こんにちは!ライターのナナミです。
みなさんWEBサイトを作っていて、
ここにアイコンを入れたいけど今からHTMLをいじるのはめんどくさい…
なんてことはありませんか?
今回はそんなときに便利な擬似要素、beforeとafterについてまとめました!
この記事は下記の流れで解説していきます。
【基礎】擬似要素の使い方
【発展】擬似要素の使用例
【発展】メリット・デメリット
擬似要素を使えると、コーディングだけでなくソースの管理もとっても楽チンです。
ぜひ覚えて、活用できるようになりましょう!
要素を追加する「擬似要素」とは?
擬似要素とは、HTMLの要素を擬似的にCSSで設定できるものです。
HTMLに書くほどでもない、要素の装飾などをしたいときなどによく使われています。
擬似要素は主にbeforeとafterの二種類があります。
それぞれ細かく見ていきましょう。
before
指定した要素の最初に要素が追加されます。
イメージ的には下記のHTMLのようになる感じですね。
HTML
<div class="before_test">
<span> 追加文字 </span>
この要素の最初に要素が追加されます
</div>
after
指定した要素の最後に要素が追加されます。
beforeと違い後ろにつくので、下記のHTMLのような感じになります。
HTML
<div class="after_test">
この要素の最後に要素が追加されます
<span> 追加文字 </span>
</div>
beforeとafterの使い方
擬似要素はなんと2ステップで使うことができます、簡単!
では細かく見ていきましょう。
擬似要素を作成する
まずは擬似要素の指定自体を作成します。
擬似要素を入れたい要素のセレクタの後ろに::beforeまたは::afterと入れるだけです。
セレクタと擬似要素指定の間は:(コロン)が2つということだけ注意しましょう。
CSS
/* beforeの場合 */
セレクタ::before{
/* 擬似要素の指定を書く */
}
/* afterの場合 */
セレクタ::after{
/* 擬似要素の指定を書く */
}
擬似要素の中身を指定して実体化
指定を作成しても中身がないので、画面上には何も表示されません。
contentを指定することで、擬似要素を実体化させることができます。
下記のように記述し、「’(クォート)」の中に入れたい文字を入れればOKです。
CSS
/* beforeの場合 */
セレクタ::before{
content: '入れたい文字';
}
/* afterの場合 */
セレクタ::after{
content: '入れたい文字';
}
実際に使ってみると…

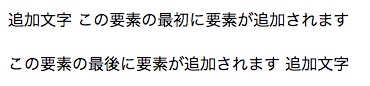
HTML
<div class="before_test">
この要素の最初に要素が追加されます
</div>
<div class="after_test">
この要素の最後に要素が追加されます
</div>
CSS
.before_test {
margin-bottom: 20px; /* 下の要素との空き指定 */
}
.before_test::before {
content: " 追加文字 "; /* 要素の中身指定 */
}
.after_test::after {
content: " 追加文字 "; /* 要素の中身指定 */
}
文字が表示されましたね!
画像を表示する
contentには画像を指定することもできます。
backgroundと同じように、下記のように記述するだけです。
CSS
/* beforeの場合 */
セレクタ::before{
content: url(画像のパス);
}
/* afterの場合 */
セレクタ::after{
content: url(画像のパス);
}
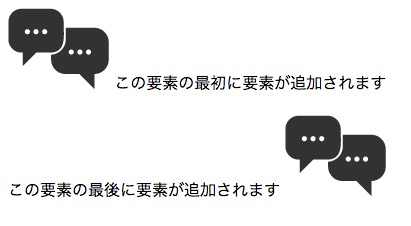
画像の指定ができれば、こんな感じでアイコンをつけることができます。

