSSを一から書くとハードルが高いですが、ジェネレーターを使えばかなりお手軽です。
ジェネレーターの活用方法を覚えて、どんどんグラデーションを使えるようになっちゃいましょう!
ジェネレーターとは?
CSSは色々な見た目を作ることができますね。
ただ、ものによってはコードが難しかったり、記述がかなり細かかったり…
実際に使う場合の手間が多いものもありますね。
ジェネレーターは、そんな悩みを一発で解決してくれる優れものです。
ブラウザ上で色や数値を感覚的に入れると、コードを自動で出力してくれます。

http://www.colorzilla.com/gradient-editor/
CSSプロパティのことがよくわかってなくても、ジェネレーターを使えば難なく実装できちゃうのです。
便利!
企業が作っていたり、個人で作っていたり、ジェネレーターの種類は様々です。
しかも基本的に全て無料で使えることが多いです、ありがたい…
ジェネレーターの使い方
ジェネレーターの使い方は、各ジェネレーターごとにちょっと違います。
ただ、基本的な使い方は同じです。
ここでは下記のグラーデーションジェネレーターを例にして、基本的な使い方を見ていきましょう。
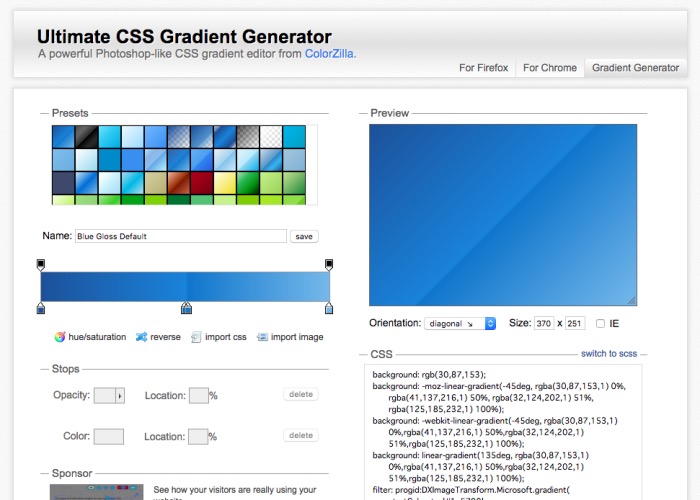
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
グラデーションのコード自体について知りたい方はこちらの記事をどうぞ

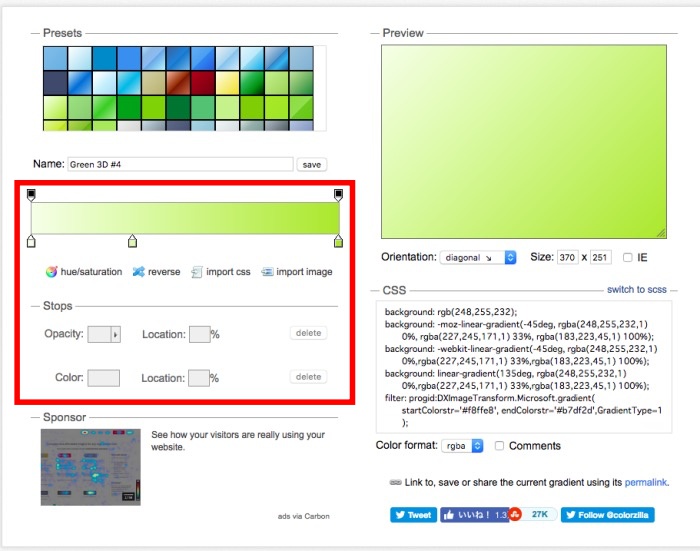
色や形を選ぼう
まずはどんな見た目になるコードを生成したいかを考えましょう。
今回は黄緑色グラデーションのコードを作っていきます。

色を選んで、プレビューを見ながら調整していきます。
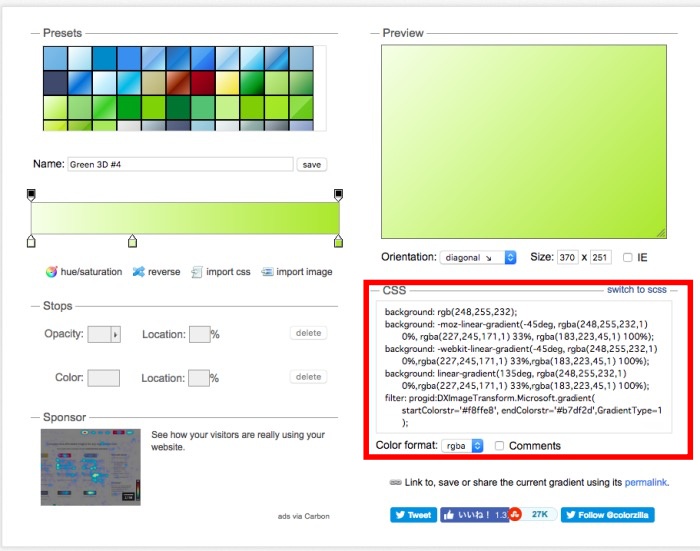
コードを取得しよう
プレビューでいい感じに作れたら、コードを取得します。

このジェネレーターはすでにコードが出力されていますね。
これをコピーします。
