こんにちは!
松坂桃李に似ていると言われる侍エンジニアブログ編集部のみさふぃすです!
最近サイトやブログ作成といえば、WordPressが主流になっていますね。
なんと世界中のサイトの約25%がWordPressで作成されたサイトらしいです!
導入の簡便性から、個人ブログはもちろん、コーポレートサイトでもWordPressを使用する企業も増えてきました。
利用者が増える中で…
「固定ページのテンプレートのデザインをカスタマイズ方法がわからない」
こんな悩みを抱えている方も多いのではないでしょうか。
そんな方には、WordPressでを数多くのサイトを立ち上げてきた私が、初心者にもわかりやすくWordPress固定ページのテンプレートを作成について徹底的に解説していきます!
作成したいもの別で、固定ページの作成方法もご紹介しますので、初心者の方でもたった5分で実現したい固定ページが完成します!
それではまず始めに、WordPress固定ページの有効的な使用方法について見てきましょう。
WordPress固定ページの有効的な使い方

「そもそも固定ページってどんな時に使用すれば良いの?」
そんな疑問が浮かんでくる方もいらっしゃるかと思います。
WordPressのコンテンツを掲載する機能には「投稿」と「固定ページ」の2つがあります。
投稿:日々更新するブログ記事の作成
固定ページ:固定で表示させたいページの作成
上記のように、固定ページは、会社情報などの日々更新する必要のないものを掲載するのに向いています。
固定ページとは?
固定ページは、カテゴリーに分類されない独立したページを作る機能で、例えば、お問い合わせページや会社情報ページなどを作るのに適している。
また、固定ページにはテンプレート機能があって、自由にレイアウトやデザインを変更したページを作ることができるんです!
WordPressの固定ページと投稿の違い
固定ページは、最新記事などを掲載する「投稿」とは異なり、独立したページを作る時に使用します。
常にユーザーが求めている情報を表示する場合などに使われます。
固定ページは時系列に関係なく独立して存在し、「カテゴリ」や「タグ」などの設定はできません。
固定ページ有効活用術
投稿ページは、最新記事が投稿される度に、以前の記事が下の方に埋もれてしまいますが、固定ページにすると最新記事とは関係なく独立しているので、情報が埋もれてしまうことがありません。
「ユーザーに常に見てもらいたい情報を埋もれないようにする」
「バラバラになっている情報を1つにしたまとめ等を作成する」
上記のような場合に、固定ページは有効活用できます!
作りたいもの別!固定ページの作成方法

固定ページと投稿ページの使い分けや固定ページの有効活用方法についてご紹介させて頂きました。
「じゃあ、固定ページで作りたいページを作成するにはどうすれば良いの?」
ということで、目的別に固定ページのテンプレート作成方法をご紹介していきたいと思います。
こちらを読み進めながら、設定することで、初心者の方でも簡単にテンプレートが作れますよ!
お問い合わせページ
企業のコーポレートサイトやブログに、問い合わせページは必須ですよね。
問い合わせページの作成は、実は「Contact Form 7」というプラグインをインストールすれば簡単にできるんです。
インストールするとWordPress管理画面の左サイドメニューに「お問い合わせ」欄が追加されるのでクリックします。
コンタクトフォームの編集画面が表示されたら、タイトルの「コンタクトフォーム1」をクリックすると、問い合わせページの編集画面になります。
「フォーム」の欄では、デフォルトの問い合わせページで、以下の5つの項目が記載されています。
・お名前
・メールアドレス
・題名
・メッセージ本文
・送信ボタン
その他にも、覚えておくべき項目として以下の9つがあります。
・テキスト項目
・URL
・電話番号
・日付
・テキストエリア
・ドロップダウンメニュー
・チェックボックス
・承諾の確認
・ファイルのアップロード
この問い合わせの受信先は「メール」の欄で設定を行います。
メールの部分での設定項目は、以下の3つがあります。
・宛先
・差出人
・件名
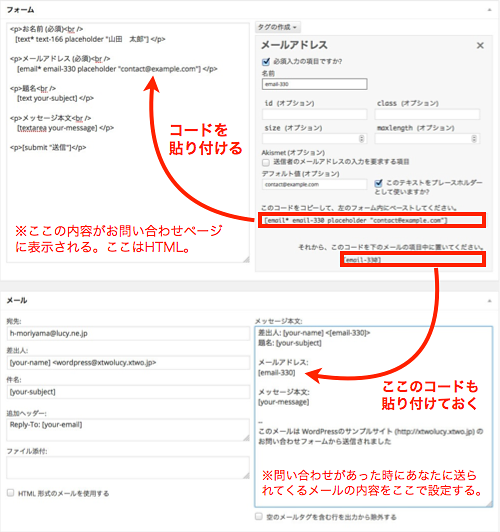
宛先には、問い合わせの内容が送られてくる自身のメールアドレスを入力し、差出人には、問い合わせした人のメールアドレスを設定します。
差出人のメールアドレスは、問い合わせをした人ごとに変わってくるので、固定のメールアドレスを打つ訳にはいきません。
メール差出人の設定は、少し複雑なので、図を元に解説していきます。

