こんにちは!ライターのナナミです。
CSSでボタンを作りたいとき、角を丸くした方がボタンっぽくなりますよね。

今回はこんな感じのボタンを作れる、border-radiusについてまとめました!
この記事は下記のような流れで説明していきます。
【基礎】border-radiusの使い方
【発展】border-radiusの使用例
【発展】対応ブラウザ
角を丸くする方法がわかれば、さっきのようなボタンが簡単に作れちゃいます。
もちろんボタン以外にも使い所満載!
どんどん活用できるようになっちゃいましょう。
角丸が作れるborder-radiusとは?
border-radiusは、要素の角を丸く滑らかにすることができるプロパティです。

指定方法は数値です。
その数値を半径とした円に合わせて、角の丸さが決まります。
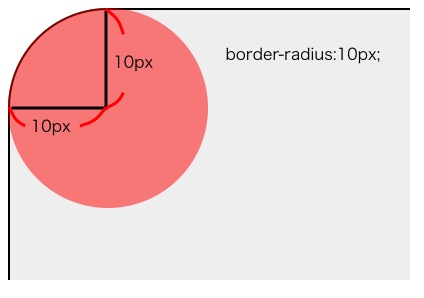
例えばborder-radiusを10pxで指定すると…

半径10pxの円形に合わせた角丸が作れるわけです。
border-radiusの使い方
border-radiusの使い方はとっても簡単!
基本は下記のように書くだけです。
CSS
セレクタ{
border-radius:数値;
}
数値にはpxか%を指定することができます。
pxだと指定した大きさそのまま、%だと指定した要素の比率に合わせた角丸を指定してくれます。
全ての角をまとめて指定したり、別々に指定することもできます。
では、それぞれの書き方を見ていきましょう。
全ての角丸を一括指定
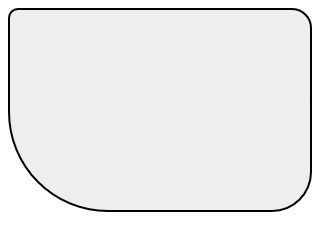
下記のように数値を一つだけ入れると、4つの角を一括で指定することができます。

HTML
<div class="radius_test"> </div>
CSS
.radius_test {
width: 300px; /* 幅指定 */
height: 200px; /* 高さ指定 */
border: solid 2px #000; /* 枠線指定 */
background-color: #eee; /* 背景色指定 */
border-radius: 10px; /* 角丸指定 */
}
まとめて指定できるので楽チンですね。
角ごとに角丸を別々に指定
角ごとに別々に指定したい場合は、下記のように半角スペースを空けて指定します。
CSS
セレクタ{
border-radius:左上の角の数値 右上の角の数値 右下の角の数値 左下の角の数値 ;
}
実際に使ってみるとこんな感じです。

HTML
<div class="radius_test"> </div>
CSS
.radius_test {
width: 300px; /* 幅指定 */
height: 200px; /* 高さ指定 */
border: solid 2px #000; /* 枠線指定 */
background-color: #eee; /* 背景色指定 */
border-radius: 10px 20px 40px 100px; /* 角丸指定 */
}
ちょっと変わった角丸指定
前述の通り、角丸の指定は「どんな形の丸型合わせて丸くするか」を数値で指定しています。
各値が単体なのは、高さも幅も同じな真円を指定しているからです。
実は各値は、高さと幅を別々で指定することもできます。
つまり、楕円型に沿った角丸も作ることができるのです。
CSS
セレクタ{
border-radius:左上の角の幅 右上の角の幅 右下の角の幅 左下の角の幅 / 左上の角の高さ 右上の角の高さ 右下の角の高さ 左下の角の高さ ;
}
幅の指定をまとめて記述したあと、「/(スラッシュ)」で区切ってから高さの記述をまとめて記述します。
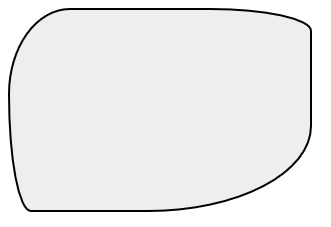
これを使えば、こんな形を作ることもできちゃいます。