HTML
<div class="before_test">
この要素の最初に要素が追加されます
</div>
<div class="after_test">
この要素の最後に要素が追加されます
</div>
CSS
.before_test {
margin-bottom: 20px; /* 下の要素との空き指定 */
}
.before_test::before {
content: url(test-icon.png); /* 要素の中身指定 */
}
.after_test::after {
content: url(test-icon.png); /* 要素の中身指定 */
}
ただし、この方法ではアイコンの大きさや位置を調整することができません。
そこがちょっと不便ですね…
空白の要素を作る
ちょっとした装飾を作りたい時などは、別に要素の中身がいらないなんて時もありますよね。
そんな時は、contentの「’(クォート)」の中身を空にすれば、空白の要素を作ることができます。
CSS
/* beforeの場合 */
セレクタ::before{
content: '';
}
/* afterの場合 */
セレクタ::after{
content: '';
}
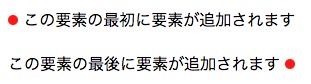
下記のように装飾する時なんかに便利ですね。

HTML
<div class="before_test">
この要素の最初に要素が追加されます
</div>
<div class="after_test">
この要素の最後に要素が追加されます
</div>
CSS
.before_test {
margin-bottom: 20px; /* 下の要素との空き指定 */
}
.before_test::before {
content: ''; /* 空の要素を作成 */
display: inline-block; /* インラインブロックにする */
background-color: #F44336; /* 背景色指定 */
height: 10px; /* 高さ指定 */
width: 10px; /* 幅指定 */
border-radius: 50%; /* 角丸指定 */
vertical-align: middle; /* 中央揃え */
position: relative; /* 位置調整 */
top: -2px; /* 位置調整 */
}
.after_test::after {
content: ''; /* 空の要素を作成 */
display: inline-block; /* インラインブロックにする */
background-color: #F44336; /* 背景色指定 */
height: 10px; /* 高さ指定 */
width: 10px; /* 幅指定 */
border-radius: 50%; /* 角丸指定 */
vertical-align: middle; /* 中央揃え */
position: relative; /* 位置調整 */
top: -2px; /* 位置調整 */
}
空白要素、結構使いどころが多いので、ぜひ覚えておいてください!
beforeとafterの使用例
beforeとafterが使えるポイントは、要素の追加だけに止まりません。
色々な例を挙げてみたので、参考にしてみてください!
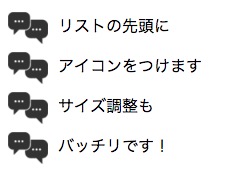
リストの頭にアイコンをつける

HTML
<ul class="test_list">
<li class="before_list">リストの先頭に</li>
<li class="before_list">アイコンをつけます</li>
<li class="before_list">サイズ調整も</li>
<li class="before_list">バッチリです!</li>
</ul>
CSS
.test_list {
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
list-style: none; /* デフォルトCSS打ち消し */
}
.before_list:before {
content: ''; /* 空白の要素を作る */
height: 40px; /* 高さ指定 */
width: 40px; /* 幅指定 */
display: inline-block; /* インラインブロックにする */
background-image: url(test-icon.png); /* 背景画像指定 */
background-size: contain; /* 背景画像サイズ指定 */
background-repeat: no-repeat; /* 背景画像リピート指定 */
background-position: center; /* 背景画像位置指定 */
vertical-align: middle; /* 上下中央揃え */
margin-right: 10px; /* 右側に間を */
}
content自体で画像を指定するのではなく、背景として指定しています。
画像サイズを調整できるので、かなり使えるテクニックです。
こんな感じでリストを装飾するのも簡単、便利ですね。
画像の端にNEWマークをつける

HTML
<div class="before_test">
<img class="before_test-img" src="test_img.jpg" alt="">
</div>
CSS
.before_test {
width: 300px; /* 幅指定 */
position: relative; /* 位置指定用 */
}
.before_test-img {
width: 100%; /* 画像サイズ指定 */
}
.before_test:before {
content: 'NEW'; /* 要素の中身を入れる */
color: #fff; /* 文字色指定 */
background-color: #dc1c0d; /* 背景色指定 */
padding: 5px 10px; /* 余白指定 */
display: inline-block; /* インラインブロックにする */
position: absolute; /* 位置指定 */
left: 0; /* 位置指定 */
top: 0; /* 位置指定 */
}
投稿画像のNEWマークだってお手の物。
position:absoluteを使って、画像と重なるようなレイアウトにしてみました。
position:absoluteの詳細はぜひ下記の記事をご覧ください。

