こんにちは!ライターのナナミです!
おしゃれなWEBサイトでよく見るグラデーション、使ってみたいなぁと思っていませんか?
でもどんな風に使うといいのかわからない…
そもそもどうやったらグラデーションが作れるのかわからない…
そんなあなたのために、今回はCSSで作るグラデーションについてまとめました!
・CSSでグラデーションを作る方法
・グラデーションの活用方法
・カラーサンプル
・グラデーションのジェネレーター
という流れでご紹介していきます。
色々な例を出していきますので、活用法の参考になれば幸いです!
CSSだけでグラデーションを作る
CSSでグラデーションを作る方法は、linear-gradientとradial-gradientの二種類があります。
この二つは、グラデーションを作れるbackgroundの値です。
それぞれの詳細や違いを見ていきましょう!
この項目についてもっと詳しく知りたい方は、ぜひ下記の記事もご覧ください。
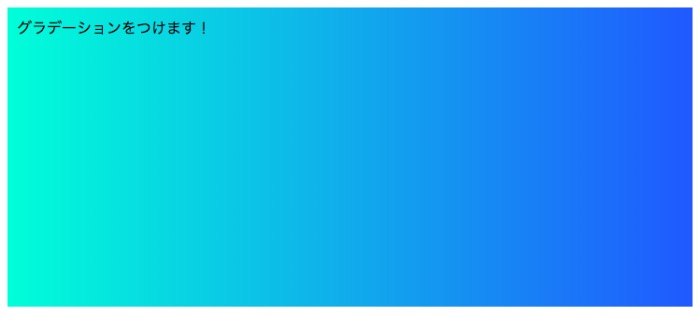
linear-gradient
一方向に向けて色が変化するグラデーションを、線状グラデーションと言います。
右から左、上から下などに向かって変化する、グラデーションと言えばこれという感じのやつですね。
線状グラデーションを作るときに使うのがlinear-gradientです。
下記のように使います。

HTML
<div class="gradation_test">
グラデーションをつけます!
</div>
CSS
.gradation_test {
padding: 10px; /* 余白指定 */
height: 300px; /* 高さ指定 */
background: linear-gradient(-90deg, #006EFF, #00FFD5); /* グラデーション指定 */
}
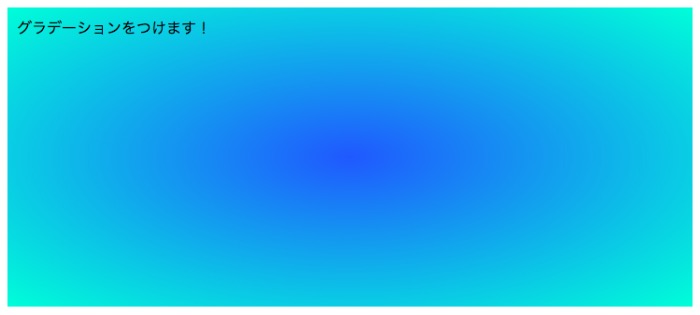
radial-gradient
真ん中に向けて色が変化するグラデーションを、円形グラデーションと言います。
真ん中あたりが丸くなるようなグラデーションなので、円形というわけです。
円形グラデーションは、radial-gradientで作ることができます。
下記のように使います。

HTML
<div class="gradation_test">
グラデーションをつけます!
</div>
CSS
.gradation_test {
padding: 10px; /* 余白指定 */
height: 300px; /* 高さ指定 */
background: radial-gradient(#006EFF, #00FFD5); /* グラデーション指定 */
}
対応ブラウザ
linear-gradientもradial-gradientも、カレントブラウザ(現在よく使われているブラウザ)では、問題なく使用することができます。
ただ、IE9以前は対応していません。
オールドブラウザに対応する必要がある場合は注意しましょう!
グラデーション活用方法
グラデーションと言えば、WEBサイトの背景に使うイメージが強いかもしれません。
しかしグラデーションは要素に使うのも効果的です。
いろんな例を見てみましょう!
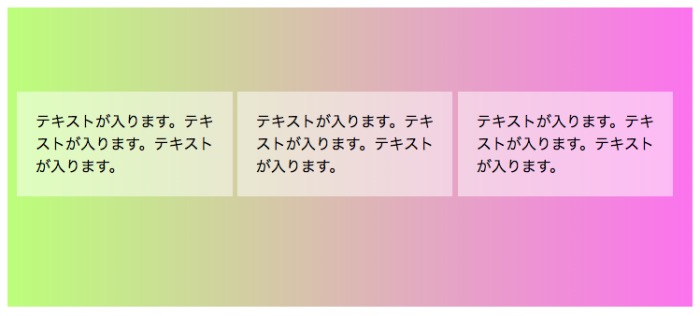
背景に使う