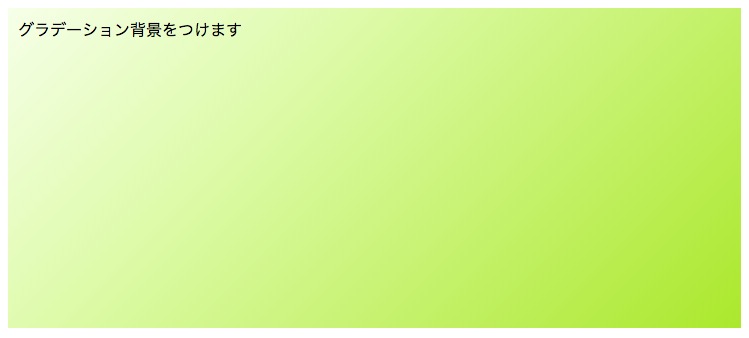
CSSファイルに貼り付け!
先ほどコピーしたコードを、CSSファイルに貼り付けて完成です!

HTML
<div class="gradation_test">
グラデーション背景をつけます
</div>
CSS
.gradation_test {
height: 300px; /* 高さ指定 */
padding: 10px; /* 余白指定 */
background: #f8ffe8; /* オールドブラウザ対応 */
background: -moz-linear-gradient(-45deg, #f8ffe8 0%, #e3f5ab 33%, #b7df2d 100%); /* オールドブラウザ対応 */
background: -webkit-linear-gradient(-45deg, #f8ffe8 0%,#e3f5ab 33%,#b7df2d 100%); /* オールドブラウザ対応 */
background: linear-gradient(135deg, #f8ffe8 0%,#e3f5ab 33%,#b7df2d 100%); /* 背景グラデーション指定 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f8ffe8', endColorstr='#b7df2d',GradientType=1 );/* オールドブラウザ対応 */
}
ね?簡単でしょう?
おすすめジェネレーター
グラデーションがこんなに簡単にできるジェネレーター、結構いろんな種類があります。
その中から、筆者が「これは使いやすい」と思ったジェネレーター5つを紹介していきます!
おすすめポイントやメリット・デメリットを添えているので、自分のやり方や実装したい内容に合わせて選んでみてください。
・Ultimate CSS Gradient Generator
・CSS Gradient Generator
・shade
・Blend
・gradpad
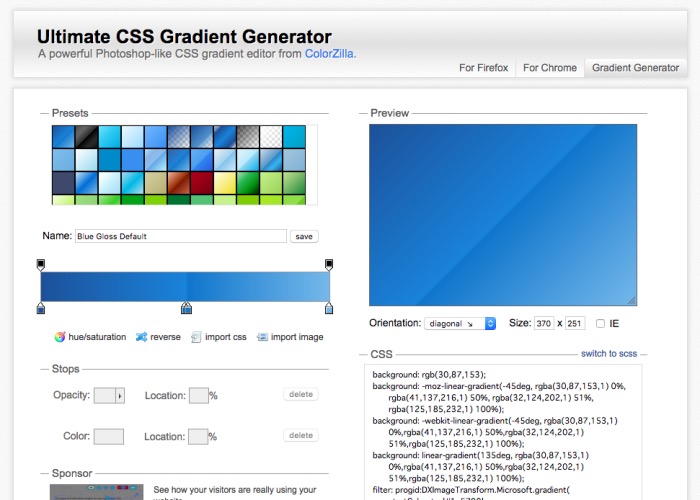