要素を装飾する

HTML
<div class="before_test">
CSSのみで二重線をつけています!
</div>
CSS
.before_test {
max-width: 300px; /* 幅指定 */
border: solid 5px #000; /* 内側の線になる5pxの線をひく */
margin: 2px; /* 外側の線の場所を確保する */
position: relative; /* 外側の線の場所を調整する時の基準点になるようにする */
border-radius: 15px; /* 要素の角を丸くする */
}
.before_test::before {
content: ''; /* 擬似要素に実体を持たせる */
width: calc(100% + 12px); /* 外側の線になる要素の幅を指定する */
height: calc(100% + 12px); /* 外側の線になる要素の高さを指定する */
border: solid 1px; /* 外側の線になる一本線の枠線をひく*/
position: absolute; /* 外側の線の位置を自由に動かせるようにする */
top: -7px; /* 外側の線の位置を、内側の線から上に7pxずらす */
left: -7px; /* 外側の線の位置を、内側の線から左に7pxずらす */
border-radius: 15px; /* 要素の角を丸くする */
}
ちょっと装飾を追加したいけど、HTMLを修正するほどでも…
なんて時でも、擬似要素ならサクッと解決!
こんな感じの二重線も、擬似要素で実装することができます。
詳しくは下記の記事をご覧ください。

clearfixとして使う

HTML
<div class="clearfix float_box-wrap">
<div class="float_box">
floatさせます1
</div>
<div class="float_box">
floatさせます2
</div>
</div>
CSS
.float_box {
padding: 58px 10px; /* 箱の大きさ調整 */
width: 120px; /* 箱の大きさ調整 */
text-align: center; /* テキストをセンタリング */
background-color: #ccc; /* 背景色設定 */
margin: 5px; /* 箱と箱の間を開ける */
float: left; /* 要素を右に回り込ませる */
}
.float_box-wrap {
background-color: #eee; /* 背景色設定 */
padding: 30px; /* 余白の指定 */
}
.clearfix:after {
content: ''; /* 擬似要素を実体化 */
clear: both; /* floatを解除する */
display: block; /* ブロック要素にする */
}
要素を横並びにするfloat、みなさんよく使いますよね。
floatのレイアウト崩れに悩まされている方も多いのではないでしょうか?
そんな時も擬似要素!
clearfixという記述を使えば、floatの問題も綺麗に解決してくれます。
詳細は下記の記事をご覧ください。

擬似要素のメリット・デメリット
擬似要素、とっても便利ですね。
ただ、メリットばかりでなくデメリットも存在しています。
メリット
●classで管理できる
●HTMLソースに影響しない
やはり後から追加ができるのは便利ですよね。
CSSなので、同じclassを付けていれば一括管理できるのも魅力です。
さらに、HTMLのソースへの記述ではないので、HTMLがスッキリするのも意外と助かるポイントです。
デメリット
●jQueryなどの対象にできない
HTMLに影響しないのはメリットでもあり、デメリットでもあります。
ちょっと小難しい話ですが、検索エンジンは擬似要素の中に書いてある文字はコンテンツとして見ていません。
重要なキーワードなどを擬似要素にしてしまうと、検索エンジンはそのキーワードをスルーしてしまうので、注意しましょう。
また、擬似要素はjQueryなどで要素を動かしたりする時に対象として選ぶことができません。
jQueryを使いたい要素は、HTMLにきちんと書くようにしましょう。
まとめ
いかがでしたか?
ちょっとだけ癖はありますが、使いこなせるとかなり便利な指定方法です。
もちろん今回紹介した使用例だけでなく、様々な使い方ができます。
ぜひどんどん試して、素敵なWEBサイトを作ってくださいね!