HTML
<div class="radius_test"> </div>
CSS
.radius_test {
width: 300px; /* 幅指定 */
height: 200px; /* 高さ指定 */
border: solid 2px #000; /* 枠線指定 */
background-color: #eee; /* 背景色指定 */
border-radius: 80px 130px 210px 30px/110px 30px 110px 150px; /* 角丸指定 */
}
使いどころは難しいかもしれませんが、面白い形にできますね!
border-radiusの使用例
指定の仕方で印象が変わるborder-radius、いろんな形を作ることができますね。
WEBサイトに組み込んだらどんな感じになるのか、いくつか例を出してみました。
参考にしてみてください。
要素を角丸にしてポップなレイアウト

HTML
<div class="radius_test">
ポップな印象に
</div>
<div class="radius_test">
なりますね!
</div>
<div class="radius_test">
色をバラバラにしても
</div>
<div class="radius_test">
かわいいかも?
</div>
<div class="radius_test">
こんな感じで
</div>
<div class="radius_test">
いろいろできます!
</div>
CSS
.radius_test {
width: 32.3333%; /* 幅指定 */
height: 200px; /* 高さ指定 */
border-radius: 10px; /* 角丸指定 */
display: inline-block; /* インラインブロックする */
box-sizing: border-box; /* 崩れ防止 */
margin-bottom: 5px; /* 要素の空き具合指定 */
padding: 20px; /* 余白指定 */
font-family: "ヒラギノ丸ゴ Pro W4","Hiragino Maru Gothic Pro"; /* フォントの種類を指定 */
text-align: center; /* 中央揃え */
color: #fff; /* 文字色指定 */
font-size: 18px; /* 文字サイズ指定 */
}
.radius_test:nth-child(1) {
background-color:#de9610; /* 背景色指定 */
}
.radius_test:nth-child(2) {
background-color:#c93a40; /* 背景色指定 */
}
.radius_test:nth-child(3) {
background-color:#d06d8c; /* 背景色指定 */
}
.radius_test:nth-child(4) {
background-color:#65ace4; /* 背景色指定 */
}
.radius_test:nth-child(5) {
background-color:#a0c238; /* 背景色指定 */
}
.radius_test:nth-child(6) {
background-color:#0074bf;/* 背景色指定 */
}
角丸の要素が並んでいると、ちょっと柔らかい雰囲気になりますね。
今回はポップなカラーリングにしてみましたが、色を変えれば優しい雰囲気も作れそうです。
使い勝手抜群な角丸四角ボタン

HTML
<a class="radius_test" href="URL">
click!
</a>
CSS
.radius_test {
text-decoration: none; /* デフォルトCSS打ち消し */
color: #fff; /* 文字色指定 */
background-color: #00BCD4; /* 背景色指定 */
width: 300px; /* 幅指定 */
display: block; /* ブロック要素にする */
text-align: center; /* 中央揃え */
padding: 15px; /* 余白指定 */
border-radius: 5px; /* 角丸指定 */
font-size: 24px; /* 文字サイズ指定 */
box-shadow: 0 2px 10px 0 #9E9E9E; /* 影指定 */
}
角丸の活用法と言えばこれ、ボタンですね!
影もつければかなりいい感じのボタンが作れちゃいます。
アイコンと相性バッチリな丸ボタン

HTML
<a class="radius_test" href="URL">
<img class="test_icon" src="test-icon.png" alt="">
</a>
CSS
.radius_test {
border-radius: 50%; /* 角丸指定 */
display: inline-block; /* インラインブロックする */
padding: 27px 0px; /* 余白指定 */
background-color: #00BCD4; /* 背景色指定 */
width: 141px; /* 幅指定 */
text-align: center; /* 中央揃え */
box-shadow: 0 2px 10px 0 #9E9E9E; /* 影指定 */
}
.test_icon {
opacity: 0.5; /* 透過度指定 */
}
正方形に50%の角丸をつけると、いい感じにまん丸になってくれます。
四角いボタンもいいですが、丸いボタンもなかなか使い勝手がいいですよね。
特にアイコンとの相性が抜群です。
border-radiusの対応ブラウザ
border-radiusは基本的にどのブラウザでも使うことができます。
ただし例外として、IE8以前の超オールドブラウザは非対応となっています。
どうしてもIE8以前も対応しなければならない…というわけでなければ、気にせず使っちゃいましょう!
まとめ
いかがでしたか?
ちょっと角丸を入れるだけで、ボタンはボタンらしく、レイアウトの雰囲気もガラッと変わりますね。
角丸の活用方法はまだまだたくさんあります。
ぜひ色々試しながら使ってみてください!









