こんにちは!ライターのナナミです。
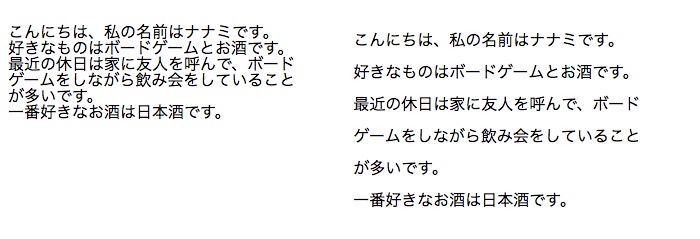
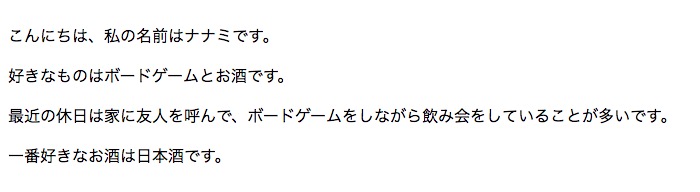
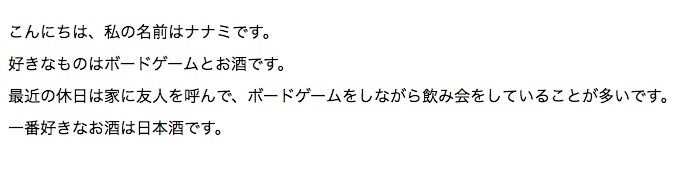
突然ですが、次の画像をご覧ください。

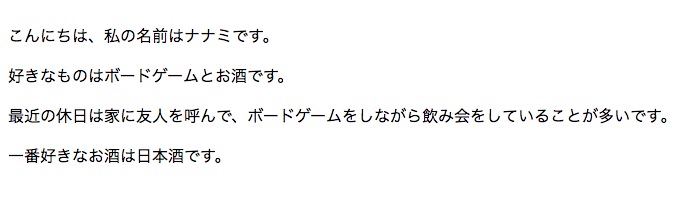
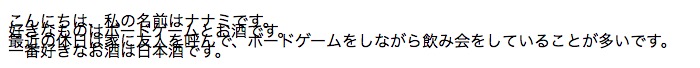
左は文字がぎゅっと詰まっていて読みづらいですね…
右は程よく行の間が空いているので、左よりも読みやすいと思います。
読みやすい文章は行間から。
ということで今回はCSSで行間を調整できるline-heightについてまとめました!
この記事は、
【基礎】line-heightの使い方
【発展】line-heightで指定できる単位
【発展】オススメ指定方法
という流れで解説していきます。
line-heightをうまく使って、文章が読みやすいWEBサイトを作れるようになりましょう!
行間を指定するline-heightとは?
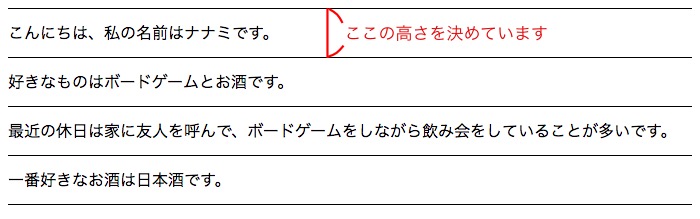
line-heightとは、行と行の空き具合を調整することができるプロパティです。

厳密に言うと、行の高さを調整しています。
紙のノートで罫線と罫線の間が広いものや狭いものがありますよね。
line-heightはその罫線と罫線の間、文字を書くスペースの大きさを決めているのです。
ここを調節することで、行と文字の間に空白ができるわけですね。

ちょっと調節するだけで文字が読みやすくなる、便利なプロパティです。
line-heightの使い方
line-heightの指定方法は簡単です。
CSS
セレクタ{
line-height:数値;
}
数値の部分で、行の高さを決めています。
数値はpxやemなど、色々な単位を指定できます。
細かいことは次の項目で説明しますね。
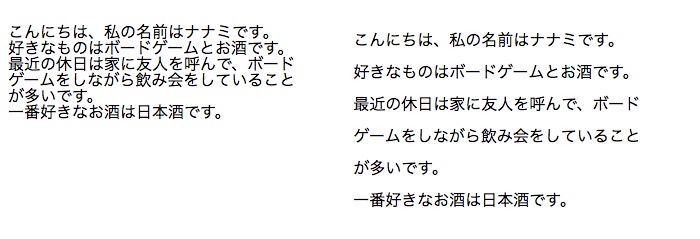
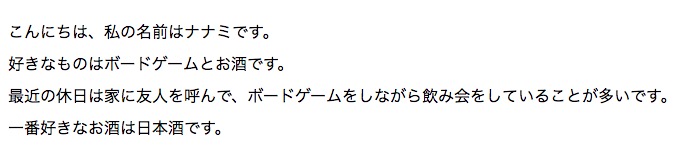
実際に使ってみるとこんな感じです。