HTML
<div class="gradation_test">
<div class="test_content">
テキストが入ります。テキストが入ります。テキストが入ります。
</div>
<div class="test_content">
テキストが入ります。テキストが入ります。テキストが入ります。
</div>
<div class="test_content">
テキストが入ります。テキストが入ります。テキストが入ります。
</div>
</div>
CSS
.gradation_test {
padding: 10px; /* 余白指定 */
height: 300px; /* 高さ指定 */
background: linear-gradient(-90deg, #EF8AEF, #CAFF7A); /* グラデーション指定 */
}
.test_content {
display: inline-block; /* インラインブロックにする */
width: 32.3333%; /* 幅指定 */
background-color: rgba(255, 255, 255, 0.5); /* 背景色指定 */
box-sizing: border-box; /* 崩れ防止 */
padding: 20px; /* 余白指定 */
margin-top: 80px; /* 上の空き具合調整 */
}
まずはスタンダードに、背景に使ってみました。
やはり背景グラデーションはおしゃれ!ちょっとテンション上がりますね。
画像に重ねる

HTML
<div class="gradation_test"> </div>
CSS
.gradation_test {
padding: 10px; /* 余白指定 */
height: 300px; /* 高さ指定 */
background: linear-gradient(-90deg, rgba(239, 138, 239, 0.6), rgba(202, 255, 122, 0.6)),url(test_img.jpg);/* グラデーション指定 */
background-position: center; /* 背景位置調整 */
background-size: cover; /* 背景画像サイズ調整 */
}
グラデーションは画像に重ねることもできます。
スマホの画像編集アプリのような、ちょっとしたおしゃれ加工ならCSSでもバッチリなのです。
背景に使ってもいいし、下記のように画像を並べている要素にかけるのもいいですね。

HTML
<div class="gradation_test">
<div class="test_content">
</div>
<div class="test_content">
</div>
<div class="test_content">
</div>
</div>
CSS
.test_content {
display: inline-block;
padding: 10px; /* 余白指定 */
height: 220px; /* 高さ指定 */
width: 220px; /* 幅指定 */
background: linear-gradient(-90deg, rgba(239, 138, 239, 0.4), rgba(202, 255, 122, 0.4)),url(test_img.jpg);/* グラデーション指定 */
background-position: center; /* 背景位置調整 */
background-size: cover; /* 背景画像サイズ調整 */
}
グラデーションと画像を重ねる方法については、下記の記事で詳しく解説しています。
ぜひあわせてご覧ください。
ボタンに使う
背景っていうと画面全体にかけるもの、というイメージがあるかもしれません。
しかしbackgroundプロパティは「要素の背景」を指定するもの。
つまりボタンなどにも使うことができます。

HTML
<a class="gradation_test" href="URL">
click!
</a>
CSS
.gradation_test {
color: #fff; /* 文字色指定 */
padding: 10px; /* 余白指定 */
display: inline-block; /* インラインブロックにする */
background: linear-gradient(-90deg, rgba(239, 138, 239, 0.8), rgba(202, 255, 122, 0.8)); /* グラデーション指定 */
width: 300px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
text-decoration: none; /* デフォルトCSS打ち消し */
font-size: 25px; /* 文字サイズ指定 */
border-radius: 5px; /* 角丸指定 */
box-shadow: 0px 3px 5px 0px rgba(0, 0, 0, 0.3); /* 影指定 */
}
ボタンにグラデーションをつけてみました。
背景はシンプルにして、こういう細かい要素にグラデーションを入れるのもおしゃれですね!
丸いボタンでも、