参照:https://bazubu.com/contact-form-7-23869.html
問い合わせページで入力したメールアドレスを差出人メールとして反映させるには、上記のような手順が必要になります。
ここまで設定できたら、編集画面ページの上部に戻って「保存」をクリックします。
保存画面では、ショートコードが出て来るので、コピーしておきます。
あとは、左サイドバナーの「固定ページ-新規追加」をクリックして、本文に先程コピーしたショートコードを貼り付けるのみです。
これで、問い合わせフォームが完成します!
運営会社情報ページ
会社情報ページは、至って簡単!
「固定ページ-新規追加」に会社概要を掲載していけば良いのですが、ここでは効率的に見栄え良く会社概要ページを設定する方法を解説して行きたいと思います。
まず初めに、会社概要ページに必要な項目は以下の9つになります。
・会社名
・住所
・連絡先(電話、FAX、E-mail、URL)
・営業時間
・役員・代表者氏名
・事業内容
・資本金
・創業・創立年月日
・企業理念
こちらの内容を分かりやすくユーザーに伝えるようにするには2つのポイントがあります。
・テーブル表の活用
・不要な情報の排除
<テーブル表の活用>
会社概要では、表を使うとフォーマル度がアップします。
そこで、表を簡単に投稿に挿入できるプラグイン「TinyMCE Advanced」をインストールしておきます。
固定ページの編集画面に移ると、ビジュアルエディターの上部メニューにTinyMCE Advancedによる表のボタンが追加されます。
あとは、会社概要に必須の上記9つの項目表を作成するために、2列9行の表を挿入し、内容を埋めていきましょう。
<不要な情報の排除>
投稿記事のサイドバナーに表示されるような最新記事一覧やカテゴリ一覧が、会社概要ページにも入っていたら、会社の信頼感やフォーマル感が一気に下がってしまいそうですよね…!
そんな事態にならないように、会社概要とは関係ないサイトバナーやコメント欄は、表示されないように設定しておきましょう。
設定の仕方は以下の通りです。
固定ページ編集画面の右側、ページ属性の「テンプレート」でサイドバーを非表示設定(1カラム)にすることができます。
また、編集画面下、ディスカッションの「コメントの投稿を許可する」のチェックを外すとコメント入力欄が非表示になります。
上記の設定を実施して、信頼のある会社概要ページを作成しましょう。
プロフィールページ
個人ブログを作成している方は、プロフィールページを作っておくことをお勧めします。
というのも、プロフィールがあることによって、読者に親近感を持ってもらいファンになってもらえる可能性が高くなるからです。
また、サイト運営者の情報(名前、所在地、連絡先)を含めるとより信頼性もアップします。
基本的には、以下の4つの項目を書くとが良いです。
・名前(ニックネーム可)
・所在地
・連絡先(メールアドレス)
・ブログを作成した背景
こちらも会社概要ページと同様、サイドバナーやコメント欄などの余分な情報は省いて作成するようにしましょう。
サイドバナーとコメント欄の削除方法は以下の通りです。
固定ページ編集画面の右側、ページ属性の「テンプレート」でサイドバーを非表示設定(1カラム)にすることができます。
また、編集画面下、ディスカッションの「コメントの投稿を許可する」のチェックを外すとコメント入力欄が非表示になります。
プロフィールを充実させて、あなたのブログのファンを増やしましょう!
まとめ
WordPress固定ページのテンプレート活用方法をお伝えしてきました!
固定ページの有効的な使い方は、「会社情報などの日々更新する必要のない、かつ常に表示しておきたいもの」に向いているということをご紹介してきました。
最新記事などを掲載する「投稿」とは異なり、固定ページは、カテゴリーに分類されない独立したページを作る機能でしたね。
そんな固定ページで作成すべき項目としては、以下の3つがおすすめです!
・お問い合わせページ
・運営会社情報ページ
・プロフィールページ
投稿と固定ページを上手く使い分けて、ファンの多いサイトを作成しましょう〜!