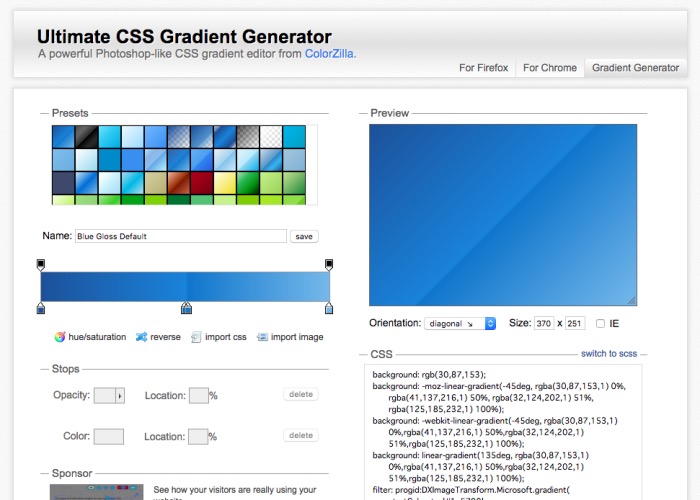
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
グラデーションのジェネレーターを探すとまず最初に見つかる、定番ジェネレーターです。
指定方法はフォトショップのグラデーションに近い感じがしますね。
3色以上のグラデーションを作るならこれ
色の指定が細かくできる上、複数色にも対応しています。
複数色のグラデーションを作りたいなら、このジェネレーターがおすすめです。
メリット
複数色のグラデーションなど、細かい指定ができるので、いろんなグラデーションを試すことができます。
すでに書かれているCSSをインポートして、それを調整することもできます。
前に実装したグラデーションをインポートすれば、微調整も簡単ですね。
しかもコードの生成時に、オールドブラウザへの対応コードも一緒に生成してくれます。
とりあえずここで生成して貼り付ければ問題なし、楽チンですね。
デメリット
基本的に数値を直接入力して調整はできません。
微調整はメモリでちまちまとやる感じになります。
また、角度だけは細かく指定できません。
横に変わるか縦に変わるか、斜めに変わるか円形グラデーションにするか、を選べるだけです。
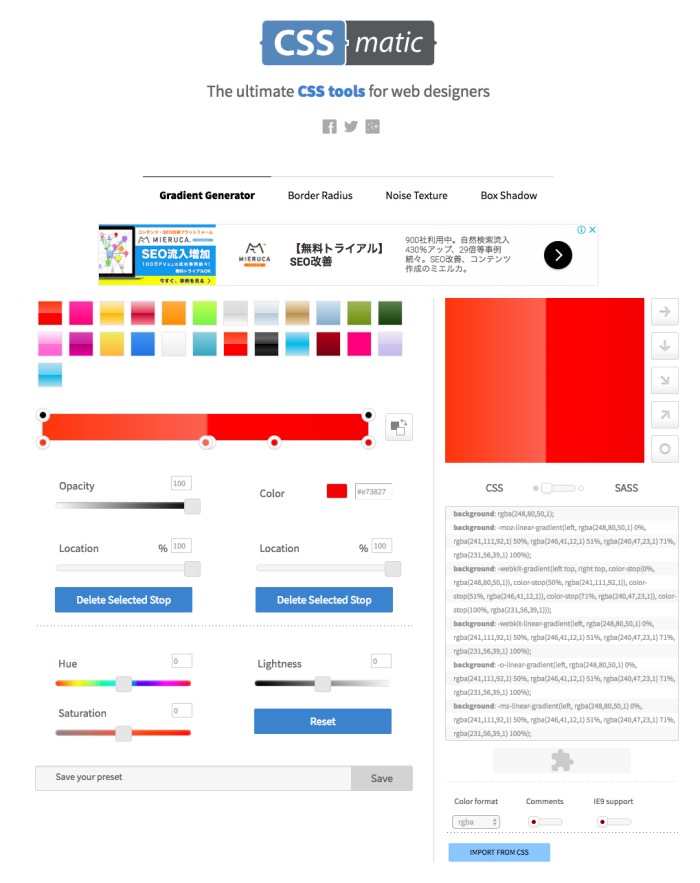
CSS Gradient Generator

https://www.cssmatic.com/gradient-generator
ちょっとUIがよくなったUltimate CSS Gradient Generatorって感じですね。
使い方もほとんど同じです。
複数色かつ透過色のグラデーションならこれ!
基本的にはUltimate CSS Gradient Generatorとほとんど同じなのですが、ちょっと違うのが、透過具合の指定を簡単にできるところです。
画面上のOpacityをいじれば、すすーっと透過がかかります。
写真と重ねたい時なんかにかなり便利ですね!