HTML
<p class="line_test">
こんにちは、私の名前はナナミです。<br>
好きなものはボードゲームとお酒です。<br>
最近の休日は家に友人を呼んで、ボードゲームをしながら飲み会をしていることが多いです。<br>
一番好きなお酒は日本酒です。
</p>
CSS
.line_test {
line-height: 40px;
}
line-heightで指定できる単位
前の項目で説明した通り、line-heightの数値は色々な単位を指定できます。
単位によって見栄えが違うので、それぞれ細かく見ていきましょう!
この項目では、下記のHTMLを基本に説明していきます。
HTML
<p class="line_test">
こんにちは、私の名前はナナミです。<br>
好きなものはボードゲームとお酒です。<br>
最近の休日は家に友人を呼んで、ボードゲームをしながら飲み会をしていることが多いです。<br>
一番好きなお酒は日本酒です。
</p>
px(ピクセル)
文字の大きさは関係なく、行の高さをpxで指定します。

CSS
.line_test {
line-height: 40px;
}
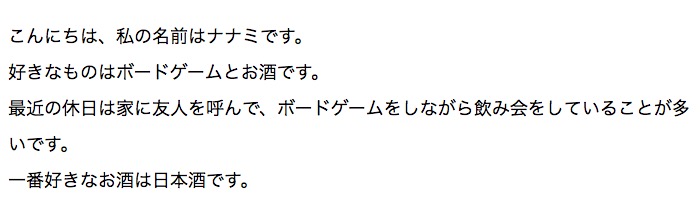
文字の大きさよりも小さい値にしてしまうと、文字と文字が重なってしまうので注意が必要です。

CSS
.line_test {
font-size:16px;
line-height: 10px;
}
em(エム)
emとは、要素の文字の大きさを基準に何倍の大きさなのかを指定する単位です。
例えば文字サイズをを16pxにしていた場合、1em = 16pxとなります。
emについての詳細は下記の記事が詳しく解説してくれています。
http://www.webword.jp/cssguide/color/index5.html
この単位を使って、line-heightを指定することができます。

CSS
.line_test {
line-height: 2em;
}
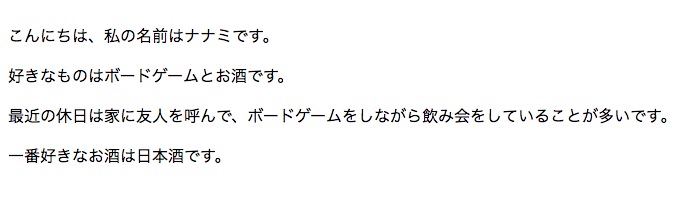
pxと違って、文字の大きさを基準にした指定なので、表示崩れなどが少ない単位です。

CSS
.line_test {
font-size: 18px;
line-height: 2em;
}
文字のサイズが変わっても基準値が変わるだけなので、綺麗に表示されますね。
%(パーセント)
文字の大きさに対して行の高さが何%大きいかを指定します。
つまり文字サイズが16pxだったら、100% = 16pxということになりますね。
emと同じく、文字サイズを基準にするので崩れる心配が少ない単位です。

CSS
.line_test {
line-height: 250%;
}
単位なし
単位を入れずに指定すると、文字の大きさに対しての比での指定になります。
1が100%、1.5なら150%という感じですね。
こちらも文字サイズを基準にするので、崩れる心配がありません。

CSS
.line_test {
line-height: 2;
}
「単位なし」指定がオススメ!
line-heightの単位指定、色々あって悩んじゃいますよね。
オススメは「単位なし」で指定することです。
単位無し指定は表示崩れの心配がないほか、子要素への影響が少ないというメリットがあります。

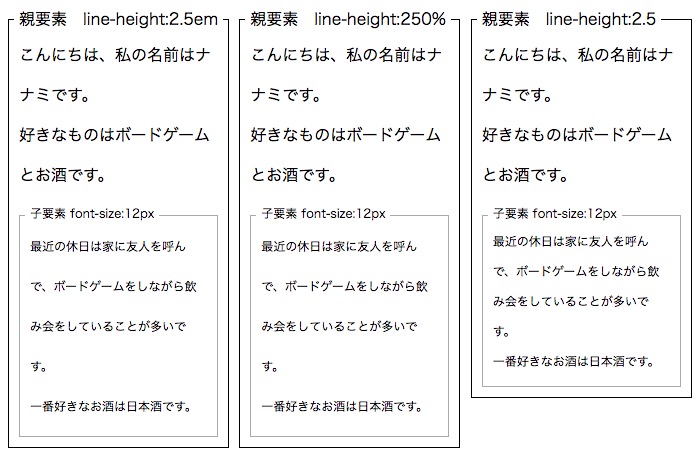
上の画像は、親要素にline-heightを指定し、子要素の文字サイズを小さくしています。
emと%は小さい文字のところがちょっと空き過ぎな感じですね。
単位なし指定は程よい感じです。
emと%は文字サイズ基準ですが、line-heightを指定している要素しか基準にしません。
子要素の文字の大きさに関わらず、同じ高さにしてしまうのです。
単位無し指定は各要素の文字サイズを基準にしてくれるので、子要素は子要素で計算してくれます。
なので、ちょうどいい見栄えにしてくれるのです。
これで後からの修正が入っても安心!
特に理由がなければ、「単位なし」で指定しておきましょう。
まとめ
いかがでしたか?
WEBサイトに文字の情報は必要不可欠です。
それを読みやすくすることで、より情報を伝えられるWEBサイトになるでしょう。
line-heightをうまく使って、読みやすく、伝えやすいWEBサイトを作ってくださいね!