HTML
<a class="gradation_test" href="URL">
click!
</a>
CSS
.gradation_test {
color: #fff; /* 文字色指定 */
padding: 56px 0; /* 余白指定 */
display: inline-block; /* インラインブロックにする */
background: linear-gradient(-60deg, rgba(239, 138, 239, 0.8), rgba(202, 255, 122, 0.5)); /* グラデーション指定 */
width: 150px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
text-decoration: none; /* デフォルトCSS打ち消し */
font-size: 25px; /* 文字サイズ指定 */
border-radius: 50%; /* 角丸指定 */
box-shadow: 0px 3px 5px 0px rgba(0, 0, 0, 0.3); /* 影指定 */
}
シャボン玉みたいな可愛い感じに仕上がります。
グラデーションサンプルカラー
グラデーションを使う上で一番難しいのは、コードを書くことではありません。
ズバリ、色のチョイスです。
色のこととかわからない…
センスに自信がない…
そんな方のために、今回いくつかのテーマでグラデーションサンプルを作ってみました!
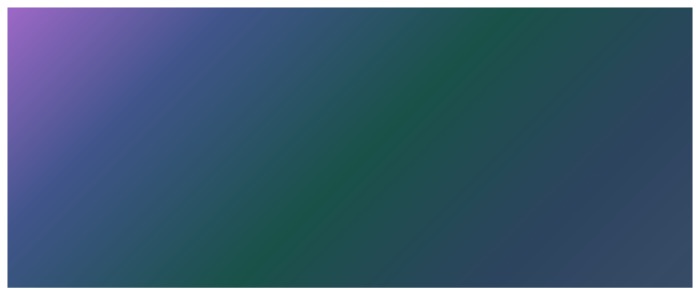
不思議な雰囲気、宇宙カラー

HTML
<div class="gradation_test"> </div>
CSS
.gradation_test {
height: 300px; /* 高さ指定 */
background: linear-gradient(135deg, rgba(150,117,199,1) 0%, rgba(55,81,133,0.95) 23%, rgba(17,61,52,0.9) 52%, rgba(6,34,64,0.84) 79%, rgba(6,34,64,0.8) 100%)/* グラデーション指定 */
}
深い青に緑やピンクを入れて、宇宙カラーっぽく仕上げてみました。
ちょっと不思議な雰囲気を感じる色合いですね。
柔らかな雰囲気、パステルカラー

HTML
<div class="gradation_test"> </div>
CSS
.gradation_test {
height: 300px; /* 高さ指定 */
background: linear-gradient(91deg, rgb(255, 211, 255), rgb(198, 248, 255));/* グラデーション指定 */
}
水色と淡いピンクを使って、ミルキーで優しい雰囲気にしてみました。
可愛らしいWEBサイトにぴったりのカラーリングですね。
ちょっと怪しめ?ダークカラー

HTML
<div class="gradation_test"> </div>
CSS
.gradation_test {
height: 300px; /* 高さ指定 */
background: radial-gradient(rgb(2, 3, 7), rgb(33, 52, 67));/* グラデーション指定 */
}
暗い色を中心に、ホラーチックな色合いに仕上げました。
なんか奥から出てきそうな雰囲気…
エレガント風、セピアカラー

HTML
<div class="gradation_test"> </div>
CSS
.gradation_test {
height: 300px; /* 高さ指定 */
background: linear-gradient(90deg, rgb(224, 224, 191), rgb(170, 147, 86));/* グラデーション指定 */
}
ちょっとエレガントな雰囲気に仕上げました。
アンティーク調なWEBサイトにも合いそうですね。
ジェネレーターを使おう!
上のサンプルにもイメージしているものがない…
でも自分でコードを調整するのは難しい…
やっぱり色の選び方がわからない…
そんな人はジェネレーターを使うのがおすすめです!
ジェネレーターとは、グラデーションの色などを入力するだけでCSSのコードを生成してくれる優れものです。
これを使えばあとはコピペでOK、楽チンですね。
下記の記事でジェネレーターを紹介しているので、ぜひご覧ください。
色々種類があるので、自分にあったジェネレーターを見つけて活用していってくださいね。
まとめ
いかがでしたか?
グラデーションはサイトをおしゃれに演出してくれるので、いろんな場面で使っていきたいですね。
実装に迷ったとき、この記事やジェネレーターを活用していただければ幸いです。
色の組み合わせなど試しながら、楽しく活用していってください!