メリット
やはり透過色を簡単に指定できるのが大きなメリットですね。
複数色対応もありがたく、Ultimate CSS Gradient Generatorのレベルアップ版と言ってもいいでしょう。
作った色をプリセットとしてセーブできたりするので、前に作ったものと比べたりしながら作れるのも魅力ですね。
デメリット
やはりこちらも数値での指定や角度の指定はできません…
数値についてはまああまり大きなデメリットではないのですが、角度指定ができないのはちょっと残念ですね。
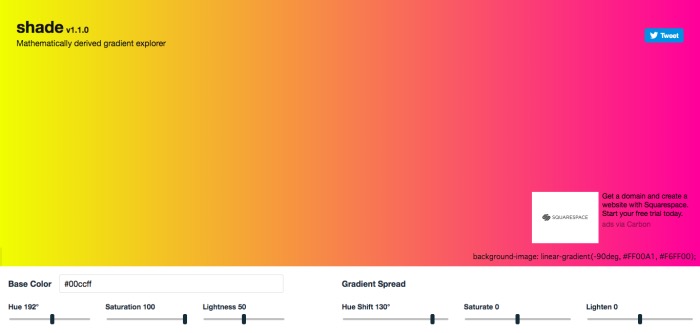
shade
なんか画面開いただけでおしゃれですね。
Ultimate CSS Gradient GeneratorやCSS Gradient Generatorと違い、細かいことは取っ払って感覚的に作れるようにしたものです。
グラデーション初心者さんならこれ!
まず、使い方がかなり簡単です。
ベースカラーを選んで、下のバーで調整するだけで、なんかいい感じのグラデーションを作ってくれます。
難しいことを考えなくてもどうにかなるくらい簡単、グラデーション初心者さんでもバッチリ作れちゃいます。
メリット
色を1色しか選ばないので、何色と何色を混ぜて…という色の組み合わせを考える必要がありません。
だからと言って同系色以外の色とのグラデーションが作れないわけではないので、最近流行りの宇宙っぽいグラデーションもちゃんと作ることができます。
バーをいじると、ベースカラーに合わせて色を変化させてくれます。
ベースカラーから外れることはないので、変な色の組み合わせになったりせず、失敗がかなり少ないです。
デメリット
ベースカラーの指定がカラーコードでしかできないので、色は別で選んでくる必要があります。
また、ベースカラーしか指定できないので、具体的に「この色とこの色のグラデーションを作りたい」という時には不向きです。
色を調節するバーが「色相」「明度」「彩度」という感じなので、色に関する知識があまりないとわかりづらい可能性もありますね。
そしてこのバーに「透過度」がないのです、つまり透過色は対応していません。
最大のデメリットが、横軸での線状グラデーションしか作れない点です。
縦や斜めの線状グラデーション、丸型グラデーションは指定できません。
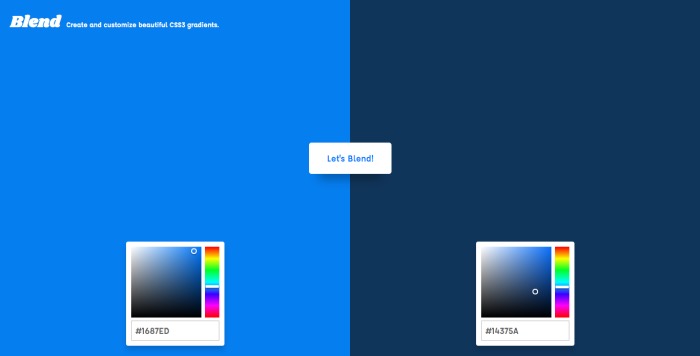
Blend
グラデーション実装予定がなくても、とりあえずサイトを開いてみてください。
機能もさることながら、UIがとても素敵なジェネレーターです。
最初開いた状態では2色に分かれていますが、真ん中のボタンを押すとしゅっと色が混ざります。
この混ざる時の動きが最高に気持ちいいので、とりあえず騙されたと思ってボタンを押してみてください!
指定した2色でグラデーションならこれ!
左右で色を指定して、ボタンを押すとグラデーションにしてくれます。
shadeと同じく感覚的ですが、色を明示的に指定できるのが便利ですね。
メリット
色の指定がカラーピッカーでできるので、簡単です。
左右の色をそれぞれ指定し、混ぜる前にそれぞれの色を確認できるのもポイントですね。
しかも角度の指定が細かくできるので、ちょっとだけ斜めなグラデーションなんかも簡単に作れちゃいます。
円形グラデーションにも対応しているので、シンプルなグラデーションを作るには十分な機能を持っています。
デメリット
2色しか指定できないので、複数色グラデーションを作りたい場合はUltimate CSS Gradient Generatorの方が向いています。
また、透過色を指定できないので、画像に重ねるグラデーションを作るのには不便です。
プリセットがないので、例になるようなグラデーションがないのもちょっと残念です。
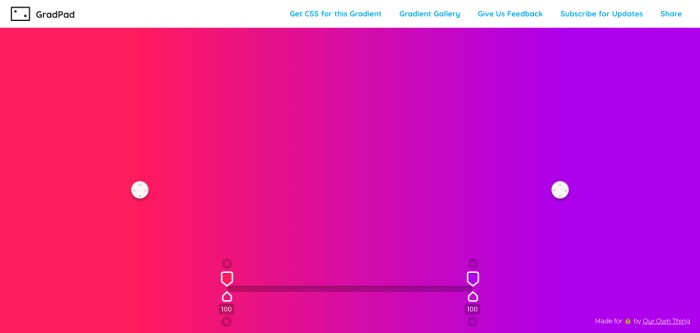
gradpad

http://ourownthing.co.uk/gradpad.html
なんか丸いのついてますね
これがかなりポイントになるジェネレーターです。
下の矢印みたいなマークのところで色を指定して調節するタイプになっています。
感覚的に透過色グラデーションを作るならこれ!
画面上の丸い部分を動かすことで、感覚的に色の位置や角度を調節できます。
位置は自由自在です、納得いくまでグリグリ動かすことができます。
下のバーでは透過度をいじることもできるので、グリグリしつつ透過色グラデーションを作りたい場合におすすめです。
メリット
超感覚的な操作なので、ノリと勢いでグラデーションを作れちゃいます。
透過色にも複数色にも対応しているので、多機能なところもかなり魅力です。
デメリット
多機能ではあるのですが、線状グラデーションの角度を変えたり、円形グラデーションにしたりができません…
横向きの線状グラデーションについてはかなり優秀なので、そういう場面では活躍してくれるでしょう。
また、プリセットが一切ないので、参考にできるような指定がないのもちょっと残念ポイントです。
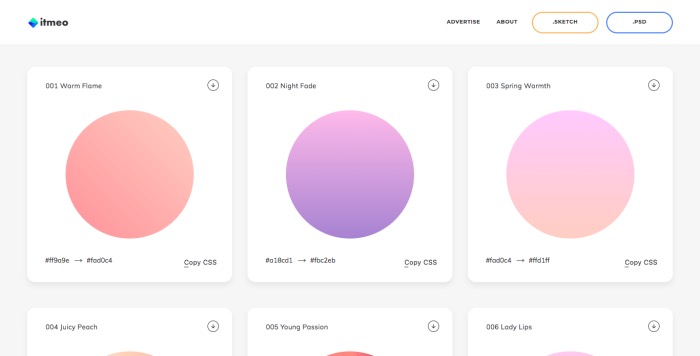
おまけ 配色パターン集
おまけとして超おすすめの配色パターン集を紹介します。
配色パターン集とは、すでに色なども指定してあって、そのままコピペすれば使えるものです。
ジェネレーターのプリセットの集まりみたいな感じですね。
下記の配色パターン集が、かなりおすすめです!
WebGradients

https://webgradients.com/
もう見てるだけでうっとりするくらいおしゃれな配色が並んでます。
これをコピペだけで使えるなんて…控えめに言って最高ですね。
どんな配色がいいのかわからない人におすすめ
・自分で色を考えるのが難しい
・どんな配色がいいのかわからない
・なんとなくイメージはあるんだけど、ジェネレーターで具体化できない
こんなお悩みも即解決。
並んでいるグラデーションから好きなものを選ぶだけなので、自分のイメージにあったものや好きなものを選んでコピペするだけです。
メリット
わざわざ自分で作らなくても、たくさんある配色の中から選ぶだけなので超簡単です。
コードも取得できるので、ジェネレーターと同じくコピペだけで済むのも嬉しいですね。
配色もかなりの種類があり、眺めているだけでデザインのアイデアが浮かんできそうです。
デメリット
調節をするための機能が付いている訳ではないので、
色や角度の調整を行なう場合は別の手段が必要です。
コードを直接調整したり、Ultimate CSS Gradient Generatorにインポートして調節したり…
うまく組み合わせて使いましょう!
まとめ
いかがでしたか?
グラデーションって難しいな…と思っていた方も、少しハードルが下がったのではないでしょうか?
CSSはコードを一から書くのが正義というわけではありません。
このようなツールも駆使しながら、楽しくコーディングができると嬉しいですね。
そんな素敵ジェネレーターの作者様方に感謝しつつ、この記事を締めたいと思います。
どんどんグラデーション使っていきましょう!